什么是3D Touch
3D Touch是一種立體觸控技術(shù),被蘋果稱為新一代多點觸控技術(shù),是在Apple Watch上采用的Force Touch,屏幕可感應(yīng)不同的感壓力度觸控。3D Touch,蘋果iPhone 6s的新功能,看起來類似 PC 上的右鍵。有Peek Pop 兩種新手勢。
2015年9月10日,蘋果在新品發(fā)布會上宣布了3D-Touch功能。 2016年6月13日,蘋果開發(fā)者大會WWDC在舊金山召開,會議宣布可以在待機畫面用3D Touch操作通知。
現(xiàn)在,許多安卓手機也用上了3D Touch。
3dtouch技術(shù)原理
實現(xiàn)3D Touch 的關(guān)鍵在于Retina HD 屏電容屏幕和Strain Gauges 應(yīng)變傳感器的相互配合,聽起來簡單,但事實上Apple花費了大量時間來實現(xiàn)3D Touch 技術(shù)。
應(yīng)變傳感器即變形測量器,顧名思義,就是一種能夠測量物體形變程度的傳感器。為了能夠使3DTouch 更加準確。Apple 在屏幕下方集成了兩層應(yīng)變傳感器,一層用以測量屏幕的形變,另一層檢測屏幕因溫度變化而產(chǎn)生的形變,并計算補償誤差。
另外,集成在Retina HD 屏幕當中的電容傳感器也使用了“蛇形”結(jié)構(gòu),以順應(yīng)按壓屏幕的力的方向,使得應(yīng)變傳感器可以順利檢測到屏幕的形變。
3dtouch是怎么實現(xiàn)的?
3DTouch目前在手機上有兩種體現(xiàn)方式,一種是用力按下app的圖片icon,會彈出選項菜單,就像電腦上的右鍵。一種是在應(yīng)用內(nèi)的界面上用力按下,彈出的預(yù)覽界面。
接下來就以這兩種效果分別說明如何使用3DTouch功能。
一、iocn按下效果
這里有兩種方式實現(xiàn):
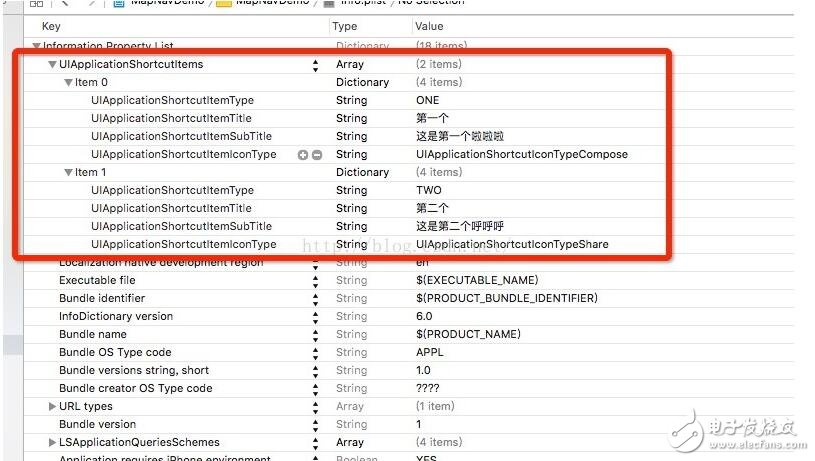
1、通過plist文件靜態(tài)設(shè)置

[objc] view plain copyUIApplicationShortcutItemUserInfo信息
UIApplicationShortcutItemIconFile圖標名稱
UIApplicationShortcutItemIconType圖標類型
UIApplicationShortcutItemTitle標題
UIApplicationShortcutItemSubTitle副標題
然后在AppDelegate里面實現(xiàn)代理方法,通過綁定的標簽type來實現(xiàn)具體代碼。
[objc] view plain copy-(void)application:(UIApplication *)application performActionForShortcutItem:(UIApplicationShortcutItem *)shortcutItem completionHandler:(void (^)(BOOL))completionHandler
{
UINavigationController *nav = (UINavigationController *)self.window.rootViewController;
if([shortcutItem.type isEqualToString:@“ONE”]){
UIViewController *vc = [[UIViewController alloc] init];
vc.title = @“第一個”;
vc.view.backgroundColor = [UIColor redColor];
[nav pushViewController:vc animated:YES];
}else if ([shortcutItem.type isEqualToString:@“TWO”]){
UIViewController *vc = [[UIViewController alloc] init];
vc.title = @“第二個”;
vc.view.backgroundColor = [UIColor greenColor];
[nav pushViewController:vc animated:YES];
}
}
2、通過代碼動態(tài)創(chuàng)建
首先在AppDelegate的didFinishLaunchingWithOptions里面初始化
[objc] view plain copy- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
self.window = [[UIWindow alloc]initWithFrame:[UIScreen mainScreen].bounds];
UINavigationController *nav = [[UINavigationController alloc]initWithRootViewController:[[ViewController alloc]init]];
self.window.rootViewController = nav;
[self.window makeKeyAndVisible];
[self setup3DTouch:application];
// [self setupSpotlight];
return YES;
}
具體初始化方法
[objc] view plain copy- (void)setup3DTouch:(UIApplication *)application
{
/**
type 該item 唯一標識符
localizedTitle :標題
localizedSubtitle:副標題
icon:icon圖標 可以使用系統(tǒng)類型 也可以使用自定義的圖片
userInfo:用戶信息字典 自定義參數(shù),完成具體功能需求
*/
// UIApplicationShortcutIcon *icon1 = [UIApplicationShortcutIcon iconWithTemplateImageName:@“標簽.png”];
UIApplicationShortcutIcon *cameraIcon = [UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypeCompose];
UIApplicationShortcutItem *cameraItem = [[UIApplicationShortcutItem alloc] initWithType:@“ONE” localizedTitle:@“拍照” localizedSubtitle:@“” icon:cameraIcon userInfo:nil];
UIApplicationShortcutIcon *shareIcon = [UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypeShare];
UIApplicationShortcutItem *shareItem = [[UIApplicationShortcutItem alloc] initWithType:@“TWO” localizedTitle:@“分享” localizedSubtitle:@“” icon:shareIcon userInfo:nil];
/** 將items 添加到app圖標 */
application.shortcutItems = @[cameraItem,shareItem];
}
最后在代理方法里面實現(xiàn)具體需求代碼
[objc] view plain copy-(void)application:(UIApplication *)application performActionForShortcutItem:(UIApplicationShortcutItem *)shortcutItem completionHandler:(void (^)(BOOL))completionHandler
{
UINavigationController *nav = (UINavigationController *)self.window.rootViewController;
if([shortcutItem.type isEqualToString:@“ONE”]){
UIViewController *vc = [[UIViewController alloc] init];
vc.title = @“第一個”;
vc.view.backgroundColor = [UIColor redColor];
[nav pushViewController:vc animated:YES];
}else if ([shortcutItem.type isEqualToString:@“TWO”]){
UIViewController *vc = [[UIViewController alloc] init];
vc.title = @“第二個”;
vc.view.backgroundColor = [UIColor greenColor];
[nav pushViewController:vc animated:YES];
}
}
二、應(yīng)用內(nèi)UI界面用力按下產(chǎn)生的3DTouch效果(這種方式也有兩種實現(xiàn)效果)
1、比如用力按下某個cell,彈出預(yù)覽的小視圖,同時上滑底部出現(xiàn)若干個選項(Peek功能)
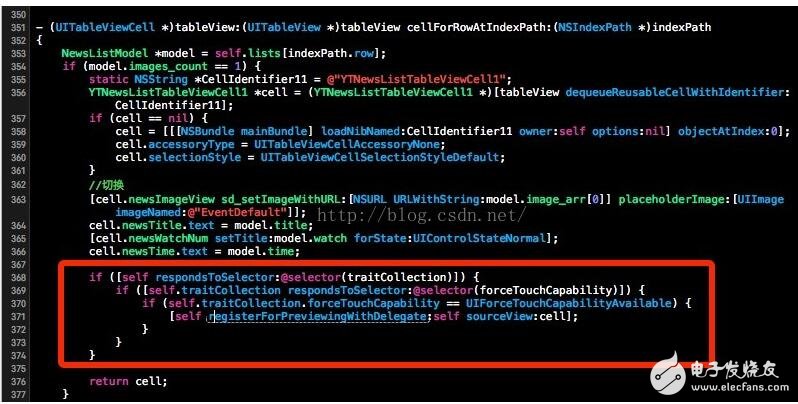
首先注冊需要實現(xiàn)Touch效果的View,判斷下設(shè)備系統(tǒng)支不支持,不然會崩潰

把當前的cell注冊綁定,然后試圖界面實現(xiàn)UIViewControllerPreviewingDelegate代理
[objc] view plain copy#pragma mark - UIViewControllerPreviewingDelegate
-(UIViewController *)previewingContext:(id《UIViewControllerPreviewing》)previewingContext viewControllerForLocation:(CGPoint)location
{
NSIndexPath *index = [self.tableView indexPathForCell:(UITableViewCell *)[previewingContext sourceView]];
NewsListModel *model = self.lists[index.row];
NewsDetailsViewController *showVC = [[NewsDetailsViewController alloc]init];
showVC.newsID = model.news_id;
CGRect rect = CGRectMake(0, 0, previewingContext.sourceView.ab_width, previewingContext.sourceView.ab_height);
previewingContext.sourceRect = rect;
return showVC;
}
到這里就能有彈出預(yù)覽界面效果了,如果還是實現(xiàn)下面的幾個選項功能,需要在你預(yù)覽界面里面實現(xiàn)一個方法:
[objc] view plain copy- (NSArray《id《UIPreviewActionItem》》 *)previewActionItems
{
UIPreviewAction *action0 = [UIPreviewAction actionWithTitle:@“action0” style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@“%s, line = %d, action0 = %@, previewViewController = %@”, __FUNCTION__, __LINE__, action, previewViewController);
}];
UIPreviewAction *action1 = [UIPreviewAction actionWithTitle:@“action1” style:UIPreviewActionStyleDestructive handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@“%s, line = %d, action1 = %@, previewViewController = %@”, __FUNCTION__, __LINE__, action, previewViewController);
}];
UIPreviewAction *action2 = [UIPreviewAction actionWithTitle:@“action2” style:UIPreviewActionStyleSelected handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@“%s, line = %d, action2 = %@, previewViewController = %@”, __FUNCTION__, __LINE__, action, previewViewController);
}];
UIPreviewAction *action3 = [UIPreviewAction actionWithTitle:@“action3” style:UIPreviewActionStyleSelected handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@“%s, line = %d, action2 = %@, previewViewController = %@”, __FUNCTION__, __LINE__, action, previewViewController);
}];
//該按鈕可以是一個組,點擊該組時,跳到組里面的按鈕。
UIPreviewActionGroup *actionGroup = [UIPreviewActionGroup actionGroupWithTitle:@“actionGroup” style:UIPreviewActionStyleSelected actions:@[action2, action3]];
//直接返回數(shù)組。
return @[action0,action1,actionGroup];
}
2、在第1個效果的基礎(chǔ)上,再繼續(xù)用力按下去,就會push預(yù)覽界面了。(pop功能)
再實現(xiàn)一個代理方法
[objc] view plain copy#pragma mark - UIViewControllerPreviewingDelegate
-(void)previewingContext:(id《UIViewControllerPreviewing》)previewingContext commitViewController:(UIViewController *)viewControllerToCommit
{
[self showViewController:viewControllerToCommit sender:self];
}
這樣就能直接puhs想要的界面了。
 電子發(fā)燒友App
電子發(fā)燒友App































評論