HTML文檔一般包括兩部分:頭部區(qū)域和主體區(qū)域。
HTML文檔基本結(jié)構(gòu)由3個標(biāo)簽負(fù)責(zé)組織:、和。
其中,標(biāo)簽標(biāo)識HTML文檔,標(biāo)簽標(biāo)識頭部區(qū)域,標(biāo)簽標(biāo)識主體區(qū)域。
示例:一個完整的HTML文檔基本結(jié)構(gòu)如下P:
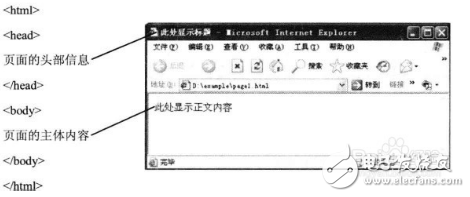
<html> <head> head> <body> body> html>具體分析:
HTML文件均以《html》標(biāo)記開始,以《/html》標(biāo)記結(jié)束。《head》...《/head》標(biāo)記之間的內(nèi)容
用于描述頁面的頭部信息,如頁面的標(biāo)題、作者、摘要、關(guān)鍵詞、版權(quán)、自動刷新等信息。在
《body》...《/body》標(biāo)記之間的內(nèi)容即為頁面的主體內(nèi)容。
HTML文件的整體結(jié)構(gòu)及對應(yīng)的預(yù)覽效果如圖所示。

I.頁面標(biāo)題標(biāo)記《《title》
《title》標(biāo)記用于定義頁面的標(biāo)題,是成對標(biāo)記,位于《head》標(biāo)記之間,如圖1-1中顯示標(biāo)
題的語句為:
《title》此處顯示標(biāo)題《hitle》
2.輔助標(biāo)i己《meta》
《meta》標(biāo)記用于定義頁面的相關(guān)信息,為非成對標(biāo)記,位于《head》標(biāo)記之間。使用
《meta》標(biāo)記可以描述頁面的作者、摘要、關(guān)鍵詞、版權(quán)、自動刷新等頁面信息。《meta》標(biāo)
記語句格式如下:
《meta http-equiv=“??” content-“71”》,
其中http-equiv屬性值可以是refresh(頁面刷新)、reply-to(頁面回復(fù)信息)、keywords(頁
面關(guān)鍵字)、content-type(頁面內(nèi)容格式)、author(頁面作者)、description(頁面內(nèi)容摘要)、
cop州ght(頁面版權(quán)信息)等。
例如,一個頁面10秒后自動刷新到abc.html頁面,則其《meta》標(biāo)記語句如下:
《meta http-equiv=“refresh” content=“ 10 url=abc.html”》
3.正文標(biāo)記《body》
《body》標(biāo)記用于定義正文內(nèi)容的開始,《/body》用于定義正文內(nèi)容的結(jié)束。在
《body》。.. 《/body》之間的內(nèi)容即為頁面的主體內(nèi)容。使用《body》標(biāo)記的各種屬性可以定義頁面
主體內(nèi)容的不同表達(dá)效果,《body》標(biāo)記的主要屬性如下:
bgcolor:定義網(wǎng)頁的背景色。
background:定義網(wǎng)頁背景圖像。
 電子發(fā)燒友App
電子發(fā)燒友App

























評論