jQuery與JavaScript與ajax三者的區別與聯系
2020-04-01 16:18:46
jQuery插件 - 下拉列表日期選擇控件
2020-06-03 11:44:43
jQuery剛入門級介紹
2019-11-04 09:19:30
實現一個 jQuery 的 API
2019-07-30 14:23:27
jQuery的基本選擇器和class操作和屬性操作
2020-05-19 13:04:01
jQuery選擇器
2019-11-07 09:09:40
第1章 jquery基礎(4課時)
2020-05-07 15:01:17
HTML5數據存儲方案data與jQuery數據存儲方案$data()的區別
2020-05-20 16:10:00
JPA分頁查詢與條件分頁查詢
2019-10-23 17:10:43
如題,Labview中怎樣實現excel表格分頁保存?有哪位大神知道,謝謝回復!
2015-05-17 10:18:32
請教各位大師一個Pads Logic VX2.6的問題,分頁符號如果打開圖頁編號,有時候就疊在一起了,如圖所示,很難看,這個能設置嗎? 謝謝!
2020-07-08 11:08:31
django 使用dj-pagination 來實現分頁
2019-09-05 09:25:53
第7章 分頁程序(4課時)
2019-04-30 11:51:01
定義了const類型數組,指定存放在分頁PAGE_C0中,使用far指針查找數組元素時經時性查錯,是這么回事?
2016-08-12 13:26:14
vue-pull-to加載請求分頁 插件
2020-04-06 12:20:15
《Visual C# 2008程序設計經典案例設計與實現》---分頁顯示數據庫中的記錄數據信息.zip
2017-06-20 22:11:06
jquery的入門
2019-07-26 09:16:40
解決使用JQuery或JS動態添加的元素無法綁定事件的問題
2020-04-30 11:41:06
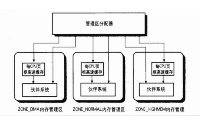
之前也用過飛思卡爾S12(X)系列的單片機,但是對MCU的片上存儲器資源與其分頁訪問機制沒有去深入的理解。最近這段時間負責的項目的主芯片剛好是MC9S12XS128這款單片機,借著這個機會好好的研究
2021-11-26 06:06:12
各位大蝦,PADS LOGIC9.3 兩張原理圖如何合一起,如何分頁?
2012-06-17 18:42:05
你好,首先,我想道歉,如果我提出一個愚蠢的問題。我確信我已經閱讀了一個技術文檔,它展示了PSoC1設備的RAM尋呼。我想知道,什么時候建議在一個PSoC 1項目(CY8C9566設備中有2KB RAM)禁用RAM分頁。謝謝您!喬治
2019-10-18 09:46:12
學習jQuery第一天
2020-05-19 06:18:01
間過度框架,對“新手”極其友好,學習了jQuery框架的思想,再開始學習Vue 和 React就簡單了。為了讓更多同學能輕松學會前端框架,信盈達小編給大家分享一個jQuery框架免費教程。最近,大家一定
2021-06-30 16:57:12
間過度框架,對“新手”極其友好,學習了jQuery框架的思想,再開始學習Vue 和 React就簡單了。為了讓更多同學能輕松學會前端框架,信盈達小編給大家分享一個jQuery框架免費教程。最近,大家一定
2021-07-06 11:18:44
cd entrynpm下載jqueryjs中引入:import $ from "jquery";報錯:Module '"XXX"' has no default export.鼠標可以點進jquery中
2022-05-10 10:29:47
AD畫分頁原理圖時,畫第二組原理圖時,子原理圖和上層原理圖不能關聯,求問這是為什么呀,如圖所示,圖表符里的設置已經設置好了,但是就是不能關聯。大神在嗎,給解答一下
2019-04-04 15:23:53
mybatis分頁插件使用案例
2020-11-09 06:21:55
飛思卡爾S12X存儲器分頁機制分析 學習bootloader的童鞋可以看看
2013-10-18 10:01:40
對海量XML文檔的索引查詢技術進行研究,提出一種XML數據分頁索引查詢實現方法。該方法把頁面元素標記數量作為數據分頁依據,建立XML數據的分頁索引,并在該分頁索引上實現XPath
2009-03-31 10:07:47 10
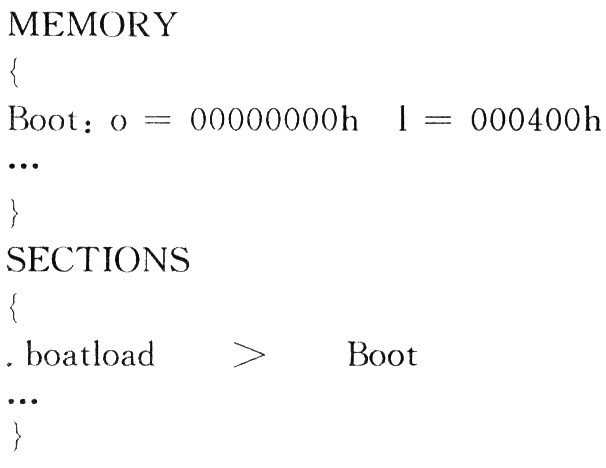
10 基于DM642的FLASH分頁二級引導程序設計
0 引 言??? TMS320DM642是TI公司推出的一款高性能的數字多媒體處理器,具有二級存儲器和高速緩沖器,以及超長指令字
2009-12-24 17:27:17 892
892 
jQuery是一款輕量級的JavaScript庫,它不僅功能強大,而且簡潔優雅,能使用最少的代碼來實現最多的功能,深受Web開發人員的青睞。本書通過大量實例循序漸進地講解了jQuery的基本概念和
2011-04-19 21:53:21 45
45 pid算法原理和C語言的簡單實現,有興趣的可以看看
2015-12-07 18:34:39 9
9 JQuery中文手冊
2016-12-17 15:03:58 0
0 《Visual C# 2008程序設計經典案例設計與實現》---分頁顯示數據庫中的記錄數據信息
2017-02-07 11:47:19 0
0 飛思卡爾S12X存儲器分頁機制分析_李翠霞
2017-03-19 11:29:00 7
7 利用socket實現簡單的通訊,服務與客戶端之間
2017-03-13 15:17:24 7
7 19.1 jQuery Mobile概要
19.2 jQuery應用
19.3 jQuery.ajax
19.4 jQuery Mobile應用
2017-04-11 11:03:01 0
0 超級詳細jQuery經典入門教程
2017-09-09 08:36:14 7
7 為ORCAD原理圖分頁連接符添加頁碼
2017-09-18 14:44:26 33
33 jQuery是一款很強大的Java框架,本文介紹的9個應用插件很多都是基于jQuery的,另外,CSS3的應用讓這些插件增添了不少光彩,特別是第一個動畫插件Animate.css非常實用,可以
2017-09-28 15:25:30 0
0 新版Java庫或成為唯一完全支持的發布版本 Web開發者請注意:新版本將很快成為唯一可用的jQuery Java開發庫,請為此做好準備。被廣泛使用的3.0版已進入候選版(release
2017-10-10 14:36:16 0
0 由于在暑假匆忙接收的嵌入式項目中需要使用特別大的數組,非分頁RAM的內存不夠用了,沒辦法,硬著頭皮嘗試使用分頁RAM,但是完全沒有單片機的基礎,導致極其的困難。之前寫程序都是按照純軟件的思維,主要
2017-11-24 09:56:16 645
645 Android中實現簡單的新聞列表 在剛開始寫CSDN的時候,寫過一篇 Android中通過ListView實現簡單的新聞列表 最近看到有很多剛開始學習Android的同學需要源碼。不好意思
2017-11-27 20:45:24 3629
3629 Bootstrap是基于HTML5和CSS3開發的,它在jQuery的基礎上進行了更為個性化的完善,形成一套自己獨有的網站風格,并兼容大部分jQuery插件。 基本結構:Bootstrap 提供了一個帶有網格系統、鏈接樣式、背景的基本結構。這將在Bootstrap 基本結構部分詳細講解。
2017-11-30 16:40:49 5379
5379 本文給大家匯總介紹了jQuery的四種選擇器的使用方法以及示例,非常的簡單實用,希望對大家學習jquery能夠有所幫助。
2017-12-01 16:40:57 2814
2814 
Query提供了多種綁定事件的方式,每種方式各有其特點,明白了它們之間的異同點,有助于我們在寫代碼的時候進行正確的選擇,從而寫出優雅而容易維護的代碼。下面我們來看下jQuery中綁定事件的方式都有
2017-12-01 16:59:15 2030
2030 jquery中的$()是什么? $號是jQuery“類”的一個別稱,$()構造了一個jQuery對象。所以,“$()”可以叫做jQuery的構造函數。$()可以是$(expresion),即css選擇器、Xpath或html元素,也就是通過上述表達式來匹配目標元素。
2017-12-03 09:10:20 24741
24741 如今做web開發,jquery 幾乎是必不可少的,同時jquery插件也是不斷的被大家所熟知,以及運用。最近在搞這個jquery插件,發現它的牛逼之處,所以講一講jQuery插件的寫法、使用jQuery插件開發全解析。
2017-12-03 09:21:14 9654
9654 
jQuery是一個快速的,簡潔的javaScript庫,使用戶能更方便地處理HTML documents、events、實現動畫效果,并且方便地為網站提供AJAX交互。jQuery還有一個比較
2017-12-03 09:41:02 11121
11121 jquery ajax實例代碼:基于jQuery實現的Ajax 驗證用戶名唯一性實例代碼;jQuery+AJAX實現遮罩層登錄驗證界面(附源碼)。非常不錯,具有參考借鑒價值,需要的的朋友參考下吧
2017-12-03 09:42:39 3963
3963 
jquery原型里面有一個init初始化的方法,將傳入的值進行解析,比如傳入的id還是class還是標簽名。然后通過相應的方法返回數組型對象。既可以通過對象直接調用方法,也可以使用數組的length。jQuery 的選擇器可謂之強大無比,這里簡單地總結一下常用的選擇器。
2017-12-03 10:10:44 2469
2469 
對于jQuery對象,只是把each方法簡單的進行了委托:把jQuery對象作為第一個參數傳遞給jQuery的each方法.換句話說:jQuery提供的each方法是對參數一提供的對象的中所有的子元素逐一進行方法調用
2017-12-03 10:19:05 1633
1633 本文為大家介紹Jquery中each的三種遍歷方法,有興趣的伙伴可以參考一下。
2017-12-03 10:19:09 2203
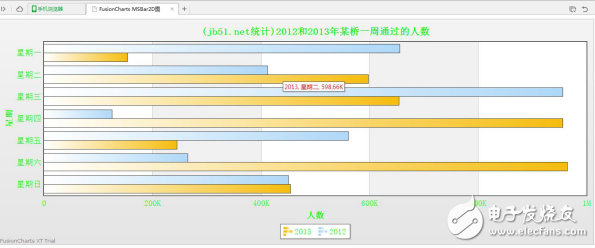
2203 本文實例講述了jQuery插件FusionCharts實現的MSBar2D圖效果以及jquery手風琴特效插件,手風琴效果是項目中使用頻率較高的一種效果。分享給大家供大家參考,具體如下。
2017-12-03 10:56:02 1804
1804 
jQuery是一個快速、簡潔的JavaScript框架,是繼Prototype之后又一個優秀的JavaScript代碼庫(或JavaScript框架)。Ajax 開發與傳統的 B/S開發有很大的不同。這些不同引入了新的編程問題,最大的問題在于易用性。
2017-12-27 11:29:57 2216
2216 
內存是計算機的主存儲器。內存為進程開辟出進程空間,讓進程在其中保存數據。我將從內存的物理特性出發,深入到內存管理的細節,特別是了解虛擬內存和內存分頁的概念。
2018-07-28 08:24:50 3552
3552 
本文檔的主要內容詳細介紹的是PHP的CI框架分頁使用程序資料免費下載。
2019-02-22 14:25:48 5
5 json格式的數據是我們在應用開發中一直會使用到的數據,如與jquery打交到或與API打交都會使用到json數據,那么PHP如何返回json格式的數據給jquery呢,下面我來給各位同學介紹介紹。
2019-03-22 15:24:17 7
7 本文檔的主要內容詳細介紹的是如何啟動下拉菜單導航jQuery特效的程序免費下載。
2019-05-29 16:51:20 5
5 本文檔的主要內容詳細介紹的是使用ja<x>vasc<x>ript或jquery實現頁面打印與局部打印的代碼免費下載
2019-10-18 17:00:45 3
3 jQuery模板是一個ja<x>vasc<x>ript引擎(抄的、這個東東太高深了),他最直接的作用就是:
1、代碼重用,減少代碼量;(貌似還更容易編寫)
2、拋棄繁瑣的字符串拼接、提高代碼可見性、簡化維護。
2019-12-24 15:42:00 12
12 非連續分配允許一個程序分散地裝入到不相鄰的內存分區中,根據分區的大小是否固定分為分頁存儲管理方式和分段存儲管理方式。
2020-03-15 16:36:00 4033
4033 Jquery是繼prototype之后又一個優秀的 Javascript 框架。它是輕量級的js庫(壓縮后只有21k) ,它兼容CSS3,還兼容各種瀏覽器 (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)。
2020-04-12 19:24:17 2957
2957 比如分頁查詢的問題。一般我們把分表的字段稱作shardingkey,比如訂單表按照用戶ID作為shardingkey,那么如果查詢條件中不帶用戶ID查詢怎么做分頁?又比如更多的多維度的查詢都沒有shardingkey又怎么查詢? 唯一主鍵 一般我們數據庫的主鍵都是自
2020-11-19 15:43:38 1219
1219 
選項卡內容功能切換的jQuery源代碼
2021-03-16 16:58:18 4
4 放大鏡查看圖片顯示透視效果jQuery源代碼
2021-03-16 17:01:31 13
13 這是一臺專為塑料袋,包裝袋、紙盒等設計的分頁設備,它能快速單張分離到輸送帶,廣泛適用于醫藥、食品、日化等行業。 真空吸附式分頁機用于將成疊的包裝袋或紙盒自動分開成單頁傳送到輸送帶上,具有自動吸附作用
2021-09-27 09:40:37 968
968 什么是jQuery? jQuery是一個JavaScript函數庫,也是一個輕量級的“寫的少,做得多”的JavaScript庫。它兼容于各種瀏覽器,這樣就可以非常方便地添加適用于多種瀏覽器的特效
2021-07-30 16:40:33 3671
3671 jQuery選擇器種類 一、基本選擇器 1、ID選擇器 #id 2、類選擇器 .class 3、元素選擇器 element 4、selector1,selector2,。。。,selectorN
2021-07-30 16:41:18 1330
1330 的js庫所代替,隨著瀏覽器廠商對HTML5規范統一遵循以及ECMA6在瀏覽器端的實現,jquery的使用率將會越來越低 Vue.js是什么? Vue.js是一個前端JavaScript框架,用于構建用戶
2021-07-30 17:48:45 8458
8458 一個單獨的js文件,使用的時候直接去引用這js文件就可以了。(common.js) 常見的JavaScript 庫 - jQuery、Prototype、MooTools。其中jQuery是最常
2021-07-31 11:09:13 1871
1871 結果。流式查詢的好處是能夠降低內存使用。 如果沒有流式查詢,我們想要從數據庫取 1000 萬條記錄而又沒有足夠的內存時,就不得不分頁查詢,而分頁查詢效率取決于表設計,如果設計的不好,就無法執行高效的分頁查詢。因此流式查詢是一個數據庫訪問框架必須具備的功能。 流式查詢的過程當
2021-08-04 15:52:23 3526
3526 來源丨https://juejin.cn/post/6844903939247177741 從一個問題說起五年前在tx的時候,發現分頁場景下,mysql請求速度非常慢。數據量只有10w的情況下
2021-10-08 14:46:35 1272
1272 
之前也用過飛思卡爾S12(X)系列的單片機,但是對MCU的片上存儲器資源與其分頁訪問機制沒有去深入的理解。最近這段時間負責的項目的主芯片剛好是MC9S12XS128這款單片機,借著這個機會好好的研究
2021-11-18 12:06:05 23
23 我們日常做分頁需求時,一般會用limit實現,但是當偏移量特別大的時候,查詢效率就變得低下。本文將分四個方案,討論如何優化MySQL百萬數據的深分頁問題,并附上最近優化生產慢SQL的實戰案例。
2022-04-06 15:12:29 1434
1434 jquery-api.zip
2022-04-19 10:59:47 0
0 其實對于我們的 MySQL 查詢語句來說,整體效率還是可以的,該有的聯表查詢優化都有,該簡略的查詢內容也有,關鍵條件字段和排序字段該有的索引也都在,問題在于他一頁一頁的分頁去查詢,查到越后面的頁數,掃描到的數據越多,也就越慢。
2022-05-10 15:31:11 556
556 8051 MCU跨系列SFR功能與位址及分頁比較表免費下載。
2022-07-01 09:22:26 1
1 也就是我們實際中編碼時遇到的內存地址并不是對應于實際內存上的地址,我們編碼中使用的地址是一個邏輯地址,會通過分段和分頁這兩個機制把它轉為物理地址。而由于linux使用的分段機制有限,可以認為
2022-05-18 08:59:16 1717
1717 
./oschina_soft/jquery-notebook.zip
2022-05-25 10:24:21 0
0 ./oschina_soft/jquery-dynatable.zip
2022-05-25 10:22:06 1
1 內存是計算機的主存儲器。內存為進程開辟出進程空間,讓進程在其中保存數據。我將從內存的物理特性出發,深入到內存管理的細節,特別是了解虛擬內存和內存分頁的概念。
2022-05-28 14:02:16 3432
3432 
考慮到瑞薩的MCUBoot的ROM占用和某些客戶的需求,本篇主要講述在不使用瑞薩MCUboot驅動下,如何實現簡單的bootloader功能。
2022-09-06 13:13:39 1745
1745 ElasticSearch 是一個實時的分布式搜索與分析引擎,常用于大量非結構化數據的存儲和快速檢索場景,具有很強的擴展性。縱使其有諸多優點,在搜索領域遠超關系型數據庫,但依然存在與關系型數據庫同樣的深度分頁問題,本文就此問題做一個實踐性分析探討。
2022-11-17 09:53:19 598
598 該條 DSL 語句表示從搜索結果中第 10 條數據位置開始,取之后的 20 條數據作為結果返回。這種分頁方式在 ES 集群內部是如何執行的呢?
2022-11-21 11:21:53 183
183 分頁機制是 80x86 內存管理機制的第二種機制,分段機制用于把虛擬地址轉換為線性地址,而分頁機制用于把線性地址轉換為物理地址。
2023-05-30 09:10:44 204
204 
KendoUI jQuery組件已經為開發人員服務了近十年,使KendoUI成為市場上最健壯和最全面的jQuery組件集之一。考慮到jQuery的基礎知識,我們創建了一組廣泛的UI元素和數據可視化組件,這些組件對于jQuery開發人員來說很自然而又容易
2023-09-23 10:15:07 293
293 在分頁方式下,每個進程分配一個頁表會有什么問題? 不賣關子了,每個進程分配一個頁表會有空間上的缺陷,因為操作系統上可以運行非常多的進程,那不就意味著頁表數量非常多! 1B(Byte 字節)=8bit
2023-10-09 17:06:24 478
478 
這兩種分頁方式的區別。 邏輯分頁是在數據庫中執行查詢時使用的一種分頁方式。這種方式是通過在查詢語句中添加LIMIT或OFFSET關鍵字來限制結果集的大小和偏移量來實現的。常見的邏輯分頁方式有MySQL中的LIMIT關鍵字,以及Oracle中的ROWNUM進行分頁。 邏輯分頁的主要優
2023-12-03 14:54:56 316
316
正在加载...
 電子發燒友App
電子發燒友App

 硬聲App
硬聲App

評論