詳細解說搭建App設置頁面
方式一(純代碼 + StoryBoard混合 開發)
第一步
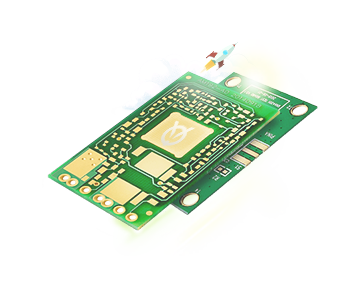
新建StoryBoard文件,注意:命名與控制器相同
第二步
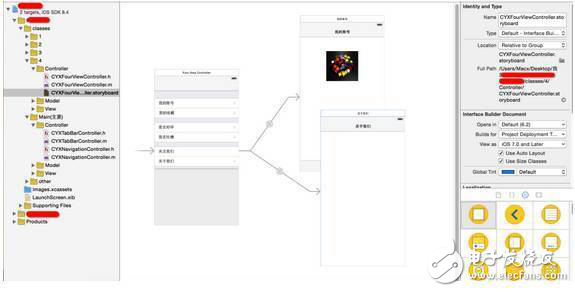
往StoryBoard一頓狂拖,你懂的

注意點:記得勾選第一個頁面 is Initial View Controller
Snip20150911_13.png
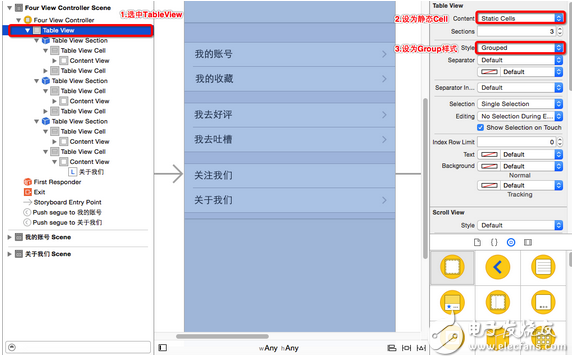
設置TableViewCell的樣式

第三步(回到CYXTabBarController.m文件)
這里只需要改第四個控制器的代碼,由于是從Storyboard中加載的控制器,與前三個不同。

/**
* 添加所有子控制器
*/
- (void)setUpAllChildViewController{
// 1.添加第一個控制器
CYXOneViewController *oneVC = [[CYXOneViewController alloc]init];
[self setUpOneChildViewController:oneVC image:[UIImage imageNamed:@“tab_home_icon”] title:@“首頁”];
// 2.添加第2個控制器
CYXTwoViewController *twoVC = [[CYXTwoViewController alloc]init];
[self setUpOneChildViewController:twoVC image:[UIImage imageNamed:@“js”] title:@“技術”];
// 3.添加第3個控制器
CYXThreeViewController *threeVC = [[CYXThreeViewController alloc]init];
[self setUpOneChildViewController:threeVC image:[UIImage imageNamed:@“qw”] title:@“博文”];
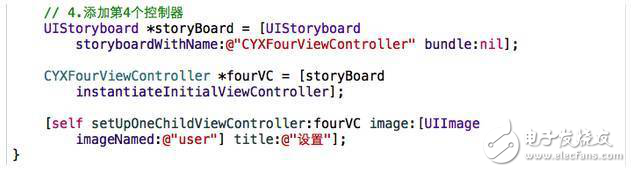
// 4.添加第4個控制器
// 4.1 初始化并從Storyboard中加載控制器
UIStoryboard *storyBoard = [UIStoryboard storyboardWithName:@“CYXFourViewController”bundle:nil];
// 4.2 關聯storyBoard與CYXFourViewController
CYXFourViewController *fourVC = [storyBoard instantiateInitialViewController];
[self setUpOneChildViewController:fourVC image:[UIImage imageNamed:@“user”] title:@“設置”];
}
設置頁面已經出來了
非常好我支持^.^
(0) 0%
不好我反對
(0) 0%