安卓轉(zhuǎn)戰(zhàn)React-Native
大小:0.5 MB 人氣: 2017-10-10 需要積分:1
推薦 + 挑錯(cuò) + 收藏(0) + 用戶評(píng)論(0)
標(biāo)簽:Android(124886)
最近又有新的項(xiàng)目立項(xiàng),所以好久都沒有寫博客了,然后都是利用閑暇時(shí)間來學(xué)習(xí)React-native。由于安卓和ios的就業(yè)環(huán)境給移動(dòng)端開發(fā)帶來前所未有的沖擊,于是乎很多伙伴們不得不另謀他路,然后現(xiàn)在比較火爆的Hybird和react-native也是對(duì)我們移動(dòng)端的影響比較大,比如去面試會(huì)問你會(huì)nodej或者react不,前端工程師(js)轉(zhuǎn)移動(dòng)端的門檻變得很低,angularjs和reactjs都很不錯(cuò),并且6月底阿里開源weex,估計(jì)很多人對(duì)weex還是特別期待的,唉,只能拿知識(shí)武裝自己咯。
安卓開發(fā)者眼中的react-native
react-native是fackbook的f8峰會(huì)提出的,哈哈據(jù)我所知攜程就已經(jīng)使用了,效果還不錯(cuò),據(jù)說是比angularjs還輕的東西,所以果斷還是優(yōu)先選擇這個(gè),什么ionic+corvoda+angularjs的模式實(shí)在玩不動(dòng),然后要去學(xué)的話真的是花費(fèi)太多的時(shí)間,綜合考慮還是react-native更具有現(xiàn)實(shí)意義。
坑逼的react-native for android
首先,不得不吐槽一下react-native團(tuán)隊(duì),但是更多是覺得facebook的牛逼,f8短短8小時(shí)搞出來如此強(qiáng)大的東西,項(xiàng)目代碼是在mac上開發(fā),也是首先支持mac平臺(tái)下開發(fā)的,windows平臺(tái)是后來拓展的,特別是android是在ios出來以后好幾月才搞的,所以搭建個(gè)開發(fā)環(huán)境一坑接一坑,在Windows下搭建React Native Android開發(fā)環(huán)境不可謂不艱辛,真的是苦了我這安卓dog。前前后后折騰了好幾天,總算成功了,這里記錄一下所遇到問題,希望能幫助想學(xué)習(xí)一下react-native 的android開發(fā)的后來者。
react說是比angular輕,然后看了一下演示效果確實(shí)是不錯(cuò)的,雖說是一個(gè)基于view來開發(fā)的東西,比微信的卡頓好多了,你說微信體驗(yàn)不怎么好的webapp也能火到爆,看來react-native是有發(fā)展的前景的,會(huì)react真的是進(jìn)可攻退可守,但是react-native坑多無極限,所以對(duì)我來說也是一大考驗(yàn)。
links:
react-native官網(wǎng):http://facebook.github.io/react-native/
react-native中文網(wǎng):http://reactnative.cn/
react-native中文社區(qū):http://bbs.reactnative.cn/
windows下react-native android環(huán)境搭建
對(duì)于react-native在windows下特別是安卓的環(huán)境配置總是會(huì)遇到這樣或者那樣的坑,但是那能怎么辦: 既然選擇了就是泥沙俱下我們也要前行。
jdk和android sdk的配置
本人是Android原生開發(fā),特么再熟悉不過了這一步對(duì)于我可以忽略,但是react或者ios轉(zhuǎn)過來想學(xué)react-native android的還是有必要知道的。
官方文檔是建議我們安裝android studio2.0或以上版本然后sdk是去里面下載,本人開發(fā)是2.1.1的,然后要開發(fā)安卓必須安裝jdk的java開發(fā)環(huán)境,個(gè)人推薦jdk1.8。
其實(shí)本人認(rèn)為android studio什么的都是次要的,主要是一整套下來好配置點(diǎn),沒有照樣還是能夠開發(fā)發(fā)的呀,說這話的原因就是sdk離線下載快多了(http://www.androiddevtools.cn/資料很全的,你要下死丟丟也可以的啊),同志們下載好了記得配置環(huán)境變量很重要。
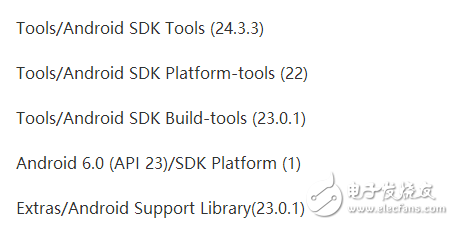
官方推薦需要安裝的如下圖:

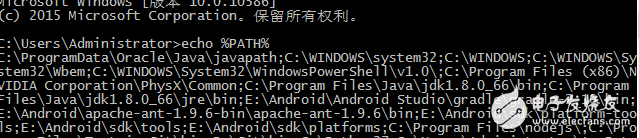
非java開發(fā)的注意了,配好了如下圖:

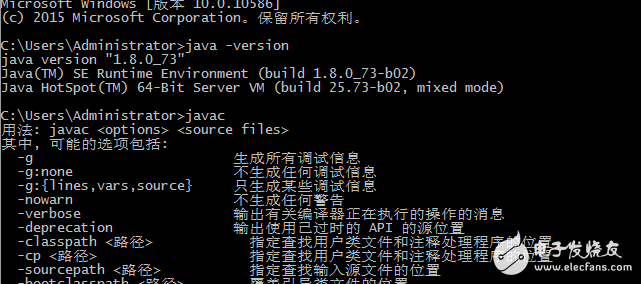
上圖只能說明已經(jīng)配置了,還得驗(yàn)證是否成功,看下圖:


安裝NodeJs(坑一)
官網(wǎng)下載地址:http://nodejs.cn/
很簡(jiǎn)單的一步,下載安裝,環(huán)境都是自動(dòng)配置好的,最后也是配置全局環(huán)境到path,我下載的是v5.8.0的版本。
cmd中運(yùn)行如下命令,安裝react-native工具:
npm install -greact-native-cli
我的沒有問題,但是看見群里說有人出問題了(win7)
運(yùn)行結(jié)果很奇怪,沒有提示安裝成功,也沒有提示安裝錯(cuò)誤,然而運(yùn)行react-native命令,提示命令不存在。
解決方案:安裝v4.x.x低版本,不要安裝v5.x.x高版本
公司電腦出現(xiàn)了,個(gè)人電腦是win10沒有出現(xiàn)問題。
安裝Git版本控制
git下載:https://git-scm.com/download/win
反正一路next好了,記得配置環(huán)境到path。
非常好我支持^.^
(0) 0%
不好我反對(duì)
(0) 0%
下載地址
安卓轉(zhuǎn)戰(zhàn)React-Native下載
相關(guān)電子資料下載
- 社區(qū)說|多才多藝: 探索 Android 應(yīng)用更多可能 13
- 浩辰軟件正式登陸上交所科創(chuàng)板 274
- 鴻蒙原生應(yīng)用,對(duì)開發(fā)者意味著什么? 77
- Android端自定義鈴聲 MobPush對(duì)安卓端自定義鈴聲的教程 530
- Android推送問題排查技巧 針對(duì)MobPush安卓端推送問題的解決辦法 54
- 如何使用Proxyman抓取Android的https請(qǐng)求? 43
- 基于OkHttp 3.10.0的源碼案例解析 26
- 基于MacroBenchmark的性能測(cè)試量化指標(biāo)方案 77
- 圖像放大為什么還能保持清晰度 圖像縮放的原理是什么 45
- 智能門鎖產(chǎn)品中應(yīng)用的抗干擾低功耗觸摸感應(yīng)芯片 92