怎樣才能實現高效圖片輪播
輪播實現步驟
接下來,筆者將從各方面逐一分析。
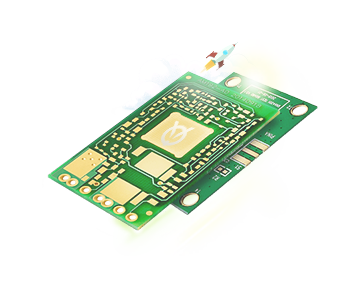
層級結構
最底層是一個UIView,上面有一個UIScrollView以及UIPageControl,scrollView上有兩個UIImageView,imageView寬高 = scrollview寬高 = view寬高

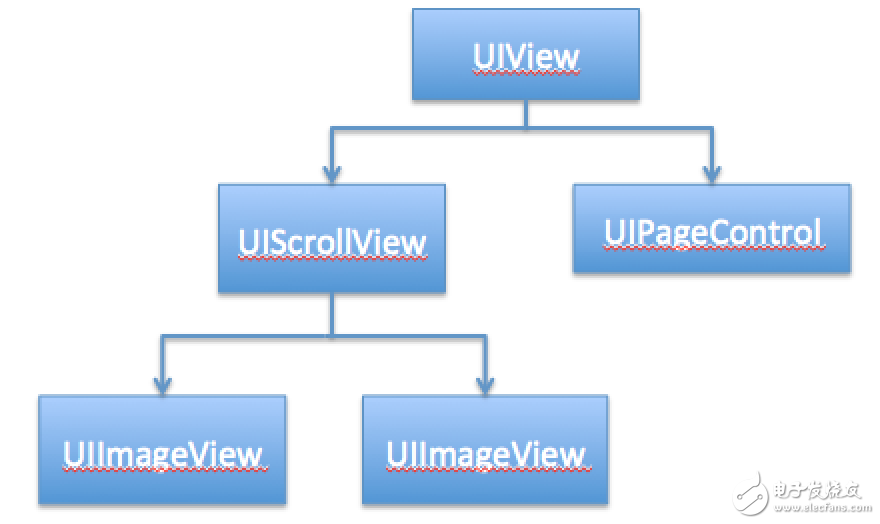
輪播原理
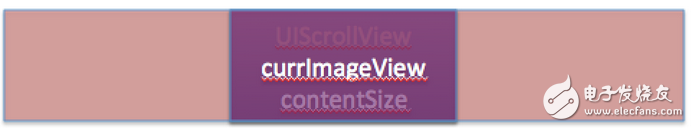
假設輪播控件的寬度為x高度為y,我們設置scrollview的contentSize.width為3x,并讓scrollview的水平偏移量為x,既顯示最中間內容
scrollView.contentSize = CGSizeMake(3x, y); scrollView.contentOffset = CGPointMake(x, 0);

將imageView添加到scrollview內容視圖的中間位置

接下來使用代理方法scrollViewDidScroll來監聽scrollview的滾動,定義一個枚舉變量來記錄滾動的方向
typedef enum{ DirecNone, DirecLeft, DirecRight } Direction;@property (nonatomic, assign) Direction direction; - (void)scrollViewDidScroll:(UIScrollView *)scrollView { self.direction = scrollView.contentOffset.x 》x? DirecLeft : DirecRight; }
使用KVO來監聽direction屬性值的改變
[self addObserver:self forKeyPath:@“direction” options:NSKeyValueObservingOptionNew context:nil];
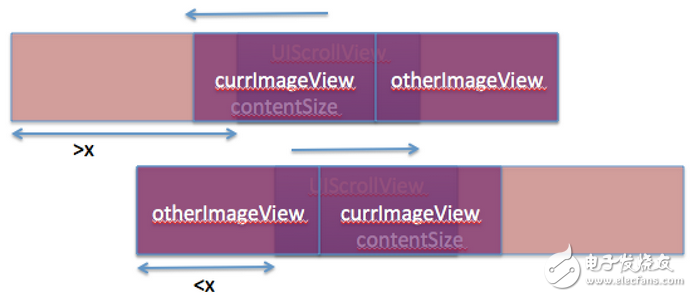
判斷滾動的方向,當偏移量大于x,表示左移,則將otherImageView加在右邊,偏移量小于x,表示右移,則將otherImageView加在左邊

- (void)observeValueForKeyPath:(NSString *)keyPath ofObject:(id)object change:(NSDictionary *)change context:(void *)context { //self.currIndex表示當前顯示圖片的索引,self.nextIndex表示將要顯示圖片的索引 //_images為圖片數組 if(change[NSKeyValueChangeNewKey] == change[NSKeyValueChangeOldKey]) return; if ([change[NSKeyValueChangeNewKey] intValue] == DirecRight) { self.otherImageView.frame = CGRectMake(0, 0, self.width, self.height); self.nextIndex = self.currIndex - 1; if (self.nextIndex 《 0) self.nextIndex = _images.count – 1; } else if ([change[NSKeyValueChangeNewKey] intValue] == DirecLeft){ self.otherImageView.frame = CGRectMake(CGRectGetMaxX(_currImageView.frame), 0, self.width, self.height); self.nextIndex = (self.currIndex + 1) % _images.count; } self.otherImageView.image = self.images[self.nextIndex]; }
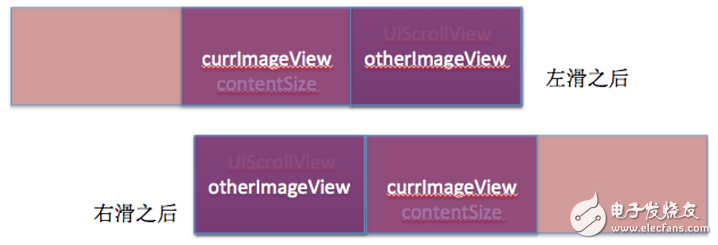
通過代理方法scrollViewDidEndDecelerating來監聽滾動結束,結束后,會變成以下兩種情況:

此時,scrollview的偏移量為0或者2x,我們通過代碼再次將scrollview的偏移量設置為x,并將currImageView的圖片修改為otherImageView的圖片
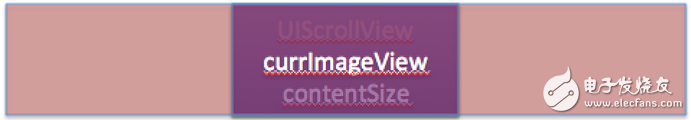
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView { [self pauseScroll]; } - (void)pauseScroll { self.direction = DirecNone;//清空滾動方向 //判斷最終是滾到了右邊還是左邊 int index = self.scrollView.contentOffset.x / x; if (index == 1) return; //等于1表示最后沒有滾動,返回不做任何操作 self.currIndex = self.nextIndex;//當前圖片索引改變 self.pageControl.currentPage = self.currIndex; self.currImageView.frame = CGRectMake(x, 0, x, y); self.currImageView.image = self.otherImageView.image; self.scrollView.contentOffset = CGPointMake(x, 0); }
那么我們看到的還是currImageView,只不過展示的是下一張圖片,如圖,又變成了最初的效果

自動滾動
輪播的功能實現了,接下來添加定時器讓它自動滾動,相當簡單
- (void)startTimer { //如果只有一張圖片,則直接返回,不開啟定時器 if (_images.count 《= 1) return; //如果定時器已開啟,先停止再重新開啟 if (self.timer) [self stopTimer]; self.timer = [NSTimer timerWithTimeInterval:self.time target:self selector:@selector(nextPage) userInfo:nil repeats:YES]; [[NSRunLoop currentRunLoop] addTimer:self.timer forMode:NSRunLoopCommonModes]; } - (void)nextPage { //動畫改變scrollview的偏移量就可以實現自動滾動 [self.scrollView setContentOffset:CGPointMake(self.width * 2, 0) animated:YES]; }
注意:setContentOffset:animated:方法執行完畢后不會調用scrollview的scrollViewDidEndDecelerating方法,但是會調用scrollViewDidEndScrollingAnimation方法,因此我們要在該方法中調用pauseScroll
- (void)scrollViewDidEndScrollingAnimation:(UIScrollView *)scrollView { [self pauseScroll]; }
拖拽時停止自動滾動
當我們手動拖拽圖片時,需要停止自動滾動,此時我們只需要讓定時器失效就行了,當停止拖拽時,重新啟動定時器
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView { [self.timer invalidate]; } - (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate{ [self startTimer]; }
非常好我支持^.^
(0) 0%
不好我反對
(0) 0%