第1步:需要的部件

對于這個項目,我從一個舊的陰影盒購買二手商店。由于它的形狀很好并且已經安裝了一塊玻璃,我不需要做任何進一步的工作。任何陰影盒或深框架都可以工作,它只需要足夠大,可以將LED燈條固定在里面,并有前玻璃和后視鏡的空間。
您需要的其他部件包括
Shadowbox
鏡子窗膜
LED燈條(確保它是5V)
四個超聲波傳感器
母頭(這可能是可選的)
一個電容器(大約100uF到220uF可以工作)
一個電阻器(任何200-600歐姆都可以工作)
電池組(我用18650制造自己的電池,但9V電池可以工作)
你還需要一個少量供應。
烙鐵(可以只使用壓接機)
熱膠槍
玻璃切割器(如果需要鏡子或玻璃)
連接線,我使用了一條舊的網絡電纜(CAT5)
Dupont壓接器(可選,但非常有用)
3D打印機(我的是Robo3D)
我的建議是提示根據你的供應量來確定。這些是我使用過的耗材。
第2步:在膠片上添加膠片
我做的第一步是在我的鏡頭上添加一個鏡像膠片前玻璃。事實證明這是非常容易的。
無限遠鏡使用后視鏡和前玻璃上的“雙向”鏡子的方式。然后光線會在后視鏡和雙向鏡子之間反彈,最終逃離雙向鏡子。留下鏡子無限深的效果。
我使用的是銀色窗簾遮光膜,涂抹后留下非常鏡面的效果。您也可以嘗試不同的膠片效果以獲得其他效果。
只需按照膠片附帶的說明將其涂在前玻璃背面即可。對于我的膠片,你將肥皂水涂在玻璃上,將膠片切成精確的尺寸(或略小),涂抹并用刮刀將多余的水擠出。讓它干一夜,你就完全了。
第3步:安裝LED燈條

衡量你的陰影框的內部尺寸,并確定四個邊中的每個邊上應有多少個LED。如果每側有奇數個LED,它將工作得最好。具有奇數將允許一個LED作為燈的中心。
一旦確定每側需要多少個LED,請仔細切割LED燈條,確保只切割指定的LED您可以保持最終切割部件的正確極性。
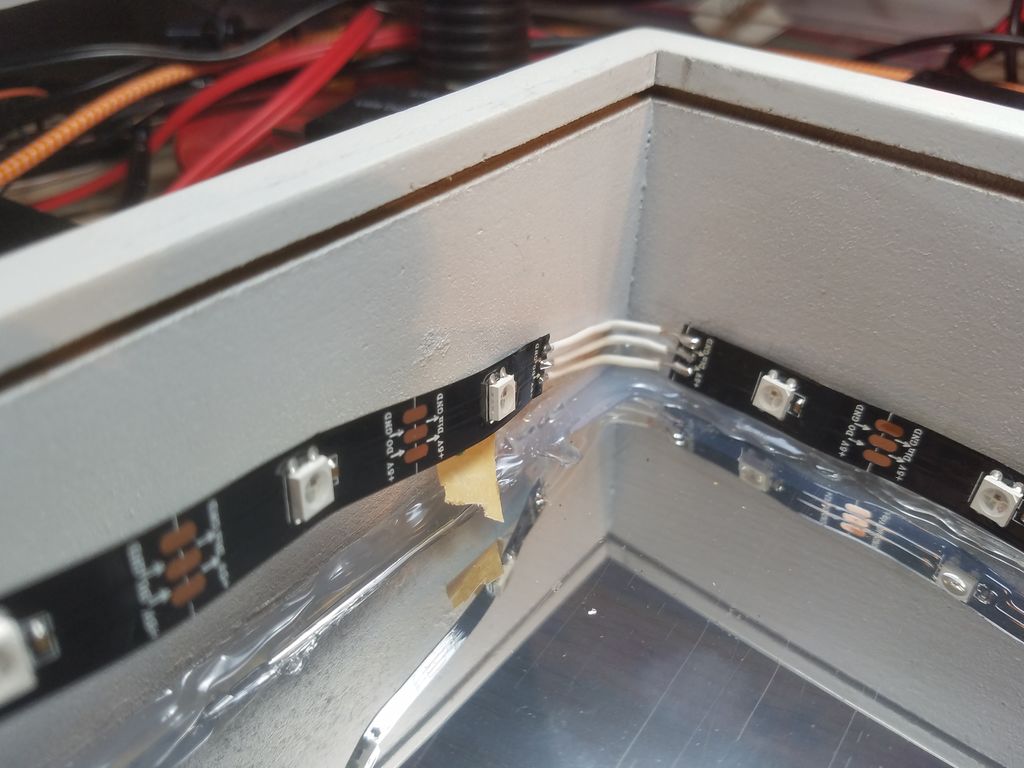
切割LED后,將它們干燥安裝到陰影箱中,并仔細測量需要多少連接線才能將它們重新連接到陰影箱中。角落。你可以避免切割一些角落,這一切都取決于你的影子箱的大小。對于我的,我只需要切割其中一個角落。
用短線焊接切割的LED條帶,如果使用裸線,則應用熱縮管。通過對齊箭頭確保維持LED的正確極性。
在LED燈條的起始處,焊線會導致連接到Arduino。這些引線將通過后視鏡進行捕捉。
在正確切割和焊接LED之后,將背膠粘貼并粘貼在框架上,將它們安裝在陰影盒內部。不要相信粘合劑會粘住,因此在整個LED燈條的關鍵位置涂上熱膠。在拐角處特別小心,因為它們將首先在那里松散。
步驟4:為超聲波傳感器構建軟件


將超聲波傳感器連接到該項目的方法有很多種。我通過將電線引線連接到母頭的4個引腳上,然后將頭部熱膠粘到框架的背面。這允許我插入我的超聲波傳感器并在必要時將其移除。
在每個標題上使用4根不同顏色的電線,并保持順序與陰影盒周圍的順序完全相同。我們稍后將所有+ 5V和GND線連接在一起,每個ECHO,TRIGG線將連接到Ardiuno。保持顏色一致將使該過程更容易。
將電線焊接到接頭后,我為每個接頭添加了一小段收縮管。
或者,超聲波傳感器可以直接焊接到電線上并安裝在陰影箱上。
步驟5:安裝鏡子和背面

超聲波傳感器接頭粘合后,是時候將鏡子粘到遮陽板背板上并安裝背面。如果您的鏡子太大,請使用玻璃切割器將其切割成正確的尺寸。請注意,正確的尺寸可能會比你的支持者小一點1/2英寸。
我的影子盒使用框架中的一個凹槽來固定背部,然后使用兩個小金屬鉤來固定它地方,給我的支持者一個小角度。您的設計可能會有所不同。
使用熱膠,在背面涂上一些大膠水,然后將鏡子按到位。鏡子粘合后,將電線繞在電線周圍并將其連接到框架上。如有必要,在每個角落涂抹少量熱膠。
在安裝背面之前,最好先測試一下LED燈條,確保所有接線都正確無誤。此外,確保在連接之前將LED線引線從背面拉出,因為我們將在下一步中需要這些引線。
步驟6:連接Arduino Uno和Ultra Sonic傳感器




收集超聲波傳感器的所有GND線,并將尾纖線連接到束上,然后將它們全部焊接在一起。這將成為我們所有傳感器的共同基礎。尾纖線將插入Arduino UNO。
對所有超聲波傳感器的+ 5V線路重復此過程。你應該將所有的線束都焊接在一起,并將一根引線插入Arduino。
接下來,LED燈條的GND和+ 5V應該在其電源上獲得一個100-200uF的電容。確保觀察到正確的極性,電容的負極在GND線上。我使用與傳感器公共電線相同的技術將我焊接在一起。
最后,在LED燈條的DATA線上,串聯一個200-500歐姆的電阻器。這將確保我們的LED燈帶不會產生電流涌入,導致我們的第一個LED燒壞。
在所有連接處添加熱縮管。下一步顯示電路圖是否有用。
完成所有接線后,將每根導線連接到Arduino。 GND至GND,+ 5V至+ 5V,LED數據至PIN 10,傳感器至PIN 2-9。
我用我的壓接器將杜邦端部添加到每根電線上。如果您沒有壓接器,可以將連接線焊接到每根導線或將它們焊接到插頭引腳。
步驟7:電路圖


這是我設計的電路圖。乍一看可能看起來很復雜,但它只有4個傳感器,每個傳感器有4根線和LED燈條。
步驟8:Arduino代碼

我選擇使用傳感器周圍的脈沖LED制作橙色中心點,以測量最近的物體。當然,由于你有傳感器和基本代碼,你可以做一些完全不同的事情。
注意:
這使用Adafruit NeoPixel庫,確保你正確安裝該庫。
傳感器的確切順序及其PIN碼。
調整陰影框使用的總像素數。
根據需要調整顏色。
告訴代碼“角落”的位置,這些是盒子每一邊的中心點。
#include
const int NUMPIXELS = 26;
Adafruit_NeoPixel pixels = Adafruit_NeoPixel(NUMPIXELS, 10);
const int NUMPIXELS = 26;
Adafruit_NeoPixel pixels = Adafruit_NeoPixel(NUMPIXELS, 10);
const int topTrigPin = 2;
const int topEchoPin = 3;
const int leftTrigPin = 4;
const int leftEchoPin = 5;
const int botTrigPin = 6;
const int botEchoPin = 7;
const int rightTrigPin = 8;
const int rightEchoPin = 9;
void setup() {
Serial.begin(9600);
pixels.begin();
}
int corners[4] = {16, 23, 3, 10};
int focusPoint = 20;
int focusMoveTo = 20;
int rainbow = 0;
uint32_t rainbowColor = Wheel(0);
unsigned long previousMillis = 0;
void loop() {
unsigned long currentMillis = millis();
if (currentMillis - previousMillis 》= 500) {
previousMillis = currentMillis;
long top = readSensor(topTrigPin, topEchoPin);
long left = readSensor(leftTrigPin, leftEchoPin);
long bot = readSensor(botTrigPin, botEchoPin);
long right = readSensor(rightTrigPin, rightEchoPin);
Serial.print(“t:”);
Serial.print(top);
Serial.print(“l:”);
Serial.print(left);
Serial.print(“b:”);
Serial.print(bot);
Serial.print(“r:”);
Serial.println(right);
rainbowColor = (Wheel((rainbow) & 255));
rainbow = (rainbow + 1) % 255;
if (top 《 left && top 《 bot && top 《 right ) {
// move to top
focusMoveTo = corners[0];
} else if (left 《 top && left 《 bot && left 《 right) {
// move to left
focusMoveTo = corners[1];
} else if (bot 《 top && bot 《 left && bot 《 right ) {
// move to bot
focusMoveTo = corners[2];
} else if ( right 《 top && right 《 left && right 《 bot ) {
// move to right
focusMoveTo = corners[3];
}
}
if (focusPoint != focusMoveTo) {
if (focusPoint 》 focusMoveTo) {
focusPoint--;
} else {
focusPoint++;
}
}
bounceAround(focusPoint);
delay(30);
}
int pos = 0;
long readSensor(int trigPin, int echoPin) {
pos++;
if (pos == 5) {
pos = 0;
}
return pos;
pinMode(trigPin, OUTPUT);
pinMode(echoPin, INPUT);
long duration, cm;
digitalWrite(trigPin, LOW);
delayMicroseconds(2);
digitalWrite(trigPin, HIGH);
delayMicroseconds(10);
digitalWrite(trigPin, LOW);
duration = pulseIn(echoPin, HIGH);
return microsecondsToCentimeters(duration);
}
long microsecondsToCentimeters(long microseconds)
{
return microseconds/29/2; // to convert time into distance
//The speed of sound is 340m/s or 29 microseconds per centimeter.
//the ping travels out and back so distance from the obstacle is half of the distance travelled
}
int bounceSize = 5;
int bounceSizeMax = 5;
int bounceDirection = 1;
void bounceAround(int point) {
setAll(rainbowColor);
if (bounceSize 《= 0) {
bounceDirection = 1;
} if (bounceSize 》= bounceSizeMax) {
bounceDirection = -1;
}
bounceSize += bounceDirection;
pixels.setPixelColor(point, pixels.Color(0,250,0));
for(int i = 1; i 《= bounceSize; i++ ){
pixels.setPixelColor(point - i, pixels.Color(40*i,40*i,40*i));
pixels.setPixelColor(point + i, pixels.Color(40*i,40*i,40*i));
}
showStrip();
}
void showStrip() {
pixels.show();
}
void setAll(uint32_t color) {
for(int i = 0; i 《 NUMPIXELS; i++ ) {
pixels.setPixelColor(i, color);
}
}
void setAll(byte red, byte green, byte blue) {
for(int i = 0; i 《 NUMPIXELS; i++ ) {
pixels.setPixelColor(i, red, green, blue);
}
}
// Input a value 0 to 255 to get a color value.
// The colours are a transition r - g - b - back to r.
uint32_t Wheel(byte WheelPos) {
WheelPos = 255 - WheelPos;
if(WheelPos 《 85) {
return pixels.Color(255 - WheelPos * 3, 0, WheelPos * 3);
}
if(WheelPos 《 170) {
WheelPos -= 85;
return pixels.Color(0, WheelPos * 3, 255 - WheelPos * 3);
}
WheelPos -= 170;
return pixels.Color(WheelPos * 3, 255 - WheelPos * 3, 0);
}
步驟9:3D打印支架

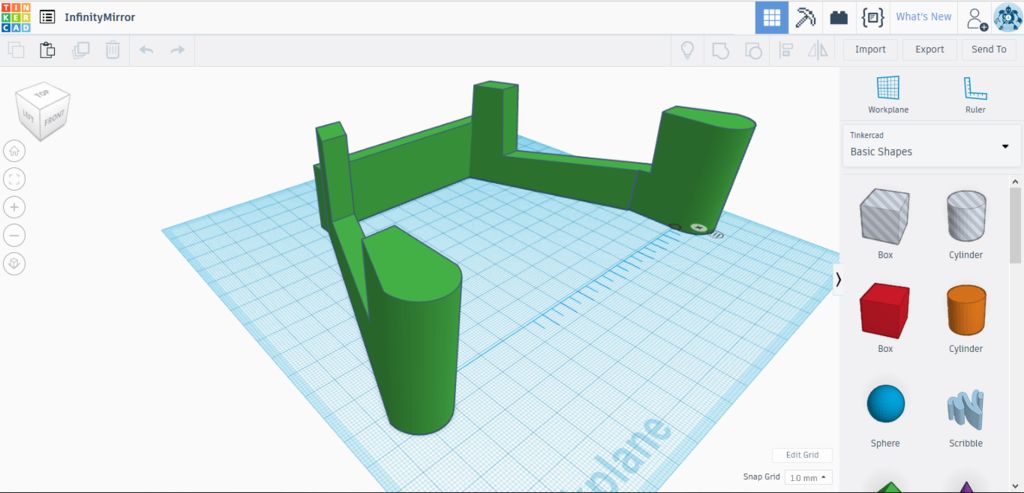
背面有Arduino和電池,它不適合貼合墻壁,所以我決定設計和3D打印一個簡單的立場。經過4次修改,這是我提出的立場。它有足夠的空間放置底部超聲波傳感器并緊緊握住我的影子盒。
你可能決定用你的影子箱做一些不同的事情。
第10步:總結


將Arduino和電池組粘貼到框架的背面,你就完成了!
-
超聲波傳感器
+關注
關注
18文章
583瀏覽量
35927 -
遠鏡
+關注
關注
0文章
6瀏覽量
6004
發布評論請先 登錄
相關推薦




 如何制作帶超聲波傳感器的無限遠鏡
如何制作帶超聲波傳感器的無限遠鏡












評論