英創ARM9系列嵌入式主板EM9170加上新近推出的數據采集擴展模塊ETA108,可實現低成本的多通道波形采集。該方案的硬件平臺見如下文章:《低成本多通道波形采集方案》。本文將從應用的角度詳細介紹ETA108接口的使用方法,并在此基礎之上實現一個完整的多通道波形采集的圖形界面顯示方案。
該方案采用EM9170嵌入式主板,及擴展模塊ETA108,可同時采集8個通道,最高采樣頻率100KHz,AD轉換精度12bit。圖形界面在7寸屏上全屏顯示,以波形圖形式同時顯示各個通道AD采樣結果。用戶可以自由移動觀察波形,并通過鼠標指針獲得波形圖中各點詳細信息。
下圖為ETA108波形采集程序對一路正旋波和一路三角波的AD采樣截圖,采樣頻率為50000Hz。
本文介紹該方案中ETA108模塊參數,驅動安裝,接口調用方法,以及使用C++編程,實現圖形界面顯示的一些程序開發方法。
1、ETA108模塊參數
ETA108是為了進一步支持EM9170在儀器儀表,數據采集領域應用,同時也是為了方便客戶使用而推出的一款低成本高性能AD采集模塊。ETA108的主要性能如下:
? 8通道單端輸入或4通道差分輸入
? 單極性輸入量程0~4V或雙極性輸入量程±2V
? 每通道具有獨立的高阻抗增益放大器(PGA),可實現各種傳感器之間的直接接口連接,并支持用戶配置通道增益(Gain=1/2/4/8)
? AD轉換精度12bit
? AD最高采樣速度100ksps
? 可選擇多種平均操作模式,使輸出AD精度達到14bit
? 單5V供電
關于ETA108的詳細介紹,可閱讀ETA108的手冊:《ETA108數據采集模塊使用手冊》。
2、驅動安裝
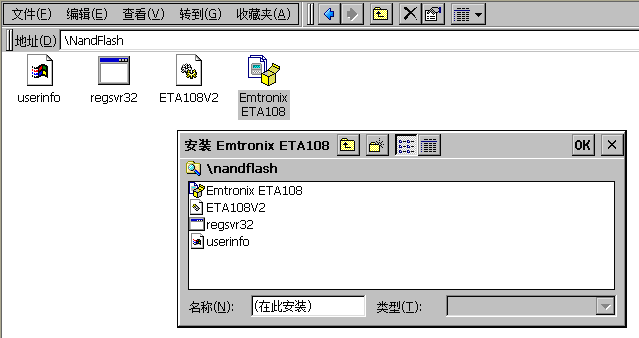
復制ETA108驅動程序安裝包Emtronix ETA108.cab到EM9170主板NandFlash目錄下。
安裝該文件到NandFlash目錄下。

安裝完成后在NandFlash目錄下會生成驅動文件ETA108V2.dll。安裝完成之后,斷電重啟不需要重復安裝。
3、ETA108模塊調用方法
請參考產品光盤中ETA108的測試例程,在工程中添加ETA108.h和ETA108.cpp文件,并添加對應的引用,即可非常方便的使用API控制ETA108模塊。
ETA108驅動程序提供的接口函數說明如下:
(1) BOOL ETA108Open( )
功能描述:調用CreateFile函數,打開ETA108驅動程序
返回值:=TRUE:打開ETA108成功 = FALSE:打開失敗
(2) BOOL Setup( PADS_CONFIG pADSConfig, PADS_CONFIG pADSConfigOut )
功能描述:設置AD采集相關參數,采集通道,采樣長度等
輸入參數:pADSConfig 配置參數結構體指針
輸出參數:pADSConfigOut
返回值:=TRUE:參數設置成功 =FALSE:參數設置失敗
ADSConfig結構體是ETA108的配置數據結構體,包含了采樣率,采樣長度,采樣通道設置,通道寄存器配置等參數。其定義如下:
typedef struct
{
DWORD dwSamplingRate;
DWORD dwSamplingLength;
DWORD dwSamplingChannel;
LPVOID lpContrlWord;
DWORD dwContrlWordLength;
} ADS_CONFIG, *PADS_CONFIG;
ADS_CONFIG結構體即可用為函數的輸入參考,也可作為輸出參數使用,其結構體成員含義說明如下:
| 成員 | 輸入參數定義 | 輸出參數定義 |
| dwSamplingRate | 設置每個AD通道的采樣率 | 返回總的采樣率(=每通道采樣率*采樣通道數) |
| dwSamplingLength |
設置每個AD通道的采樣長度 >0:單次采樣 =0:連續采樣 |
返回總的采樣長度(=每通道采長度*采樣通道數) |
| dwSamplingChannel* | 設置需要采樣的通道 | 返回采樣的通道數 |
| lpContrlWord |
指向AD通道配置的buffer,此參數用于設置ETA108的 寄存器,lpContrlWord =NULL時,系統使用默認配置 |
|
| dwContrlWordLength | lpContrlWord 指向buffer的長度 |
*dwSamplingChannel的低8bit(bit0~bit7)依次對應AD通道0~通道7,如果要采集某個通道的數據,需要將其對應的位置為1。比如要采集通道0、通道1和通道7的數據,則應設置dwSamplingChannel=0x83。
(3) BOOL Start( )
功能描述:啟動AD采集
返回值:=TRUE 開始AD采集 =FALSE 啟動AD采集
(4) BOOL WaitDataReady( DWORD dwTimeOut )
功能描述:等待AD采集完成
輸入參數:dwTimeOut 等待超時時間(ms),設置dwTimeOut=0時,驅動程序將自動計算一個合適的等待時間。連續采樣模式下,此函數大約250ms返回一次
返回值:=TRUE AD采集完成,接下來可讀取采集數據 =FALSE 等待超時,AD采集存在錯誤
(5) DWORD Read( LPVOID pBuf, DWORD dwReadLength )
功能描述:讀取采集數據
輸入參數:pBuf 用于存放數據的buffer dwReadLength 要讀取的數據個數(以字節計數)即采樣長度×采樣通道數×sizeof(UINT32)
返回值:>0 實際讀取的字節數 =0 無采集數據 =-1 函數執行失敗
(6) BOOL Stop( )
功能描述:中止當前AD采集。
返回值:=TRUE 函數執行成功 =FALSE 函數執行失敗
(7) void ETA108Close ( )
功能描述:關閉ETA108,釋放相關資源
4、采樣結果
使用Read函數,傳入32bit數組指針。該數組長度為ADSConfigOut. dwSamplingChannel,即采樣長度×采樣通道數。獲得的采樣數據在數組中按各通道依次排列。
例如:pBuf為數組指針,采樣通道為AD3和AD5,采樣長度為5000,那么pBuf長度為10000,即5000*2*sizeof(UINT32)字節,其中AD3的5000長度數據依次放在pBuf[0]到pBuf[4999],AD5的5000長度數據依次放在pBuf[5000]到pBuf[9999]。
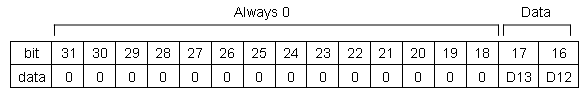
數組中每一位32bit數據具體定義如下:


其中第0位是單端/差分標識位,第1-3位是通道地址位,第4、5位平均模式下增加的2位分辨率,第6-17為12bit的AD數據。
例如:獲得pBuf中第n位的AD數據值v,即v = pBuf[n]>>6。
理想情況下,輸入電壓與AD輸出的12bit數據定義如下:
| 描述 | 模擬量輸入 | 二進制數字輸出 | 十六進制數字輸出 |
| 滿量程范圍 | V?REF? | ||
|
最小分辨率 (LSB) |
V?REF/4096? | ||
| 滿量程 | V?REF-1LSB | 1111 1111 1111 | FFFF |
| 1/2量程 | V?REF/2 | 1000 0000 0000 | 8000 |
| 1/2量程-1LSB | V?REF/2-1LSB | 0111 1111 1111 | 7FFF |
| 零 | 0V | 0000 0000 0000 | 0000 |
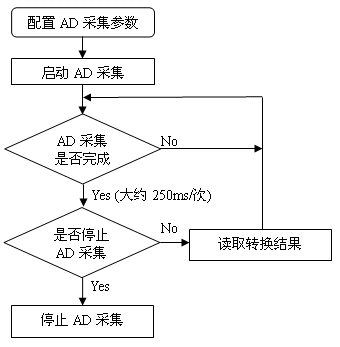
5、連續采樣
設置dwSamplingLength=0時,ETA108工作在連續采樣模式。在連續采樣模式下,驅動程序連續不斷的進行數據采集,并大約每隔250ms通知一次應用程序,以便應用程序可將數據從驅動緩存中讀出。應用程序可從Setup函數的輸出參數:ADS_CONFIG結構體的dwSamplingLength成員,得到每次可以讀取的數據總長度。

6、波形采集程序說明
ETA108波形采集例程實現了單次采樣的操作,并將采樣的波形繪制成曲線,顯示在界面上。
(1)在對話框初始化函數OnInitDialog中初始各個參數和界面設置,然后打開ETA108設備。
// 加載驅動
if (!ETA108Open())
{
AfxMessageBox(L'打開設備失敗');
}
(2)在“采集”按鈕的響應函數中,根據界面中選擇的采樣頻率,采樣長度,采樣通道,將參數設置到配制結構體ADSConfig中,執行Setup函數設置參數。
ADS_CONFIG adsConfig; // 采樣參數設置
ADS_CONFIG adsConfigOut; // 返回采樣參數
adsConfig.dwSamplingRate = m_dwSamplingRate;
adsConfig.dwSamplingLength = m_dwSamplingLength;
adsConfig.dwSamplingChannel = m_dwSamplingChannel;
ret = Setup(&adsConfig,&adsConfigOut);
if (!ret)
{
AfxMessageBox(L'參數設置失敗');
return;
}
(3)根據采樣長度申請一段數組存儲AD數據。
UINT32* pBuf; // 接收區指針
if(pBuf != NULL)
{
delete [] pBuf;
pBuf = NULL;
}
pBuf = new UINT32[adsConfigOut.dwSamplingLength];
if( pBuf == NULL )
{
AfxMessageBox(L'創建BUFFER失敗');
return;
}
(4)執行Start函數開始采集。
ret = Start();
if (!ret)
{
AfxMessageBox(L'執行失敗');
return;
}
(5)執行等待函數WaitDataReady等待ETA108采樣完成。
ret = WaitDataReady(0);
(6)在等待完成后執行Read函數讀出AD采樣結果。
DWORD dwNumberOfBytesRead;
dwNumberOfBytesRead = Read( pBuf, adsConfigOut.dwSamplingLength*sizeof(UINT32));
if (dwNumberOfBytesRead == -1)
{
AfxMessageBox(L'讀取失敗');
return;
}
(7)處理BUF內的數據,然后根據實際需要將數據存放數據庫,或是曲線形式顯示在界面上。例程中根據采樣長度設置滾動條,并執行繪制曲線函數DrawCurve。
(8)程序關閉函數中,釋放資源,關閉ETA108。
ETA108Close();
7、界面設計
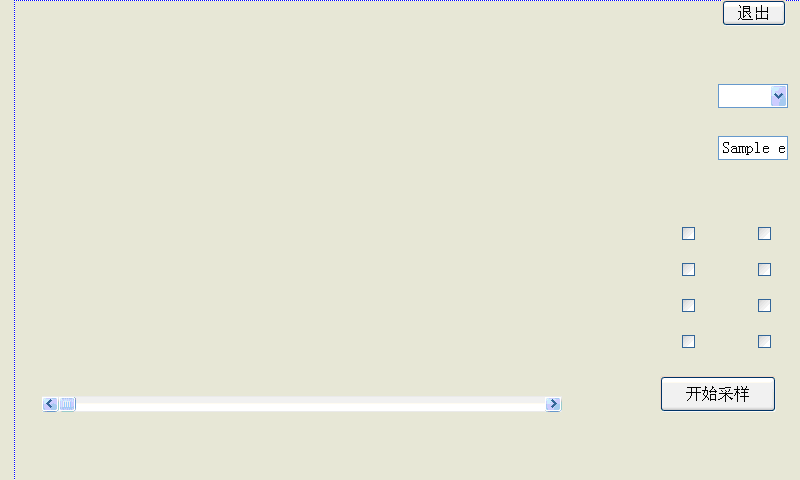
本波形采集程序使用MFC的對話框程序,繪圖部分使用的GDI函數。程序界面對應7寸屏,界面大小為800×480。
(1)全屏顯示,隱藏WINCE系統工具欄,設置對話框大小為800×480,然后在對話框初始函數中添加代碼
方案一:
1.然后使用API函數獲得工具欄窗口句柄。
HWND hWnd = ::FindWindow(L'HHTaskBar', NULL);
2.重新設置,隱藏窗口。
::ShowWindow(hWnd, SW_MINIMIZE);
這個方法在關閉程序后工具欄不會恢復,并且每次重啟后,工具欄會恢復。如果設置程序為自啟動,希望在系統啟動到打開程序期間不會讓用戶看到彈出的工具欄,可以使用方案二。
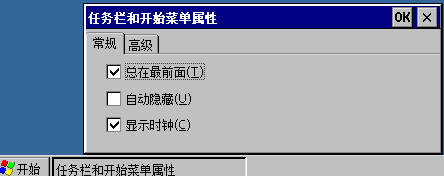
方案二:
1.設置工具欄自動隱藏,并設置工具欄不會總在最上方,該操作可以右鍵工具欄->屬性,進行設置。

代碼實現為修改注冊表,然后通知工具欄更新。
/*BOOL bAutoHide = TRUE;
lRet = RegOpenKeyEx(HKEY_LOCAL_MACHINE, L'Software\Microsoft\Shell\AutoHide', 0, KEY_ALL_ACCESS, &hkey);
if(lRet != ERROR_SUCCESS) {
lRet = RegCreateKeyEx(HKEY_LOCAL_MACHINE, L'Software\Microsoft\Shell\AutoHide', 0, NULL, 0, KEY_ALL_ACCESS,
NULL, &hkey, &dw);
}
if (lRet == ERROR_SUCCESS) {
RegSetValueEx(hkey, L'', 0, REG_DWORD, (LPBYTE)&bAutoHide, sizeof(DWORD));
RegCloseKey(hkey);
}*/
BOOL bOnTop = FALSE;
lRet = RegOpenKeyEx(HKEY_LOCAL_MACHINE, L'Software\Microsoft\Shell\OnTop', 0, KEY_ALL_ACCESS, &hkey);
if(lRet != ERROR_SUCCESS) {
lRet = RegCreateKeyEx(HKEY_LOCAL_MACHINE, L'Software\Microsoft\Shell\OnTop', 0, NULL, 0, KEY_ALL_ACCESS,
NULL, &hkey, &dw);
}
if (lRet == ERROR_SUCCESS) {
RegSetValueEx(hkey, L'', 0, REG_DWORD, (LPBYTE)&bOnTop, sizeof(DWORD));
RegCloseKey(hkey);
}
::PostMessage(hWnd, WM_WININICHANGE, 0, 5000);
(2)程序背景設計
MFC自帶的邊框和標題欄顏色比較單調,另外其他控件也過于樸實。所以例程里將窗體的Border屬性設置為None,然后以圖片背景的形式設計程序的標題欄,及其他控件的背景。
使用繪圖軟件,如Photoshop根據實際應用狀況,制作一副800×480的界面圖。
根據界面圖調整各個控件的位置,MFC的界面設計如下。

將背景圖片添加到資源文件中,然后新建背景畫刷,修改對話框的OnCtlColor函數,在重刷對話框的時候,返回背景畫刷。
Brush brBk;
BOOL CETA108_TESTDlg::OnInitDialog()
{
…
CBitmap bmp;
bmp.LoadBitmap(IDB_BITMAP_BK);
brBk.CreatePatternBrush(&bmp);
bmp.DeleteObject();
…
}
HBRUSH CETA108_TESTDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor)
{
HBRUSH hbr = CDialog::OnCtlColor(pDC, pWnd, nCtlColor);
// TODO: Change any attributes of the DC here
if (pWnd == this)
{
return brBk;
}
…
}
(3)自定義按鈕的實現
靜態控件可以都放在背景圖片中,按鈕需要另外制作。
1、同樣在Photoshop中設計好按鈕各個狀態的圖片。這里有兩個按鈕,一個是“開始采樣”按鈕,一個是“退出”按鈕。
其中“開始采樣”按鈕設計3個狀態。

普通狀態 高亮狀態 按下狀態
“退出”按鈕設計2個狀態。
 ?
?
普通狀態 高亮狀態
將這些圖片添加到資源中。
2、添加一個基于MFC普通按鈕CButton的新類CMyButton。
在對話框界面中右鍵->添加類,選擇基類為CButton,添加一個新類CMyButton。
// 給這個類添加儲存各個狀態位圖的CBitmap成員
CBitmap m_bmpBtnnormal; // 普通
CBitmap m_bmpBtnon; // 高亮
CBitmap m_bmpBtndown; // 按下
// 添加一個成員記錄按鍵是否處于鼠標位置(高亮狀態)
BOOL m_bTracking;
3、在對話框中添加自定義按鈕,設置他們為CMyButton。
CMyButton m_BtnBegin;
CMyButton m_BtnExit;
4、給自定義按鈕添加消息響應函數。
如果按鈕要實現鼠標移動上去顯示高亮的效果,需要給CMyButton類添加消息響應。如果鼠標移動到按鍵上,則設置m_bTracking = TRUE;當鼠標離開,則設置m_bTracking = FALSE;
Wince不同于Windows,CButton不能添加WM_MOUSEHOVER和WM_MOUSELEAVE消息,只能設置鼠標移動消息響應函數。
頭文件添加
DECLARE_MESSAGE_MAP()
afx_msg void OnMouseMove(UINT nFlags, CPoint point);
cpp文件添加
BEGIN_MESSAGE_MAP(CMyButton, CButton)
ON_WM_MOUSEMOVE() // 必須在按鈕上移動才有消息
// ON_MESSAGE(WM_MOUSEHOVER, OnMouseHover) // wince不行
// ON_MESSAGE(WM_MOUSELEAVE, OnMouseLeave)
END_MESSAGE_MAP()
void CMyButton::OnMouseMove(UINT nFlags, CPoint point)
{
// TODO: 在此添加消息處理程序代碼和/或調用默認值
if (!m_bTracking)
{
m_bTracking = TRUE;
Invalidate();
}
// CButton::OnMouseMove(nFlags, point);
}
按鈕的鼠標移動消息是當鼠標在按鈕上移動時才響應,所以在響應函數里直接設置m_bTracking = TRUE;而鼠標移開的消息只能在對話框的鼠標移動消息函數中來通知。
給CMyButton添加一個方法:
public:
void MouseLeave();
void CMyButton::MouseLeave() // WINCE控件響應不到MOUSE事件,只好DIALOG來通知了
{
if (m_bTracking)
{
m_bTracking = FALSE;
Invalidate();
}
}
對話框的鼠標移動消息里面調用自定義按鈕的MouseLeave方法:
void CETA108_TESTDlg::OnMouseMove(UINT nFlags, CPoint point)
{
// TODO: Add your message handler code here and/or call default
//加按鈕處理
m_BtnBegin.MouseLeave();
m_BtnExit.MouseLeave();
…
}
5、添加CMyButton類的初始化函數,在初始化函數中重新加載控件,并加載按鈕圖片。
BOOL CMyButton::InitButton(CDialog* pParent, UINT nCtlID, UINT nID1, UINT nID2, UINT nID3) // 在OnInitDialog()中初始化按鈕上使用
{
CWnd *pWnd = pParent->GetDlgItem(nCtlID); // 取得控件的指針
if (pWnd)
{
pWnd->GetWindowRect(&m_rect); // 返回指定窗口的邊框矩形的尺寸(屏幕坐標)
pParent->ScreenToClient(&m_rect); // 以用戶坐標替代屏幕坐標
CString szCaption;
pWnd->GetWindowText(szCaption); // 獲取控件上已賦的文本
DWORD dwStyle= pWnd->GetStyle(); // 獲取控件原有的風格
pWnd->DestroyWindow(); // 銷毀控件
Create(szCaption, dwStyle|BS_OWNERDRAW,m_rect, pParent, nCtlID); // 在控件的基礎上創建一個新控件
// 加載圖片
m_bmpBtnnormal.LoadBitmap(nID1);
m_bmpBtnon.LoadBitmap(nID2);
m_bmpBtndown.LoadBitmap(nID3);
return TRUE;
}
else
{
return FALSE;
}
}
在對話框的初始化函數中調用自定義按鈕初始函數,傳入對話框指針和按鈕圖片資源ID。
BOOL CETA108_TESTDlg::OnInitDialog()
{
CDialog::OnInitDialog();
// 設置此對話框的圖標。當應用程序主窗口不是對話框時,框架將自動
// 執行此操作
SetIcon(m_hIcon, TRUE); // 設置大圖標
SetIcon(m_hIcon, FALSE); // 設置小圖標
…
// 自定義Button
m_BtnBegin.InitButton(this, IDC_BUTTON1, IDB_BITMAP_BTNNORMAL, IDB_BITMAP_BTNON, IDB_BITMAP_BTNDOWN);
m_BtnExit.InitButton(this, IDC_BUTTON2, IDB_BITMAP_BTN_EXIT_NORMAL, IDB_BITMAP_BTN_EXIT_ON, IDB_BITMAP_BTN_EXIT_NORMAL);
…
return TRUE; // 除非將焦點設置到控件,否則返回TRUE
}
6、在CMyButton的析構函數中釋放圖片資源。
CMyButton::~CMyButton()
{
// 釋放個圖片資源
if(m_bmpBtnnormal.GetSafeHandle() != NULL)
{
m_bmpBtnnormal.DeleteObject();
}
if(m_bmpBtnon.GetSafeHandle() != NULL)
{
m_bmpBtnon.DeleteObject();
}
if(m_bmpBtndown.GetSafeHandle() != NULL)
{
m_bmpBtndown.DeleteObject();
}
}
7、重寫CMyButton的DrawItem方法,實現自定義按鈕的畫圖。
void CMyButton::DrawItem(LPDRAWITEMSTRUCT lpDrawItemStruct)
{
// TODO: 在此添加消息處理程序代碼和/或調用默認值
BOOL bSelected = FALSE;
if (lpDrawItemStruct->itemState & ODS_SELECTED)
{
bSelected = TRUE;
}
else
{
bSelected = FALSE;
}
CDC DC;
DC.Attach(lpDrawItemStruct->hDC);
CDC dcMem;
dcMem.CreateCompatibleDC(&DC);
CBitmap* pOldBmp = NULL;
CRect rcItem(lpDrawItemStruct->rcItem);
BITMAP bp;
if (bSelected) // 按下鼠標時的狀態
{
pOldBmp = dcMem.SelectObject(&m_bmpBtndown);
m_bmpBtndown.GetBitmap(&bp);
DC.BitBlt(0,0,bp.bmWidth, bp.bmHeight,&dcMem,0,0,SRCCOPY);
}
else if (m_bTracking) // 鼠標置于按鈕上,但未按下
{
pOldBmp = dcMem.SelectObject(&m_bmpBtnon);
m_bmpBtnon.GetBitmap(&bp);
DC.BitBlt(0,0,bp.bmWidth, bp.bmHeight,&dcMem,0,0,SRCCOPY);
}
else // 鼠標未置于按鈕上時的常態
{
pOldBmp = dcMem.SelectObject(&m_bmpBtnnormal);
m_bmpBtnnormal.GetBitmap(&bp);
DC.BitBlt(0,0,bp.bmWidth,bp.bmHeight,&dcMem,0,0,SRCCOPY);
}
dcMem.SelectObject(pOldBmp);
DC.Detach();
}
8、修改對話框的OnCtlColor函數。
對話框重畫控件前會先用畫刷重刷繪圖區域。默認的畫刷顏色是MFC底色灰色,如不修改,會有比較明顯的閃爍情況,這里稍作處理,在自定義按鈕重刷時使用空畫刷。
HBRUSH CETA108_TESTDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor)
{
HBRUSH hbr = CDialog::OnCtlColor(pDC, pWnd, nCtlColor);
// TODO: Change any attributes of the DC here
if (pWnd == this)
{
return brBk;
}
else
{
int ID = pWnd->GetDlgCtrlID();
if (( ID == IDC_BUTTON1)||(ID == IDC_BUTTON2))
{
return (HBRUSH)GetStockObject(NULL_BRUSH);
}
}
// TODO: Return a different brush if the default is not desired
return hbr;
}
其他自定義控件的實現方法與按鈕類似,根據需要,可以實現自己的ComboBox,ScrollBar,Edit等。
(4)使用GDI畫波形曲線圖
實際應用可以根據程序需求,使用GDI函數進行曲線界面繪制,為了防止界面閃爍,可以先把去曲線圖繪制在內存DC中,最后在調用BitBlt繪制到屏幕上。
1、.對話框初始化函數中建立內存位圖。
// 圖片位置,大小
#define CURVE_BMP_X 42
#define CURVE_BMP_Y 72
#define CURVE_BMP_W 520
#define CURVE_BMP_H 320 // 340減去scrollbar高度
CDC m_dcMem;
CBitmap m_bitmap
BOOL CETA108_TESTDlg::OnInitDialog()
{
…
CDC* pDC = GetDC();
m_dcMem.CreateCompatibleDC(pDC);
m_bitmap.CreateCompatibleBitmap(pDC,CURVE_BMP_W,CURVE_BMP_H);
m_dcMem.SelectObject(&m_bitmap);
…
ReleaseDC(pDC);
…
}
2、在畫波形圖函數DrawCurve中在內存DC即 m_dcMem中畫圖,最后BitBlt到屏幕。
void CETA108_TESTDlg::DrawCurve()
{
int i, ii;
…
CBrush brush;
…
brush.CreateSolidBrush(COLOR_BK);
m_dcMem.FillRect(m_rect,&brush);
brush.DeleteObject();
…
// m_dcMem中繪制坐標軸,坐標線,坐標值
…
// 從pBuf內讀出AD數據,在m_dcMem中繪制成曲線
…
// m_dcMem中繪制一個圖例框
…
CDC *pDC=GetDC();
pDC->BitBlt(CURVE_BMP_X, CURVE_BMP_Y, CURVE_BMP_W, CURVE_BMP_H, &m_dcMem, 0, 0, SRCCOPY);
ReleaseDC(pDC);
return;
}
3、重寫對話框OnPaint函數。
void CETA108_TESTDlg::OnPaint()
{
CPaintDC dc(this); // device context for painting
// TODO: Add your message handler code here
dc.BitBlt(CURVE_BMP_X, CURVE_BMP_Y, CURVE_BMP_W, CURVE_BMP_H, &m_dcMem, 0, 0, SRCCOPY);
// Do not call CDialog::OnPaint() for painting messages
}
4、注意事項
GDI對象應當做到Create和Delete一一對應,Get和Release一一對應,避免內存泄漏。
當SelectObject時最好記錄函數返回的原對象值,然后在繪圖完畢后還原。
在DrawText繪制文字前應當先設置文字背景為透明,即SetBkMode(TRANSPARENT) 。
(5)浮動信息框實現
當鼠標在曲線圖上移動到坐標點附件時,顯示一個浮動的信息框。
可以再建一個內存DC,設置它的位圖大小為浮動信息框所占大小。當需要畫信息框時,先將屏幕DC的位圖BitBlt到信息框DC內,并記錄相應的坐標點。
當信息框移動或改變后,先將信息框DC的備份內容還原到屏幕DC中,備份新的位置的位圖,然后記錄新坐標點,再在新的位置繪制信息框。
為了避免快速度移動的重畫導致屏幕閃爍,可以先在一個另外的內存DC中畫好,再BitBlt到屏幕上。
詳細完整的代碼請參考英創產品光盤中的ETA108波形采集顯示例程。
-
WINDOWS
+關注
關注
4文章
3551瀏覽量
88910 -
嵌入式主板
+關注
關注
7文章
6085瀏覽量
35438
發布評論請先 登錄
相關推薦
中科曙光南京研究院方案入選江蘇省信息技術創新優秀解決方案
中科曙光入選2024年江蘇省信息技術應用創新優秀解決方案名單
深控信息技術公司:不需要點表的工業網關數據采集方案

積鼎科技榮登“2024上海軟件和信息技術服務業高成長百家”,引領國產CFD發展

中科創達榮獲2024年軟件和信息技術服務優秀企業
MS3010:單通道低壓DC電機驅動與低成本的完美結合
梯度科技入選2023年信息技術應用創新解決方案名單
應用COT與Flybuck技術的低成本小功率輔助電源解決方案

兆芯金融方案入選工信部2023年信息技術應用創新典型解決方案
GPMC并口多通道AD采集案例,基于TI AM62x四核處理器平臺!
涂鴉HEDV本地化部署方案,助你低成本實現定制化開發!

翼輝信息入選2023年信息技術應用創新解決方案名單

龍芯中科三項信創方案入圍工信部2023年信息技術應用創新應用示范案例名單





 英創信息技術低成本多通道波形采集顯示方案的軟件實現方法
英創信息技術低成本多通道波形采集顯示方案的軟件實現方法










評論