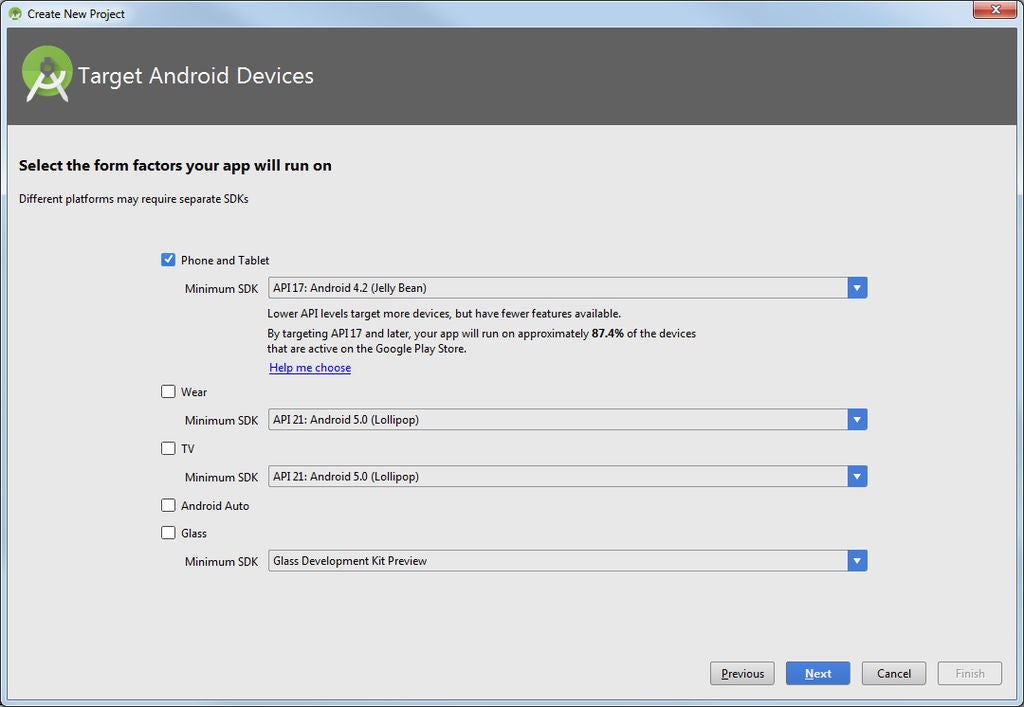
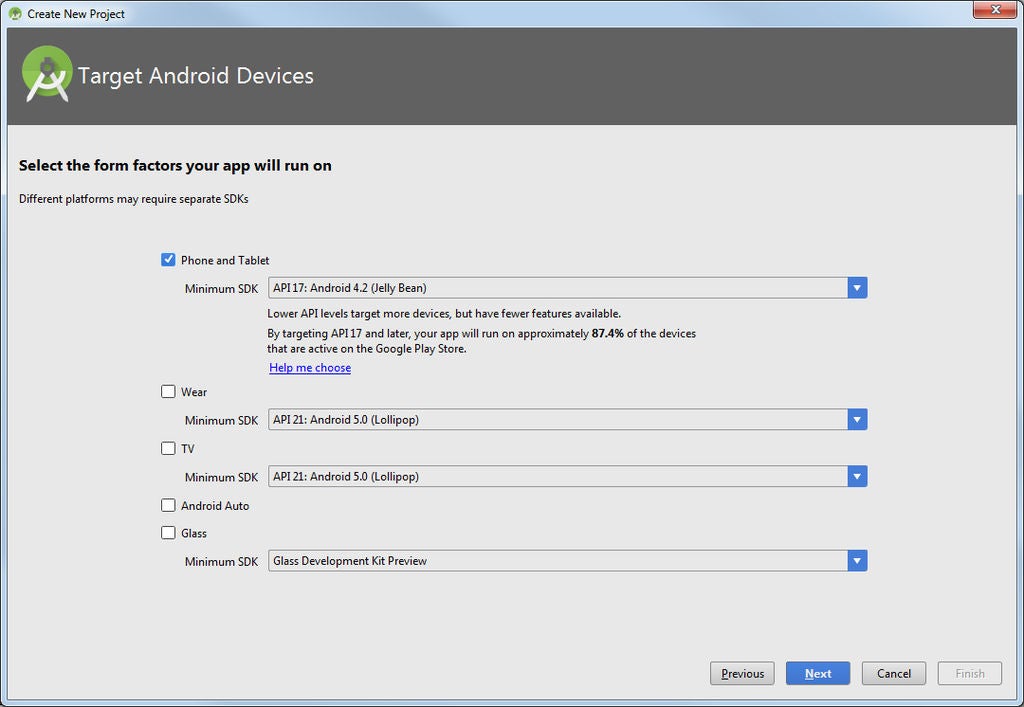
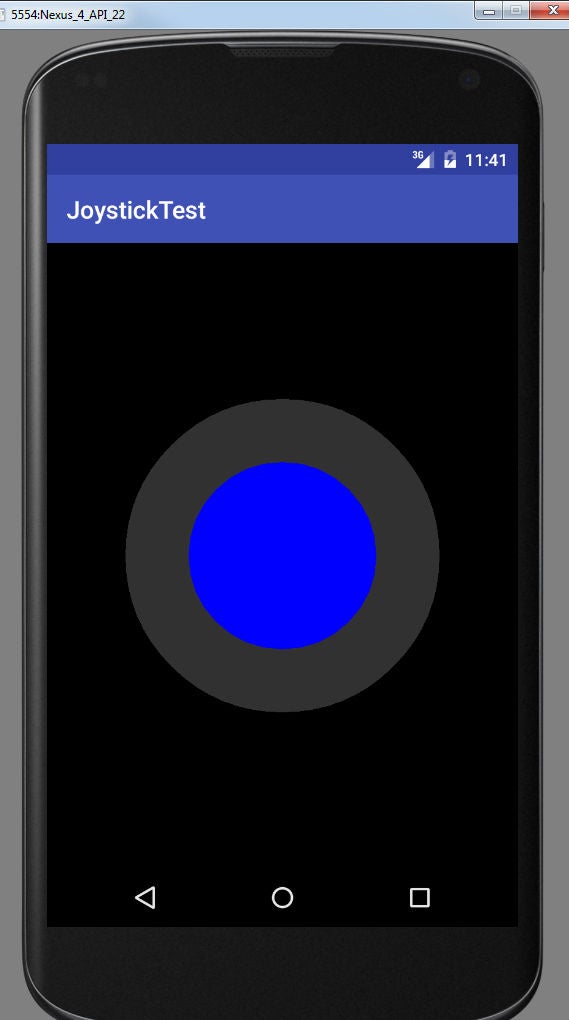
步驟1:設置




此“設置”部分主要用于Android Studio;
與其他任何新應用一樣,為它提供一個適當的名稱。我稱自己為“ JoystickTest”,因為那正是它的本質。復制完該類后,您仍然可以將操縱桿導出到其他項目中。
對于該版本,我認為2.2以后的版本都可以正常工作。不過我使用了4.2,因為它與我向其中添加操縱桿的應用程序的版本相同。
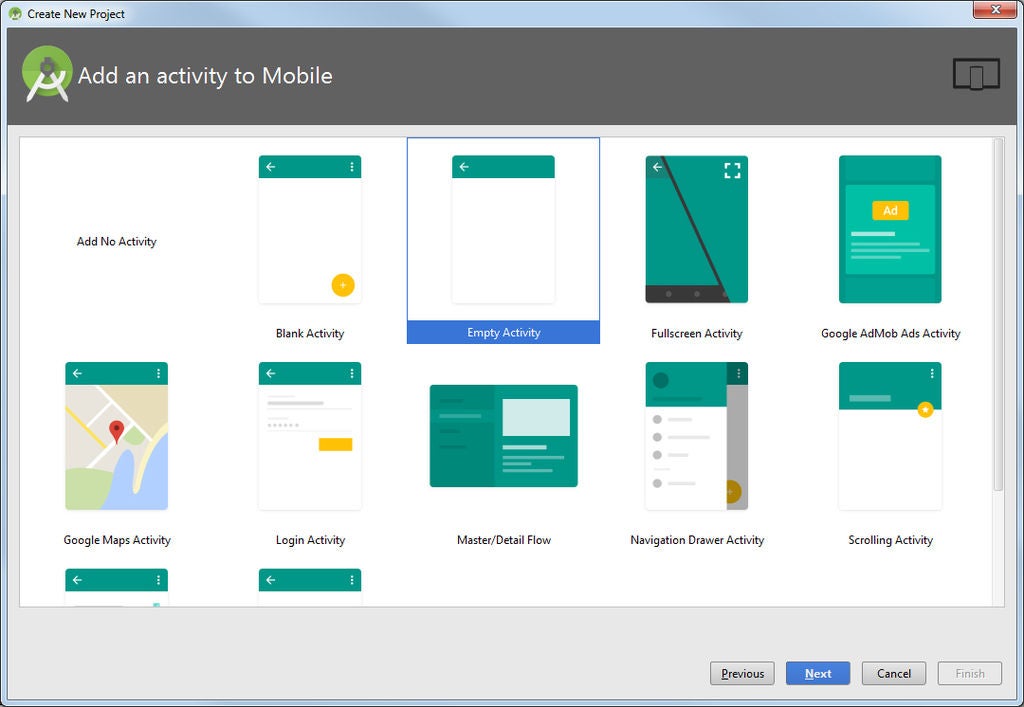
最后,它會要求您輸入一個Activity。我使用了一個空的Activity,因為沒有當根本不需要布局XML時,就不需要花哨的額外組件。 (我們將在稍后進行討論)。將其命名為MainActivity以便于參考。
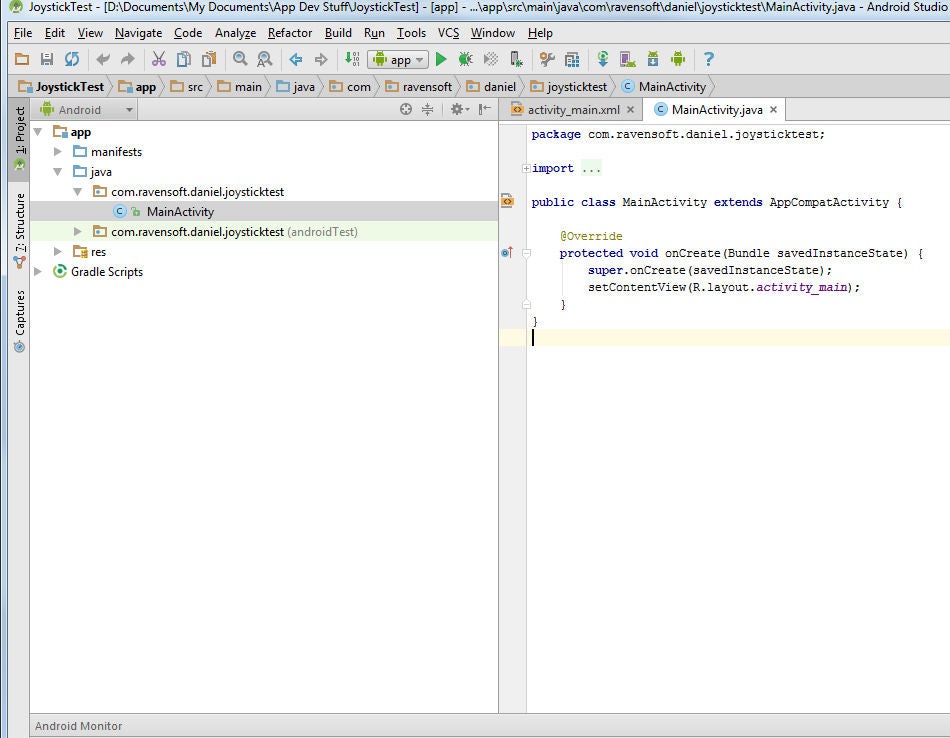
生成項目后,您應該有一個名為MainActivity的Java類。
步驟2:SurfaceView構造函數/更多設置


SurfaceView小部件是構建游戲桿的基礎。它提供了對繪圖表面和方法的訪問,我們可以使用這些方法和方法來檢測觸摸的屏幕。
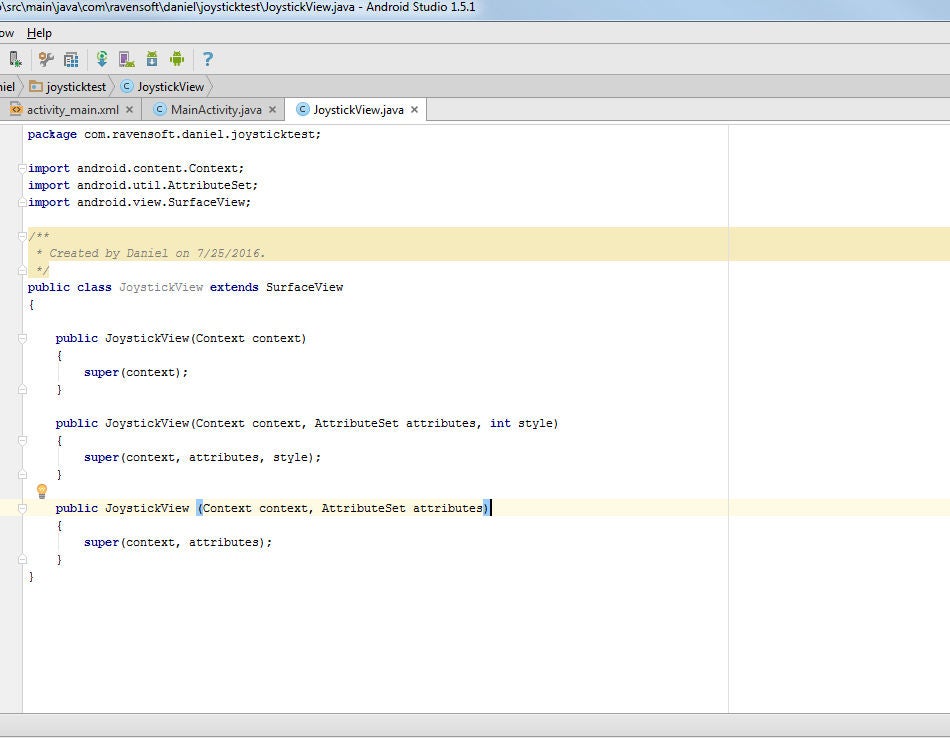
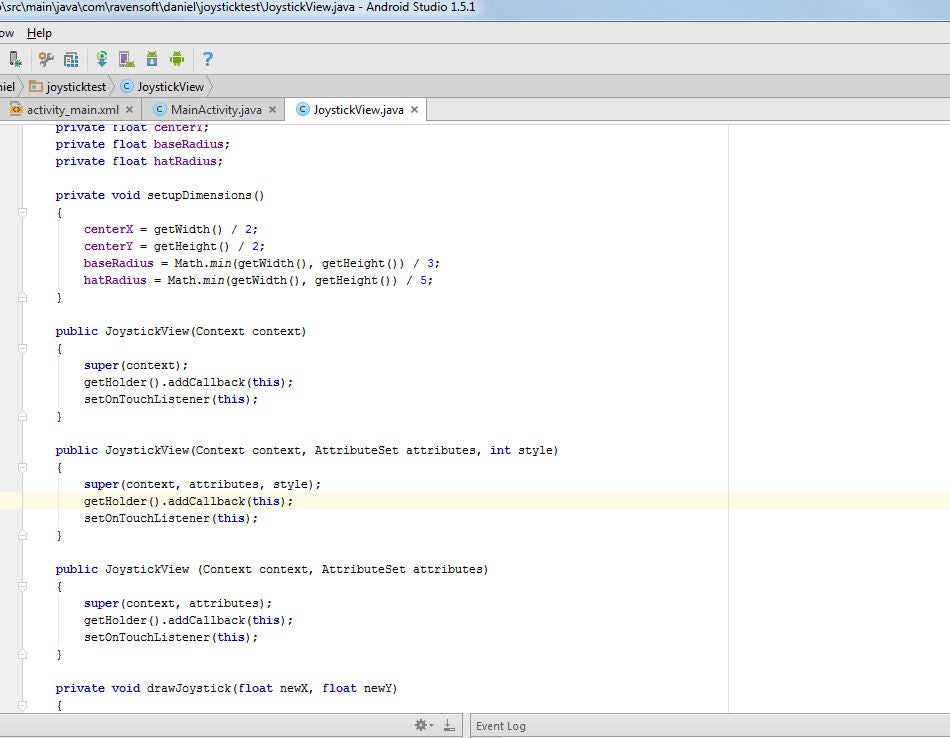
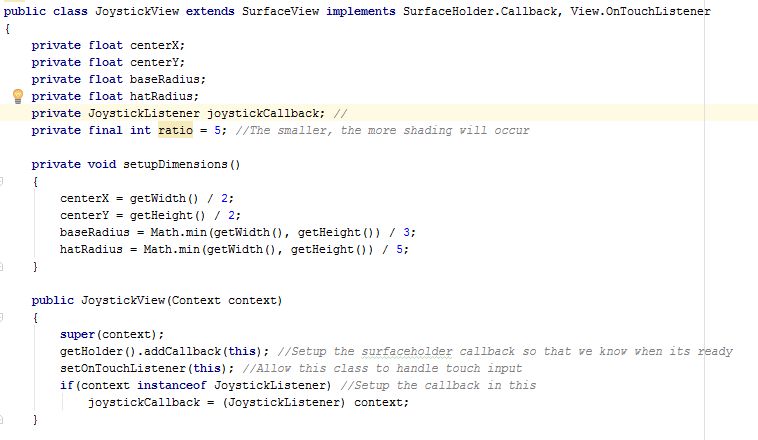
首先創建一個新對象。將其命名以反映用途-我將其命名為JoystickView。創建后,讓該類擴展SurfaceView。這樣,該類可以訪問SurfaceView的所有字段和方法,同時還可以像SurfaceView一樣將其添加到UI中。添加“擴展”之后,您的開發環境應為您提供有關具有錯誤構造函數的代碼錯誤。您應該重寫SurfaceView類的所有三個構造函數。通常,您不需要向其中添加任何其他內容。現在,只需使用構造函數內部的參數調用“ super”即可;我們將在以后實現功能時添加更多內容。
您需要重寫的構造函數為:
public SurfaceView(上下文c)
public SurfaceView (上下文c,AttributeSet a,int樣式)
公共SurfaceView(上下文c,AttributeSet a)
請注意,不必全部覆蓋這三個變量-您可以不必擔心僅覆蓋第一個。通過覆蓋所有這三個,您將能夠直接將操縱桿添加到XML布局中,從而使其更易于實現到UI中。
SurfaceView回調
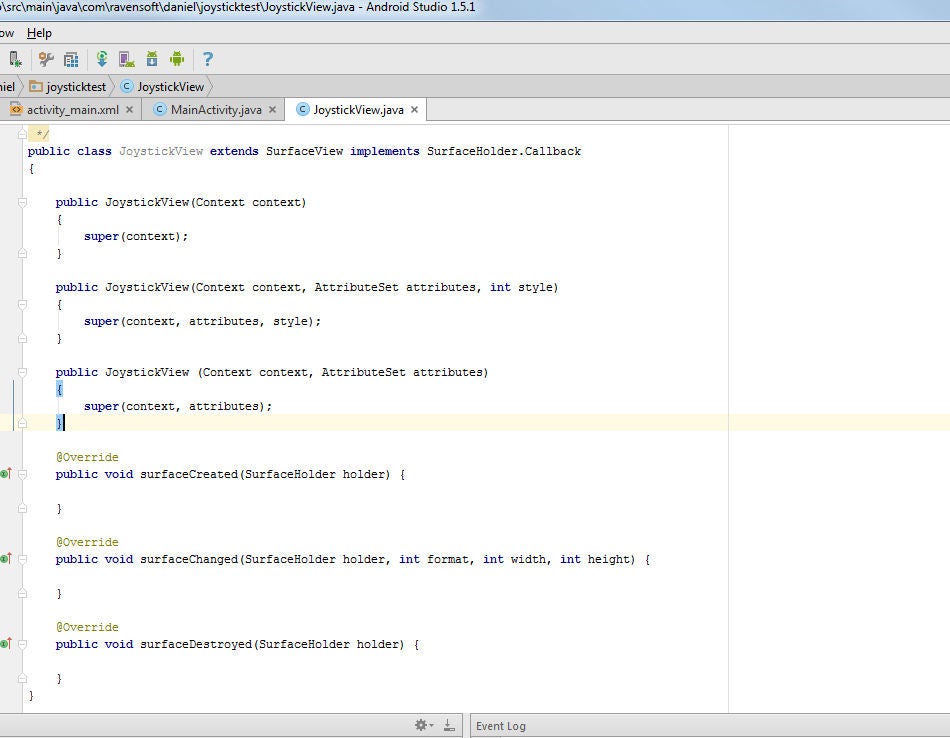
在SurfaceView生命周期的適當時刻,還需要一些回調來初始化內容。回調是類中的對象可以通知類其中發生了特定事件的一種方式。這可能是因為對象已完成加載(例如,如果它是UI元素),或者對象已完成特定功能。在Android中,這通常是通過Interfaces完成的。該類僅實現對象所具有的接口,在接口中添加方法,然后在發生某些事件時對象調用所述方法。我們需要實現SurfaceView.CallBack接口。將“ implementation SurfaceView.Callback”添加到Java文件的類聲明中,緊隨“ extends SurfaceView”之后。這將添加以下三個回調方法:
public void surfaceCreated(SurfaceHolderholder)
public void surfaceChanged(SurfaceHolderholder,int格式,int寬度,int高度)
public void surfaceDestroyed(SurfaceHolderholder)如果使用的是Android Studio,它將提示您立即添加方法。在我們之前設置的三個構造器中,每個構造器還添加:getHolder()。addCallback(this);
在這三個回調方法中,我們只真正關心surfaceCreated,因為在SurfaceView發生這些事件時將調用該方法,從而將此類中的回調方法設置為在這些事件發生時要調用的方法。已經完全創建并具有所有尺寸并可以進行繪制。
MainActivity
我們將不得不按順序更改MainActivity.java文件。輕松調試JoystickView。使用SurfaceView(Context c)構造函數(將上下文設置為“ this”),在MainActivity的onCreate方法中創建JoystickView的新實例。然后,將“ setContentView”方法括號中的內容替換為新游戲桿實例的名稱。
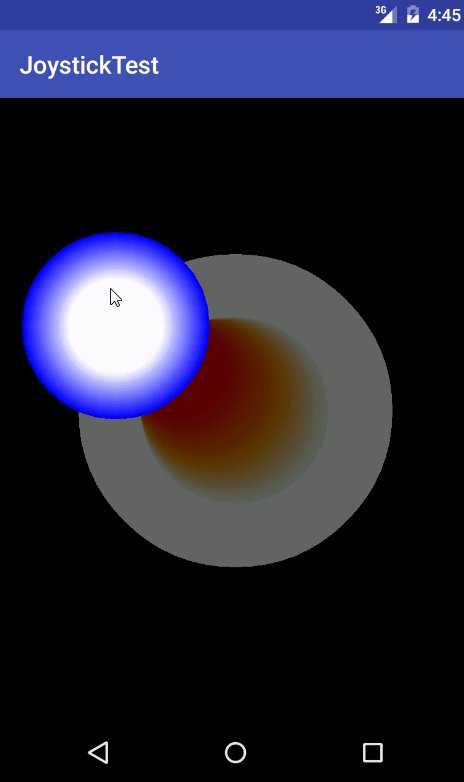
步驟3:繪制游戲桿


,這只會使其默認情況下僅顯示JoystickView。

首先,簡要說明一下如何在Android的SurfaceView上進行繪制:
-在Android的SurfaceViews上進行繪制通過Canvas對象完成操作,該對象保存了所有要顯示給用戶的形狀/圖像。
-在畫布上繪制就像在笛卡爾平面上繪制一樣。它具有X軸和Y軸,分別向左和向左增加,并以像素為單位。形狀放置在此平面上的坐標點上。
-在畫布上繪制是添加的,這意味著當兩個形狀重疊時,最新繪制的形狀將隱藏使用較早命令繪制的形狀。這意味著您必須始終先繪制基礎。
-畫布上的像素是相對于設備屏幕尺寸的像素。例如,在1280 * 720屏幕上水平占據設備寬度而在垂直方向上占據設備高度1/2的畫布,其像素的寬度和高度將不會與1920 * 1080屏幕相同。第一個將具有WxH 1280 * 360,而第二個將具有1920 * 540,即使它們在兩個設備上占用的屏幕數量相同。
現在進入實際編程。
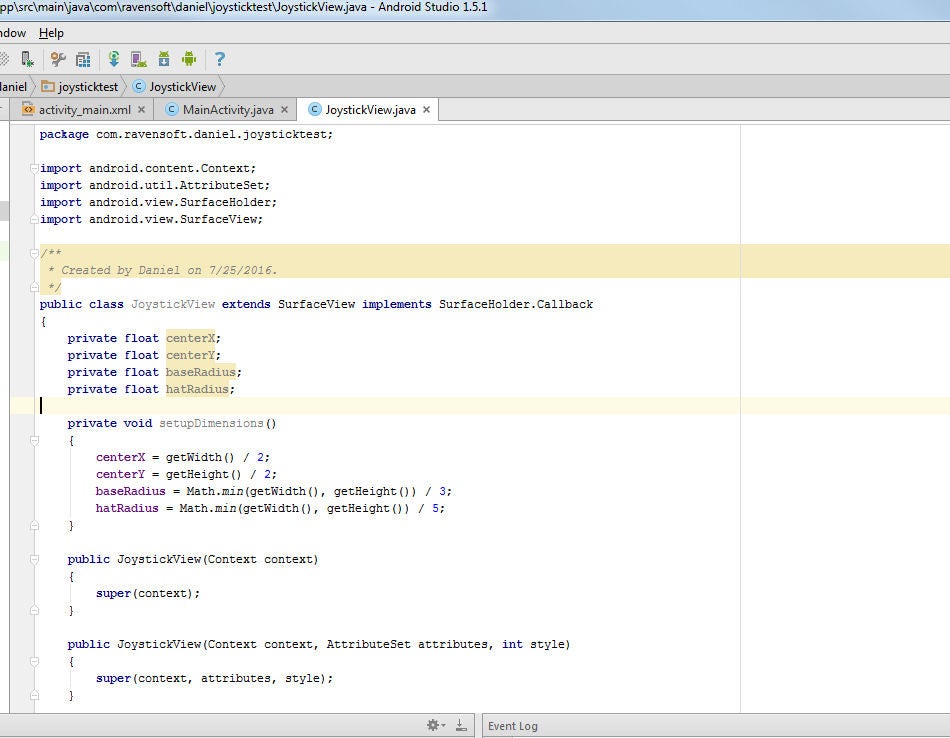
全局變量和尺寸設置
由于畫布的長度和寬度是根據它們在屏幕上占據的像素數來定義的,因此這樣做是不明智的對操縱桿的坐標或其半徑進行硬編碼,因為即使SurfaceView的尺寸發生變化,操縱桿的坐標或半徑也會在畫布上保持相同的位置和尺寸。為了使其自動適應畫布的大小,我們必須使用全局變量并在運行時計算操縱桿的位置和大小。
我們將需要四個全局變量,如下所示:
float centerX
float centerY
float baseRadius
float hatRadius
我們還需要一個方法,void setupDimensions(),給變量賦值在其中放入以下內容:
centerX = getWidth()/2;
centerY = getHeight()/2;
baseRadius = Math.min( getWidth(),getHeight())/3;
hatRadius = Math.min(getWidth(),getHeight())/5;
此代碼僅將值分配給每個使用“ getWidth()”和“ getHeight()”方法訪問的變量,以SurfaceView的寬度和高度之比表示。 Math.min確保操縱桿將始終適合SurfaceView內,即使一個尺寸比另一個尺寸小得多。您可以繼續為每個比例分配自己的比例,此處建議僅用于完全居中的操縱桿。
完成后,將setupDimensions()方法添加到surfaceCreated方法中以獲得操縱桿的正確位置。我們在此方法中調用setupDimensions(),因為到此為止,我們知道SurfaceView已被初始化,因此嘗試獲取其屬性不會導致任何異常。
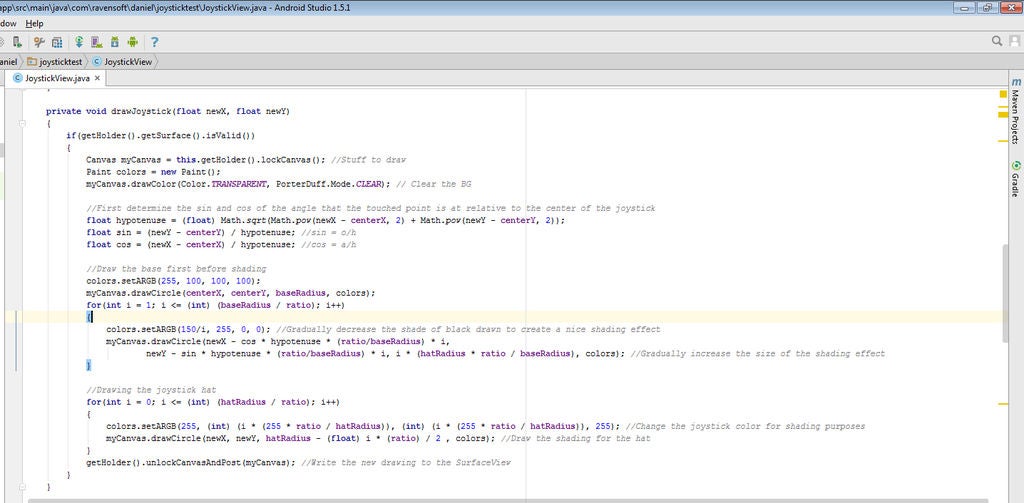
繪圖方法
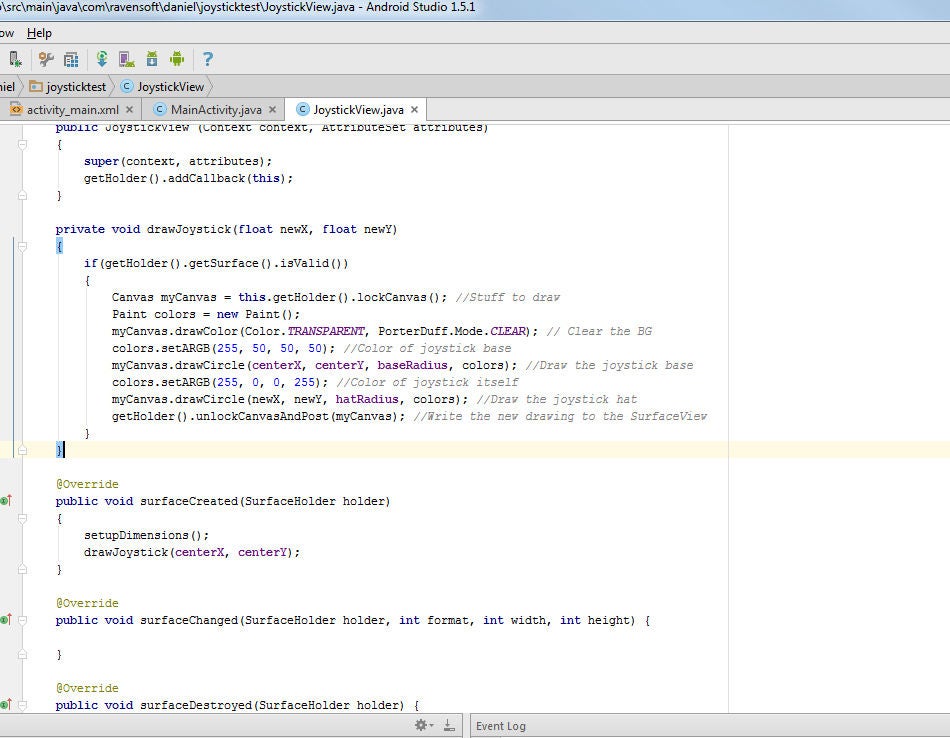
繪制操縱桿的方法實際上非常簡單。創建一個接受兩個浮點參數的新方法-newX和newY:
private void drawJoystick(float newX,float newY)
newX和newY將用于指定帽子的位置(操縱桿頂部)。
現在,請記住,SurfaceView上的所有繪制都是通過其Canvas對象完成的。您需要訪問此Canvas才能繪制操縱桿。您可以通過調用以下方法來做到這一點:
Canvas myCanvas = this.getHolder()。lockCanvas();
這將返回一個Canvas對象,您應該將其分配給變量以方便參考
您還將需要一個Paint對象,該對象代表您當前使用的顏色。只需創建并實例化它即可。
繪制顏色= new Paint();
現在您可以繪制了。首先,清除畫布上的所有內容:
myCanvas.drawColor(Color.TRANSPARENT,PorterDuff.Mode.CLEAR);
接下來,我們繪制基礎。這是一個始終停留在同一位置的簡單圓圈。首先,通過調用以下命令設置顏色:
colors.setARGB(int alpha,int red,int green,int blue);
每個變量必須是介于0到255之間的int 。Alpha決定透明度,其中255為純色,0為不可見色。要獲得更直觀的版本,只需谷歌“ RGB顏色選擇器”。對于我的游戲桿,我使用了淺灰色,具有aRGB值(255、50、50、50),但是可以隨時使用自己的顏色。
現在您可以繪制底座了。調用Canvas的drawCircle方法。此方法按此順序需要4個參數:(中心的x位置為float,y的中心位置為float,圓的半徑為float,圓的顏色為繪制對象)。在上一節中,我們已經定義了其中三個:
myCanvas.drawCircle(centerX,centerY,baseRadius,color)
接下來,繪制帽子。再次調用Paint對象的setARGB方法為帽子設置其他顏色。我使用了純藍色,并帶有aRGB組合(255、0、0、255)。然后調用drawCircle方法,僅這次使用newX和newY作為繪制帽子的坐標,并使用全局變量作為帽子的半徑。
myCanvas.drawCircle(newX,newY,radiusHat,color )
操縱桿現已繪制,但尚未打印到SurfaceView上,并且用戶不可見。為此,請調用:
getHolder()。unlockCanvasAndPost(myCanvas);
其中myCanvas是Canvas變量的名稱。
最后,您應該用以下“ if”語句包圍整個方法:
if(getHolder()。getSurface()。isValid())
此if語句阻止繪圖方法在以下情況下執行
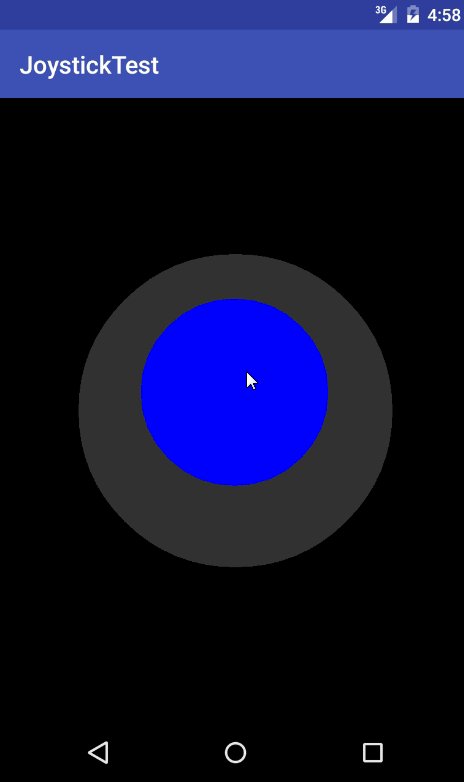
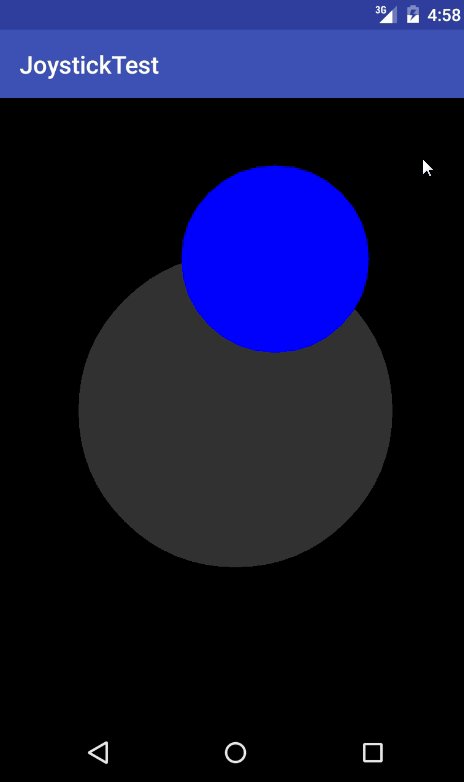
完成此方法后,將其附加到上一節中我們覆蓋的surfaceCreated方法中,其中newX = centerX和newY = centerY 。應用啟動后,這將繪制一個操縱桿,其頂部位于中間位置。沒有這個,在調用該方法之前,您只會看到一個黑框。
恭喜!您已經繪制了一個操縱桿。但是,直到我們將面板配置為接受用戶輸入后,它才能真正執行任何操作。
步驟4:添加交互性


要允許用戶交互和移動操縱桿,我們將必須實現OnTouchListener接口。這個界面迫使我們添加onTouch方法,當用戶觸摸屏幕時(或者實際上以任何方式與其交互),該方法會自動調用。使用它,您可以響應觸摸事件,但是我們需要這樣做。在我們的例子中,它將把操縱桿移動到適當的位置。
首先,通過在類聲明的“ implements”之后添加“ View.OnTouchListener”來實現OnTouchListener。在Java中,您可以根據需要實現任意數量的接口,但是必須用逗號分隔。還添加以下實現方法:
公共布爾onTouch(View v,MotionEvent e)
這將覆蓋OnTouchListener界面中的onTouch方法。每當用戶觸摸屏幕時,都會調用此方法,從而通過其視圖向我們提供用戶觸摸的視圖及其觸摸方式(例如,輕擊屏幕,在屏幕上移動手指,放開屏幕等)兩個論點。在該方法中,我們必須添加我們自己的代碼以響應用戶觸摸它。
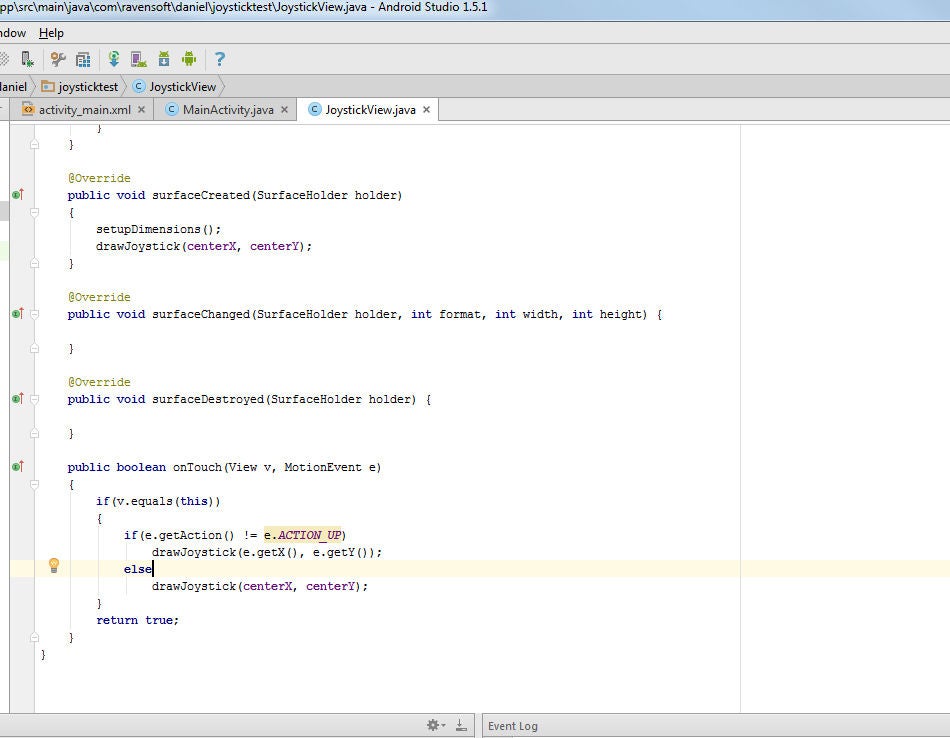
在該方法中,首先添加以下“ if”語句
if(v .equals(this))
這可確保觸摸偵聽器僅接受來自此SurfaceView的觸摸。在該if語句中,添加另一個:
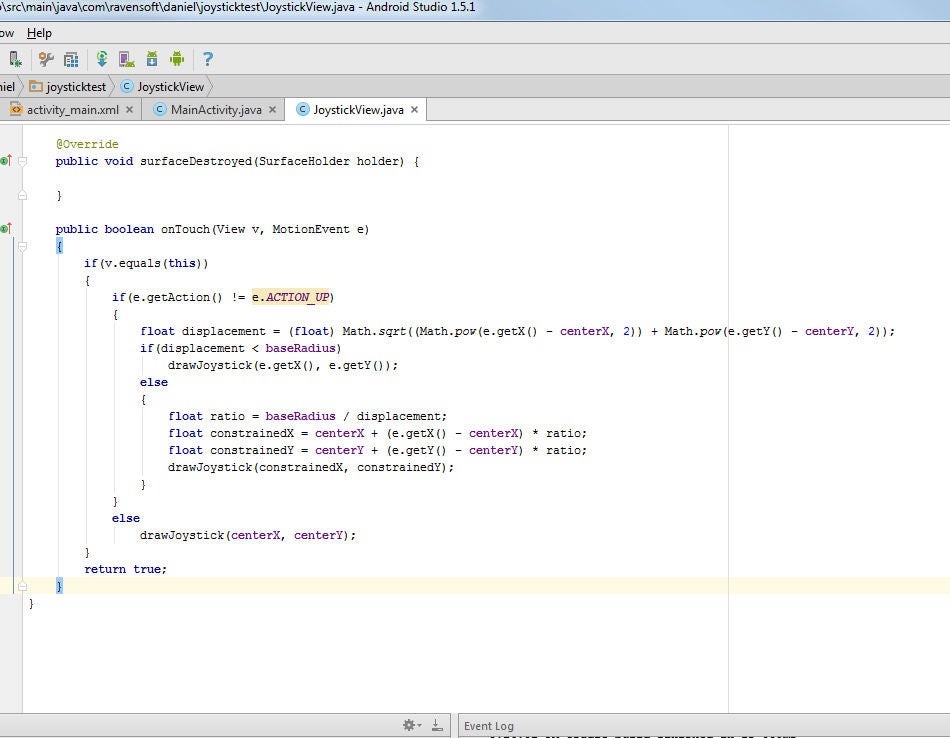
if(e.getAction!= e.ACTION_UP)
這將檢查觸摸事件是否不是用戶將手指從觸摸上移開屏幕。我們需要這樣做,以確保操縱桿僅在用戶觸摸屏幕時才移動,并在用戶放開時重置到其原始位置(就像真正的操縱桿一樣)。在此“ if”條件下,調用您在上一步中制作的操縱桿繪制方法:
drawJoystick(e.getX(),e.getY());
The getX()和getY()方法分別以用戶觸摸屏幕的像素為單位提供X和Y坐標。將它們發送到drawJoystick方法會使操縱桿的帽子在這些位置繪制。
接下來,在if之后添加“ else”語句。僅在與if語句相反的情況為true時(即,如果“ e.getAction == e.ACTION_UP”,即釋放操縱桿),則執行else語句。在其中放置:
drawJoystick(centerX,centerY);
這將在用戶放開時將操縱桿重置為其中心位置。
最后,添加“返回真實;”到方法的末尾,在if語句之外。我們返回true,因為返回false會阻止onTouch方法接收將來的觸摸。
目前,此方法與此有關。返回到每個構造函數,并向其添加以下行:
setOnTouchListener(this);
添加此行將使SurfaceView使用此類中的onTouch方法
此時,從現在開始處理用戶的屏幕觸摸。
在運行應用程序時,您應該可以點擊屏幕并在其中移動操縱桿。
第5步:約束操縱桿




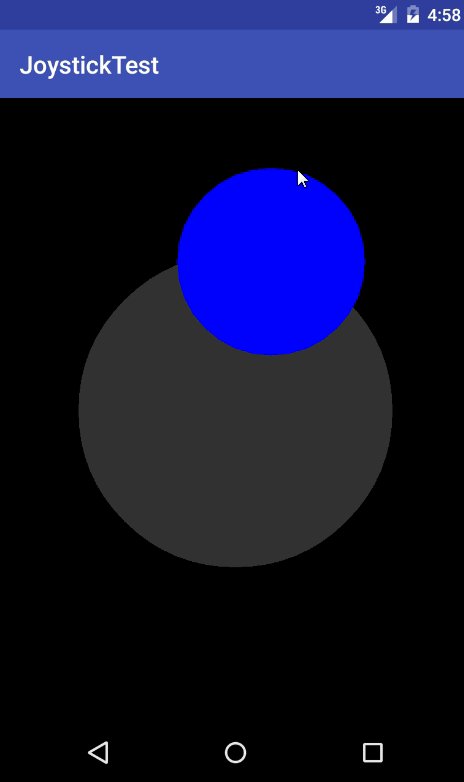
如果您測試了該應用,可能已經注意到,操縱桿的頂部可以飛離操縱桿的底部,這顯然不是真正的操縱桿應該表現的!游戲桿帽子永遠不要離開底座,否則看起來不切實際,并可能與應用程序中的其他視圖重疊。
檢查邊界。..在數學上
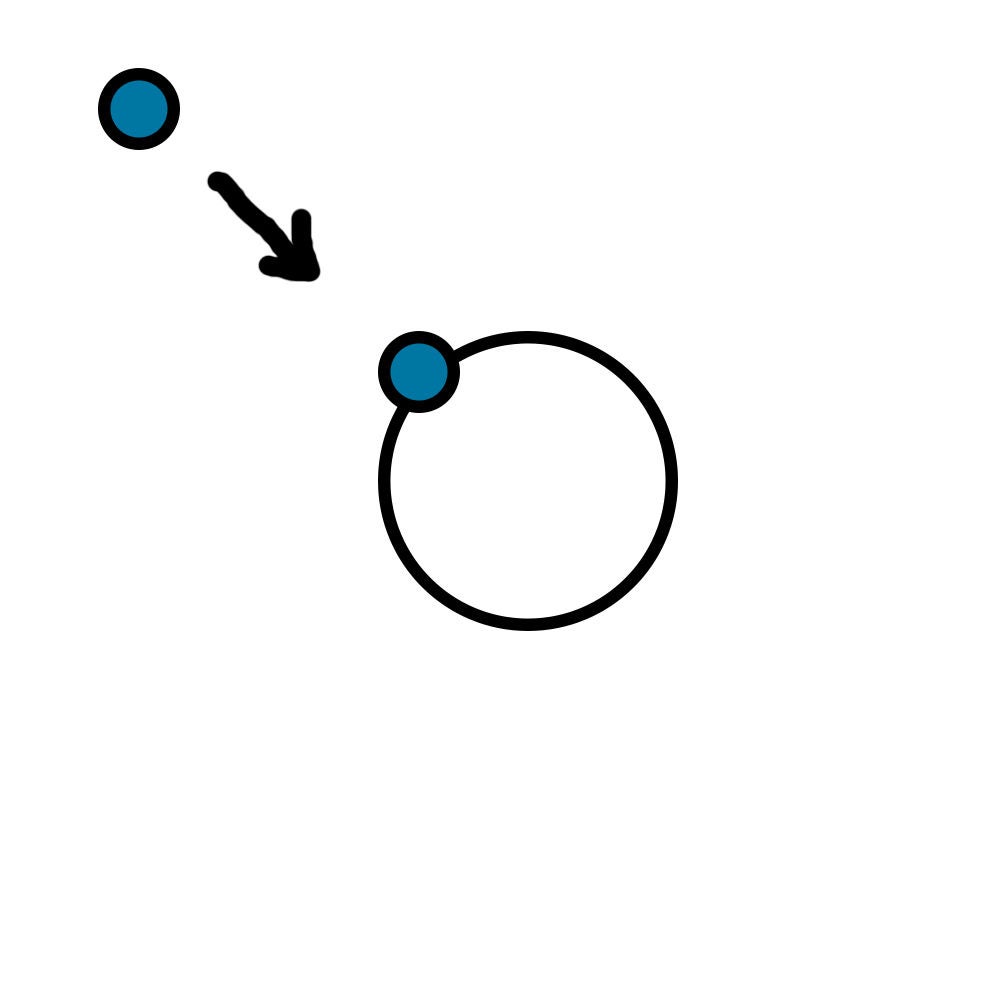
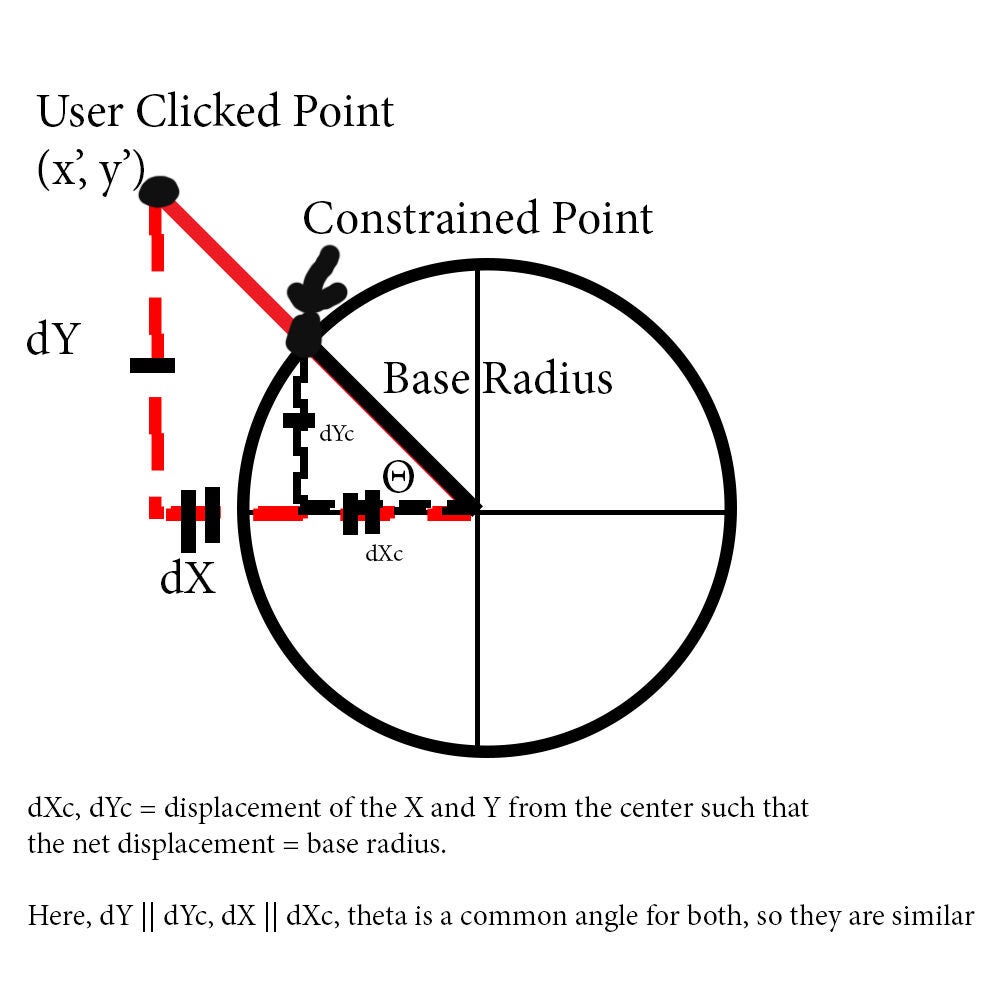
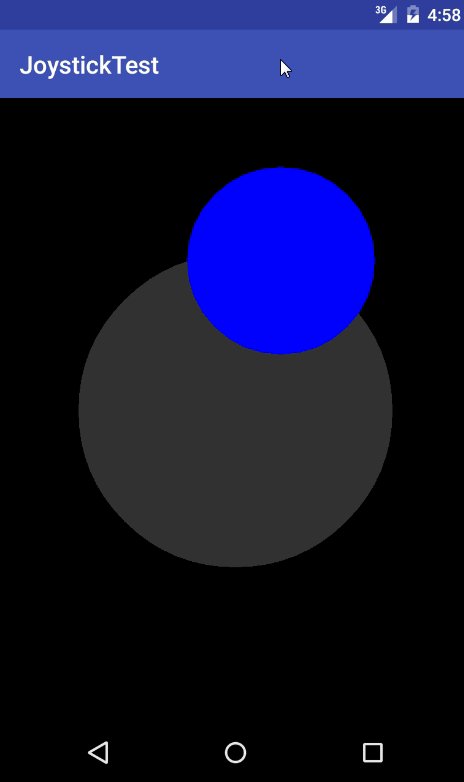
要解決此問題,我們必須在onTouch方法中添加一些內容,以檢查用戶是否在操縱桿底部的邊界之外單擊,如果是,請繪制操縱桿帽以使其位于底部的邊界,但仍沿用戶敲擊的方向(因此,在操縱桿底座外部略微敲擊不會使該東西不對齊)。如果這樣做沒有道理,請查看其中的一些圖片。
檢查用戶是否在范圍之內是其中的簡單部分。我們可以簡單地計算出操縱桿從靜止位置的總位移,并將其與操縱桿的半徑進行比較。如果位移大于半徑,則用戶必須將操縱桿移至底座范圍之外。這是因為基部是一個圓,并且基部邊緣在沿圓的任何點處相對于圓心的位移始終是恒定的。再次查看圖表以了解更多信息。
要計算此位移,我們必須使用勾股定理:
a ^ 2 + b ^ 2 = c ^在圖2中,ab和c組成一個三角形。
假設用戶單擊的點具有坐標(x‘,y’)和中心(x,y)。我們還假設a是x位置的變化,b是y位置的變化。因此,c將是離中心的凈位移。因此,c可以表示為:
sqrt((x‘-x)^ 2 +(y’-y)^ 2)
或用Java術語表示,具體針對我們的程序:
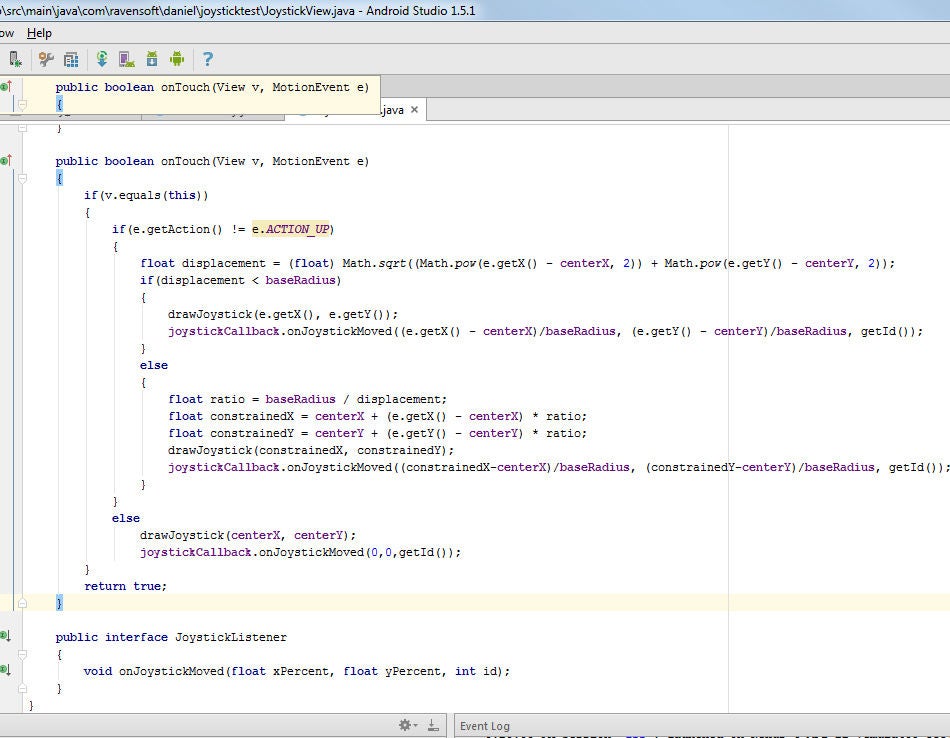
浮點位移=(float)Math.sqrt(Math.pow(e.getX()-centerX,2)+ Math.pow(e.getY()-centerY,2));
其中e是我們的onTouch方法中的MotionEvent。在(e.getAction()!= e.ACTION_UP)if語句的頂部添加該段代碼。之所以將其放置在此處,是因為僅在用戶實際移動棒時(即僅在用戶觸摸SurfaceView時),才需要測試用戶是否在范圍內移動棒。
添加另一個在drawJoystick之前的if語句,以檢查凈位移是否小于基本半徑。如果是這樣,則單擊有效,并且我們不必限制操縱桿帽子。
if(displacement
還添加else語句。這可以處理位移大于基本半徑的情況,這意味著我們必須將操縱桿限制為基本半徑。
約束操縱桿
要進行約束,我們將使用平行三角形標識。這基本上就是說,如果您有兩個三角形,兩個三角形具有兩個平行的邊且具有相同的角度,則所有三個邊的比率將相同。可以在這里找到更好的解釋:
https://www.mathsisfun.com/geometry/triangles-simi 。..
因為我們要保持約束的角度操縱桿與越界操縱桿的操縱桿相同,我們知道角度必須相同。我們也知道,兩個形成的三角形都必須是直角三角形,因為臂將始終由(x‘-x)和(y’-y)形成,也就是沿x和y軸相對于x的位移中心點。因此,至少兩側將是平行的,并且身份將生效。現在,我們可以通過將斜邊的已知位移除以找到其他兩個位移的長度。
斜邊的比率可以通過以下公式求出:
浮點比率= baseRadius/位移;
我們將位移除以距離,因為我們希望另一個成為新的凈位移,因為它會將操縱桿限制在底座上。現在,將x和y位移的值相乘以獲得新的位移,以便將操縱桿約束到底部。
float constrainedX = centerX +(e.getX()-centerX)* ratio;
;請確保將centerX和centerY添加到適當的值,因為它們是相對于中心的新位移。 》
float constrainedY = centerY +(e.getY()-centerY)* ratio;
然后對受約束的值調用drawJoystick方法以繪制新的操縱桿。如果您正確完成了所有操作,則在操縱桿基座的邊界之外單擊仍會導致操縱桿移動,但始終會保持在基座內。
drawJoystick(constrainedX,constrainedY);
如果其中任何一個令人困惑,希望附圖能更好地在視覺上顯示它。添加drawJoystick之后,測試您的應用程序。無論您在何處觸摸屏幕,操縱桿現在都應停留在底座內。
步驟6:與其他活動進行交互



好的,很好,現在您有了一個基本但功能齊全的操縱桿,可以隨意移動!但是,您還不能做任何事。如果需要,您將無法與其他活動進行交互。那就是添加回調方法的地方。
還記得幾步之前的回調方法嗎?我們現在需要一個,以便操縱桿可以報告它被觸摸了,以及它在您要使用它的任何其他物體中被觸摸的方式。要創建此回調方法,您首先必須在JoystickView中聲明一個Interface:/p》
公共接口JoystickListener
{
void onJoystickMoved(float xPercent,float yPercent,int source);
}
您真的可以在參數中添加任何內容。您可以放置其被點擊的位置,總的點擊位移等。在我計劃使用它來控制電動機功率時,我輸入它從其可能的總位移中移出的百分比。如果您打算使用多個操縱桿,則需要在最后加上“ source” int,因為這樣可以區分它們。
接下來,創建一個名為“ joystickCallback”的JoystickListener全局實例。 。在每個構造函數中,添加:
if(JoystickListener的上下文實例)
joystickCallback =(JoystickListener)上下文;
其中joystickCallback是全局JoystickListener和上下文是構造函數中的上下文參數。
這使我們可以在表示包含此操縱桿的活動的類中調用onJoystickMoved方法,只要該實現已實現JoystickListener并具有適當的onJoystickMoved方法即可。在任何時候,您都可以調用
joystickCallback.onJoystickMoved(xPercent,yPercent,getId());
,例如,它將在實現過程中調用onJoystickMoved方法聽眾。將其放置在onTouch方法中將是最有效的,因為這樣它就可以中繼有關操縱桿如何移動到其父方法的信息。您必須對該方法進行三個不同的調用。請注意,在本節中,我將使用返回百分比的實現。
在if(displacement
joystickCallback.onJoystickMoved(( e.getX()-centerX)/baseRadius,(e.getY()-centerY)/baseRadius,getId());
由于桿在每個軸上的拉動距離會有所不同。在下面的else語句中,我將放置:
joystickCallback.onJoystickMoved((constrainedX-centerX)/baseRadius,(constrainedY-centerY)/baseRadius,getId());
此的原因與上述相同。在此之后的else語句中,我將放置:
joystickCallback.onJoystickMoved(0,0,getId());
,因為else條件僅在用戶放開時執行屏幕上的按鈕,操縱桿移回中間位置。
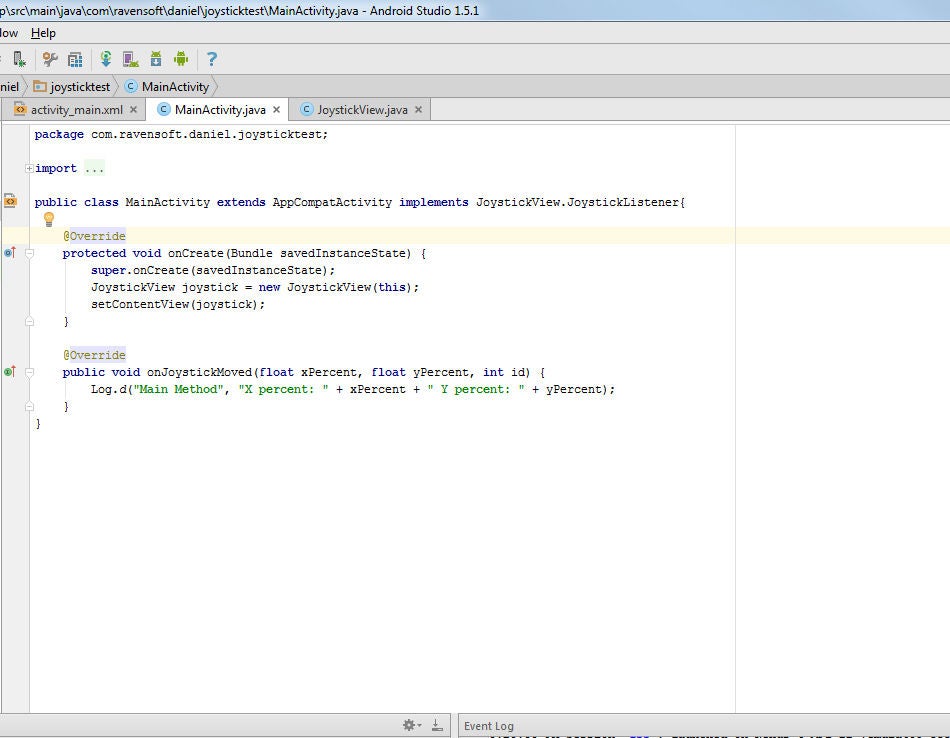
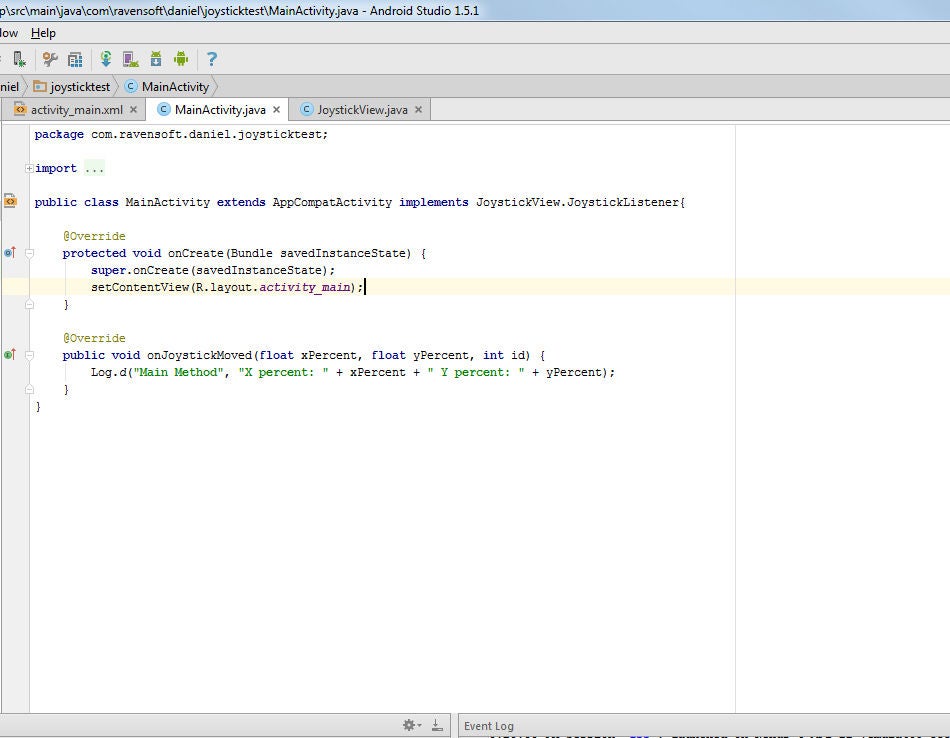
現在可以在“活動”中使用操縱桿了。要對其進行測試,請返回您的MainActivity類。添加“實現JoystickView.JoystickListener”并向其添加回調方法。在回調方法中,添加
Log.d(“ Main Method”,“ X percent:” + xPercent +“ Y percent:” + yPercent);
xPercent,yPercent是從JoystickView傳遞的參數。現在,當您在測試應用中移動操縱桿時,您應該在Android調試器中看到操縱桿在每個軸上被推入多遠的百分比。 Y百分比向下增加,而X百分比向右增加。負百分比僅表示您將其推向另一個方向(例如,左移而不是右移)。如果一切正常,那么恭喜!您已經成功創建了Android游戲桿。
第7步:通過XML添加JoystickView


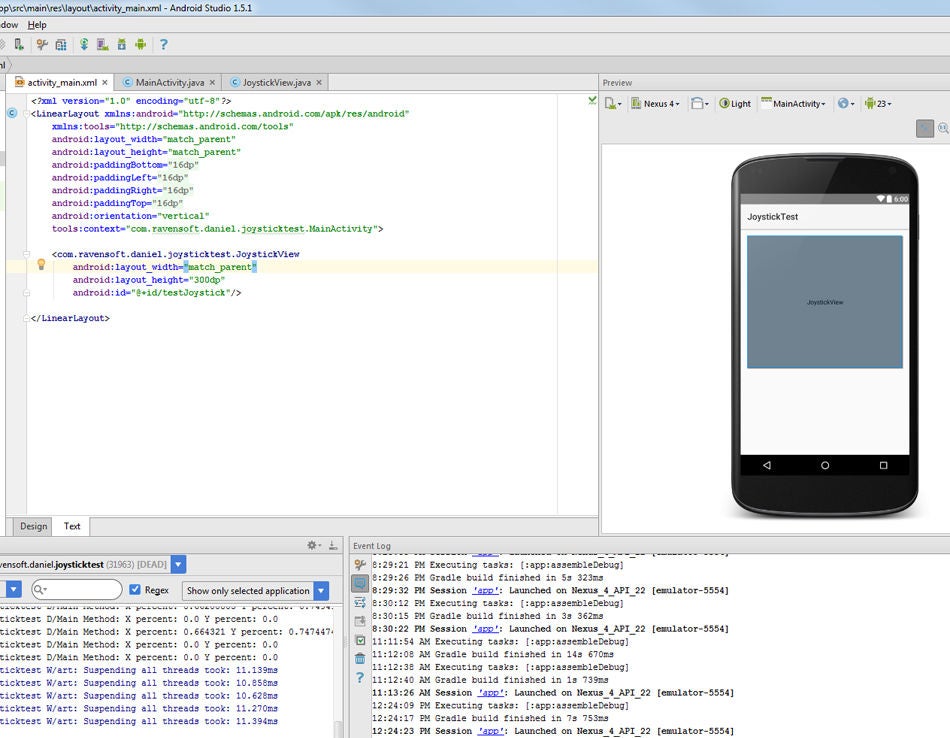
擁有此功能的真正好處之一操縱桿擴展了SurfaceView,是您可以直接通過XML將其添加。您還可以像其他任何視圖一樣設置有關它的信息,設置名稱,ID等。我們可以通過進入activity_main.xml并編輯布局來進行測試。
如果您使用的是在Android Studio中,默認情況下activity_main.xml應該只是一個空白的RelativeLayout。為了簡單起見,我將其更改為帶有android:orientation =“ vertical”的LinearLayout。我們可以通過在LinearLayout中添加:
,通過XML將JoystickView添加到布局中,其中your_package_name是您在創建項目時指定的包的名稱。與其他視圖一樣,要使其與Android一起使用,您必須添加layout_width和layout_height字段。
android:layout_width =“ match_parent”
android:layout_height =“ 300dp“
/》
我只是使用300dp,因為它看起來很合理。當然,您可以使用布局權重,因為這是LinearLayout,但是為了簡單起見,我對大小進行了硬編碼。在XML預覽中,您現在應該看到一個標有“ JoystickView”的大灰色框(也就是說,如果您使用的是Android Studio)。現在,您可以返回MainActivity.java文件,并將setContentView中的參數替換為XML布局(在Android Studio中為R.layout.activity_main)。現在運行您的應用程序將顯示操縱桿,僅按比例縮小以適合您在布局中指定的尺寸。
至此,您已經基本完成。恭喜!您已經成功創建了Android游戲桿。要在其他應用程序中使用此游戲桿,只需復制JoystickView java文件并更改程序包名稱,使其適合您的新應用程序的其余部分。要在其他Activity布局中使用操縱桿,只需在新的Activity XML中重復本節中的操作即可。
此后的其余步驟僅是不必要的。我們將討論如何使用操縱桿進行著色,以及如何在一個活動中實現多個操縱桿。
步驟8:附加功能:多個操縱桿,1個活動


在活動中只有一個操縱桿時,接收輸入很簡單。當您有多個操縱桿時,它會變得更加復雜。由于我們實現了操縱桿回調的方式,您活動中的所有操縱桿都將通過調用相同的onJoystickMoved方法與活動進行通信。為了正確處理它們,您必須區分它們。
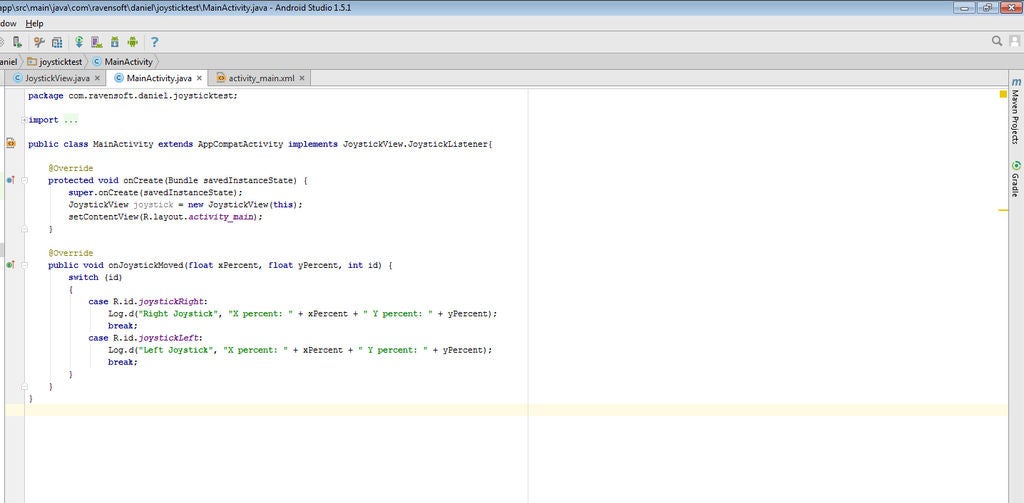
不要害怕!這實際上是非常簡單的。在XML中添加操縱桿時,只需為每個操縱桿的id標記賦予一個值。在此示例中,我添加了兩個操縱桿。我將第一個操縱桿的ID設置為:
android:id =“ @ + id/joystickRight”
,第二個操縱桿的ID設置為:
android:id =“ @ + id/joystickLeft“
然后,在onJoystickMoved方法中,添加一個switch語句來區分操縱桿并對其進行處理:
switch(id)
{
case R.id.joystickRight:
Log.d(“ Right Joystick”,“ X:” + xPercent +“ Y:” + yPercent);
break;
case R.id.joystickLeft:
Log.d(“ Left Joystick”,“ X:” + xPercent +“ Y:” + yPercent);
break;
}
Android為每個id分配了一個特定的int值,可以通過調用“ R.id.view_name_here”進行訪問。在具有指定名稱的視圖中調用getId()也會返回特定于其自身的值。由于我們較早地對回調進行了編程,以將該特定值發送到它所附加的Activity,并且我們已經知道分配給您的操縱桿的所有ID,因此我們可以使用switch語句來解析它們。而已!現在運行該應用程序,然后嘗試移動每個操縱桿。
第9步:其他功能:更漂亮,帶陰影的操縱桿


盡管此時操縱桿可以正常工作,它看起來確實。..。沉悶。我們可以通過修改我們的繪制方法來快速糾正它,以便它做一些陰影處理。最終產品是一個操縱桿,它不僅具有不錯的顏色漸變,而且具有適當的柄!
更改顏色-帽子
首先,我們必須用“ for”循環將baseA和hat包圍著drawJoystick方法的setARGB和drawCircle部分。它們應采用以下形式:
for(int i = 1; i 《= baseRadius/RATIO; i ++)
和
for(int i = 1; i 《= hatRadius/RATIO; i ++)
RATIO是您應聲明的常量。它允許我們稍后調整要添加到操縱桿的陰影量。請記住,陰影更多=手機負載更高!我們將循環的長度相對于基部/帽子的半徑進行調整,因為較大的操縱桿將需要更多陰影才能看起來正確。
接下來,我們將逐漸調整這兩種顏色的顏色,以創建一個某種陰影效果。我們將從操縱桿帽子開始,因為它比較簡單。在這里,我們希望將顏色從操縱桿的深藍色轉換為較淺的白色,以模擬從頂部發出的光。為此,我們只需使其隨i的增加而增加,因此紅色和綠色值相同,而藍色的值則保持在255不變。這使藍色變得越來越淺。將循環中的setARGB方法替換為:
colors.setARGB(255,(int)(i *(255 * RATIO/hatRadius)),(int)(i *(255 * RATIO/hatRadius) ),255);
為什么將i乘以(RATIO/hatRadius)?這樣可以確保在循環結束時,紅色和綠色的值均為255,從而產生白色的整體顏色。當i = hatRadius/RATIO時,循環結束,因此i的最終值將是hatRadius/RATIO,該值會被(RATIO/hatRadius)抵消,結果只有255。
更改顏色-基本
這一次,我們使用了重疊的陰影技術。我們減小alpha的值,以使繪制的形狀有些透明,然后將這些形狀彼此疊加。重疊的形狀將融合,并創建更接近陰影顏色的色相。將此循環中的setARGB方法替換為:
colors.setARGB(150/i,255,0,0);
您可以將后三個參數設置為所需的任何值,它們只是定義陰影色調的顏色。無論如何,我們正在使用此循環為操縱桿繪制莖,并且顏色無關緊要。我用了一根紅色的莖。 150/i確保當循環接近完成時,alpha接近零,并且最靠近莖末端的位變得不可見
陰影-帽子
只需將drawCircle方法中的第三個參數替換為:
hatRadius-(float)i *(ratio)/3
所有這些操作是逐漸減小繪圖半徑陰影,直到它達到操縱桿帽子半徑的1/3的最小值為止。 1/3半徑是頂部的發亮的白色部分。
陰影-莖桿
操縱桿莖桿要復雜一些。我們希望將操縱桿柄的根部精確地保持在操縱桿基部的中心,同時用陰影產生一種透視效果以創建柄。
-
Android
+關注
關注
12文章
3938瀏覽量
127530 -
游戲操縱桿
+關注
關注
0文章
4瀏覽量
8317
發布評論請先 登錄
相關推薦
20.0-電磁桿的組裝和實物介紹“這個是就是你想要的“-智能車電磁組 電磁循跡小車

超酷!基于ESP32自制一個藍牙游戲手柄
什么是微型絲桿自鎖?





 簡易AndroidUI游戲桿的制作
簡易AndroidUI游戲桿的制作




















評論