步驟1:
如果沒有圖像,創建圖像映射將非常困難。因此,您要做的第一件事是從interwebz中獲取一個,或者從頭開始創建一個(使用GIMP,obvs)。由于編輯和創建圖像可能應該是它自己的教程,因此我們假設您已經有要使用的圖像并且可以從那里去(但是如果您沒有圖像,并且可以訪問Visio之類的東西,則制作圖像很簡單)
步驟2:步驟2:收集鏈接
對我來說,選擇/創建圖像后的下一個邏輯步驟是繼續并收集您將要使用的所有鏈接。此代碼是您鏈接到的內部頁面或網絡上任何地方的地址。在本練習中,我們將使用五個網址:
https://www.instructables.com
您當前正在查看的站點,杜。
http://www.flickr.com
一個很棒的照片分享網站。存在于Instagram之前,回到Yahoo!還是一件事。
http://www.lowes.com
The Home Improvement Company。
http://www.mjcpl.org/
我的本地圖書館。
https://www.facebook.com
那個家伙從那個家伙那里竊取了這個想法的網站。
第3步:創建地圖


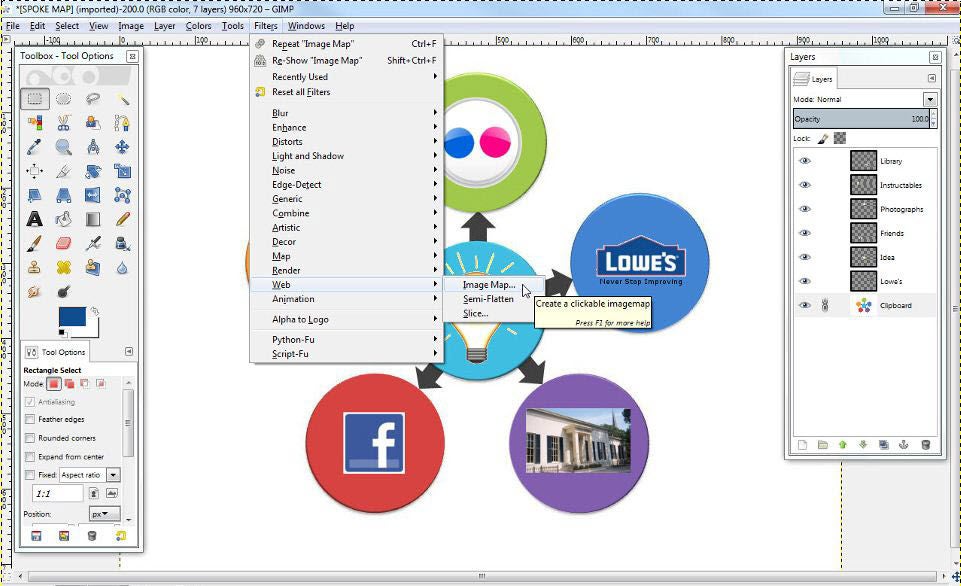
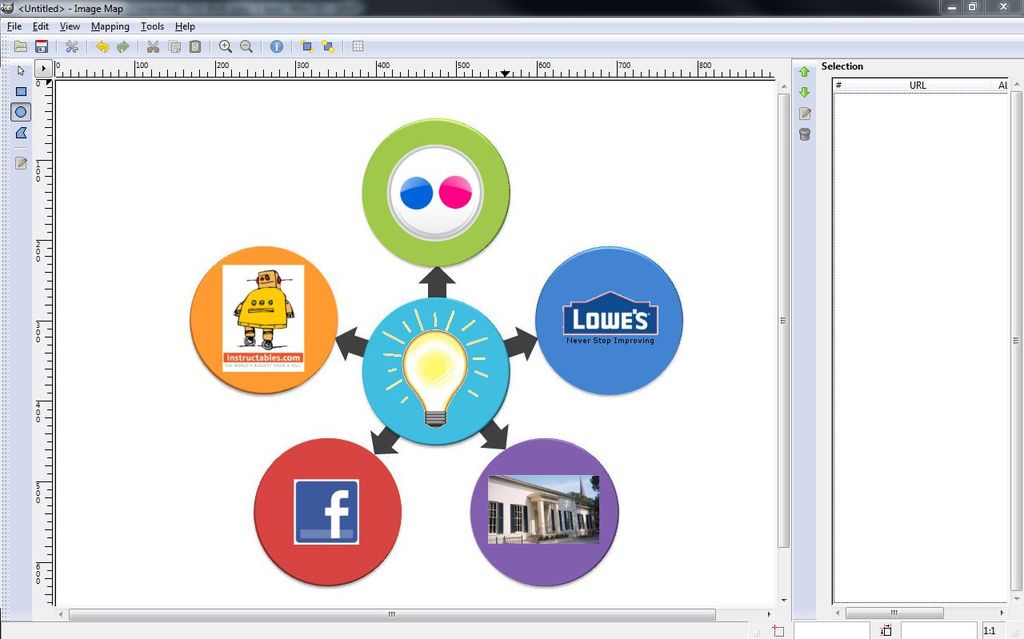
此處,我們將在GIMP中使用一種稱為“過濾器”的特殊工具。過濾器使您無需做大量手工工作即可整體上修改圖像。您可以使用濾鏡添加JJ鏡頭光暈艾布拉姆斯(Abrams),在文本上創建浮雕外觀或添加陰影以創建圖像的深度感。這些是可以做什么的非常簡單的示例,但是對于使用這種類型的軟件獲得的更多經驗的人,您將學到更多更強大的功能(我只是新手。專業人士可以做的事情會使您的頭部旋轉)。單擊以使用過濾器后,將打開一個新窗口,您將在其中實際創建地圖。
步驟4:調整形狀!



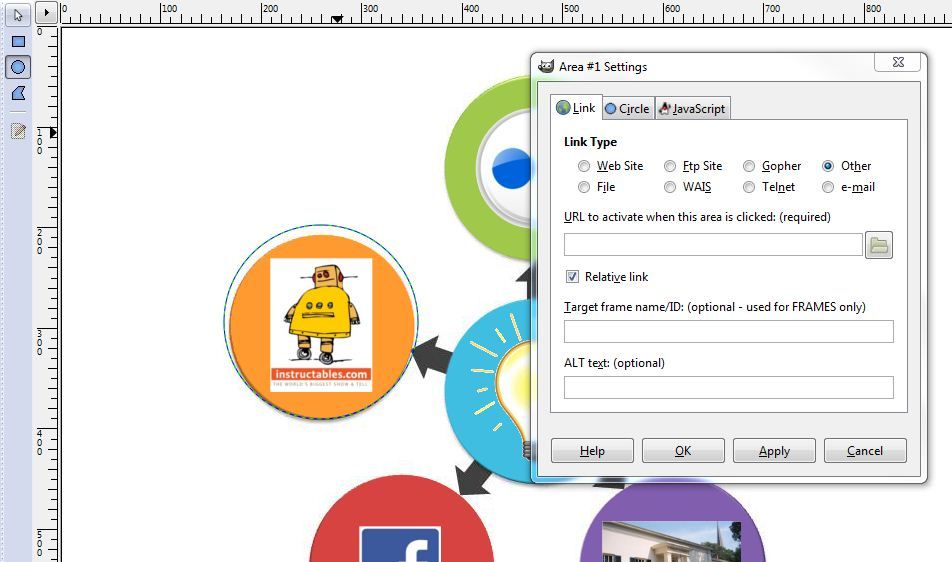
現在您在圖像映射窗口中,將創建將成為可單擊鏈接的區域。由于我們使用的是帶有圓形終端的輻條貼圖,因此使用圓形工具最有意義。如果您使用的是不規則形狀,則應使用多邊形工具,該工具將允許您沿著形狀的邊界創建許多不同的點(#ProTip:在邊界上進行邊界瀏覽后,雙擊它,它將停止嘗試添加新點)。選擇要鏈接的區域后,將彈出一個新窗口,您將在其中輸入您的網址。我建議直接從您的地址欄中進行復制和粘貼,以免造成他人輸入錯誤的鏈接或網站錯誤。輸入此內容后,單擊“應用”并繼續到下一個鏈接。完成每個區域后,您會在屏幕右側的欄中看到它。
第5步:保存或消失!

我無法強調經常儲蓄的重要性。其實我可以。我做了三遍嘗試來創建此地圖,因為我三遍都試圖在不保存的情況下完成整個操作,或者筆記本電腦死了,我不小心合上了窗戶,或者其他原因導致我失去了所有工作。救。通常,
GIMP的文件擴展名默認為.map,這沒關系。我們將在一分鐘內進行更改,但請繼續保存為.map。
步驟6:兩只手,手電筒和區域地圖


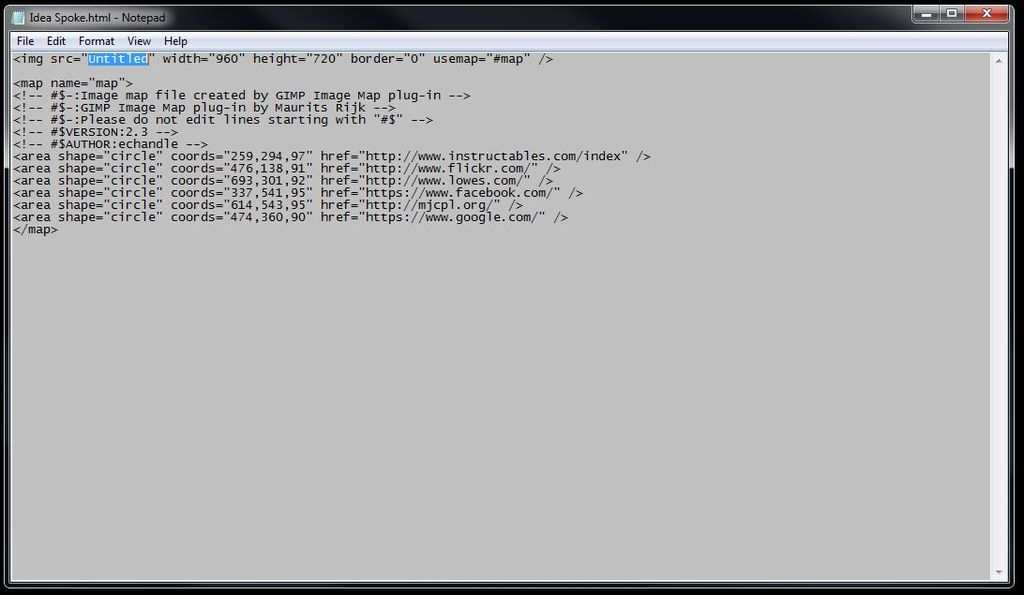
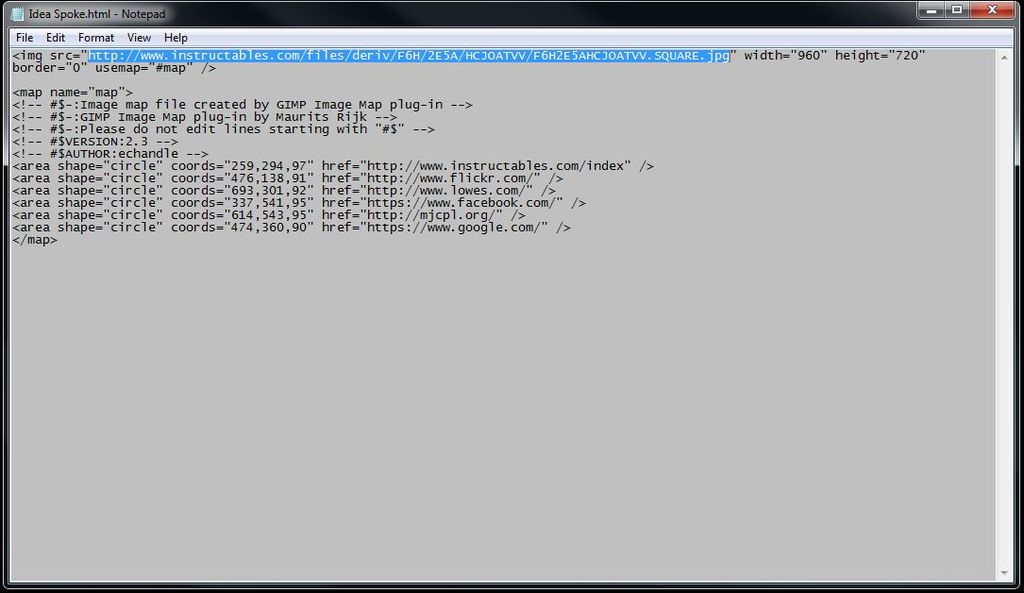
保存.map文件后,找到保存文件的位置,并將擴展名從.map更改為。 HTML。您會收到一條警告消息,說它可能會弄亂某些東西,但是沒關系。相信我。更改擴展名后,使用記事本打開文件,您將看到(幾乎)成品的源代碼。 new.html文件將充當將其放置在圖像上的模式,因此我們需要對代碼進行一些更改。
我在代碼中突出顯示的區域需要更改為源代碼圖片的位置;即您托管文件的位置。這些信息很容易獲得。將文件上傳到您想要的任何位置,然后在該文件上單擊鼠標右鍵,然后選擇“復制LinkAddress”(或與瀏覽器等效的選項,我使用Chrome)。更改代碼并上傳圖像后,您只需要復制.html文件中的所有HTML代碼并將其粘貼到Wiki,博客等中即可。輕松實現!
第7步:最終產品
責任編輯:wv
-
軟件
+關注
關注
69文章
4958瀏覽量
87634
發布評論請先 登錄
相關推薦
從《自動駕駛地圖數據規范》聊高精地圖在自動駕駛中的重要性

如何使用圖像采集卡

wince系統playsound單獨播放聲音正常,進去地圖里面播放就有雜音的原因?
大幅掃描儀掃描地圖怎么操作
揭秘室內動態地圖應用背后的技術原理與優勢

摩爾線程與百度地圖簽署戰略合作協議,推動數字孿生地圖的技術創新
泰來三維|文物三維掃描,文物三維模型怎樣制作





 怎樣使用GIMP制作圖像地圖
怎樣使用GIMP制作圖像地圖












評論