2015年,React Native被首次推出,使用ReactJS框架開發原生跨平臺應用程序。該框架獲得了社區的大力支持,并憑借其Web同行的名聲逐漸普及,但其實該平臺的原始設計并非沒有缺點。
2018年,Facebook團隊宣布他們正試圖解決多年來開發人員遇到的這些最常見問題,進行ReactNative重構。這樣的重構改善體現在哪些方面呢?本文將從性能和開發速度方面來談一談。
原構造
ReactNative曾被稱作“不依賴于平臺”的應用框架。從某種程度上講,該框架的主要目標是讓開發人員編寫Javascript React代碼,而React Native可以在幕后部署其機制,以將Reactreconciliation tree轉錄成可由原生基礎設施解釋的內容。它能夠:
· 正確顯示UI
· 訪問原生功能
每個React Native應用程序中運行著3個并行線程:
· 陰影線程用來設計布局。它使用Facebook自帶的Yoga布局引擎來設計flexbox布局并將其發送回UI線程。
· JS線程讀取和編譯所有JavaScript代碼以及執行應用程序大部分業務邏輯。將所有Javascript代碼融匯到一個文件中,并翻譯任何其他Javascript語法(例如JSX或TS),然后將此代碼發送到JavaScriptCore引擎以便運行。
· 原生線程是運行原生代碼的位置。每當需要更新UI或訪問本機函數時,它將與JS線程連接。它分為原生UI和原生模塊。原生模塊在啟動時都處于預備狀態,這意味著即使ReactNative使用藍牙模塊,該藍牙模塊也始終處于運行狀態。
使用橋接器可以連接JS線程和原生線程,在后臺,C++模塊圍繞一個異步隊列構建。每當它從任一方獲取數據時,都會將數據序列化為字符串并將其通過隊列傳遞,并在到達時反序列化。
這意味著所有線程都依賴于跨網橋傳輸的異步JSON消息,并且這些消息發送到任一端,期望它們在將來的某個時間引發響應,但它還存在擁塞的風險。
每當瀏覽者在原生環境中拖動滾動條時,信息都會異步發送到JavaScript領域,但是原生環境不會等待Java腳本執行工作并將其以另一種方式發送回去。這會造成延遲,屏幕上出現信息之前會一片空白。
同樣,布局設計需要經過很多次才能在屏幕上顯示,因為在原生設計布局之前,它需要想盡辦法到達Yoga引擎,當然這也意味著要通過橋接器。可以看到異步序列化來回發送JSON數據是怎樣造成性能問題的,但是如何使JavaScript與本機通信呢?這就要靠JSI發揮作用了。
新架構
重構版的ReactNative將逐漸棄用橋接器,轉而采用新元素——JavaScript接口(JSI)。JSI的一些改進令人驚喜,首先就是JS軟件包不再依賴JSC。換句話說,現在可以輕松地將JSC引擎與其他(可能更高性能的)JavaScript引擎互換,例如V8。
第二個改進針對的是這種新架構的基礎:“通過使用JSI,JavaScript可以保存對C++主機對象的引用并對其調用方法。JavaScript和原生領域將真正彼此了解。”
這也意味著JSI將允許所有線程之間完全互操作。通過共享所有權,JavaScript代碼可以直接從JS線程運行原生方法,不需要將要傳遞的消息序列化為JSON,這消除了橋接器上的所有擁塞和異步問題。
除了顯著改善不同線程之間的通信之外,這種新架構還可以直接控制原生模塊。這意味著我們可以在需要時使用原生模塊,而不是在啟動時將它們全部引導一次。這大大提高了性能,節省了啟動時間。
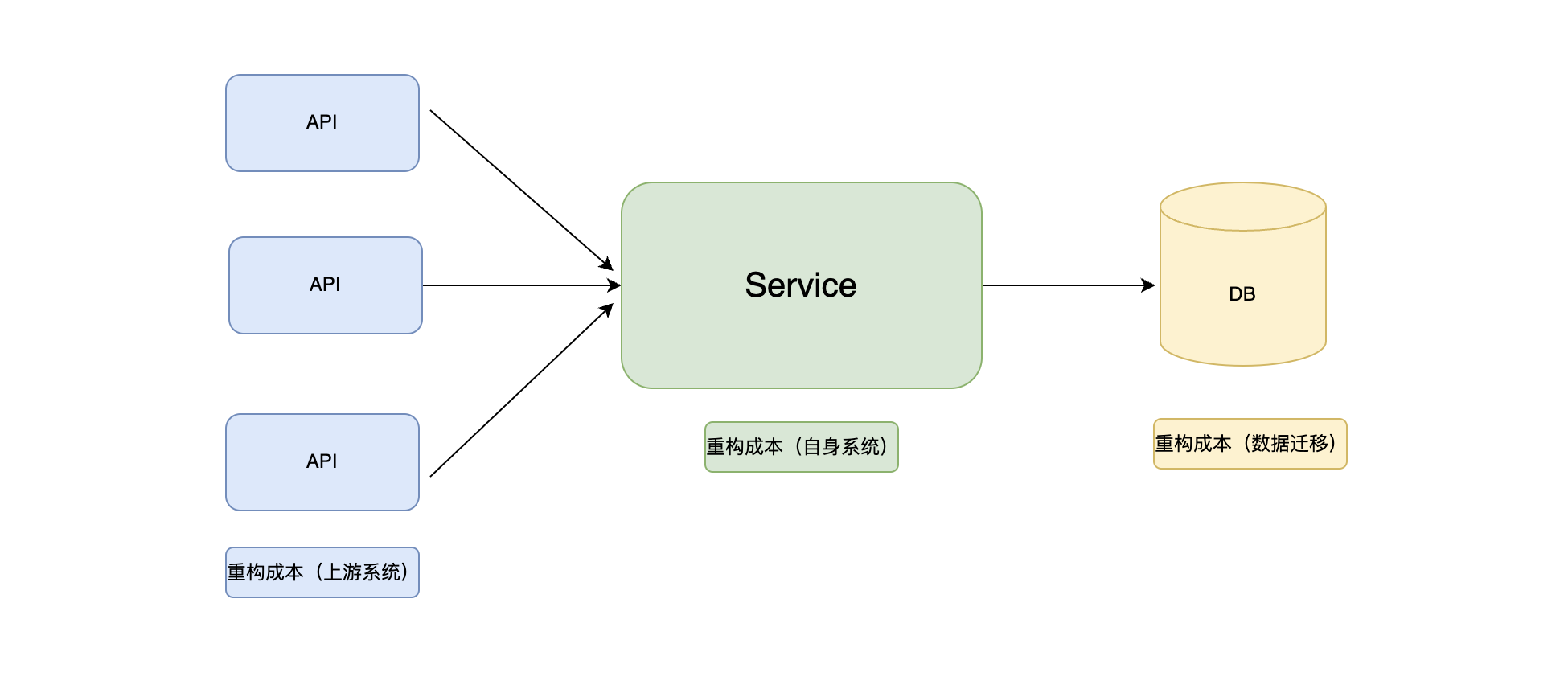
在掌握了C ++的強大功能的基礎上,懂得如何將React Native用于定位非常大的系統面板是很容易的。
推出這么多年,ReactNative已過時、待清理、需維護的部分已經積攢很多了,React Native框架已經清除了某些功能,諸如Webview或AsyncStorage之類的模塊正逐漸從React Native核心中移出,將轉變為社區管理的存儲庫。
憑借新的精簡核心模塊以及JavaScript代碼與原生代碼之間強大的互操作性機制,React Native重構將實現許多性能改進和更全方位的開發人員工作流。它計劃在2020年第四季度之前完成全面重組,更好的性能和全新開發體驗十分令人期待。
-
可重構
+關注
關注
0文章
8瀏覽量
9023 -
ui
+關注
關注
0文章
204瀏覽量
21371 -
reactjs
+關注
關注
0文章
4瀏覽量
4560
發布評論請先 登錄
相關推薦
使用SSR構建React應用的步驟
Taro鴻蒙技術內幕系列(一):如何將React代碼跑在ArkUI上

「重構:改善既有代碼的設計」實戰篇

Matter和Z-Wave有何不同?它們的應用有哪些?
Traveo II B-H中的SECURE和SECURE_WITH_DEBUG生命周期階段有何不同?
商湯科技即將推出日日新大模型5.0粵語版本
實錘!騰訊終于擁抱鴻蒙生態,微信鴻蒙原生版本即將上線
鴻蒙OS開發實例:【Native C++】

異地組網與傳統網絡有何不同?SD-WAN組網與傳統網絡有何不同?
院士稱全球芯片產業格局即將重構
“置位”和“復位”指令如何使用?對比PMC,有何不同





 React Native重構即將完成,改善版本有何不同?
React Native重構即將完成,改善版本有何不同?










評論