WordPress有插件、 jQuery有插件、Gatsby、Eleventy和Vue也是如此。
插件是庫和框架的常見功能,并且有一個很好的理由:它們允許開發人員以安全,可擴展的方式添加功能。這使核心項目更具價值,并建立了一個社區——所有這些都不會增加額外的維護負擔。太好了!
那么如何去構建一個插件系統呢?讓我們用JavaScript構建一個我們自己的插件來回答這個問題。
讓我們構建一個插件系統
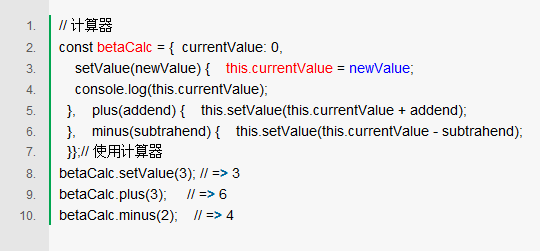
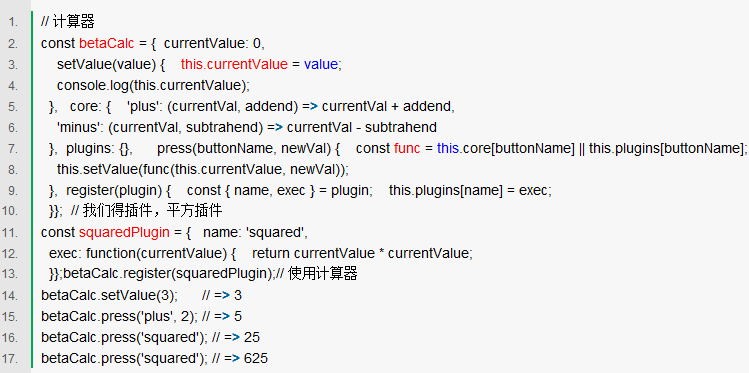
讓我們從一個名為BetaCalc的示例項目開始。BetaCalc的目標是成為一個簡約的JavaScript計算器,其他開發人員可以在其中添加“按鈕”。以下是一些基本的入門代碼:

我們將計算器定義為一種客觀事物,以使事情變得簡單,計算器通過 console.log 打印結果來工作。
目前功能確實很有限。我們有一個 setValue 方法,該方法接受一個數字并將其顯示在“屏幕”上。我們還有加法(plus)和減法(minus)方法,它們將對當前顯示的值執行一個運算。
現在該添加更多功能了。首先創建一個插件系統。
世界上最小的插件系統
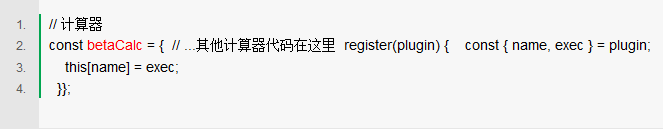
我們將從創建一個注冊(register)方法開始,其他開發人員可以使用該方法向BetaCalc注冊插件。該方法的工作很簡單:獲取外部插件,獲取其 exec 函數,并將其作為新方法附加到我們的計算器上:

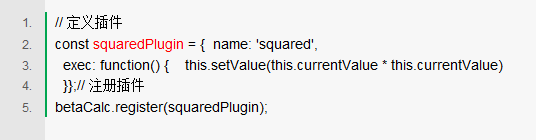
這是一個示例插件,為我們的計算器提供了一個“平方(squared)”按鈕:

在許多插件系統中,插件通常分為兩個部分:
要執行的代碼
元數據(例如名稱,描述,版本號,依賴項等)
在我們的插件中,exec 函數包含我們的代碼,name 是我們的元數據。注冊插件后,exec 函數將作為一種方法直接附加到我們的 betaCalc 對象,從而可以訪問BetaCalc的 this。
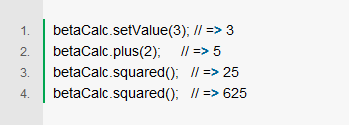
現在,BetaCalc有一個新的“平方”按鈕,可以直接調用:

這個系統有很多優點。該插件是一種簡單的對象字面量,可以傳遞給我們的函數。這意味著插件可以通過npm下載并作為ES6模塊導入。易于分發是超級重要的!
但是我們的系統有一些缺陷。
通過為插件提供訪問BetaCalc的 this 權限,他們可以對所有BetaCalc的代碼進行讀/寫訪問。雖然這對于獲取和設置 currentValue 很有用,但也很危險。如果插件要重新定義內部函數(如 setValue),則它可能會為BetaCalc和其他插件產生意外的結果。這違反了開放-封閉原則,即一個軟件實體應該是開放的擴展,但封閉修改。
另外,“squared”函數通過產生副作用發揮作用。這在JavaScript中并不少見,但感覺并不好——特別是當其他插件可能處在同一內部狀態的情況下。一種更實用的方法將大大有助于使我們的系統更安全、更可預測。
更好的插件架構
讓我們再來看看一個更好的插件架構。下一個例子同時改變了計算器和它的插件API:

我們在這里做了一些值得注意的更改。
首先,我們將插件與“核心(core)”計算器方法(如plus和minus)分開,方法是將其放入自己的插件對象中。將我們的插件存儲在plugins 對象中可使我們的系統更安全。現在,訪問此 plugins 的插件將看不到BetaCalc屬性,而只能看到 betaCalc.plugins 的屬性。
其次,我們實現了一個 press 方法,該方法按名稱查找按鈕的功能,然后調用它。現在,當我們調用插件的 exec 函數時,我們將當前的計算器值(currentValue )傳遞給該函數,并期望它返回新的計算器值。
本質上,這個新的 press 方法將我們所有的計算器按鈕轉換為純函數。他們獲取一個值,執行一個操作,然后返回結果。這有很多好處:
它簡化了API。
它使測試更加容易(對于BetaCalc和插件本身)。
它減少了我們系統的依賴性,使其更松散地耦合在一起。
這種新架構比第一個示例受到更多限制,但效果很好。我們基本上為插件作者設置了護欄,限制他們只能做我們希望他們做的改動。
實際上,它可能太嚴格了!現在,我們的計算器插件只能對 currentValue 進行操作。如果插件作者想要添加高級功能(例如“記憶”按鈕或跟蹤歷史記錄的方式),那么他們將無能為力。
也許這就是好的。你給插件作者的能力是一種微妙的平衡。給他們太多的權力可能會影響你項目的穩定性。但給它們的權力太小,它們就很難解決自己的問題——在這種情況下,你還不如不要插件。
我們還能做什么?
我們還有很多工作可以改善我們的系統。
如果插件作者忘記定義名稱或返回值,我們可以添加錯誤處理以通知插件作者。像QA開發人員一樣思考并想象一下我們的系統如何崩潰,以便我們能夠主動處理這些情況,這是很好的。
我們可以擴展插件的功能范圍。當前,一個BetaCalc插件可以添加一個按鈕。但是,如果它還可以注冊某些生命周期事件的回調(例如當計算器將要顯示值時)怎么辦?或者說,如果有一個專門的地方讓它在多個交互中存儲一段狀態呢?這會不會開辟一些新的用例?
我們還可以擴展插件注冊的功能。如果一個插件可以通過一些初始設置來注冊呢?這是否能使插件更加靈活?如果一個插件作者想注冊一整套按鈕,而不是一個單一的按鈕——比如“BetaCalc統計包”?需要做哪些改動來支持呢?
你的插件系統
BetaCalc及其插件系統都非常簡單。如果你的項目較大,則需要探索其他一些插件架構。
一個很好的起點是查看現有項目,以獲取成功的插件系統的示例。對于JavaScript,這可能意味著jQuery,Gatsby,D3,CKEditor或其他。你可能還想熟悉各種JavaScript設計模式,每種模式都提供了不同的接口和耦合程度,這給你提供了很多好的插件架構選擇。了解這些選項有助于你更好地平衡使用你的項目的每個人的需求。
除了模式本身之外,你還可以借鑒許多好的軟件開發原則來做出此類決策。我已經提到了一些方法(例如開閉原則和松散耦合),但是其他一些相關的方法包括Demeter定律和依賴注入。
我知道這聽起來很多,但你必須進行研究。沒有什么比讓每個人都重寫他們的插件更痛苦的了,因為你需要更改插件架構。這是一種快速失去信任的方式,讓人們失去對未來貢獻的信心。
總結
從頭開始編寫好的插件架構是困難的!你必須平衡很多考慮因素,才能建立一個滿足大家需求的系統。它是否足夠簡單?功能夠強大嗎?它是否能長期工作?
不過這也是值得的,有一個好的插件系統對大家都有幫助,開發者可以自由地解決他們的問題。最終用戶可以從中選擇大量可選擇的特性。你可以圍繞你的項目建立一個生態系統和社區。這是一個三贏的局面。
責編AJX
-
源代碼
+關注
關注
96文章
2949瀏覽量
67698 -
javascript
+關注
關注
0文章
525瀏覽量
54402 -
插件
+關注
關注
0文章
339瀏覽量
22917
發布評論請先 登錄
如何成為一個偉大的javascript程序員
JavaScript無處不在
javascript資料下載(含源碼,教材,ppt)

JavaScript源碼大全(CHM)

jquery插件有哪些_jquery插件大全(241個jquery插件)
為NEO-GUI 添加插件系統
Chrome瀏覽器插件v1.9.0發布 使用了最簡單的JavaScript代碼解析

介紹一個JavaScript數據網格組件
Rust構建QEMU插件的框架
javascript:;怎么解決
Spire.XLS for JavaScript——多功能JavaScript電子表格庫(一)





















評論