我在前文中曾經(jīng)介紹過鴻蒙的 Javascript 框架,這幾天終于把 JS 倉庫編譯通過了,期間踩了不少坑,也給鴻蒙貢獻了幾個 PR。今天我們就來逐行分析鴻蒙系統(tǒng)中的 JS 框架。
文中的所有代碼都基于鴻蒙的當前最新版(版本為677ed06,提交日期為 2020-09-10)。
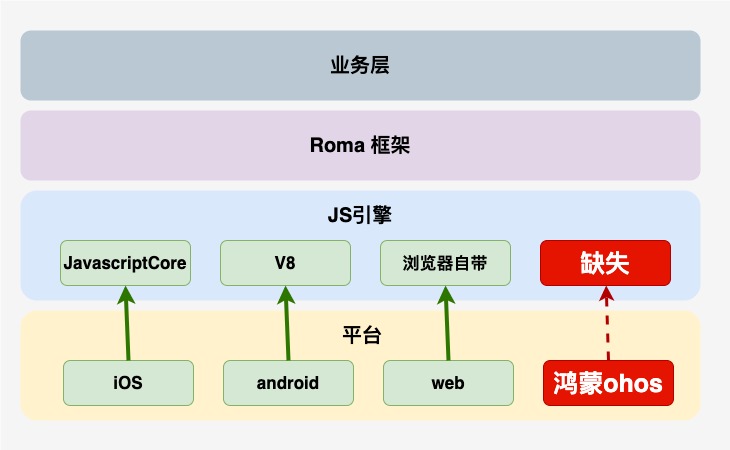
鴻蒙系統(tǒng)使用 JavaScript 開發(fā) GUI 是一種類似于微信小程序、輕應(yīng)用的模式。而這個 MVVM 模式中,V 其實是由 C++ 來承擔的。JavaScript 代碼只是其中的 ViewModel 層。
鴻蒙 JS 框架是零依賴的,只在開發(fā)打包過程中使用到了一些 npm 包。打包完之的代碼是沒有依賴任何 npm 包的。我們先看一下使用鴻蒙 JS 框架寫出來的 JS 代碼到底長什么樣。
export default {
data() {
return { count: 1 };
},
increase() {
++this.count;
},
decrease() {
--this.count;
},
}
如果我不告訴你這是鴻蒙,你甚至?xí)詾樗?vue 或小程序。如果單獨把 JS 拿出來使用(脫離鴻蒙系統(tǒng)),代碼是這樣:
const vm = new ViewModel({
data() {
return { count: 1 };
},
increase() {
++this.count;
},
decrease() {
--this.count;
},
});
console.log(vm.count); // 1
vm.increase();
console.log(vm.count); // 2
vm.decrease();
console.log(vm.count); // 1
倉庫中的所有 JS 代碼實現(xiàn)了一個響應(yīng)式系統(tǒng),充當了 MVVM 中的 ViewModel。
下面我們逐行分析。
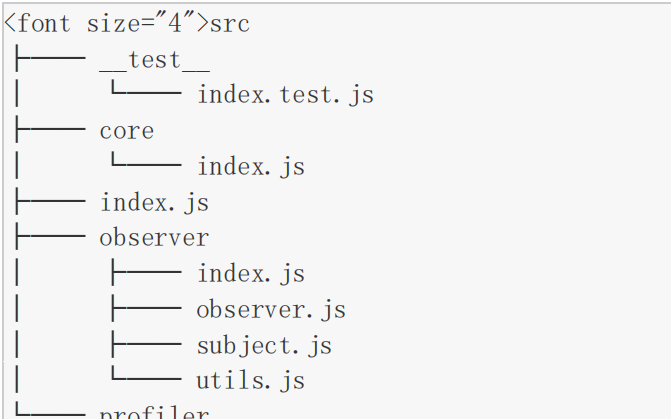
src 目錄中一共有 4 個目錄,總計 8 個文件。其中 1 個是單元測試。還有 1 個性能分析。再除去 2 個 index.js 文件,有用的文件一共是 4 個。也是本文分析的重點。
src ├── __test__ │ └── index.test.js ├── core │ └── index.js ├── index.js ├── observer │ ├── index.js │ ├── observer.js │ ├── subject.js │ └── utils.js └── profiler └── index.js
首先是入口文件,src/index.js,只有 2 行代碼:
import { ViewModel } from './core';
export default ViewModel;
其實就是重新導(dǎo)出。
另一個類似的文件是 src/observer/index.js,也是 2 行代碼:
export { Observer } from './observer';
export { Subject } from './subject';
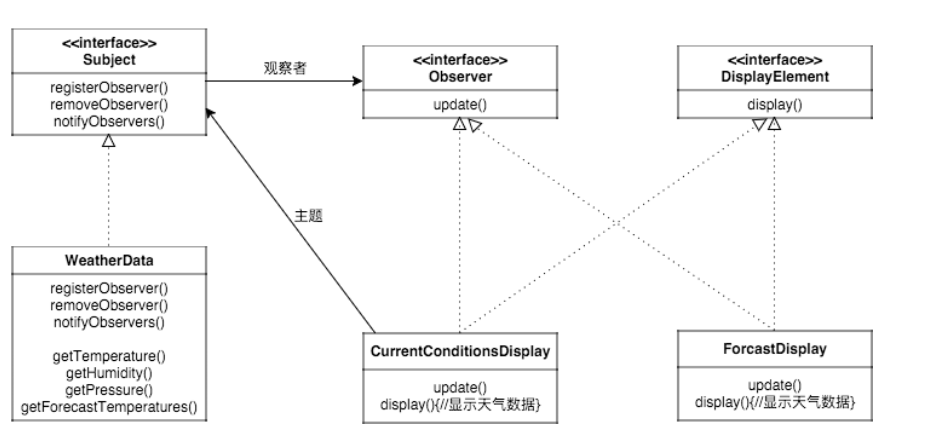
observer 和 subject 實現(xiàn)了一個觀察者模式。subject 是主題,也就是被觀察者。observer 是觀察者。當 subject 有任何變化時需要主動通知被觀察者。這就是響應(yīng)式。
這 2 個文件都使用到了 src/observer/utils.js,所以我們先分析一下 utils 文件。分 3 部分。
第一部分
export const ObserverStack = { stack: [], push(observer) { this.stack.push(observer); }, pop() { return this.stack.pop(); }, top() { return this.stack[this.stack.length - 1]; } };
首先是定義了一個用來存放觀察者的棧,遵循后進先出的原則,內(nèi)部使用stack數(shù)組來存儲。
入棧操作push,和數(shù)組的push函數(shù)一樣,在棧頂放入一個觀察者 observer。
出棧操作pop,和數(shù)組的pop函數(shù)一樣,在將棧頂?shù)挠^察者刪除,并返回這個被刪除的觀察者。
取棧頂元素top,和pop操作不同,top是把棧頂元素取出來,但是并不刪除。
第二部分
export const SYMBOL_OBSERVABLE = '__ob__'; export const canObserve = target => typeof target === 'object';
定義了一個字符串常量SYMBOL_OBSERVABLE。為了后面用著方便。
定義了一個函數(shù)canObserve,目標是否可以被觀察。只有對象才能被觀察,所以使用typeof來判斷目標的類型。等等,好像有什么不對。如果target為null的話,函數(shù)也會返回true。如果null不可觀察,那么這就是一個 bug。(寫這篇文章的時候我已經(jīng)提了一個 PR,并詢問了這種行為是否是期望的行為)。
第三部分
export const defineProp = (target, key, value) => {
Object.defineProperty(target, key, { enumerable: false, value });
};
這個沒有什么好解釋的,就是Object.defineProperty代碼太長了,定義一個函數(shù)來避免代碼重復(fù)。
下面再來分析觀察者 src/observer/observer.js,分 4 部分。
第一部分
export function Observer(context, getter, callback, meta) {
this._ctx = context;
this._getter = getter;
this._fn = callback;
this._meta = meta;
this._lastValue = this._get();
}
構(gòu)造函數(shù)。接受 4 個參數(shù)。
context當前觀察者所處的上下文,類型是ViewModel。當?shù)谌齻€參數(shù) callback 調(diào)用時,函數(shù)的this就是這個context。
getter類型是一個函數(shù),用來獲取某個屬性的值。
callback類型是一個函數(shù),當某個值變化后執(zhí)行的回調(diào)函數(shù)。
meta元數(shù)據(jù)。觀察者(Observer)并不關(guān)注meta元數(shù)據(jù)。
在構(gòu)造函數(shù)的最后一行,this._lastValue = this._get()。下面來分析_get函數(shù)。
第二部分
Observer.prototype._get = function() {
try {
ObserverStack.push(this);
return this._getter.call(this._ctx);
} finally {
ObserverStack.pop();
}
};
ObserverStack就是上面分析過的用來存儲所有觀察者的棧。將當前觀察者入棧,并通過_getter取得當前值。結(jié)合第一部分的構(gòu)造函數(shù),這個值存儲在了_lastValue屬性中。
執(zhí)行完這個過程后,這個觀察者就已經(jīng)初始化完成了。
第三部分
Observer.prototype.update = function() {
const lastValue = this._lastValue;
const nextValue = this._get();
const context = this._ctx;
const meta = this._meta;
if (nextValue !== lastValue || canObserve(nextValue)) {
this._fn.call(context, nextValue, lastValue, meta);
this._lastValue = nextValue;
}
};
這部分實現(xiàn)了數(shù)據(jù)更新時的臟檢查(Dirty checking)機制。比較更新后的值和當前值,如果不同,那么就執(zhí)行回調(diào)函數(shù)。如果這個回調(diào)函數(shù)是渲染 UI,那么則可以實現(xiàn)按需渲染。如果值相同,那么再檢查設(shè)置的新值是否可以被觀察,再決定到底要不要執(zhí)行回調(diào)函數(shù)。
第四部分
Observer.prototype.subscribe = function(subject, key) {
const detach = subject.attach(key, this);
if (typeof detach !== 'function') {
return;
}
if (!this._detaches) {
this._detaches = [];
}
this._detaches.push(detach);
};
Observer.prototype.unsubscribe = function() {
const detaches = this._detaches;
if (!detaches) {
return;
}
while (detaches.length) {
detaches.pop()();
}
};
我們前面經(jīng)常說觀察者和被觀察者。對于觀察者模式其實還有另一種說法,叫訂閱/發(fā)布模式。而這部分代碼則實現(xiàn)了對主題(subject)的訂閱。
先調(diào)用主題的attach方法進行訂閱。如果訂閱成功,subject.attach方法會返回一個函數(shù),當調(diào)用這個函數(shù)就會取消訂閱。為了將來能夠取消訂閱,這個返回值必需保存起來。
subject 的實現(xiàn)很多人應(yīng)該已經(jīng)猜到了。觀察者訂閱了 subject,那么 subject 需要做的就是,當數(shù)據(jù)變化時即使通知觀察者。subject 如何知道數(shù)據(jù)發(fā)生了變化呢,機制和 vue2 一樣,使用Object.defineProperty做屬性劫持。
下面再來分析觀察者 src/observer/subject.js,分 7 部分。
第一部分
export function Subject(target) { const subject = this; subject._hijacking = true; defineProp(target, SYMBOL_OBSERVABLE, subject); if (Array.isArray(target)) { hijackArray(target); } Object.keys(target).forEach(key => hijack(target, key, target[key])); }
構(gòu)造函數(shù)。基本沒什么難點。設(shè)置_hijacking屬性為true,用來標示這個對象已經(jīng)被劫持了。Object.keys通過遍歷來劫持每個屬性。如果是數(shù)組,則調(diào)用hijackArray。
第二部分
兩個靜態(tài)方法。
Subject.of = function(target) {
if (!target || !canObserve(target)) {
return target;
}
if (target[SYMBOL_OBSERVABLE]) {
return target[SYMBOL_OBSERVABLE];
}
return new Subject(target);
};
Subject.is = function(target) {
return target && target._hijacking;
};
Subject 的構(gòu)造函數(shù)并不直接被外部調(diào)用,而是封裝到了Subject.of靜態(tài)方法中。
如果目標不能被觀察,那么直接返回目標。
如果target[SYMBOL_OBSERVABLE]不是undefined,說明目標已經(jīng)被初始化過了。
否則,調(diào)用構(gòu)造函數(shù)初始化 Subject。
Subject.is則用來判斷目標是否被劫持過了。
第三部分
Subject.prototype.attach = function(key, observer) {
if (typeof key === 'undefined' || !observer) {
return;
}
if (!this._obsMap) {
this._obsMap = {};
}
if (!this._obsMap[key]) {
this._obsMap[key] = [];
}
const observers = this._obsMap[key];
if (observers.indexOf(observer) < 0) {
observers.push(observer);
return function() {
observers.splice(observers.indexOf(observer), 1);
};
}
};
這個方法很眼熟,對,就是上文的Observer.prototype.subscribe中調(diào)用的。作用是某個觀察者用來訂閱主題。而這個方法則是“主題是怎么訂閱的”。
觀察者維護這一個主題的哈希表_obsMap。哈希表的 key 是需要訂閱的 key。比如某個觀察者訂閱了name屬性的變化,而另一個觀察者訂閱了age屬性的變化。而且屬性的變化還可以被多個觀察者同時訂閱,因此哈希表存儲的值是一個數(shù)組,數(shù)據(jù)的每個元素都是一個觀察者。
第四部分
Subject.prototype.notify = function(key) {
if (
typeof key === 'undefined' ||
!this._obsMap ||
!this._obsMap[key]
) {
return;
}
this._obsMap[key].forEach(observer => observer.update());
};
當屬性發(fā)生變化是,通知訂閱了此屬性的觀察者們。遍歷每個觀察者,并調(diào)用觀察者的update方法。我們上文中也提到了,臟檢查就是在這個方法內(nèi)完成的。
第五部分
Subject.prototype.setParent = function(parent, key) {
this._parent = parent;
this._key = key;
};
Subject.prototype.notifyParent = function() {
this._parent && this._parent.notify(this._key);
};
這部分是用來處理屬性嵌套(nested object)的問題的。就是類似這種對象:{ user: { name: 'JJC' } }。
第六部分
function hijack(target, key, cache) {
const subject = target[SYMBOL_OBSERVABLE];
Object.defineProperty(target, key, {
enumerable: true,
get() {
const observer = ObserverStack.top();
if (observer) {
observer.subscribe(subject, key);
}
const subSubject = Subject.of(cache);
if (Subject.is(subSubject)) {
subSubject.setParent(subject, key);
}
return cache;
},
set(value) {
cache = value;
subject.notify(key);
}
});
}
這一部分展示了如何使用Object.defineProperty進行屬性劫持。當設(shè)置屬性時,會調(diào)用 set(value),設(shè)置新的值,然后調(diào)用 subject 的 notify 方法。這里并不進行任何檢查,只要設(shè)置了屬性就會調(diào)用,即使屬性的新值和舊值一樣。notify 會通知所有的觀察者。
第七部分
劫持數(shù)組方法。
const ObservedMethods = {
PUSH: 'push',
POP: 'pop',
UNSHIFT: 'unshift',
SHIFT: 'shift',
SPLICE: 'splice',
REVERSE: 'reverse'
};
const OBSERVED_METHODS = Object.keys(ObservedMethods).map(
key => ObservedMethods[key]
);
ObservedMethods定義了需要劫持的數(shù)組函數(shù)。前面大寫的用來做 key,后面小寫的是需要劫持的方法。
function hijackArray(target) {
OBSERVED_METHODS.forEach(key => {
const originalMethod = target[key];
defineProp(target, key, function() {
const args = Array.prototype.slice.call(arguments);
originalMethod.apply(this, args);
let inserted;
if (ObservedMethods.PUSH === key || ObservedMethods.UNSHIFT === key) {
inserted = args;
} else if (ObservedMethods.SPLICE) {
inserted = args.slice(2);
}
if (inserted && inserted.length) {
inserted.forEach(Subject.of);
}
const subject = target[SYMBOL_OBSERVABLE];
if (subject) {
subject.notifyParent();
}
});
});
}
數(shù)組的劫持和對象不同,不能使用Object.defineProperty。
我們需要劫持 6 個數(shù)組方法。分別是頭部添加、頭部刪除、尾部添加、尾部刪除、替換/刪除某幾項、數(shù)組反轉(zhuǎn)。
通過重寫數(shù)組方法實現(xiàn)了數(shù)組的劫持。但是這里有一個需要注意的地方,數(shù)據(jù)的每一個元素都是被觀察過的,但是當在數(shù)組中添加了新元素時,這些元素還沒有被觀察。因此代碼中還需要判斷當前的方法如果是push、unshift、splice,那么需要將新的元素放入觀察者隊列中。
另外兩個文件分別是單元測試和性能分析,這里就不再分析了。
編輯:hfy
-
javascript
+關(guān)注
關(guān)注
0文章
516瀏覽量
53850 -
GUI
+關(guān)注
關(guān)注
3文章
659瀏覽量
39654 -
鴻蒙系統(tǒng)
+關(guān)注
關(guān)注
183文章
2634瀏覽量
66306
發(fā)布評論請先 登錄
相關(guān)推薦
鴻蒙跨端實踐-JS虛擬機架構(gòu)實現(xiàn)

史無前例,移植V8虛擬機到純血鴻蒙系統(tǒng)

【HarmonyOS】 HarmonyOS系統(tǒng)中的JS開發(fā)框架
鴻蒙系統(tǒng)應(yīng)用開發(fā)之JS實現(xiàn)一個簡單的List
鴻蒙源碼分析系列(總目錄) | 給HarmonyOS源碼逐行加上中文注釋
用鴻蒙開發(fā)AI應(yīng)用(八)JS框架訪問內(nèi)核層
JS應(yīng)用開發(fā)框架組件
JS UI框架的鴻蒙APP開發(fā)出現(xiàn)黑色界面的解決辦法
鴻蒙應(yīng)用開發(fā)的JS UI框架如何實現(xiàn)高德地圖的訪問?
使用鴻蒙JS框架寫出來的JS代碼長什么樣
解讀鴻蒙源碼逐行注釋分析免費下載

逐行分析鴻蒙系統(tǒng)中的JS框架PDF資料





 鴻蒙系統(tǒng)中JS框架的逐行分析
鴻蒙系統(tǒng)中JS框架的逐行分析











評論