前言
相信做過網頁的對Css都不是很陌生,它可以幫助我們重鑄網頁中很多絢麗的特效,尤其是現在Css已經發展3.0版本,很多功能更是豐富多彩,讓我們的開發時間不僅大大縮短,而且還可以輕松做出許多華麗的特效,需要注意的是,Css相當于Html的一個美化裝置,所以它必須依賴于Html才能發揮作用,那么今天我們就來深入了解下它吧。
一、Css的用法1.如何使用Css
要想使用Css來增加Html的美觀,有三種方式:
1).頭部文件中定義<style>
標簽的Css屬性
</style>2).導入Css文件#創建一個Css文件,里面寫入樣式,然后導入
<link rel="stylesheet" type="text/Css" href="1.Css"> 3).直接在標簽中定義<div style='width:120px;height:60px;background-color:red'></div>Css注釋
注:與Html 不同,它的注釋方式是:/* Css語句*/
2.Css的選擇器
為什么一開始要講選擇器了,因為我們要想精確修改的Html中的某個元素的屬性,就必須使用選擇器,它可以通過選擇器定位到某個元素上然后修改元素的樣式。
1).id和class選擇器
id選擇器必須現在標簽中的定義,然后在在頭部標簽的style標簽中用“#”來表示:
<Html>
<head>
<title>Css應用</title>
<style type="text/Css">
#dv{
background: red 更改div的背景顏色為紅色
}
</style>
</head>
<body>
<div id='dv'>fd</div> 定義一個id為dv的div
</body>
</Html>
class選擇器和id選擇器差不多,只不過class選擇器用”.“來表示:
<Html>
<head>
<title>Css應用</title>
<style type="text/Css">
.dv{
background: red
}
</style>
</head>
<body>
<div class='dv'>fd</div>
</body>
</Html>2).元素選擇器
就是指直接聲明標簽名為選擇器,然后更改樣式
<Html>
<head>
<title>Css應用</title>
<style type="text/Css">
div{
background: red
}
</style>
</head>
<body>
<div>fd</div>
</body>
</Html>
或者聲明所有標簽名為選擇器
<Html>
<head>
<title>Css應用</title>
<style type="text/Css">
Html,head,body,div{
background: red
}
</style>
</head>
<body>
<div>fd</div>
</body>
</Html>
也可以使用元素加選擇器更加精確的定位到該元素
<Html>
<head>
<title>Css應用</title>
<style type="text/Css">
div#er{
background: red
}
</style>
</head>
<body>
<div id='df'>fd</div>
<p>fhsjak</p>
<div id='er'>re</div>
</body>
</Html>3).后代選擇器
訪問一個元素內的其它元素,可以是元素內的任意元素
<Html>
<head>
<title>Css應用</title>
<style type="text/Css">
div span{
background: red
}
</style>
</head>
<body>
<div>
<p>erzi
<span>sunzi</span>
</p>
</div>
</body>
</Html>4).子元素選擇器<Html>
<head>
<title>Css應用</title>
<style type="text/Css">
div>p{
background: red
}
</style>
</head>
<body>
<div>
<p>erzi
<span>sunzi</span>
</p>
</div>
</body>
</Html>5).兄弟選擇器
位于元素的下一個元素,不在元素內
<Html>
<head>
<title>Css應用</title>
<style type="text/Css">
div+big{
background: red
}
</style>
</head>
<body>
<div>
<p>erzi
<span>sunzi</span>
</p>
</div>
<big>borther</big>
</body>
</Html>6).偽類選擇器
偽類選擇器可分為三類
1)).錨偽類,用于檢測鼠標的懸停狀態。<Html>
<head>
<title>Css應用</title>
<style type="text/Css">
a:link{ /* 未訪問的鏈接 */
background: red
}
a:visited{ /* 已訪問的鏈接 */
background: green
}
a:hover{ /* 鼠標移動到鏈接上 */
background: blue
}
a:active{ /* 選定的鏈接 */
background: yellow
}
</style>
</head>
<body>
<a href="https://www.baidu.com">百度</a>
</body>
</Html>
注:a:hover必須置于a:link和a:visited 之后,才是有效的。a:active必須被置于a:hover 之后,才是有效的。
2)). :first-child偽類
匹配第一個匹配到的標簽
<Html>
<head>
<title>Css應用</title>
<style type="text/Css">
p:first-child{ 匹配第一個p標簽
background: red
}
div:first-child{ 匹配第一個div標簽
background: blue
}
</style>
</head>
<body>
<div id='dv'>
<p class='fd'>fdaf
<div id='gfd'>grerg</div>
</p>
<div class='gf'>fsdjkfhkj
<a href="https://www.baidu.com">baidu</a>
</div>
</div>
</body>
</Html>3)). :lang偽類<Html>
<head>
<title>Css應用</title>
<style type="text/Css">
q:lang(hw) 短引用利用偽類
{
quotes: "^" "^"
}
</style>
</head>
<body>
<div id='dv'>
<p>hw<q lang="hw">任性的90后boy</q></p> 必須要用短引用
</div>
</body>
</Html>
<Html>
<head>7).通用選擇器
將樣式應用到所有的元素中
*{
background:red
}
3.Css樣式更改1).背景Background
背景可以設置很多,比如背景顏色,背景圖片,背景定位,背景重復,背景關聯,
1)).背景顏色<div style='background-color='red'></div>2)).背景圖片<div style='background-image: url('1.png');'></div>3)).背景定位<div style='background-position:center'></div>
center 中間
top 頂部
bottom 底部
right 右邊
left 左邊
還可以使用百分比來設置定位:
<div style='background-position:40% 50%'></div>
或者設置像素值:
<div style='background-position:100px 100px'></div>4)).背景顯示方式<div style=' background-repeat:repeat-x'></div>
repeat-x 水平平鋪圖片
repeat-y 垂直平鋪圖片
no-repeat 不平鋪圖片5)).背景滾動條<div style='background-attachment:fixed'></div>
fixed 固定 不出現滾動條
scroll 出現滾動條
no 沒有滾動條6)).背景大小<div style='background-size:50px 50px'></div>7)).背景圖片的定位區域<div style='background-origin:content-box'></div>
content-box 文本內容區域
padding-box 內邊距區域
border-box 外邊框區域8)).背景裁剪區域<div style='background-clip:content-box'></div>
content-box 裁剪文本內容區域
padding-box 裁剪內邊距區域
border-box 裁剪外邊框區域
2).文本Content1)).首行縮進文本<div style='text-indent:2em'></div> 可以設置負數 也可使用百分數 像素2)).文本對齊方式<div style='text-align:center'></div>
left 左邊
right 右邊
center 中間
justify 兩端對齊3)).字間距<div style='word-spacing:2em'></div> 可以設置負數 也可使用百分數 像素4)).文本間距<div style='letter-spacing:2em'></div> 可以設置負數 也可使用百分數 像素5)).文本轉換<div style='text-transform:none'></div>
none 不轉換
uppercase 大寫
lowercase 小寫
capitalize 首字母大寫6)).文本修飾<div style='text-decoration:none'></div>
none 不修飾
underline 下劃線
overline 上劃線
line-through 中劃線
blink 文本閃爍7)).文本空白符的處理<div style='white-space:normal'></div>
pre-line 合并空白符序列,但是保留換行符
normal 忽略空白符
nowrap 文本不會換行,直到<br>出現才換行
pre 空白會被瀏覽器保留
pre-wrap 保留空白符序列,但是正常地進行換行8)).文本方向<div style='direction:ltr'></div>
ltr 從左到右
rtl 從右到左9)).文本行高<div style='line-height:2'></div> 可使用百分數 像素10)).文本陰影<div style='text-shadow:1px 1px 1px red'></div>11)).字符換行<div style='word-wrap:normal'></div>
normal 只在允許的斷字點換行
break-word 在長單詞、URL地址內部進行換行12)).處理溢出文本<div style='text-overflow:ellipsis'></div>
clip 修剪文本
ellipsis 省略符號來代表被修剪的文本
string 使用給定的字符串來代表被修剪的文本
13)).文本輪廓<div style='text-outline:1px 1px red'></div>14)).文本換行<div style='text-wrap:none'></div>
normal 只在允許的換行點進行換行。
none 不換行。元素無法容納的文本會溢出
unrestricted 在任意兩個字符間換行。
suppress 壓縮元素中的換行。瀏覽器只在行中沒有其它有效換行點時進行換行。
3).字體設置Font1)).字體系列<div style='font-family: sans-serif normal'></div>
可用字體:
Serif
Sans-serif
Monospace
Cursive
Fantasy
Times
Courier2)).字體風格<div style='font-style:normal'></div>
文本傾斜:
normal 文本正常顯示
italic 文本斜體顯示
oblique 文本傾斜顯示3)).字體變形<div style='font-variant:small-caps'></div>
normal 顯示標準字體。
small-caps 顯示小型大寫字母的字體。4)).字體加粗<div style='font-weight:normal'></div>
normal 標準的字符
bold 粗體字符
bolder 更粗的字符
lighter 更細的字符
也可以使用數字表示,范圍為100~9005)).字體大小<div style='font-size:60px'></div>
smaller 變小
larger 變大
length 固定值
而且還支持百分比
4).邊框Border
首先說一下邊框風格,它的風格比較多,常用的一般是實線為主:
<div style='border-style:none'></div>
hidden 隱藏邊框
dotted 點狀邊框
dashed 虛線邊框
solid 實線邊框
double 雙線邊框
groove 3D凹槽邊框
ridge 3D壟狀邊框
inset 3D inset邊框
outset 3D outset邊框
邊框也有四面,所以也會有上下左右
所以有時候為了更精確定位并修改樣式可以使用:
border-top-style 上邊框樣式
border-right-style 右邊框樣式
border-bottom-style 下邊框樣式
border-left-style 左邊框樣式
先定義邊框的寬度 風格和顏色,然后定義邊框的其它屬性。
1)).邊框形狀<div style='border-radius:25px;'></div>2)).邊框陰影<div style='box-shadow:1px 2px 2px 2px red'></div>
參數含義:
邊框各個方向的大小和顏色3)).邊框圖片<div style='border-image:url(1.png) 30 30 10 round'></div>
參數含義:
邊框圖片的路徑
圖片邊框向內偏移
圖片邊框的寬度
邊框圖像區域超出邊框的量
圖像邊框是否應平鋪(repeated)、鋪滿(rounded)或拉伸(stretched)。
5).列表List1)).列表的類型<ul style='list-style-type:square'><li></li></ul>
none 無標記
disc 實心圓
circle 空心圓
square 實心方塊
decimal 數字
none 無2)).列表的圖像<ul><li style='list-style-image:url(1.png)'></li></ul>3)).列表的位置<ul><li style='list-style-position:inside'></li></ul>
inside 列表項目標記放置在文本以內
outside 列表項目標記放置在文本以外
這三者屬性可以放在list-style中統一設置。
6).表格Table1)).折疊表格邊框table
{
border-collapse:collapse
}
separate 邊框會被分開
collapse 邊框合并為一個單一的邊框2)).表格文本對齊設置水平對齊方式,比如左對齊、右對齊或者居中
td
{
text-align:right
}
設置垂直對齊方式,比如頂部對齊、底部對齊或居中對齊
td
{
vertical-align:bottom
}3)).單元格邊框間距table
{
border-spacing:10px 50px
}
可以使用像素,不允許負值。
如果定義一個length 參數,那么定義的是水平和垂直間距
如果定義兩個length 參數,那么第一個設置水平間距,而第二個設置垂直間距
4)).表格標題的位置caption
{
caption-side:bottom
}
top 表格標題定位在表格之上
bottom 表格標題定位在表格之下5)).顯示表格中的空單元格table
{
empty-cells:hide
}
hide 不在空單元格周圍繪制邊框
show 在空單元格周圍繪制邊框6)).設置表格布局算法table
{
table-layout:fixed;
}
automatic 列寬度由單元格內容設定
fixed 列寬由表格寬度和列寬度設定
7).輪廓 Outline1)).設置輪廓顏色div
{
outline-color:red
}2)).設置輪廓樣式div
{
outline-style:dotted
}
和邊框的風格是一樣的3)).設置輪廓寬度div
{
outline-width:1px
}
8).框模型Border Model
從上圖可以得知,如果把一個網頁比作一個方框,那么border padding margin 所扮演的角色。
通過通用選擇器,可以設置所有的元素的border padding margin 初始值為0:
*{
margin:0;
padding:0;
border:0
}
所有的邊距都可以用em px 百分比來設置
它們都有四個值,你可以單個設置,也可以一起設置,順序為top-right-bottom-left
9).定位Position1)).相對定位relative
相對于其正常位置進行定位
div{
position:relative
}2)).絕對定位absolute
相對于 static 定位以外的第一個父元素進行定位
div{
position:absolute
}3)).靜態定位static
沒有定位,元素出現在正常的流中(忽略 top, bottom, left, right 或者 z-index 聲明)
div{
position:static
}4)).固定定位fixed
相對于瀏覽器窗口進行定位
div{
position:fixed
}
10).浮動Float
元素內的內容向某個方向移動
div{
float:left
}
left 左浮動
right 右浮動
none 不浮動
11).溢出Overflow
元素內容超過了框架的大小
div{
overflow:scroll
}
visible 內容不會被修剪,會呈現在元素框之外
hidden 內容會被修剪,并且其余內容是不可見的
scroll 內容會被修剪,但是瀏覽器會顯示滾動條以便查看其余的內容
auto 如果內容被修剪,則瀏覽器會顯示滾動條以便查看其余的內容
12).裁剪Clip
對元素某塊區域就行剪切
img{
clip:rect(23px,14px,45px,54px)
}
rect (top, right, bottom, left) 設置元素的形狀
auto 不應用任何剪裁
13).Z-Index
設置元素的堆疊順序
div{
z-index:1
}
p{
z-index:10
}
a{
z-index:-1
}
z-index 值越大,所在的元素越靠前顯示
14).清除Clear
專門用來清除浮動
div{
clear:both
}
left 清除左側浮動
right 清除右側浮動
both 清除左右兩側浮動
none 允許浮動
15).改變元素的特性Display
互相調換元素之間的特性
div{
display:inline
}
none 元素不會被顯示。
block 元素將顯示為塊級元素,此元素前后會帶有換行符。
inline 元素將被顯示為內聯元素,元素前后沒有換行符。
inline-block 行內塊元素
list-item 元素會作為列表顯示。
run-in 元素會根據上下文作為塊級元素或內聯元素顯示。
table 元素會作為塊級表格來顯示,表格前后帶有換行符。
inline-table 元素會作為內聯表格來顯示,表格前后沒有換行符。
table-row-group 元素會作為一個或多個行的分組來顯示(類似 <tbody>)。
table-header-group 元素會作為一個或多個行的分組來顯示(類似 <thead>)。
table-footer-group 元素會作為一個或多個行的分組來顯示(類似 <tfoot>)。
table-row 元素會作為一個表格行顯示(類似 <tr>)。
table-column-group 元素會作為一個或多個列的分組來顯示(類似 <colgroup>)。
table-column 元素會作為一個單元格列顯示(類似 <col>)
table-cell 元素會作為一個表格單元格顯示(類似 <td> 和 <th>)
table-caption 元素會作為一個表格標題顯示(類似 <caption>)
此時的塊級元素div就有了內聯元素的特性了。
16).2D轉換1)).元素位移translate(左邊,頂邊)div
{
transform: translate(50px,100px);
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Safari and Chrome */
-o-transform: translate(50px,100px); /* Opera */
-moz-transform: translate(50px,100px); /* Firefox */
}2)).元素旋轉rotate(角度)div
{
transform: rotate(10deg);
-ms-transform: rotate(10deg); /* IE 9 */
-webkit-transform: rotate(10deg); /* Safari and Chrome */
-o-transform: rotate(10deg); /* Opera */
-moz-transform: rotate(10deg); /* Firefox */
}
rotate()
scale()
skew()
matrix()
3)).元素縮放scale(寬度倍數,高度倍數)div
{
transform: scale(1,2);
-ms-transform: scale(1,2); /* IE 9 */
-webkit-transform: scale(1,2); /* Safari 和 Chrome */
-o-transform: scale(1,2); /* Opera */
-moz-transform: scale(1,2); /* Firefox */
}
4)).元素翻轉給定的角度 skew(x,y)div
{
transform: skew(13deg,21deg);
-ms-transform: skew(13deg,21deg); /* IE 9 */
-webkit-transform: skew(13deg,21deg); /* Safari and Chrome */
-o-transform: skew(13deg,21deg); /* Opera */
-moz-transform: skew(13deg,21deg); /* Firefox */
}5)).將前面所有方法進行組合matrix()div
{
transform:matrix(1.3,0.32,1.32,0.22,0.54,0.65);
-ms-transform:matrix(1.3,0.32,1.32,0.22,0.54,0.65); /* IE 9 */
-moz-transform:matrix(1.3,0.32,1.32,0.22,0.54,0.65); /* Firefox */
-webkit-transform:matrix(1.3,0.32,1.32,0.22,0.54,0.65); /* Safari and Chrome */
-o-transform:matrix(1.3,0.32,1.32,0.22,0.54,0.65); /* Opera */
}
定義6個數的矩陣6)).2D過度到3Ddiv{
transform:rotate(1deg);
-ms-transform:rotate(1deg); /* IE 9 */
-moz-transform:rotate(1deg); /* Firefox */
-webkit-transform:rotate(1deg); /* Safari 和 Chrome */
-o-transform:rotate(1deg); /* Opera */
}
它包含了所有的2D方法和3D方法,并且可以單個設置每一種的方法的x,y軸轉向值,比如:
rotate(angle) 定義 2D 旋轉,在參數中規定角度。測試
rotate3d(x,y,z,angle) 定義 3D 旋轉
rotateX(angle) 定義沿著 X 軸的 3D 旋轉
rotateY(angle) 定義沿著 Y 軸的 3D 旋轉
rotateZ(angle) 定義沿著 Z 軸的 3D 旋轉
其它的都是差不多的用法,不過還有一個用法不同的就是:
perspective(n) 為3D轉換元素定義透視視圖。17).過渡
元素從一種樣式逐漸改變為另一種的樣式
div
{
transition: width 1s;
-moz-transition: width 1s; /* Firefox 4 */
-webkit-transition: width 1s; /* Safari 和 Chrome */
-o-transition: width 1s; /* Opera */
}
transition-property:應用過渡的Css屬性的名稱 比如寬度width
transition-duration:過渡效果花費的時間 比如1s
transition-timing-function:渡效果的時間曲線 如下所示:
linear 勻速
ease 先慢后快
ease-in 慢速開始
ease-out 慢速結束
ease-in-out 慢速開始和結束
cubic-bezier(n,n,n,n) 在cubic-bezie 函數中定義自己的值,可能的值是0至1之間的數值
transition-delay:過渡效果何時開始 如1s18).動畫 Animation1)).首先定義@keyframes 規則@keyframes my
{
from {background: red;}
to {background: yellow;}
}
@-moz-keyframes my /* Firefox */
{
from {background: red;}
to {background: yellow;}
}
@-webkit-keyframes my /* Safari 和 Chrome */
{
from {background: red;}
to {background: yellow;}
}
@-o-keyframes my /* Opera */
{
from {background: red;}
to {background: yellow;}
}
為了豐富元素的變化過程,你可以把from to改為百分比的樣子:
@keyframes my
{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}
@-moz-keyframes my /* Firefox */
{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}
@-webkit-keyframes my /* Safari 和 Chrome */
{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}
@-o-keyframes my /* Opera */
{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}
定義好了,接下來我們就可以啟動我們的動畫了。
2)).animation啟動動畫效果div
{
animation-name: my;
animation-duration: 5s;
animation-timing-function: linear;
animation-delay: 2s;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-play-state: running;
/* Firefox: */
-moz-animation-name: my;
-moz-animation-duration: 5s;
-moz-animation-timing-function: linear;
-moz-animation-delay: 2s;
-moz-animation-iteration-count: infinite;
-moz-animation-direction: alternate;
-moz-animation-play-state: running;
/* Safari 和 Chrome: */
-webkit-animation-name: my;
-webkit-animation-duration: 5s;
-webkit-animation-timing-function: linear;
-webkit-animation-delay: 2s;
-webkit-animation-iteration-count: infinite;
-webkit-animation-direction: alternate;
-webkit-animation-play-state: running;
/* Opera: */
-o-animation-name: my;
-o-animation-duration: 5s;
-o-animation-timing-function: linear;
-o-animation-delay: 2s;
-o-animation-iteration-count: infinite;
-o-animation-direction: alternate;
-o-animation-play-state: running;
}
animation-name 選擇器的 keyframes 的名稱
animation-duration 動畫所花費的時間
animation-timing-function 勻速播放動畫
animation-delay 動畫過多久開始
animation-iteration-count 播放動畫次數
animation-direction 是否在下一周期逆向地播放 normal 正常播放 alternate 輪流反向播放
animation-play-state 暫停動畫 paused 動畫已暫停 running 動畫正在播放
animation-fill-mode
none 不填充
forwards 當動畫完成后,保持最后一個屬性值
backwards 在animation-delay 所指定的一段時間內,在動畫顯示之前,應用開始屬性值
both 向前和向后填充模式都被應用。
19).多列 DoubleCol1)).創建多列div
{
-moz-column-count:2; /* Firefox */
-webkit-column-count:2; /* Safari 和 Chrome */
column-count:2;
}
div被分隔成兩列2)).規定列之間的間隔div
{
-moz-column-gap:30px; /* Firefox */
-webkit-column-gap:30px; /* Safari 和 Chrome */
column-gap:30px;
}
規定列之間30像素的間隔3)).列規則div
{
-moz-column-rule:1px dotted red; /* Firefox */
-webkit-column-rule:1px dotted red; /* Safari and Chrome */
column-rule:1px dotted red;
}
column-rule-width 列之間的寬度規則
column-rule-style 列之間的樣式規則
column-rule-color 列之間的顏色規則4)).規定列的寬度和列數div
{
columns:10px 3;
-moz-columns:10px 3; /* Firefox */
-webkit-columns:10px 3; /* Safari 和 Chrome */
}
column-width 列的寬度
column-count 列數5)).填充列div
{
column-fill:auto;
}
balance 列處理
auto 自動填充
20).用戶界面 UserGui1)).重設元素大小 resize div
{
resize:both
}
none 不調整
both 調整元素的高度和寬度
horizontal 調整元素的寬度
vertical 調整元素的高度2)).規定兩個并排的帶邊框的框 box-sizing div
{
box-sizing:border-box;
-moz-box-sizing:border-box; /* Firefox */
-webkit-box-sizing:border-box; /* Safari */
}
content-box 寬度和高度分別應用到元素的內容框。在寬度和高度之外繪制元素的內邊距和邊框。
border-box 為元素指定的任何內邊距和邊框都將在已設定的寬度和高度內進行繪制。3)).對輪廓進行偏移outline-offsetdiv
{
outline-offset:15px 輪廓與邊框邊緣的距離
}
21.元素是否可見Visibilitydiv{
visibility:hidden
}
visible 元素可見
hidden 元素不可見
collapse 用在表格中元素可見,其它標簽元素不可見
22.圖片透明度0pacityopacity:0.4 范圍為0~1的小數
filter:alpha(opacity=100) 范圍為0~100的整數23.指針類型Cursordiv{
cursor:auto
}
光標形狀:
default 默認光標(箭頭)
auto 瀏覽器設置的光標。
crosshair 十字線
pointer 一只手
move 指示某對象可被移動。
e-resize 指示矩形框的邊緣可被向右(東)移動
ne-resize 指示矩形框的邊緣可被向上及向右移動(北/東)
nw-resize 指示矩形框的邊緣可被向上及向左移動(北/西)
n-resize 指示矩形框的邊緣可被向上(北)移動
se-resize 指示矩形框的邊緣可被向下及向右移動(南/東)
sw-resize 指示矩形框的邊緣可被向下及向左移動(南/西)
s-resize 指示矩形框的邊緣可被向下移動(南)
w-resize 指示矩形框的邊緣可被向左移動(西)
text 指示文本
wait 指示程序正忙(通常是一只表或沙漏)
help 指示可用的幫助(通常是一個問號或一個氣球)
參考文檔:W3C官方文檔(CSS篇)
二、總結
通過對Css的學習,相信大家應該能做出許多華麗絢爛的特效了吧,CSS的確是一個很強大的東西。
-
CSS
+關注
關注
0文章
109瀏覽量
14391 -
選擇器
+關注
關注
0文章
109瀏覽量
14563
發布評論請先 登錄
相關推薦
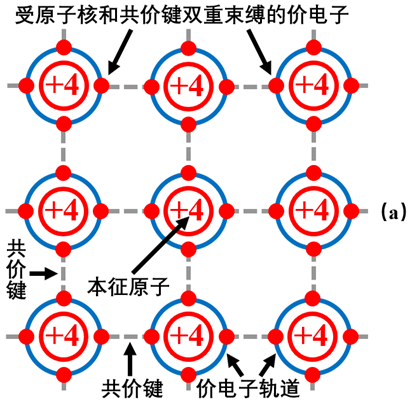
全新的半導體基礎知識





 CSS基礎知識和基本用法的詳細說明
CSS基礎知識和基本用法的詳細說明
















評論