可視化圖表種類如此之多,什么場景下應該用什么圖表展示,是一個讓人頭禿的難題。
數據可視化的愛好者Severino Ribecca,他在自己的網站上收錄了 60 種可視化圖表樣式以及它們分別適用于什么樣的場景,并且推薦了相應的制作工具。
值得一看。
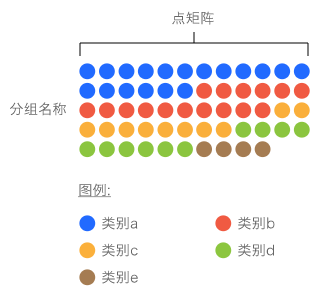
點陣圖

點陣圖表 (Dot Matrix Chart) 以點為單位顯示離散數據,每種顏色的點表示一個特定類別,并以矩陣形式組合在一起。
適合用來快速檢視數據集中不同類別的分布和比例,并與其他數據集的分布和比例進行比較,讓人更容易找出當中模式。
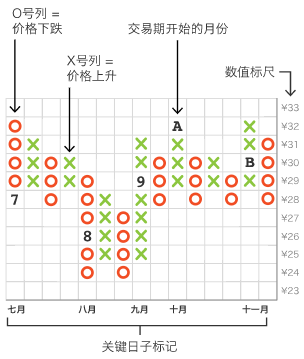
點數圖

點數圖 (Point & Figure Charts)也稱為「P&F 圖」,使用由 X 和 O 符號組成的一系列方格來顯示特定資產的供需關系。
這種圖表與時間無直接關系,主要集中看資產的過濾價格表現;它也不會顯示交易量,其目的只是顯示任何供需關系上的變化,稱為「突破」(breakouts)。
推薦制作的工具有:rpnf。
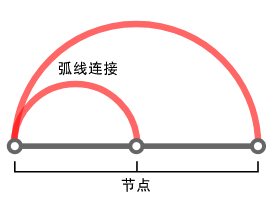
弧線圖

弧線圖 (Arc Diagram) 是二維雙軸圖表以外另一種數據表達方式。在弧線圖中,節點將沿著 X軸放置,然后再利用弧線表示節點與節點之間的連接關系。
弧線圖適合用來查找數據共同出現的情況。但缺點是:不能如其他雙軸圖表般清楚顯示節點之間的結構和連接,而且過多連接也會使圖表難于閱讀。
推薦的制作工具有:Protovis (編程語言)、D3 (編程語言)。
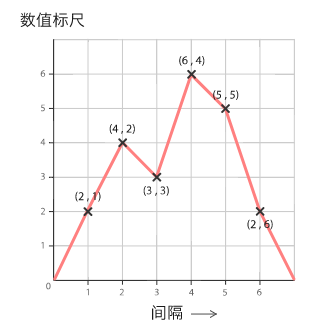
折線圖

折線圖用于在連續間隔或時間跨度上顯示定量數值,最常用來顯示趨勢和關系。
此外,折線圖也能給出某時間段內的「整體概覽」,看看數據在這段時間內的發展情況。
推薦的制作工具有:MS Excel、Apple Numbers、D3、DataHero、Datamatic、Datawrapper、Envision.js、Google Charts、Google Docs、Infogr.am、OnlineChartTool.com、SlemmaVega。
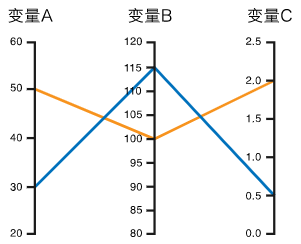
平行坐標圖

平行坐標圖 (Parallel Coordinates Plots) 能顯示多變量的數值數據,最適合用來比較同一時間的多個變量,并展示它們之間的關系。
當數據密集時,平行坐標圖容易變得混亂、難以辨認。解決辦法是通過互動技術,突出顯示所選定的一條或多條線,同時淡化所有其他線條,讓我們能更集中研究感興趣的部分,并濾除干擾數據。
推薦的制作工具有:D3、Protovis、RAWGraphs、The R Graph Gallery、Vega。
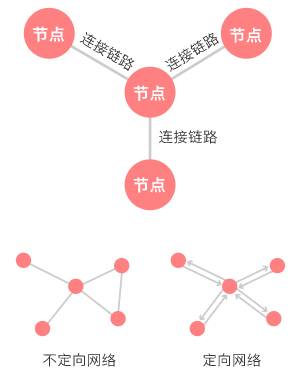
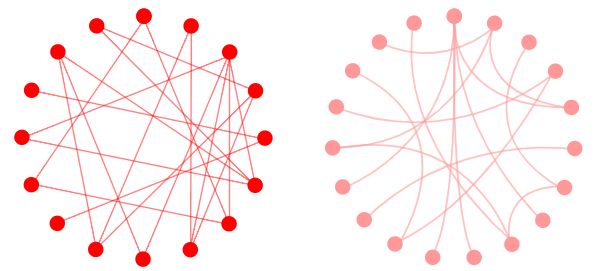
網絡圖

也稱為「網絡地圖」或「節點鏈路圖」,用來顯示事物之間的關系類型。
這些節點通常是圓點或小圓圈,但也可以使用圖標。
網絡圖主要有分別為「不定向」和「定向」兩種。不定向網絡圖僅顯示實體之間的連接,而定向網絡圖則可顯示連接是單向還是雙向(通過小箭頭)。
網絡圖數據容量有限,并且當節點太多時會形成類似「毛球」的圖案,使人難以閱讀。
推薦的制作工具有:Cytoscape、Datamatic、Gephi、Graph-tool、Mike Bostock's Block、Plot.ly、sigmajs、Vega、ZoomCharts。
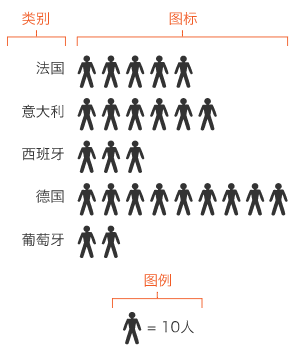
象形圖

象形圖 (Pictogram Chart) 也稱為「象形統計圖」,使用圖案來顯示數據量。
使用圖案能克服語言、文化和教育水平方面的差異,是更具代表性的數據顯示方法。舉個例子,如果數據是「5 輛車」,圖中便會顯示 5 個汽車圖案。
推薦的制作工具有:Infogr.am、jChart。
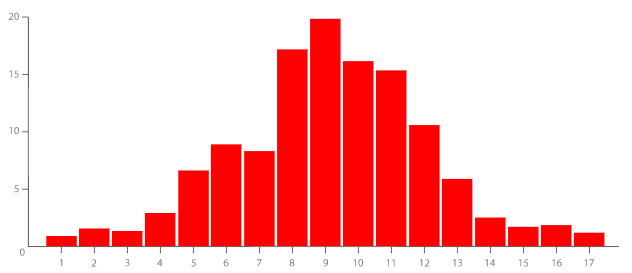
直方圖

直方圖適合用來顯示在連續間隔或特定時間段內的數據分布,有助于估計數值集中位置、上下限值以及確定是否存在差距或異常值;也可粗略顯示概率分布。
推薦的制作工具有:MS Excel、Apple Numbers、D3、Datavisual、Google Docs、Infogr.am、OnlineChartTool.com、Protovis、R Graph Gallery、Slemma。
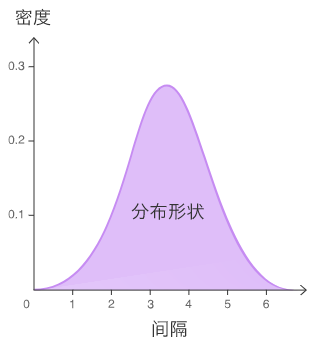
密度圖

密度圖 (Density Plot) 又稱為「密度曲線圖」,用于顯示數據在連續時間段內的分布狀況。
這種圖表是直方圖的變種,使用平滑曲線來繪制數值水平,從而得出更平滑的分布,并且它們不受所使用分組數量的影響,所以能更好地界定分布形狀。
推薦的制作工具有:The R Graph Gallery、Cookbook for R。
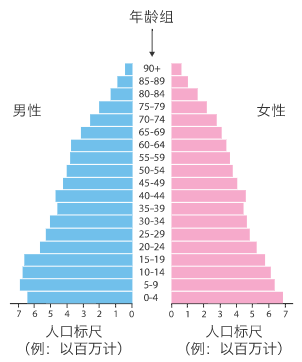
人口金字塔

人口金字塔 (Population Pyramid) 也稱為「年齡性別金字塔」,是彼此背靠背的一對直方圖,顯示所有年齡組和男女人口的分布情況。
人口金字塔最適合用來檢測人口模式的變化或差異。多個人口金字塔放在一起更可用于比較各國或不同群體之間的人口模式。
推薦制作的工具有:AnyChart、D3 (重疊版本)、Vega、ZingChart。
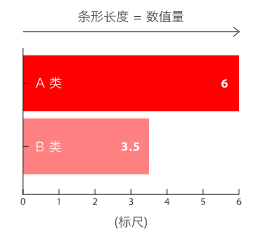
條形圖

條形圖 (Bar Chart) 也稱為「棒形圖」或「柱形圖」,采用水平或垂直條形(柱形圖)來比較不同類別的離散數值。
圖表其中一條軸代表要比較的具體類別,另一條則用作離散數值的標尺。
條形圖的離散數據是分類數據,針對的是單一類別中的數量多少,而不會顯示數值在某時間段內的持續發展。
推薦的制作工具有:MS Excel & Apple Numbers、AnyChart、D3 、DataHero、Datamatic、Datawrapper、Google Charts、Google Docs、Infogr.am、OnlineChartTool.com、Protovis、Slemma、Vega、ZoomCharts。
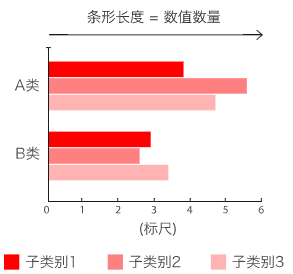
多組條形圖

多組條形圖也稱為「分組條形圖」或「復式條形圖」,是條形圖的變種。
多組條形圖通常用來將分組變量或類別與其他數據組進行比較,也可用來比較迷你直方圖,每組內的每個條形將表示變量的顯著間隔。
但缺點是,當有太多條形組合在一起時將難以閱讀。
推薦的制作工具有:D3、DataHero、Datavisual、Datawrapper、Infogr.am、NVD3.js、R Graph Gallery、Slemma、Vega、Visage、ZoomCharts。
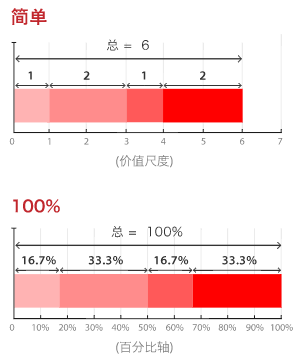
堆疊式條形圖

跟多組條形圖不同,堆疊式條形圖 (Stacked Bar Graph) 將多個數據集的條形彼此重迭顯示,適合用來顯示大型類別如何細分為較小的類別,以及每部分與總量有什么關系。
堆疊式條形圖共分成兩種:
簡單堆疊式條形圖。將分段數值一個接一個地放置,條形的總值就是所有段值加在一起,適合用來比較每個分組/分段的總量。
100% 堆疊式條形圖。會顯示每組占總體的百分比,并按該組每個數值占整體的百分比來繪制,可用來顯示每組中數量之間的相對差異。
推薦的制作工具有:MS Excel、Apple Numbers、AnyChart、Datavisual、Datawrapper、Infogr.am、Slemma、ZingChart、ZoomCharts。
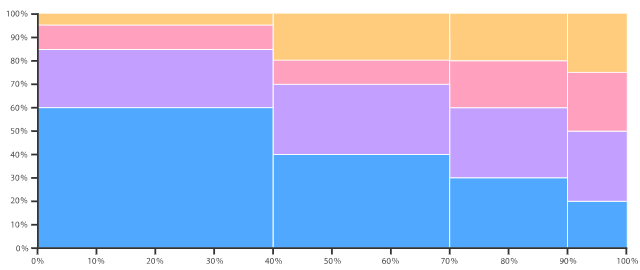
不等寬柱狀圖

不等寬柱狀圖 (Marimekko Chart)也稱為「馬賽克圖」,用來顯示分類數據中一對變量之間的關系,原理類似雙向的100% 堆疊式條形圖,但其中所有條形在數值/標尺軸上具有相等長度,并會被劃分成段。
不等寬柱狀圖的主要缺點在于難以閱讀,特別是當含有大量分段的時候。此外,我們也很難準確地對每個分段進行比較,因為它們并非沿著共同基線排列在一起。
因此,不等寬柱狀圖較為適合提供數據概覽。
推薦的制作工具有:D3。
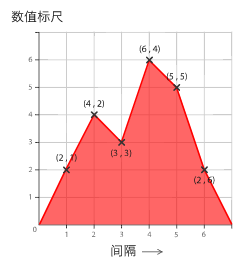
面積圖

面積圖 (Area Graph) 是折線圖的一種,但線下面的區域會由顏色或紋理填滿。
跟折線圖一樣,面積圖可顯示某時間段內量化數值的變化和發展,最常用來顯示趨勢,而非表示具體數值。
兩種較常用的面積圖是分組式面積圖和堆疊式面積圖。分組式面積圖在相同的零軸開始,而堆疊式面積圖則從先前數據系列的最后數據點開始。
推薦的制作工具有:MS Excel & Apple Numbers、D3、DataHero、Datamatic、Google Charts、Google Docs、Infogr.am、Protovis、Slemma、VegaOnlineChartTool.com。
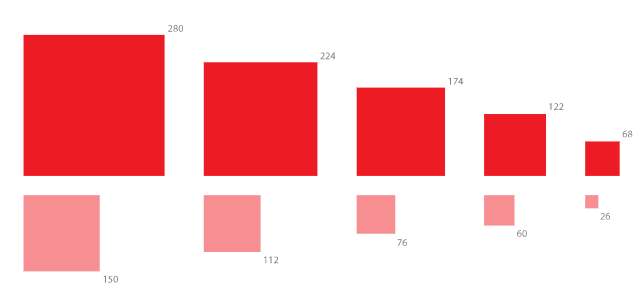
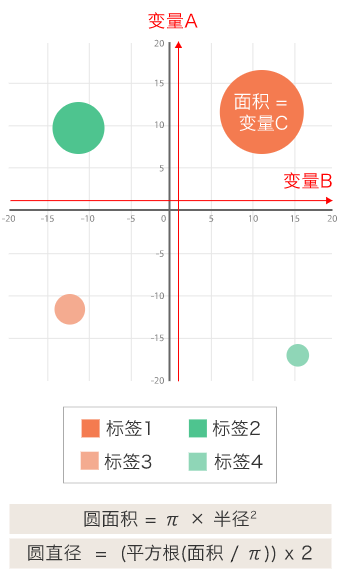
比例面積圖

非常適合用來比較數值和顯示比例(尺寸、數量等),以便快速全面地了解數據的相對大小,而無需使用刻度。
比例面積圖通常使用正方形或圓形,常見技術錯誤是,使用長度來確定形狀大小,而非計算形狀中的空間面積,導致數值出現指數級的增長和減少。
推薦的制作工具有:D3、Datamatic、Datavisual、Infogr.am
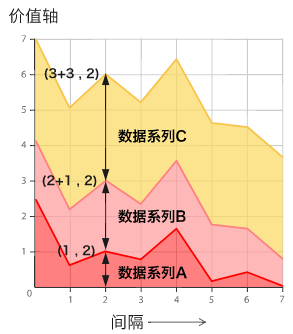
堆疊式面積圖

堆疊式面積圖 (Stacked Area Graph) 的原理與簡單面積圖相同,但它能同時顯示多個數據系列,每一個系列的開始點是先前數據系列的結束點。
堆疊式面積圖使用區域面積來表示整數,因此不適用于負值。總的來說,它們適合用來比較同一間隔內多個變量的變化。
推薦的制作工具有:MS Excel、Apple Numbers、DataHero、Datavisual、Google Docs、Infogr.am、OnlineChartTool、Slemma、Vega、ZingChart、ZoomCharts。
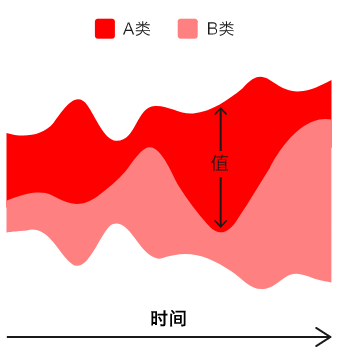
量化波形圖

這種圖表是堆疊式面積圖的一種變體,但其數值并非沿著固定直線軸來繪制,而是圍繞著不斷變化的中心基線。
通過使用流動的有機形狀,量化波形圖 (Stream Graph) 可顯示不同類別的數據隨著時間的變化,這些有機形狀有點像河流,因此量化波形圖看起來相當美觀。
在量化波形圖中,每個波浪的形狀大小都與每個類別中的數值成比例。與波形圖平行流動的軸用作時間刻度。我們也可以用不同顏色區分每個類別,或者通過改變色彩來顯示每個類別的附加定量值。
此外,當他們以互動形式展示時,比靜態或印刷出來更有效率。
推薦的制作工具有:Bob Rudis' GitHub、D3、infogr.am、JSFiddle、Lee Byron's GitHub、NVD3.js、plotDB、Protovis、RAWGraphs、Stream graph generator。
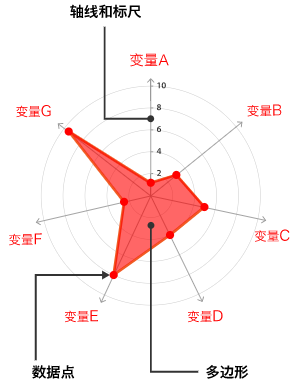
雷達圖

雷達圖 (Radar Chart) 又稱為「蜘蛛圖」、「極地圖」或「星圖」,是用來比較多個定量變量的方法,可用于查看哪些變量具有相似數值,或者每個變量中有沒有任何異常值。
此外,雷達圖也可用于查看數據集中哪些變量得分較高/低,是顯示性能表現的理想之選。
每個變量都具有自己的軸(從中心開始)。所有的軸都以徑向排列,彼此之間的距離相等,所有軸都有相同的刻度。軸與軸之間的網格線通常只作指引用途。每個變量數值會畫在其所屬軸線之上,數據集內的所有變量將連在一起形成一個多邊形。
推薦的制作工具有:Amcharts、AnyChart、Google Docs、jChartFX、Online Chart Tool、ZingChart。
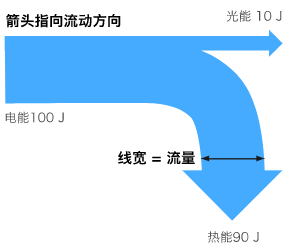
桑基圖

桑基圖 (Sankey Diagram) 用來顯示流向和數量。
在每個流程階段中,流向箭頭或線可以組合在一起,或者往不同路徑各自分開。我們可用不同顏色來區分圖表中的不同類別,或表示從一個階段到另一個階段的轉換。
推薦的制作工具有:RAWGraphs、Sankey Diagram Generator、Sankey Diagrams Blog Software List、Sankey Flow Show、SankeyMATIC、Tamc。
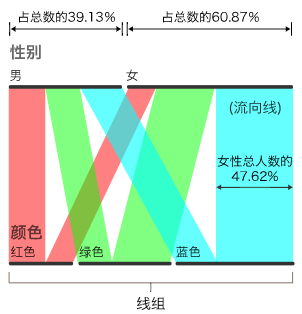
平行集合圖

平行集合圖與桑基圖類似,都顯示流程和比例,但平行集合圖不使用箭頭,它們在每個所顯示的線集 (line-set) 劃分流程路徑。
每個線集對應于一個維度/數據集,其數值/類別由該線集內的不同線段所表示。每條線的寬度和流程路徑,均由類別總數的比例份數所決定。每條流程路徑都可以用不同顏色代表,以顯示和比較不同類別之間的分布。
推薦工具有:EagerEyes: ParallelSets、Jason Davies、Sankey Diagram Generator、SankeyMATIC。
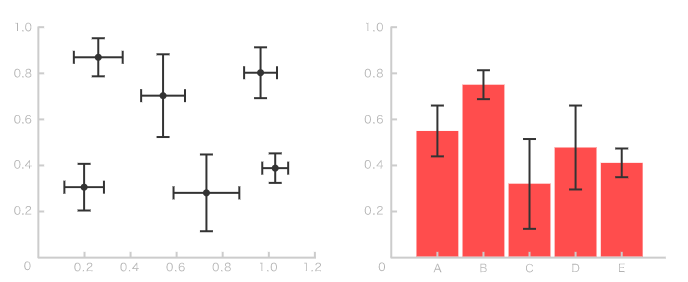
誤差線

誤差線可以作為一項增強功能來顯示數據變化,通常用于顯示范圍數據集中的標準偏差、標準誤差、置信區間或最小/最大值。
誤差線總是平行于定量標尺的軸線,可以是垂直或水平顯示(取決于定量標尺是在 Y 軸還是 X 軸上)。
推薦的工具有:AnyChart、Highcharts、plotly、Vega。
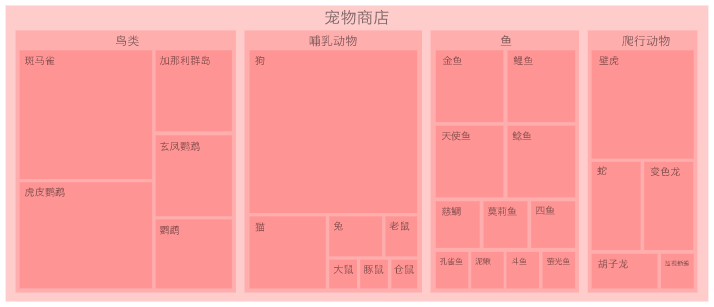
樹形結構圖

樹狀結構圖 (Treemap) 是一種利用嵌套式矩形顯示層次結構的方法,同時通過面積大小顯示每個類別的數量。
每個類別會獲分配一個矩形區域,而其子類別則由嵌套在其中的小矩形代表。當不同數量被分配到各個類別時,這些矩形的面積大小會與此數量成正比顯示。
Ben Shneiderman 最初開發樹狀結構圖用來在計算機上顯示大量文件目錄,而不會占用太多屏幕空間,因此樹狀結構圖是一種緊湊而且節省空間的層次結構顯示方式,可讓人快速了解結構。
推薦的制作工具有:AnyChart、D3、Datamatic、Google Charts、Google Docs、Infogr.am、jChartFX、RAWGraphs、Slemma、Vega、ZingChart。
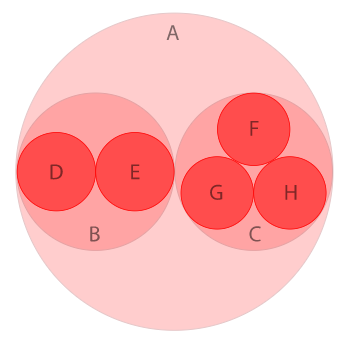
圓堆積圖

圓堆積 (Circle Packing) 也稱為「圓形樹結構圖」,是樹形結構圖的變體,使用圓形(而非矩形)一層又一層地代表整個層次結構。
每個圓形的面積也可用來表示額外任意數值,如數量或文件大小。我們也可用顏色將數據進行分類,或通過不同色調表示另一個變量。
雖然圓堆積看起來漂亮,但不及樹形結構圖般節省空間(因為圓圈內會有很多空白處),可是它實際上比樹形結構圖更能有效顯示層次結構。
推薦的制作工具有:D3、D3 Zoomable、RAWGraphs。
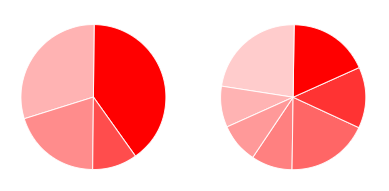
餅圖

餅形圖 (Pie Chart) 把一個圓圈劃分成不同比例的分段,以展示各個類別之間的比例。
餅形圖適合用來快速展示數據比例分布,但主要缺點是:不能顯示太多項目、通常需要圖例說明、不能準確比較。
制作工具有很多:D3、DataHero、Datamatic、Datavisual、Datawrapper、Google Charts、Google Docs、Infogr.am、Protovis、OnlineChartTool.com、Slemma、ZingChart...
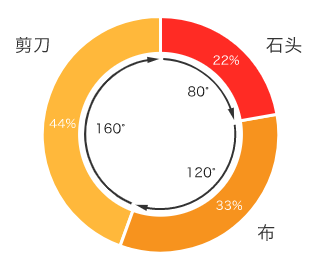
圓環圖

圓環圖 (Donut Chart) 基本上就是餅形圖,只是中間的部分被切掉。
不過,圓環圖還是比餅形圖略有優勢,它讓人不再只看「餅」的面積,反面更重視總體數值的變化:專注于閱讀弧線的長度,而不是比較「餅與餅」之間的比例不同。
另外,圓環圖中間的空白處更可以用來顯示其他信息,因此更能節省空間。
推薦的制作工具有:D3、DataHero、Datamatic、Datavisual、Datawrapper、Google Docs、Infogr.am、Protovis、Slemma、Visage、ZingChart、ZoomCharts。
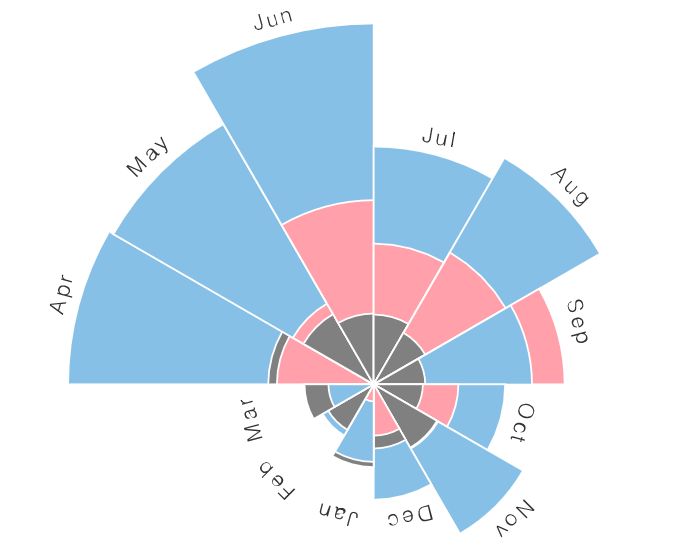
南丁格爾玫瑰圖

南丁格爾玫瑰圖 (Nightingale Rose Charts) 又稱為「極面積圖」。
統計學家和醫學改革家佛羅倫薩?南丁格爾 (Florence Nightingale) 曾在克里米亞戰爭期間使用這種圖表傳達士兵身亡情況,故得名。
在南丁格爾玫瑰圖中,代表數值的是分段面積,而不是其半徑。
推薦的制作工具有:Datamatic、Infogr.am。
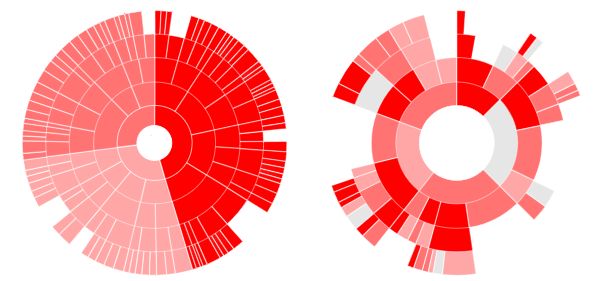
旭日圖

也稱為「多層餅形圖」或「徑向樹圖」,通過一系列的圓環顯示層次結構,再按不同類別節點進行切割。
推薦的制作工具有:Aculocity、D3、JavaScript InfoVis Toolkit、MS Office、Protovis、RAWGraphs、
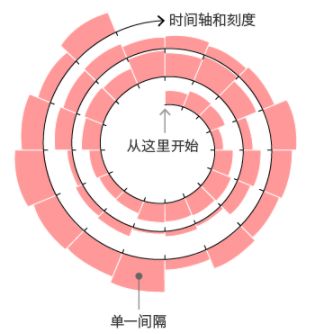
螺旋圖

也稱為「時間系列螺旋圖」,沿阿基米德螺旋線 (Archimedean spiral) 畫上基于時間的數據。
圖表從螺旋形的中心點開始往外發展。螺旋圖十分多變,可使用條形、線條或數據點,沿著螺旋路徑顯示。
螺旋圖很適合用來顯示大型數據集,通常顯示長時間段內的數據趨勢,因此能有效顯示周期性的模式。
推薦的制作工具有:Arpit Narechania's Block。
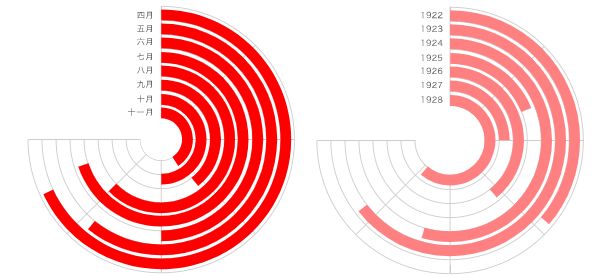
徑向條形圖

徑向條形圖是在極坐標系上繪制的條形圖。
雖然看起來很美觀,但徑向條形圖上條形的長度可能會被人誤解。
推薦制作工具有:AnyChart。
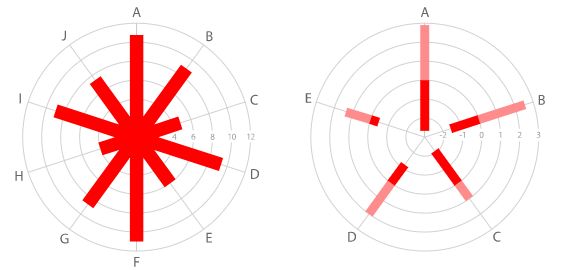
徑向柱圖

也稱為「圓形柱圖」或「星圖」。
這種圖表使用同心圓網格來繪制條形圖。每個圓圈表示一個數值刻度,而徑向分隔線則用作區分不同類別或間隔(如果是直方圖)。
條形通常從中心點開始向外延伸,但也可以別處為起點以顯示數值范圍(如跨度圖)。此外,條形也可以如堆疊式條形圖般堆疊起來。
推薦的制作工具有:jChartFX、Bokeh。
熱圖
熱圖 (Heatmap) 通過色彩變化來顯示數據,當應用在表格時,熱圖適合用來交叉檢查多變量的數據。
熱圖適用于顯示多個變量之間的差異;顯示當中任何模式;顯示是否有彼此相似的變量;以及檢測彼此之間是否存在任何相關性。
由于熱圖依賴顏色來表達數值,它比較適合用來顯示廣泛數值數據,因為要準確地指出色調之間的差異始終有難度,也較難從中提取特定數據點(除非在單元格中加入原始數據)。
推薦的制作工具有:MS Excel、Apple Numbers、Amcharts、AnyChart、Highcharts、jChartFX、plot.ly、R Graph、Zing Chart。
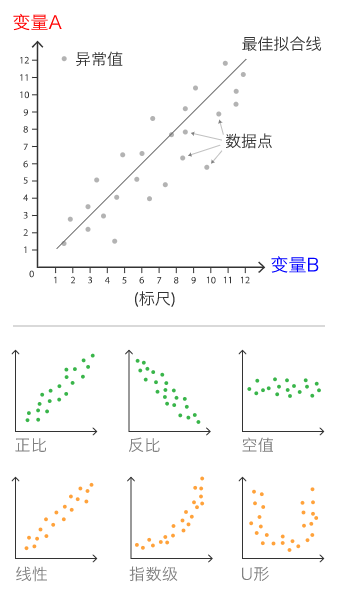
散點圖

散點圖 (Scatterplot) 也稱為「點圖」、「散布圖」或「X-Y 點圖」,用來顯示兩個變量的數值(每個軸上顯示一個變量),并檢測兩個變量之間的關系或相關性是否存在。
圖表中可加入直線或曲線來輔助分析,并顯示當所有數據點凝聚成單行時的模樣,通常稱為「最佳擬合線」或「趨勢線」。
如您有一對數值數據,可使用散點圖來查看其中一個變量是否在影響著另一個變量。可是請記住,相關性并非因果關系,也有可能存在另一個變量在影響著結果。
推薦的制作工具有:MS Excel、Apple Numbers、D3、DataHero、Datavisual、Google Charts、Google Docs、Infogr.am、OnlineChartTool.com、Vega、Visage、ZingChart。
氣泡圖

氣泡圖是一種包含多個變量的圖表,結合了散點圖和比例面積圖,圓圈大小需要按照圓的面積來繪制,而非其半徑或直徑。
通過利用定位和比例,氣泡圖通常用來比較和顯示已標記/已分類的圓圈之間的關系。
可是,過多氣泡會使圖表難以閱讀,但我們可以在圖表中加入交互性功能來解決這個問題(點擊或把鼠標懸停在氣泡上以顯示隱藏信息),也可選擇重組或篩選分組類別。
推薦制作的工具有:AnyChart、Google Charts、Google Docs、Infogr.am、jChartFX、Online Chart Tool、RAWGraphs、Slemma、Visage、ZingChart
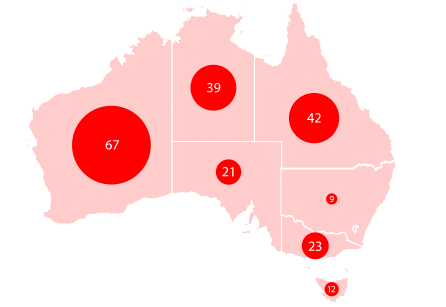
氣泡地形圖

在這種數據地圖中,指定地理區域上方會顯示圓形圖案,圓形面積與其在數據集中的數值會成正比。
氣泡地圖適合用來比較不同地理區域之間的比例,而不會受區域面積的影響。但氣泡地圖的主要缺點在于:過大的氣泡可能會與地圖上其他氣泡或區域出現重迭。
推薦的制作工具有:AnyChart、CARTO、Datavisual、Khartis、Google docs、Polymaps、ZoomCharts。
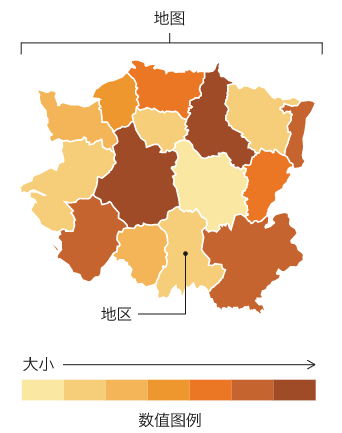
地區分布圖

地區分布圖通常用來顯示不同區域與數據變量之間的關系,并把所顯示位置的數值變化或模式進行可視化處理。
我們在地圖上每個區域以不同深淺度的顏色表示數據變量,例如從一種顏色漸變成另一種顏色、單色調漸進、從透明到不透明、從光到暗,甚至動用整個色譜。
但缺點是無法準確讀取或比較地圖中的數值。此外,較大的地區會比較小區域更加顯眼,影響讀者對數值的感知。
繪制地區分布圖時的常見錯誤:對原始數據值(例如人口)進行運算,而不是使用歸一化值(例:計算每平方公里的人口)。
推薦的制作工具有:amMaps、D3、d3.geomap、Google Charts、Google Docs、DataHero、Datamatic、Datawrapper、Infogr.am、Kartograph、Polymaps、Slemma、Target Map.com、Vega。
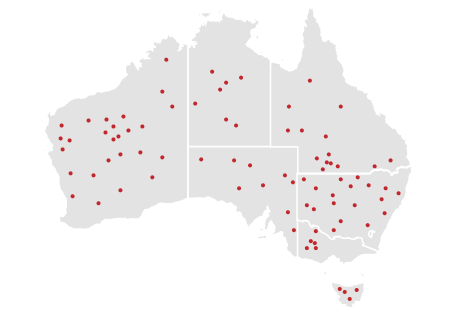
點示地圖

點示地圖 (Dot Map) 也稱為「點示分布圖」或「點示密度圖」。在地理區域上放置相等大小的圓點,旨在檢測該地域上的空間布局或數據分布。
點示地圖共有兩種:一對一(每點代表單一計數或一件物件)和一對多(每點表示一個特定單位,例如 1 點 = 10棵樹)。
點示地圖非常適合用來查看物件在某地域內的分布狀況和模式,而且容易掌握,能提供數據概覽。
推薦的制作工具有:AnyChart、CARTO、Datavisual、Infogr.am、Khartis、mbostock's blocks、R Graph Gallery、ZoomCharts。
連接地圖

連接地圖 (Connection Map) 是用直線或曲線連接地圖上不同地點的一種圖表。
連接地圖非常適合用來顯示地理連接和關系,也可以通過研究連接地圖上的連接分布或集中程度來顯示空間格局。
推薦的制作工具是:AnyChart、ECharts、Javascript Maps、Curved、Straight、ZoomCharts。
流向地圖

流向地圖 (Flow Map) 在地圖上顯示信息或物體從一個位置到另一個位置的移動及其數量,通常用來顯示人物、動物和產品的遷移數據。
單一流向線所代表的移動規模或數量由其粗幼度表示,有助顯示遷移活動的地理分布。
推薦的制作工具有:AnyChart。
甘特圖

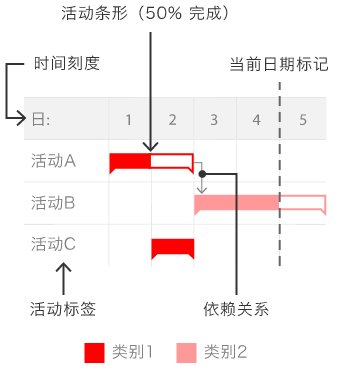
甘特圖 (Gantt Chart) 通常用作項目管理的組織工具,顯示活動(或任務)列表和持續時間,也顯示每項活動何時開始和結束。
甘特圖適合用來規劃和估計整個項目的所需時間,也可顯示相互重迭的活動。
推薦的制作工具有:AnyChart、Amcharts、DHTMLX、GanttPro、Google Charts、Redbooth、RAWGraphs、Smartsheet。
箱形圖

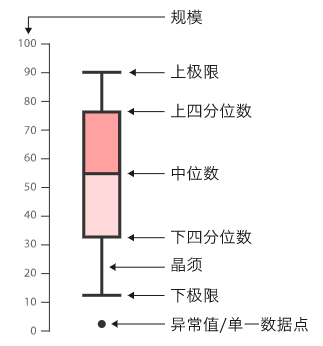
箱形圖又稱為「盒須圖」或「箱線圖」,能方便顯示數字數據組的四分位數,可以垂直或水平的形式出現。
從盒子兩端延伸出來的線條稱為「晶須」(whiskers),用來表示上、下四分位數以外的變量。異常值 (Outliers) 有時會以與晶須處于同一水平的單一數據點表示。
箱形圖通常用于描述性統計,是以圖形方式快速查看一個或多個數據集的好方法。
推薦的制作工具有:AnyChart、D3、Protovis、R AWGraphs、R Graph Gallery、ZingChart。
子彈圖

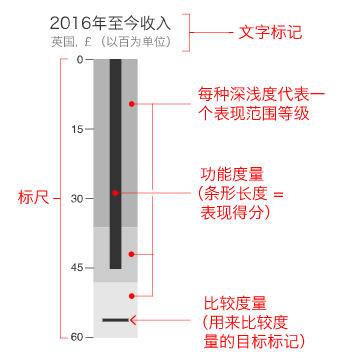
子彈圖 (Bullet Graph) 的功能類似于條形圖,但加入更多視像元素,提供更多補充信息。
子彈圖最初由 Stephen Few 開發,用來取代儀表盤上如里程表或時速表這類圖形儀表,解決顯示信息不足的問題,而且能有效節省空間,更可除掉儀表盤上一些不必要的東西。
推薦的制作工具有:am chartsAnyChart、D3、DimpleJS、IgniteUI、jChartFX 、moderndata.plot.ly、NVD3.js、Protovis。
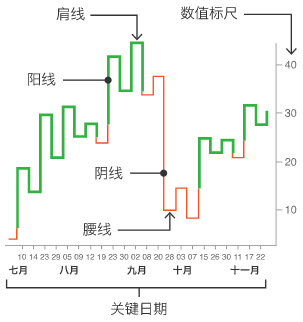
蠟燭圖

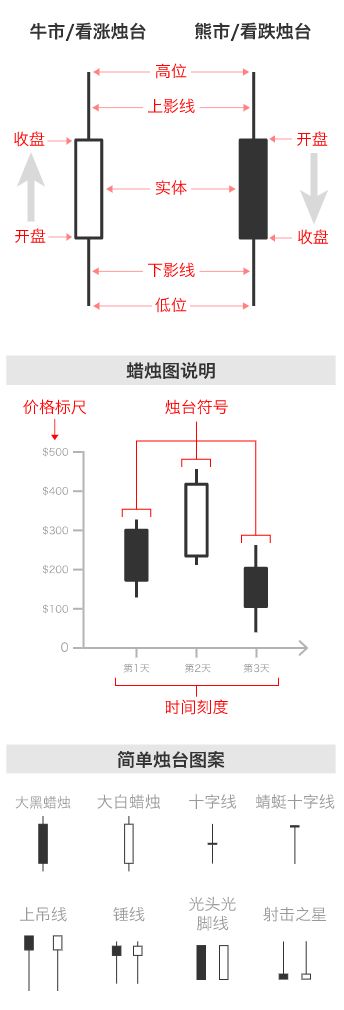
又名「日本K線圖」,通常用來顯示和分析證券、衍生工具、外匯貨幣、股票、債券等商品隨著時間的價格變動。
蠟燭圖通過使用燭臺式的符號來顯示多種價格信息,例如開盤價、收盤價、最高價和最低價,每個代表單一時間段(每分鐘、每小時、每天或每月)的交易活動。每個燭臺符號沿著 X 軸上的時間刻度繪制,顯示隨著時間推移的交易活動。
但是,蠟燭圖只能顯示開盤價和收盤價之間的關系,而非兩者之間所發生的事件,因此也無法用來解釋交易波動的緣由。
推薦的制作工具有:Aaron Beppu's Block、amcharts、AnyChart、CanvasJS、ECharts、Google Chart、Google Docs、infogr.am、plotly、Protovis、ZingChart、ZoomCharts
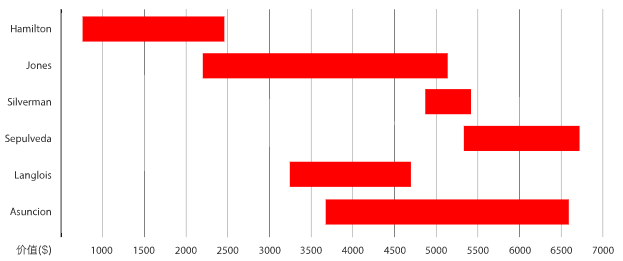
跨度圖

也稱為「范圍條形/柱形圖」或「浮動條形圖」,用來顯示數據集內最小值和最大值之間的范圍,適合用來比較范圍,尤其是已分類的范圍。
跨度圖只集中顯示極端數值,不提供任何關于最小值和最大值之間的數值、整體平均值或數據分布等其他信息。
推薦制作工具有:AnyChart、D3, Arpit Narechania's Block、ZingChart。
卡吉圖

卡吉圖 (Kagi Chart)能通過一系列線段顯示價格表現,進而顯示特定資產的一般供需水平。由于與時間無直接關系,它能更清晰地顯示重要的價格走勢。
推薦的制作工具有:D3、Arpit Narechania's Block、FusionCharts、Ragu Ramaswamy's Block、Wolfram Mathematica、
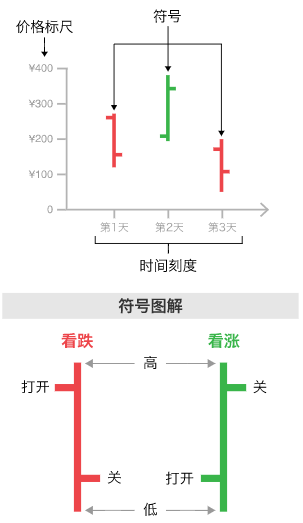
美國線

美國線 (Open-high-low-close Charts) 也稱為「OHLC 圖」或「價格圖」,通常用作交易工具,顯示和分析證券、貨幣、股票、債券等商品隨時間的價格變動。
推薦的制作工具有:Amcharts、AnyChart、ByteMuse.com、CanvasJS、jChartFX、Plotly、vaadin、Zing Chart。
弦圖

弦圖 (Chord Diagram) 可以顯示不同實體之間的相互關系和彼此共享的一些共通之處,因此這種圖表非常適合用來比較數據集或不同數據組之間的相似性。
節點圍繞著圓周分布,點與點之間以弧線或貝塞爾曲線彼此連接以顯示當中關系,然后通過每個圓弧的大小比例再給每個連接分配數值。此外,也可以用顏色將數據分成不同類別,有助于進行比較和區分。
推薦的制作工具有:Circos、D3、R Graph Gallery、ZingChart。
非彩帶弦圖

非彩帶弦圖 (Non-ribbon Chord Diagram) 是弦圖的一個精簡版本,僅顯示節點和連接線,更加強調數據之間的連接關系。
推薦的制作工具有:Circos。
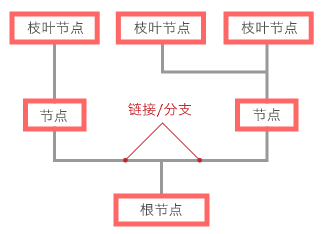
樹形圖

樹形圖 (Tree Diagram) 也稱為「組織圖」或「鏈路圖」,是通過樹狀結構表示層次結構的一種方式。
其結構通常由沒有上級/父級成員的元素開始(根節點),然后加入節點,再用線連在一起,稱為分支,表示成員之間的關系和連接。最后是枝葉節點(或稱為末端節點),是沒有子節點的成員。
樹形圖通常用于表示家庭關系和血統、分類學、進化科學、計算機科學與數學等,也是企業和組織的管理工具。
推薦的工具有:Datamatic、Google Charts、Google Docs、giffy、Zoomcharts。
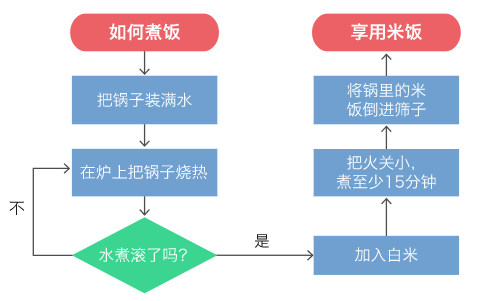
流程圖

流程圖 (Flow Chart) 使用一系列相互連接的符號繪制出整個過程,從而解釋復雜和/或抽象的過程、系統、概念或算法的運作模式。
不同符號代表不同意思,每種都具有各自的特定形狀。流程圖以弧形矩形表示流程的開始和結束;線段或箭頭用于顯示從一個步驟到另一個步驟的方向或流程;簡單的指令或動作用矩形來表示,而當需要作出決定時,則使用鉆石形狀...
推薦的制作工具有:asciiflow、Creately、draw.io、gliffy、GoJS、Google Drawings、LucidChart、MS Visio。
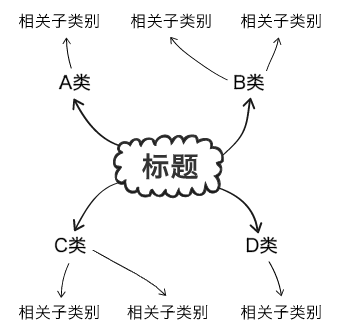
腦力激蕩圖圖

腦力激蕩圖也稱為「心智圖」,可以將相關想法、單詞、圖像和概念聯合在一起。
腦力激蕩圖經常在項目初期使用,用來產生想法、查找關聯、分類想法、組織信息、顯示結構和一般學習。
推薦的制作工具有:Coggle、MindMup
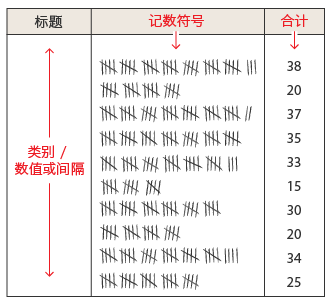
記數符號圖表

記數符號圖表 (Tally Chart) 既是記錄工具,也可通過使用標記數字系統來顯示數據分布頻率。
在繪制記數符號圖表時,將類別、數值或間隔放置在同一個軸或列(通常為 Y 軸或左側第一列)上。每當出現數值時,在相應的列或行中添加記數符號。
完成收集所有數據后,把所有標記加起來并把總數寫在下一列或下一行中,最終結果類似于直方圖。
推薦的制作工具有:紙和筆。
日歷圖

人類曾開發出各種日歷系統作為組織工具,幫助我們提前做好計劃。我們也把日歷當作可視化工具,適用于顯示不同時間段的活動事件的組織情況。
今天我們最常用的日歷形式是公歷,每個月份的月歷由七個垂直列組成(代表每周七天),另有約五至六行以水平方式代表星期。
可是,日歷格式并沒有嚴格規定,所以市面上有各式各樣不同的設計,只要能以時間順序顯示日期或時間單位便可。
推薦的制作工具有:TimeandDate.com、Calendar Creator、ZingChart
時間線

時間線 (Timeline) 是以時間順序顯示一系列事件的圖象化方式,主要功能是傳達時間相關信息,用于分析或呈現歷史故事。
如果是按比例繪制的時間線,我們可以通過查看不同事件之間的時間間隔,了解事件發生的時間或即將在何時發生,從中查找時間段內的事件是否遵循任何模式,或者事件在該時間段內如何分布。
有時時間線會與圖表相互結合,顯示定量數據隨時間的變化。
推薦的制作工具有:Google Charts、Timeline.js、Tiki-Toki、Vega。
時間表

時間表 (Timetable) 可用作預定事件、任務和行動的引用和管理工具。
使用表格按時間順序和/或字母順序組織數據,能有助用戶快速進行引用。
象形圖

說明圖旨在使用筆記、標簽和圖例來解釋說明所顯示的圖像,以便解釋概念或方法、描述物件或場所、顯示事情的運作變化或幫助了解所顯示的主題。
所使用的圖像可以是象征性、圖像化或真實相片。
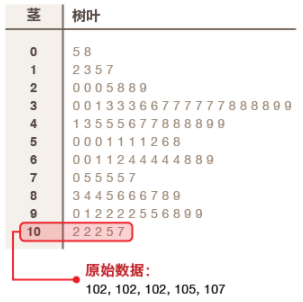
莖葉圖

莖葉圖 (Stem & Leaf Plots)又稱為「枝葉圖」,是一種按位數 (place value)組織數據的方法,可用來顯示數據分布。
不變的位數由小至大、由上至下顯示在中間的「莖」(通常是以十為單位),每個位數之內的數據則會成為「葉」并橫向延伸。
除了向讀者快速提供數據分布信息之外,莖葉圖也可用于突出異常值和查找模式。如果您有兩個數據集,則可使用背對背或雙重莖葉圖來比較兩者。
推薦的制作工具有:CalculatorSoup、Easycalculation.com、Protovis。
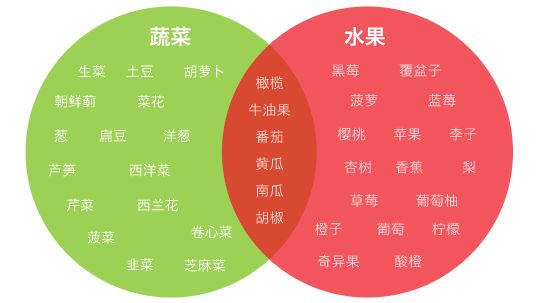
文氏圖

文氏圖 (Venn Diagram)也稱為「集合圖」,顯示集與集之間所有可能存在的邏輯關系,每個集通常以一個圓圈表示。
每個集都是一組具有共同之處的物件或數據,當多個圓圈(集)相互重迭時,稱為交集 (intersection),里面的數據同時具有重迭集中的所有屬性。
推薦工具有:Datamatic、gliffy、R Graph Gallery、ZingChart。
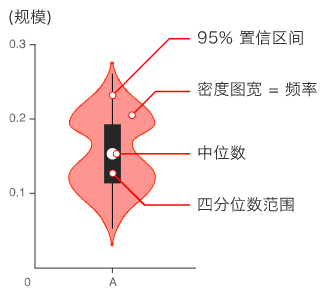
小提琴圖

小提琴圖 (Violin Plot)結合了箱形圖和密度圖的特征,主要用來顯示數據的分布形狀。
中間的黑色粗條表示四分位數范圍,從其延伸的幼細黑線代表 95% 置信區間,而白點則為中位數。
推薦的制作工具有:The R Graph Gallery、seaborn、z-m-k's Blocks。
字云圖 (Word Cloud) 也稱為「標簽云圖」、「詞云」等,每個此的大小與其出現頻率成正比,以此顯示不同單詞在給定文本中的出現頻率,然后將所有的字詞排在一起,形成云狀圖案。
在字云圖上使用顏色通常都是毫無意義的,主要是為了美觀,但我們可以用顏色對單詞進行分類。
推薦的制作工具有:D3、Datamatic、Infogr.am、R Graph Gallery、Vega、Visage、Wordclouds.com、Wordle、ZingChart。
原文標題:太強了!60 種可視化圖表制作工具和使用場景(推薦收藏)
文章出處:【微信公眾號:數據分析與開發】歡迎添加關注!文章轉載請注明出處。
責任編輯:haq
-
數據
+關注
關注
8文章
7006瀏覽量
88955 -
可視化
+關注
關注
1文章
1194瀏覽量
20936
原文標題:太強了!60 種可視化圖表制作工具和使用場景(推薦收藏)
文章出處:【微信號:DBDevs,微信公眾號:數據分析與開發】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
什么是大屏數據可視化?特點有哪些?
可視化大屏在水務領域都有哪些應用場景?帶你一次看透!


Minitab 數據可視化技巧
智慧樓宇可視化的優點
數字孿生三維可視化場景如何搭建?
基于BIM技術的可視化管理系統
可視化數據大屏的制作流程
3d場景建模可視化,場景1:1還原
大屏數據可視化 開源

大屏數據可視化的作用和意義
數據可視化:企業數字化建設效果的呈現

三維可視化是怎么做的?特點有哪些?





 60種可視化圖表制作工具和使用場景
60種可視化圖表制作工具和使用場景











評論