文章目錄
前言
轉變思維
命令式
聲明式
結論
總結
前言
Flutter 近兩年在江湖上崛起的非常迅猛,業(yè)已成為移動開發(fā)中不的不重視的一股力量。如果你是一個有追求的IOS/Android程序員,我想你非常有必要嘗試一下。
我接觸Android開發(fā)也有幾年了,前段時間公司大力推廣Flutter技術,所以有幸嘗試了一下。本人一直信奉善于總結是不斷進步的不二法寶,這樣你才能不斷的超越同行,不被裁員,所以在此準備以切身體驗提供一些快速掌握Flutter的一些技巧。
轉變思維
其實移動開發(fā)者學習Flutter,最關鍵的就是要轉變思維。
眾所周知,F(xiàn)lutter的定位是一套跨平臺的UI工具箱,所以UI是學習Flutter的主要矛盾。下面是官方定義:
Flutter is Google’s UI toolkit for building beautiful, natively compiled applications for mobile, web, and desktop from a single codebase
Flutter的UI設計采用的是聲明式的風格,而Android/Ios采用的是命令式風格。 由于我們習慣了命令式風格,突然轉向Flutter的話,總是會以命令式的思維去思考,會遇到較大麻煩。只要轉變了思維,對于一個有經驗的Android/Ios開發(fā)者而言,F(xiàn)lutter就變得非常簡單了。那么什么是聲明式風格?什么又是命令式風格呢?多說無益,實例走起…
假設現(xiàn)在有一個很簡單的需求: UI上有個方塊,要求根據(jù)不同的情形展示不同的顏色,如下圖所示:
下面我們分別用命令式與聲明式實現(xiàn)上面的需求,看看有什么區(qū)別
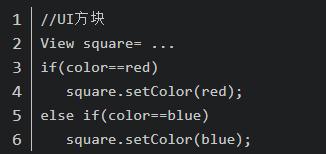
命令式

上面的偽代碼展示了,不同條件下,我們通過調用View對象的方法setColor來修改其顏色屬性,從而達到改變其顏色的需求。
可見,命令式是通過修改UI對象的狀態(tài)來達到改變UI顯示樣式的,這就意味著此UI對象必須是可變的,這就要求開發(fā)者負責維護這些UI對象的狀態(tài)。
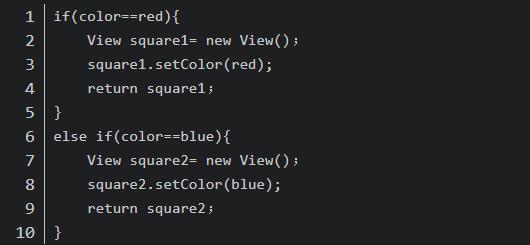
聲明式

上面的偽代碼展示了,不同的條件下,我們構建新的顏色不一樣的View對象來實現(xiàn)改變其顏色的需求。
可見,聲明式可以使View對象為不可變對象,每次改變UI都是構建一個新的UI對象,而不是去修改其屬性。
結論
所以在使用Flutter構建UI時千萬不要想著去修改UI對象的狀態(tài)(屬性),如果UI狀態(tài)變了,例如Textview的內容從I love android 變成了I love flutter, 不要想著調用Textview對象的方法去修改其文本,而是要以I love flutter為文本去構建一個新的Textview對象。剩下的就交給Flutter框架吧,其會幫你重新渲染那些必要的部分。
在Flutter中狀態(tài)和UI(Widget)是分開的,當我們要刷新UI的時候,只需要準備好狀態(tài),然后Flutter框架就會使用這些新的狀態(tài)重新構建新的Widget。
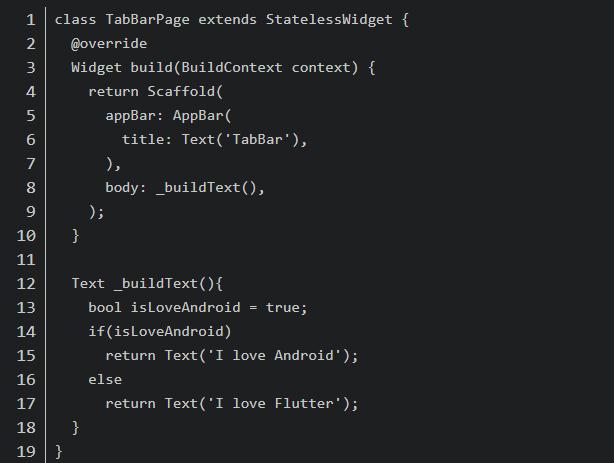
讓我們通過一個實例感受一下

下面的代碼,構建了如下一個非常簡單的頁面,由于我們isLoveAndroid為true,所以Flutter就為我們構建了一個展示I love Android的Text控件。
總結
只要轉變了思維,在使用Flutter搭建UI的時候就會顯得很順暢,特別是設計復雜UI的時候,不會進入死胡同。
責任編輯:xj
-
Android
+關注
關注
12文章
3937瀏覽量
127503 -
iOS
+關注
關注
8文章
3395瀏覽量
150701 -
ui
+關注
關注
0文章
204瀏覽量
21388
發(fā)布評論請先 登錄
相關推薦
鴻蒙Flutter實戰(zhàn):14-現(xiàn)有Flutter 項目支持鴻蒙 II
一些常見的動態(tài)電路

分享一些常見的電路

鴻蒙Flutter實戰(zhàn):12-使用模擬器開發(fā)調試
鴻蒙Flutter實戰(zhàn):11-使用 Flutter SDK 3.22.0
鴻蒙Flutter實戰(zhàn):10-常見問題集合
鴻蒙Flutter實戰(zhàn):09-現(xiàn)有Flutter項目支持鴻蒙
鴻蒙Flutter實戰(zhàn):08-如何調試代碼
鴻蒙Flutter實戰(zhàn):07混合開發(fā)
鴻蒙Flutter實戰(zhàn):06-使用ArkTs開發(fā)Flutter鴻蒙插件
鴻蒙Flutter實戰(zhàn):05-使用第三方插件
鴻蒙Flutter實戰(zhàn):01-搭建開發(fā)環(huán)境
Flutter首次亮相Google Cloud Next大會
淺談兼容 OpenHarmony 的 Flutter





 Flutter的一些技巧
Flutter的一些技巧











評論