在移動(dòng)互聯(lián)網(wǎng),分布式、微服務(wù)盛行的今天,現(xiàn)在項(xiàng)目絕大部分都采用的微服務(wù)框架,前后端分離方式,(題外話:前后端的工作職責(zé)越來越明確,現(xiàn)在的前端都稱之為大前端,技術(shù)棧以及生態(tài)圈都已經(jīng)非常成熟;以前后端人員瞧不起前端人員,那現(xiàn)在后端人員要重新認(rèn)識(shí)一下前端,前端已經(jīng)很成體系了)。
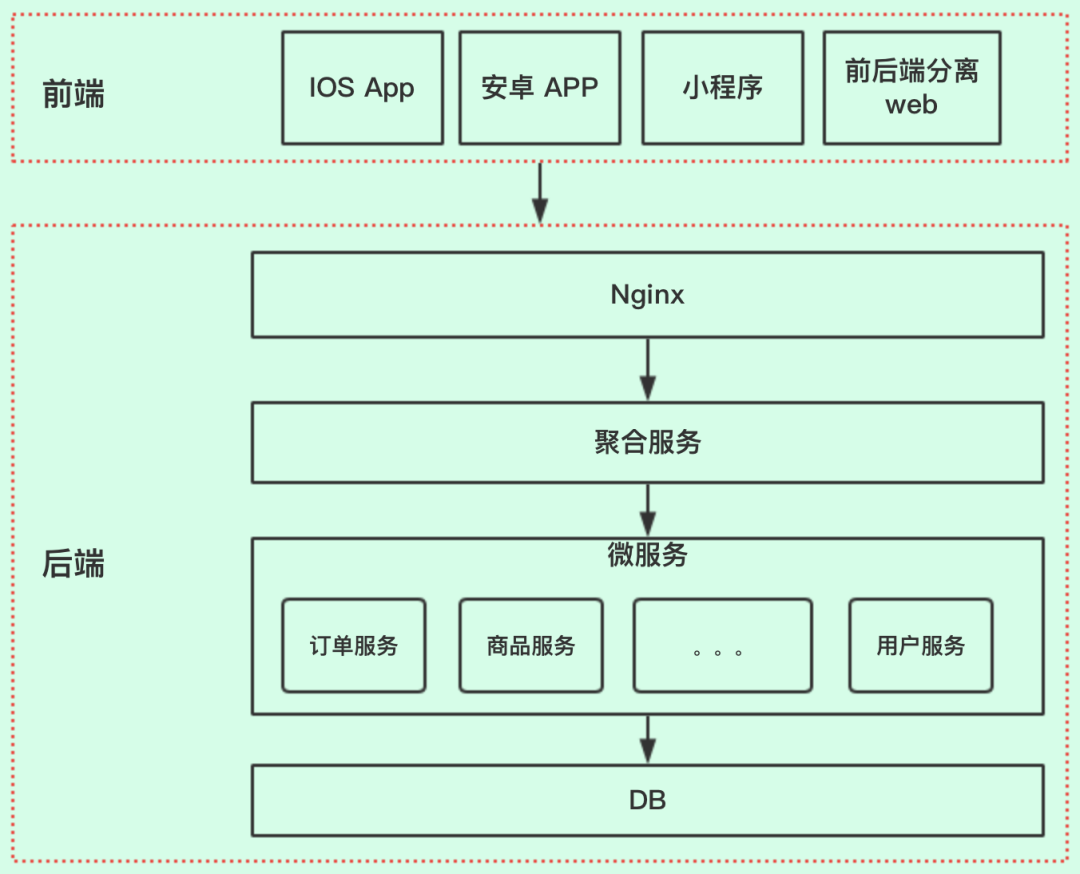
一般系統(tǒng)的大致整體架構(gòu)圖如下:

需要說明的是,有些小伙伴會(huì)回復(fù)說,這個(gè)架構(gòu)太簡(jiǎn)單了吧,太low了,什么網(wǎng)關(guān)啊,緩存啊,消息中間件啊,都沒有。因?yàn)槔项欉@篇主要介紹的是API接口,所以我們聚焦點(diǎn),其他的模塊小伙伴們自行去補(bǔ)充。
接口交互
前端和后端進(jìn)行交互,前端按照約定請(qǐng)求URL路徑,并傳入相關(guān)參數(shù),后端服務(wù)器接收請(qǐng)求,進(jìn)行業(yè)務(wù)處理,返回?cái)?shù)據(jù)給前端。
針對(duì)URL路徑的restful風(fēng)格,以及傳入?yún)?shù)的公共請(qǐng)求頭的要求(如:app_version,api_version,device等),老顧這里就不介紹了,小伙伴們可以自行去了解,也比較簡(jiǎn)單。
著重介紹一下后端服務(wù)器如何實(shí)現(xiàn)把數(shù)據(jù)返回給前端?
返回格式
后端返回給前端我們一般用JSON體方式,定義如下:
{
#返回狀態(tài)碼
code:integer,
#返回信息描述
message:string,
#返回值
data:object
}
CODE狀態(tài)碼
code返回狀態(tài)碼,一般小伙伴們是在開發(fā)的時(shí)候需要什么,就添加什么。
如接口要返回用戶權(quán)限異常,我們加一個(gè)狀態(tài)碼為101吧,下一次又要加一個(gè)數(shù)據(jù)參數(shù)異常,就加一個(gè)102的狀態(tài)碼。這樣雖然能夠照常滿足業(yè)務(wù),但狀態(tài)碼太凌亂了
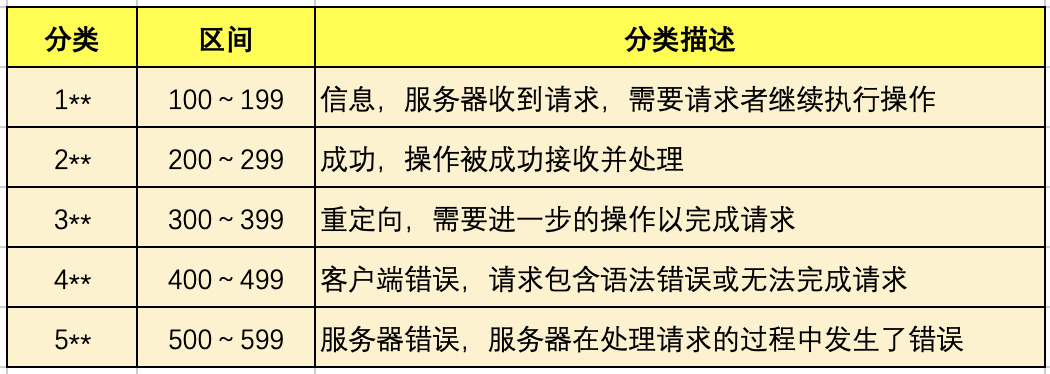
我們應(yīng)該可以參考HTTP請(qǐng)求返回的狀態(tài)碼
:下面是常見的HTTP狀態(tài)碼:
200 - 請(qǐng)求成功
301 - 資源(網(wǎng)頁等)被永久轉(zhuǎn)移到其它URL
404 - 請(qǐng)求的資源(網(wǎng)頁等)不存在
500 - 內(nèi)部服務(wù)器錯(cuò)誤

我們可以參考這樣的設(shè)計(jì),這樣的好處就把錯(cuò)誤類型歸類到某個(gè)區(qū)間內(nèi),如果區(qū)間不夠,可以設(shè)計(jì)成4位數(shù)。
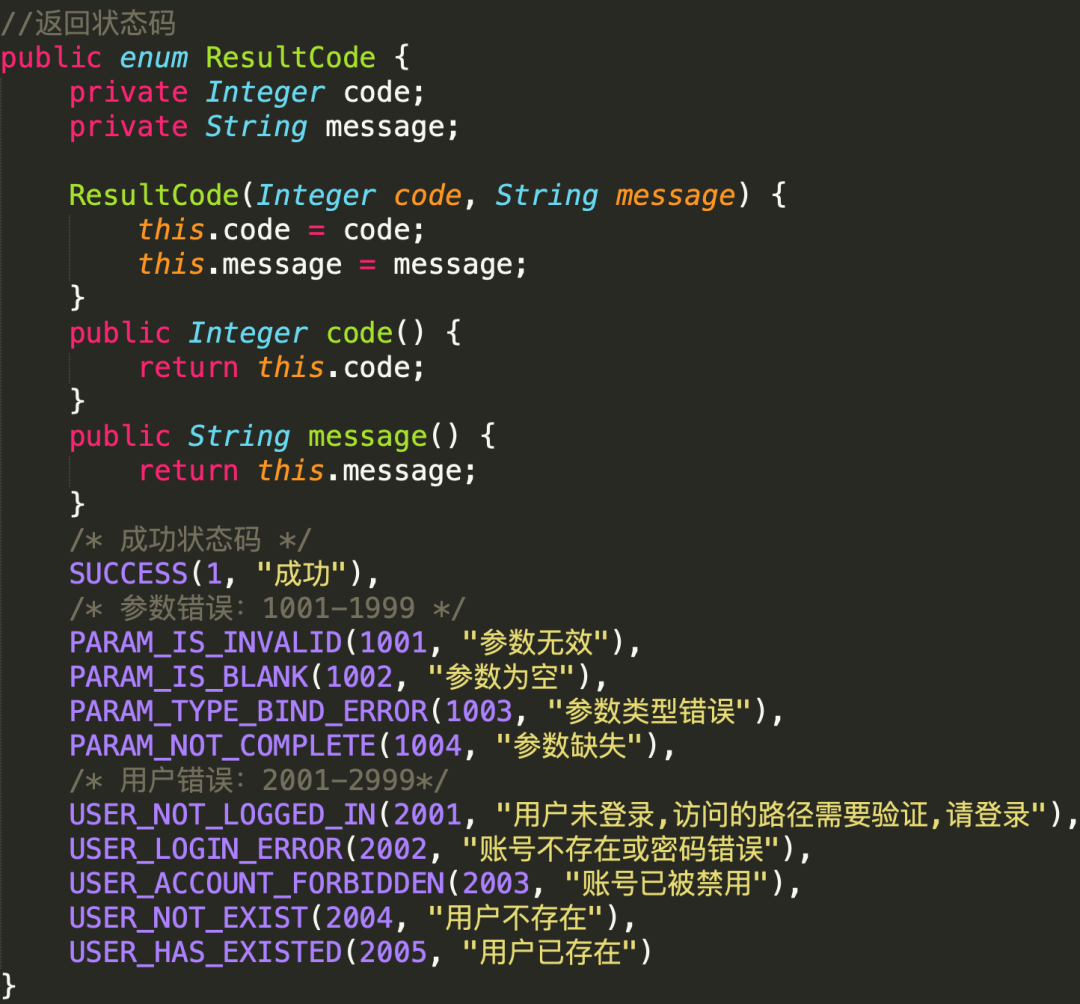
#1000~1999 區(qū)間表示參數(shù)錯(cuò)誤
#2000~2999 區(qū)間表示用戶錯(cuò)誤
#3000~3999 區(qū)間表示接口異常
這樣前端開發(fā)人員在得到返回值后,根據(jù)狀態(tài)碼就可以知道,大概什么錯(cuò)誤,再根據(jù)message相關(guān)的信息描述,可以快速定位。
Message
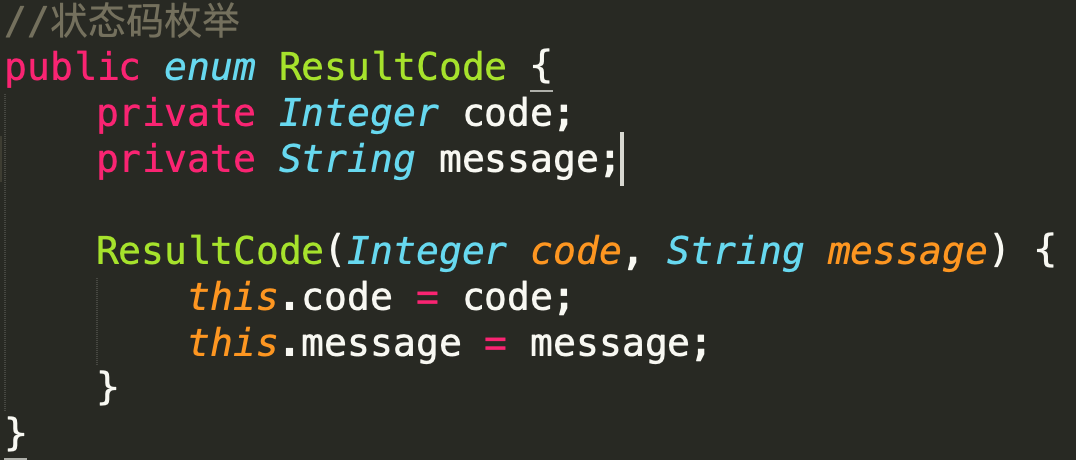
這個(gè)字段相對(duì)理解比較簡(jiǎn)單,就是發(fā)生錯(cuò)誤時(shí),如何友好的進(jìn)行提示。一般的設(shè)計(jì)是和code狀態(tài)碼一起設(shè)計(jì),如

再在枚舉中定義,狀態(tài)碼

狀態(tài)碼和信息就會(huì)一一對(duì)應(yīng),比較好維護(hù)。
Data
返回?cái)?shù)據(jù)體,JSON格式,根據(jù)不同的業(yè)務(wù)又不同的JSON體。
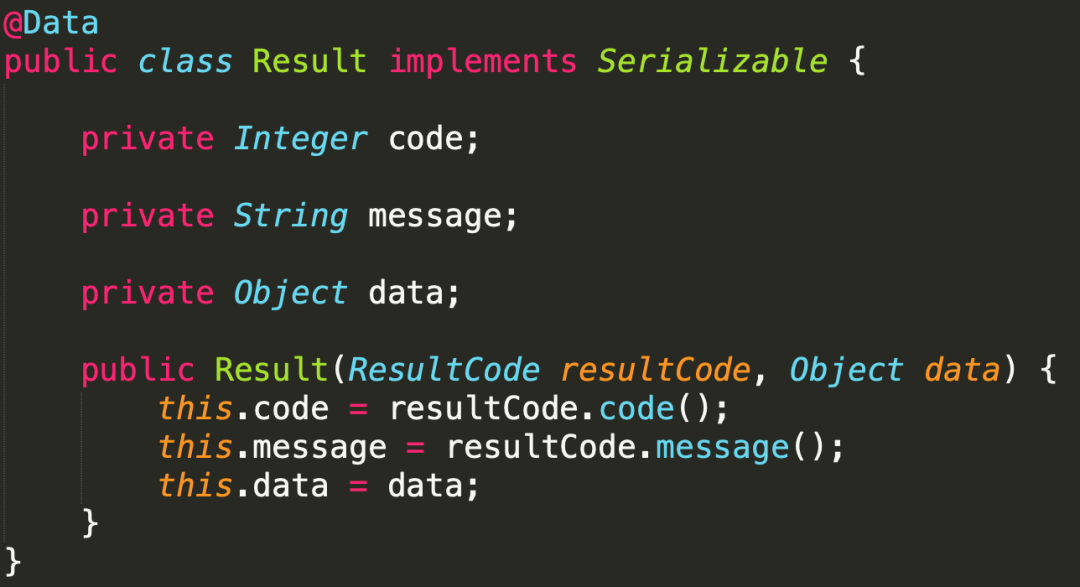
我們要設(shè)計(jì)一個(gè)返回體類Result

控制層Controller
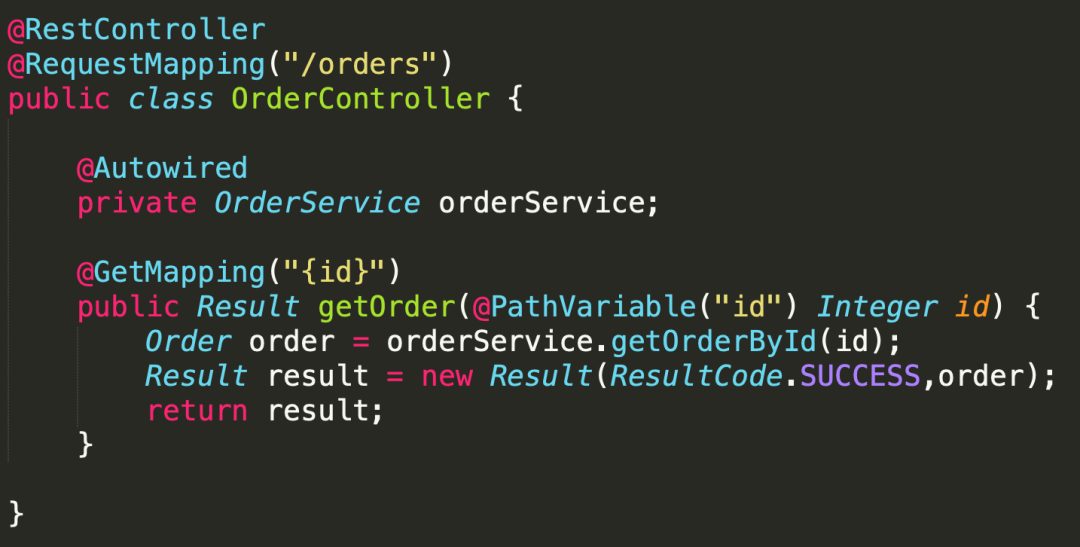
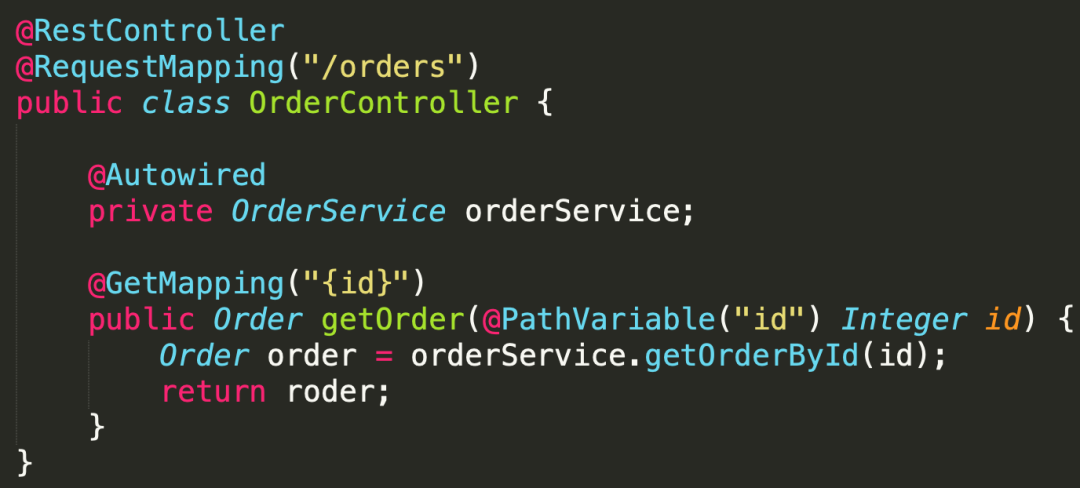
我們會(huì)在controller層處理業(yè)務(wù)請(qǐng)求,并返回給前端,以order訂單為例

我們看到在獲得order對(duì)象之后,我們是用的Result構(gòu)造方法進(jìn)行包裝賦值,然后進(jìn)行返回。小伙伴們有沒有發(fā)現(xiàn),構(gòu)造方法這樣的包裝是不是很麻煩,我們可以優(yōu)化一下。
美觀優(yōu)化
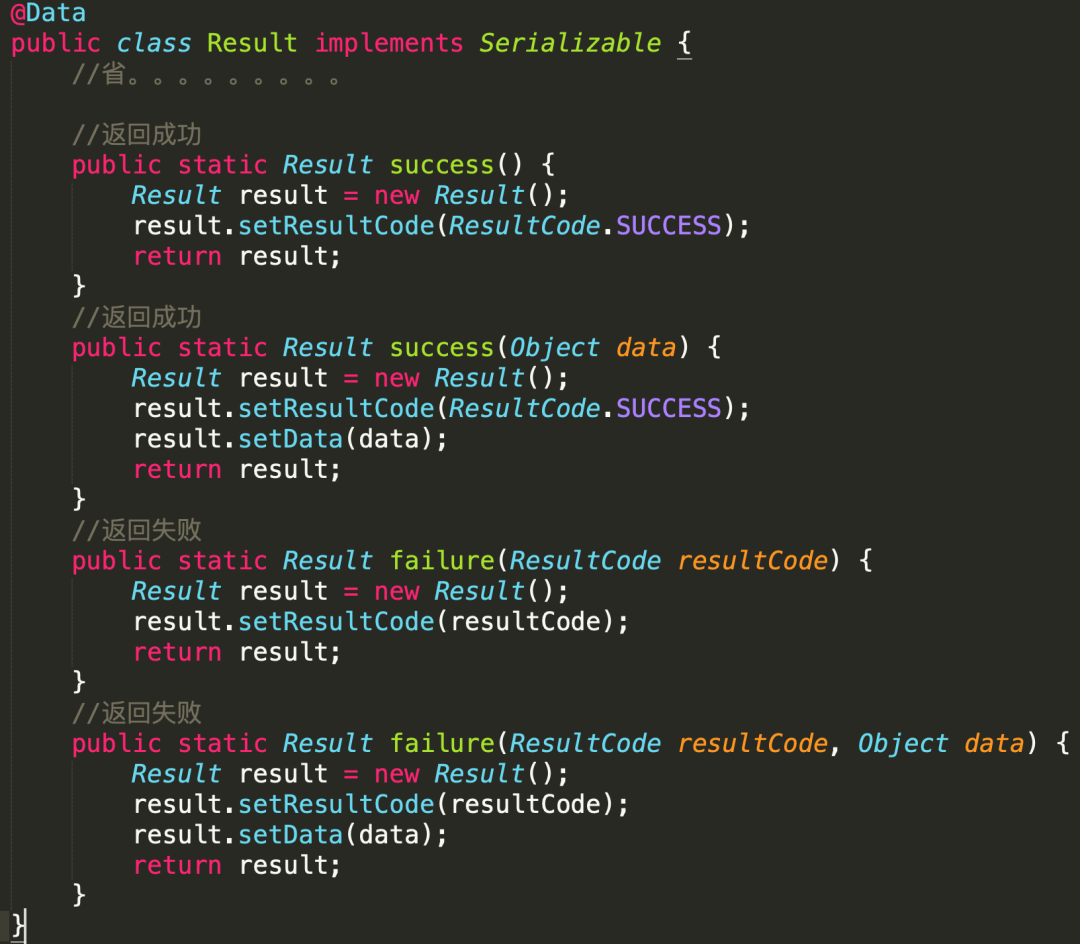
我們可以在Result類中,加入靜態(tài)方法,一看就懂

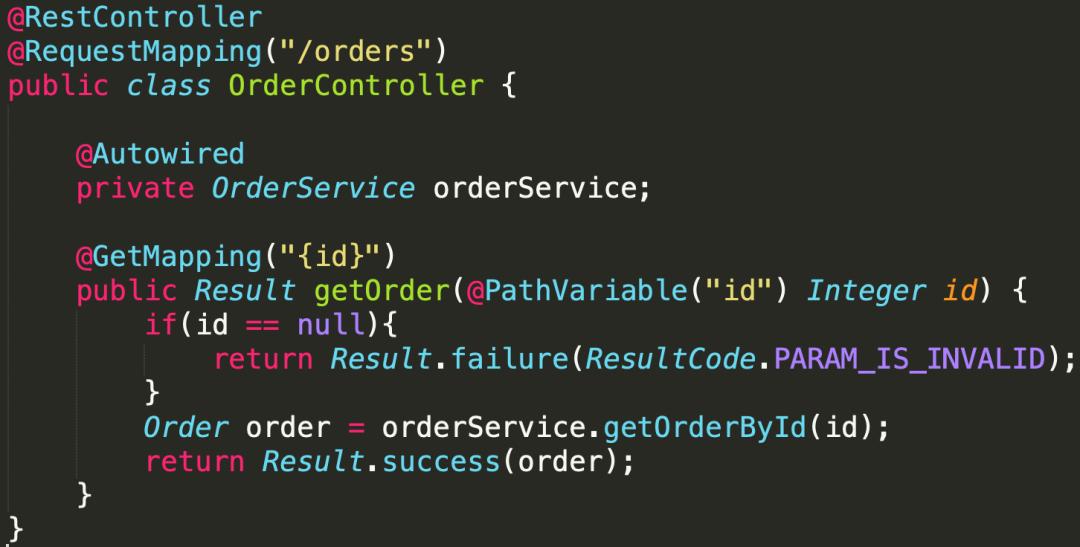
那我們來改造一下Controller

代碼是不是比較簡(jiǎn)潔了,也美觀了。
優(yōu)雅優(yōu)化
上面我們看到在Result類中增加了靜態(tài)方法,使得業(yè)務(wù)處理代碼簡(jiǎn)潔了。但小伙伴們有沒有發(fā)現(xiàn)這樣有幾個(gè)問題:
1、每個(gè)方法的返回都是Result封裝對(duì)象,沒有業(yè)務(wù)含義
2、在業(yè)務(wù)代碼中,成功的時(shí)候我們調(diào)用Result.success,異常錯(cuò)誤調(diào)用Result.failure。是不是很多余
3、上面的代碼,判斷id是否為null,其實(shí)我們可以使用hibernate validate做校驗(yàn),沒有必要在方法體中做判斷。
我們最好的方式直接返回真實(shí)業(yè)務(wù)對(duì)象,最好不要改變之前的業(yè)務(wù)方式,如下圖

這個(gè)和我們平時(shí)的代碼是一樣的,非常直觀,直接返回order對(duì)象,這樣是不是很完美。那實(shí)現(xiàn)方案是什么呢?
實(shí)現(xiàn)方案
小伙伴們?cè)趺慈?shí)現(xiàn)是不是有點(diǎn)思路,在這個(gè)過程中,我們需要做幾個(gè)事情
1、定義一個(gè)注解@ResponseResult,表示這個(gè)接口返回的值需要包裝一下
2、攔截請(qǐng)求,判斷此請(qǐng)求是否需要被@ResponseResult注解
3、核心步驟就是實(shí)現(xiàn)接口ResponseBodyAdvice和@ControllerAdvice,判斷是否需要包裝返回值,如果需要,就把Controller接口的返回值進(jìn)行重寫。
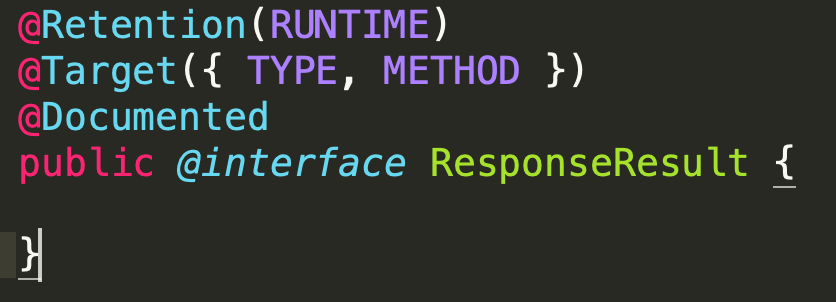
注解類
用來標(biāo)記方法的返回值,是否需要包裝

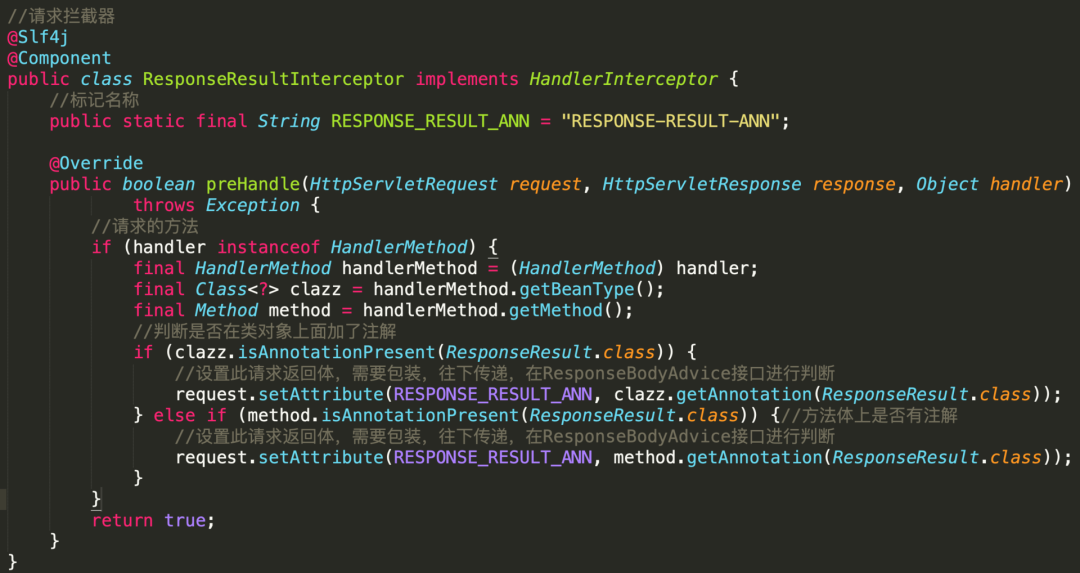
攔截器
攔截請(qǐng)求,是否此請(qǐng)求返回的值需要包裝,其實(shí)就是運(yùn)行的時(shí)候,解析@ResponseResult注解

此代碼核心思想,就是獲取此請(qǐng)求,是否需要返回值包裝,設(shè)置一個(gè)屬性標(biāo)記。
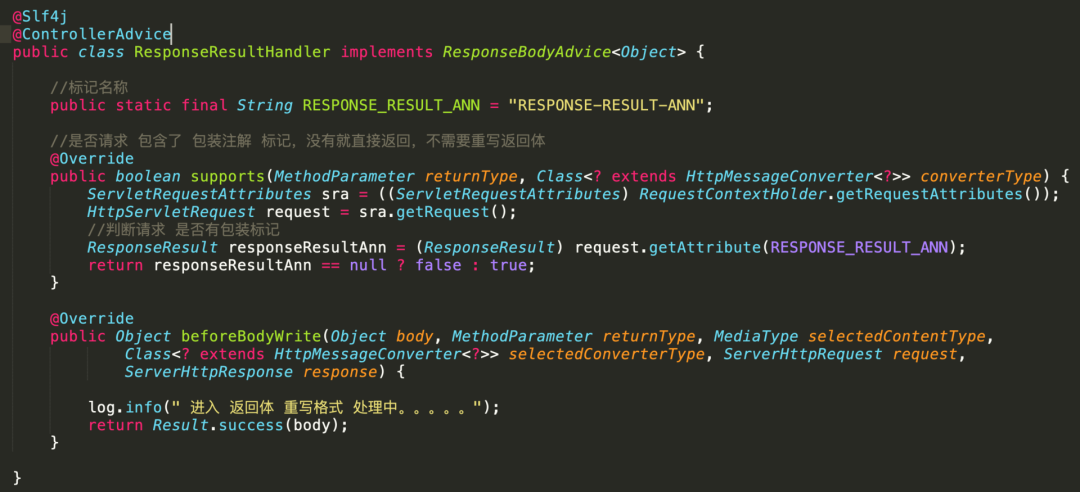
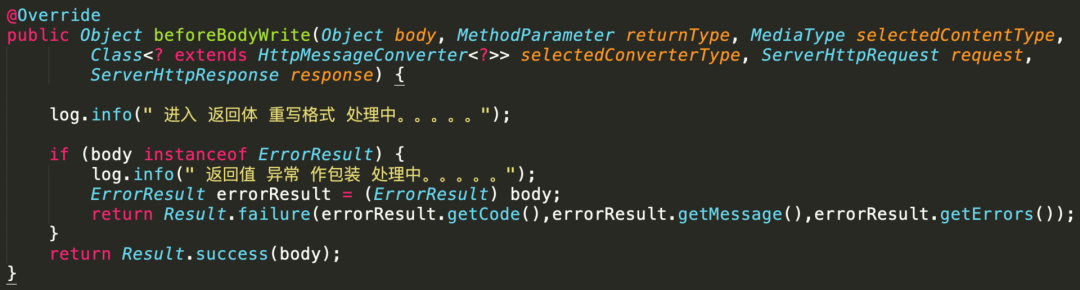
重寫返回體

上面代碼就是判斷是否需要返回值包裝,如果需要就直接包裝。這里我們只處理了正常成功的包裝,如果方法體報(bào)異常怎么辦?處理異常也比較簡(jiǎn)單,只要判斷body是否為異常類。

怎么做全局的異常處理,篇幅原因,老顧這里就不做介紹了,只要思路理清楚了,自行改造就行。
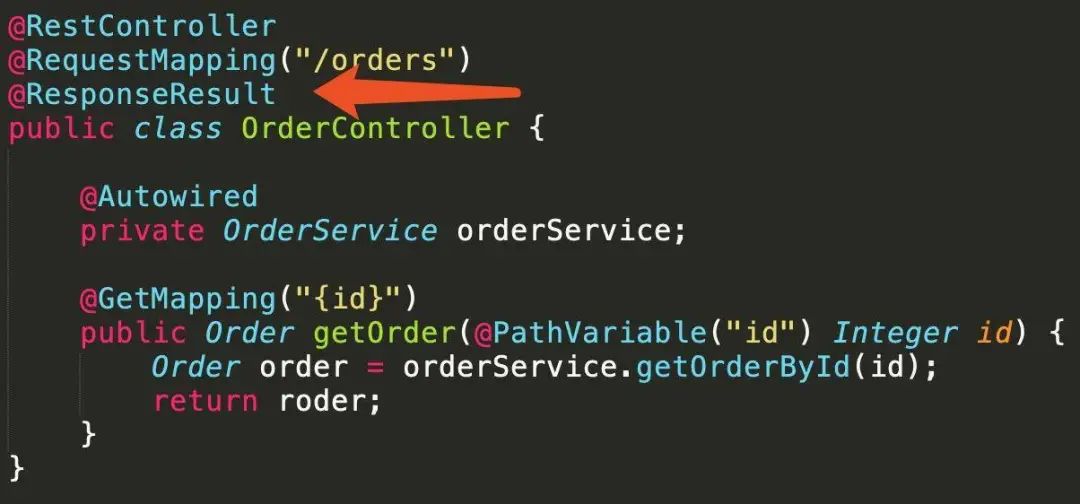
重寫Controller

在控制器類上或者方法體上加上@ResponseResult注解,這樣就ok了,簡(jiǎn)單吧。到此返回的設(shè)計(jì)思路完成,是不是又簡(jiǎn)潔,又優(yōu)雅。
總結(jié)
這個(gè)方案還有沒有別的優(yōu)化空間,當(dāng)然是有的。如:每次請(qǐng)求都要反射一下,獲取請(qǐng)求的方法是否需要包裝,其實(shí)可以做個(gè)緩存,不需要每次都需要解析。當(dāng)然整體思路了解,小伙伴們就可以在此基礎(chǔ)上面自行擴(kuò)展。謝謝!!!
原文標(biāo)題:看看人家那后端API接口寫得,那叫一個(gè)優(yōu)雅!
文章出處:【微信公眾號(hào):算法與數(shù)據(jù)結(jié)構(gòu)】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
責(zé)任編輯:haq
-
服務(wù)器
+關(guān)注
關(guān)注
12文章
9123瀏覽量
85328 -
API
+關(guān)注
關(guān)注
2文章
1499瀏覽量
61965 -
后端設(shè)計(jì)
+關(guān)注
關(guān)注
0文章
13瀏覽量
8607
原文標(biāo)題:看看人家那后端API接口寫得,那叫一個(gè)優(yōu)雅!
文章出處:【微信號(hào):TheAlgorithm,微信公眾號(hào):算法與數(shù)據(jù)結(jié)構(gòu)】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
Python中代理服務(wù)器的配置與應(yīng)用
服務(wù)器數(shù)據(jù)恢復(fù)—Linux網(wǎng)站服務(wù)器硬盤出現(xiàn)壞扇區(qū)的數(shù)據(jù)恢復(fù)案例
不只是前端,后端、產(chǎn)品和測(cè)試也需要了解的瀏覽器知識(shí)(二)

什么是模擬前端和模擬后端 模擬前端與模擬后端的區(qū)別
模擬前端和后端的區(qū)別
服務(wù)器數(shù)據(jù)恢復(fù)—服務(wù)器硬盤燈顯示紅色,服務(wù)器崩潰的數(shù)據(jù)恢復(fù)案例

服務(wù)器數(shù)據(jù)恢復(fù)—分享幾個(gè)服務(wù)器數(shù)據(jù)恢復(fù)的案例
服務(wù)器數(shù)據(jù)恢復(fù)-異常斷電導(dǎo)致服務(wù)器故障的數(shù)據(jù)恢復(fù)案例

【服務(wù)器數(shù)據(jù)恢復(fù)】硬盤壞道掉線導(dǎo)致服務(wù)器崩潰的數(shù)據(jù)恢復(fù)案例
【服務(wù)器數(shù)據(jù)恢復(fù)】斷電導(dǎo)致服務(wù)器RAID信息丟失的數(shù)據(jù)恢復(fù)案例
服務(wù)器數(shù)據(jù)恢復(fù)—非正常關(guān)機(jī)導(dǎo)致服務(wù)器文件丟失的數(shù)據(jù)恢復(fù)案例
【服務(wù)器數(shù)據(jù)恢復(fù)】服務(wù)器遷移數(shù)據(jù)時(shí)數(shù)據(jù)損壞的數(shù)據(jù)恢復(fù)案例
【服務(wù)器數(shù)據(jù)恢復(fù)】服務(wù)器raid5離線硬盤上線失敗的數(shù)據(jù)恢復(fù)案例
什么是web服務(wù)器?如何選擇服務(wù)器配置?
【北亞服務(wù)器數(shù)據(jù)恢復(fù)】ZFS文件系統(tǒng)服務(wù)器RAIDZ數(shù)據(jù)恢復(fù)案例





 后端服務(wù)器如何實(shí)現(xiàn)把數(shù)據(jù)返回給前端?
后端服務(wù)器如何實(shí)現(xiàn)把數(shù)據(jù)返回給前端?










評(píng)論