該項(xiàng)目使用丙烯酸板創(chuàng)建自定義的家庭自動(dòng)化原型,并將ESP32設(shè)置為Web服務(wù)器,從而來(lái)控制不同負(fù)載組件。
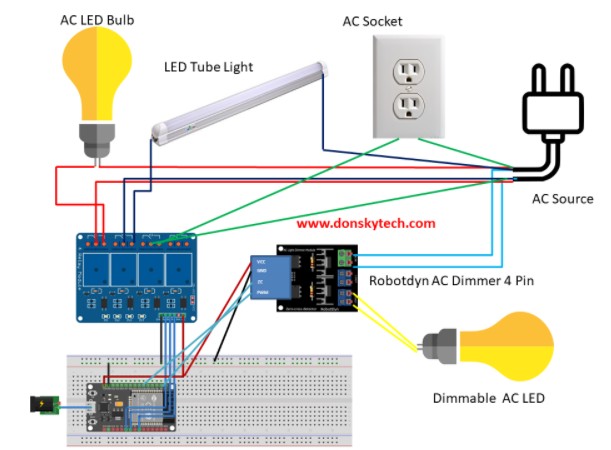
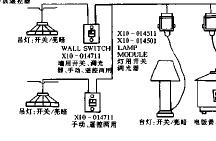
接線圖:

引腳接線表:
對(duì)于可調(diào)光的LED燈泡,只需將其連接到Robotdyn AC調(diào)光器的任何輸出引腳即可。
從繼電器輸出到交流負(fù)載的連接類似于上圖。只需將一根線直接連接到交流負(fù)載,然后將另一根交流線連接到繼電器的通用連接,然后將常開(kāi)引腳連接到交流負(fù)載即可。
注意: 連接交流負(fù)載時(shí)要非常小心,如果連接不正確,可能會(huì)觸電。
ESP32 Web服務(wù)器:
為了控制交流負(fù)載,將ESP32配置為Web服務(wù)器,以便能夠響應(yīng)來(lái)自瀏覽器的HTTP請(qǐng)求。因此,通過(guò)使用筆記本電腦或手機(jī)中的瀏覽器,就可以控制該家庭自動(dòng)化項(xiàng)目。(Web Server的工作原理)
將應(yīng)用程序部署在ESP32串行外設(shè)接口閃存文件系統(tǒng)(SPIFFS)中。應(yīng)用程序用戶界面由帶有CSS和Javascript的HTML頁(yè)面組成,用于設(shè)計(jì)和處理用戶交互。使用SPIFFS比將所有頁(yè)面都放入arduino變量的效果要好得多。
PlatformIO中的代碼:
項(xiàng)目代碼:點(diǎn)擊查看
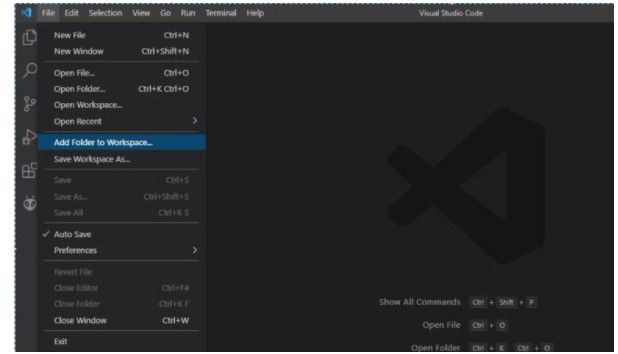
打開(kāi)Visual Studio代碼,然后單擊“文件”-》“將文件夾添加到工作區(qū)”。然后,選擇已下載或復(fù)制的文件夾。

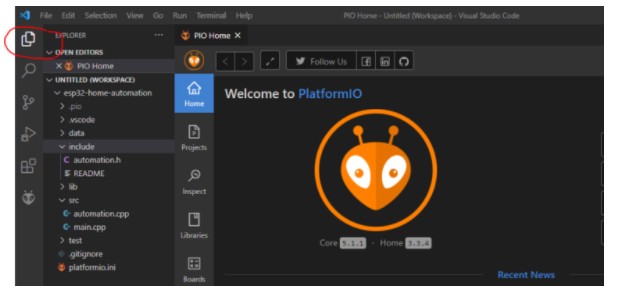
應(yīng)將代碼導(dǎo)入Visual Studio代碼中。單擊最左側(cè)的資源管理器選項(xiàng)卡以查看代碼。

使用PlatformIO IDE,可以輕松配置依賴項(xiàng)。在Arduino IDE中,使用庫(kù)管理器配置依賴文件,而在PlatformIO中,使用platformio.ini文件設(shè)置依賴關(guān)系。
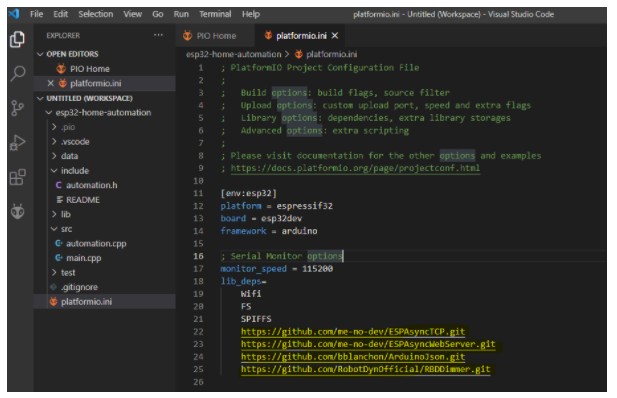
單擊platformio.ini文件,lib_deps部分中配置了以下庫(kù)。該ESP32家庭自動(dòng)化項(xiàng)目特定于以下項(xiàng)目。使用PlatformIO,不需要手動(dòng)添加任何內(nèi)容,因?yàn)檫@些依賴項(xiàng)已自動(dòng)下載并配置。
https://github.com/me-no-dev/ESPAsyncTCP.git
https://github.com/me-no-dev/ESPAsyncWebServer.git
https://github.com/bblanchon/ArduinoJson.git
https://github.com/RobotDynOfficial/RBDDimmer.git

HTML / CSS / Javascript:
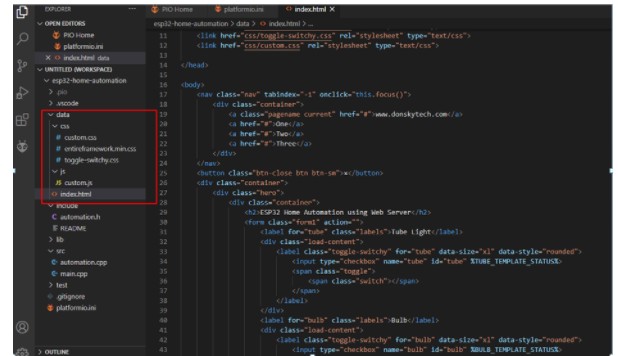
所有靜態(tài)文件(例如HTML,級(jí)聯(lián)樣式表(CSS)和Javascript文件)都位于PlatformIO項(xiàng)目的data文件夾內(nèi)。所有這些文件都需要使用PlatformIO Upload Task上載到ESP32 SPIFFS 。
ESP32家庭自動(dòng)化項(xiàng)目?jī)H包含1個(gè)名為index.html的html頁(yè)面,并包含了需要的所有用戶界面。(文件)

index.html:包含該項(xiàng)目的主要用戶界面。

該部分包含對(duì)需要在移動(dòng)瀏覽器正確渲染所有的meta標(biāo)簽。它還包含標(biāo)題標(biāo)簽,以討論該項(xiàng)index.html需要3個(gè)其他文件來(lái)處理樣式和用戶交互。
wholeframework.min.css –是我使用流行的mincss庫(kù)使用的主要樣式表。
toggle-switchy –是一個(gè)CSS庫(kù),可用于將復(fù)選框轉(zhuǎn)換為切換類型的界面
custom.css –是自定義樣式文件。

在body標(biāo)簽結(jié)束之前,導(dǎo)入custom.js文件,該文件用于在用戶切換復(fù)選框時(shí)處理事件。

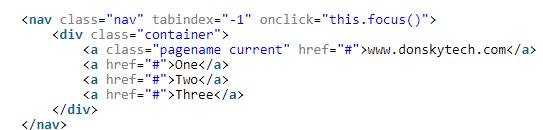
該代碼僅用于導(dǎo)航和顯示網(wǎng)站頁(yè)面。

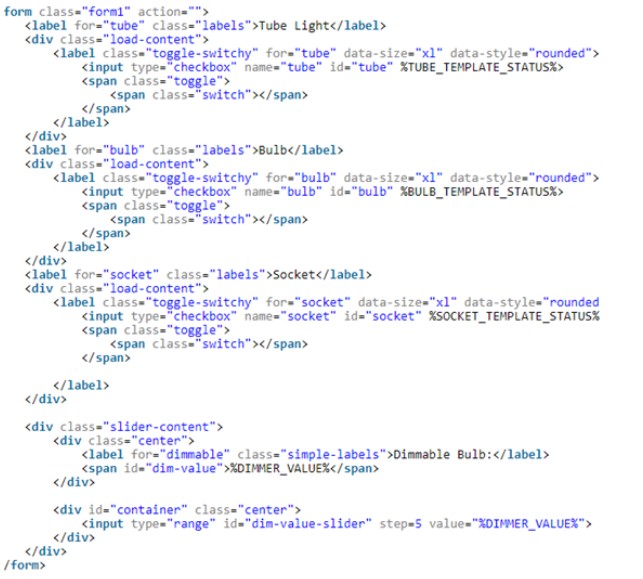
toggle-switchy CSS庫(kù)將每個(gè)復(fù)選框的樣式設(shè)置為看起來(lái)像一個(gè)切換框。還需注意以下“模板”構(gòu)造。它們是模板變量,將由ESPAsyncWebServer的模板處理引擎替換。
%TUBE_TEMPLATE_STATUS%
%BULB_TEMPLATE_STATUS%
%SOCKET_TEMPLATE_STATUS%
%DIMMER_VALUE%
當(dāng)瀏覽器處理HTML / CSS / Javascript時(shí),它將如下面的用戶界面所示呈現(xiàn)。這就是ESP32家庭自動(dòng)化項(xiàng)目進(jìn)行交互并使用手機(jī)瀏覽器控制AC負(fù)載的方式。
custom.js:自定義javascript文件,它將處理網(wǎng)頁(yè)和用戶之間的交互。
如果用戶切換了燈泡復(fù)選框,則它應(yīng)該更新用戶界面的值,并通過(guò)digitalWrite函數(shù)切換GPIO引腳的值。
該代碼使用Fetch API,而不是使用XMLHTTPRequest對(duì)象。在從DOM中選擇元素并將函數(shù)處理程序附加到事件之后,將向Web服務(wù)器發(fā)送JSON請(qǐng)求,然后處理響應(yīng)并刷新網(wǎng)頁(yè)。另外,使用javascript async / await語(yǔ)法來(lái)處理JSON請(qǐng)求的等待/處理。
如果想查看用戶界面發(fā)送的JSON請(qǐng)求,在瀏覽器中單擊F12,然后轉(zhuǎn)到“網(wǎng)絡(luò)”選項(xiàng)卡。將應(yīng)用程序部署到ESP32后,即可執(zhí)行此操作。如果切換任何開(kāi)關(guān),那么在幕后就會(huì)有一個(gè)請(qǐng)求發(fā)送到具有對(duì)GPIO的控制權(quán)的ESP32異步Web服務(wù)器。
下面3個(gè)文件為ESP32家庭自動(dòng)化項(xiàng)目提供了動(dòng)力。它們是為ESP32 Web服務(wù)器提供動(dòng)力的文件,它們執(zhí)行以下操作:
創(chuàng)建一個(gè)Web服務(wù)器并偵聽(tīng)來(lái)自瀏覽器的HTTP請(qǐng)求
保存AutomationProto類的當(dāng)前狀態(tài),以便即使在多個(gè)瀏覽器中訪問(wèn)該類,也仍將獲得相同的狀態(tài)。
更新GPIO引腳的值
將代碼分為頭文件和cpp文件,以進(jìn)一步清理代碼結(jié)構(gòu)。頭文件將包含項(xiàng)目的框架,而cpp文件將顯示實(shí)現(xiàn)。如,automation.h是頭文件,Automation.cpp是cpp文件。
自動(dòng)化:
在創(chuàng)建該項(xiàng)目時(shí),嘗試遵循面向?qū)ο蟮?a href="http://www.1cnz.cn/v/tag/1315/" target="_blank">編程,因此將AutomationProto表示為一個(gè)類。
此C ++頭文件包含將控制項(xiàng)目的類。
此外,它包含為調(diào)光燈供電所需的導(dǎo)入頭文件。已使用Robotdyn AC Dimmer庫(kù),因此已將其導(dǎo)入此處。
此類還表示交流負(fù)載的狀態(tài),因此可以看到每個(gè)交流負(fù)載的布爾屬性。一個(gè)屬性表示燈管光(m_tube),燈座(m_socket),燈泡(m_bulb)和調(diào)光燈值(m_dimValue)。
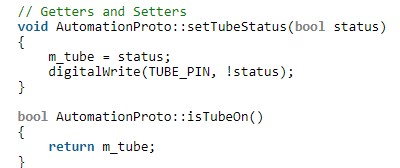
它還包含所有g(shù)etters和setters屬性,以更改類的私有變量。在main.cpp文件中,可以看到如何導(dǎo)入此類。
Automation.cpp:包含代碼的實(shí)現(xiàn)。它還定義了ESP32引腳來(lái)控制功率繼電器。
引腳分配:
管腳– GPIO 16
燈泡引腳– GPIO 17
插座引腳– GPIO 18
調(diào)光器輸出引腳– GPIO 32
調(diào)光器過(guò)零引腳– GPIO 36
該代碼行導(dǎo)入了automation.h,并為AutomationProto類定義了C ++構(gòu)造函數(shù)。已經(jīng)將所有變量初始化為false來(lái)表示“ OFF ”狀態(tài)。如果將其設(shè)置為true,則表示“ ON ”狀態(tài)。
該代碼代表了GPIO引腳分配。
上面的代碼是一個(gè)自定義方法,它將初始化AutomationProto類,并使用arduino digitalWrite命令設(shè)置所有GPIO輸出。調(diào)光器類也在此方法中初始化。

每個(gè)AC負(fù)載都由一個(gè)getter和setter方法表示,該方法將設(shè)置類的私有值。此外,在此處調(diào)digitalWrite代碼,以便根據(jù)需要打開(kāi)或關(guān)閉GPIO。
main.cpp:負(fù)責(zé)服務(wù)來(lái)自瀏覽器的HTTP請(qǐng)求,并處理硬件的接口。
這些是include語(yǔ)句,這些語(yǔ)句將告訴所需的頭文件。
更新以下網(wǎng)絡(luò)連接用戶名和密碼,以匹配您的wifi網(wǎng)絡(luò)證書(shū)。
定義了ESP32 Web服務(wù)器,它將偵聽(tīng)默認(rèn)端口80并導(dǎo)入我們的AutomationProto類。
上面的代碼是“模板”處理器功能,并將在復(fù)選框上設(shè)置屬性“ checked ”。在上面有關(guān)index.html模板變量的討論中,此函數(shù)正在處理和替換它們。在“ /”根目錄或index.html調(diào)用上調(diào)用此函數(shù)。
當(dāng)請(qǐng)求發(fā)送到服務(wù)器并且服務(wù)器不知道如何響應(yīng)時(shí),將調(diào)用上面的函數(shù)。
上面的代碼是setup()函數(shù)的開(kāi)始。初始化串行對(duì)象,然后開(kāi)始連接到wifi。之后,開(kāi)始初始化SPIFFS。使用proto.init()函數(shù)調(diào)用來(lái)初始化類。
第2行:在此函數(shù)中映射“ / toggle / socket”
第4行:檢查“ status”參數(shù)是否設(shè)置為true或false。以下參數(shù)是由JavaScript代碼設(shè)置的。因此,如果將checbox切換為true,則發(fā)送“ true ”,否則發(fā)送“ false ”。
第6-8行:提取參數(shù),然后將值設(shè)置為類AutomationProto
第9-10行:為JavaScript調(diào)用定義了一個(gè)返回值。
第12-16行:如果由于任何原因未定義參數(shù),則將變量“ isError ”與消息一起設(shè)置為true
第18-20行:通過(guò)ArduinJSON庫(kù)將響應(yīng)發(fā)送回調(diào)用瀏覽器
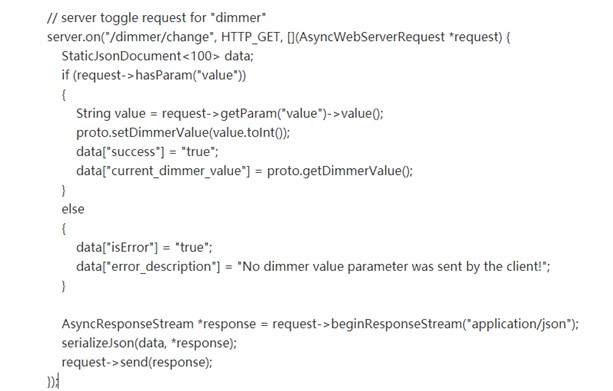
燈管和燈泡按鈕中也發(fā)生了類似的情況。唯一的區(qū)別是調(diào)光燈泡。

第2行:偵聽(tīng)請(qǐng)求“ / dimmer / change”,當(dāng)擴(kuò)展調(diào)光器的值時(shí)調(diào)用該請(qǐng)求。
第6-9行:通過(guò)調(diào)用proto.setDimmerValue(value.toInt());提取調(diào)光器輸入范圍的值,并設(shè)置AutomationProto類的值;
添加到ESP32:
如果要將其添加到ESP32,則可以從PlatformIO IDE執(zhí)行以下操作。
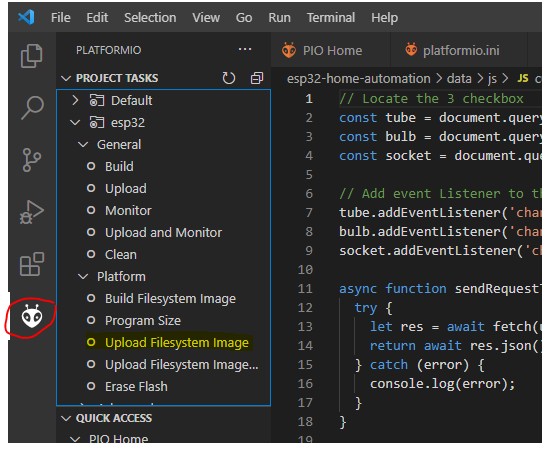
首先,需要通過(guò)ESP32的SPIFFS將靜態(tài)文件上傳到項(xiàng)目的數(shù)據(jù)文件夾中。為此,單擊PlatformIO圖標(biāo),然后單擊“上傳文件系統(tǒng)映像”。如果看到消息“正在連接。..”。可能需要單擊ESP32中的啟動(dòng)按鈕。

接下來(lái),通過(guò)單擊“ Upload and Monitor”將代碼上傳到ESP32的閃存中。如果看到消息“正在連接。..”。再次,則可能需要再次單擊啟動(dòng)按鈕。
一旦顯示了PlatformIO的監(jiān)視器,然后等待顯示該消息。如果看到這樣的消息,請(qǐng)轉(zhuǎn)到手機(jī)瀏覽器并輸入以下ip地址。現(xiàn)在,將被轉(zhuǎn)到index.html頁(yè)面。
如果看到“ WiFi失敗!”消息,請(qǐng)單擊ESP32中的reset按鈕,等待一段時(shí)間以使其再次初始化,然后重試。
責(zé)任編輯:pj
-
服務(wù)器
+關(guān)注
關(guān)注
12文章
9123瀏覽量
85324 -
調(diào)光器
+關(guān)注
關(guān)注
4文章
146瀏覽量
23340 -
瀏覽器
+關(guān)注
關(guān)注
1文章
1022瀏覽量
35330 -
管理器
+關(guān)注
關(guān)注
0文章
246瀏覽量
18502
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
怎樣通過(guò)ZigBee技術(shù)去實(shí)現(xiàn)家庭自動(dòng)化系統(tǒng)?
如何去實(shí)現(xiàn)一種基于ZigBee的無(wú)線傳感網(wǎng)絡(luò)家庭自動(dòng)化設(shè)計(jì)
如何使用MQTT和ESP8266的家庭自動(dòng)化系統(tǒng) ?
基于Arduino的家庭自動(dòng)化項(xiàng)目
PlatformIO IDE物聯(lián)網(wǎng)集成開(kāi)發(fā)環(huán)境

家庭自動(dòng)化能源測(cè)量系統(tǒng)

家庭自動(dòng)化系統(tǒng)開(kāi)源分享

簡(jiǎn)單家庭自動(dòng)化或工業(yè)自動(dòng)化物聯(lián)網(wǎng)解決方案

使用Google Assistant和Adafruit IO實(shí)現(xiàn)家庭自動(dòng)化

使用谷歌助手實(shí)現(xiàn)家庭自動(dòng)化

綜合家庭自動(dòng)化系統(tǒng)

家庭自動(dòng)化系統(tǒng)開(kāi)源構(gòu)建





 基于PlatformIO IDE的家庭自動(dòng)化系統(tǒng)設(shè)計(jì)方案實(shí)現(xiàn)
基于PlatformIO IDE的家庭自動(dòng)化系統(tǒng)設(shè)計(jì)方案實(shí)現(xiàn)











評(píng)論