前言這是一個前端用 Vue,后端用 Python 的 Web 框架 Flask 開發的詞云生成應用,代碼已上傳到 flask-vue-word-cloud
項目地址:https://github.com/77Y/flask-vue-word-cloud
寫這個小項目的起因是最近團隊年終述職,有一些大佬的 PPT 上用了詞云來展示自己團隊一年的工作成果;還有大佬說不要守著自己的一畝三分地,在技術上拓寬視野可以幫助我們更好的成長
正好之前接觸過 Python 和 R 生成詞云,于是作為一個移動端開發者,想在本地跑一個生成詞云的服務,就有了這個項目
目錄結構先簡單看一下項目的目錄結構,backend 是 Flask 實現的服務端,frontend 是 Vue 實現的前端。
。
├── backend
│ ├── app
│ └── venv
└── frontend
├── README.md
├── build
├── config
├── dist
├── index.html
├── node_modules
├── package-lock.json
├── package.json
├── src
└── static
開發環境硬件:
macOS Mojave 10.14.6
軟件:
nodejs v11.6.0
Python 3.7.4
請確保已經安裝好了node js 環境,可參考nodejs官網進行安裝。
前端開發1、安裝vue-cli安裝 vue-cliVue CLI 是一個基于 Vue.js 進行快速開發的完整系統。
$ npm install -g vue-cli
2、創建項目新建目錄
$ mkdir word-cloud
$ cd word-cloud/
創建項目
$ vue init webpack frontend
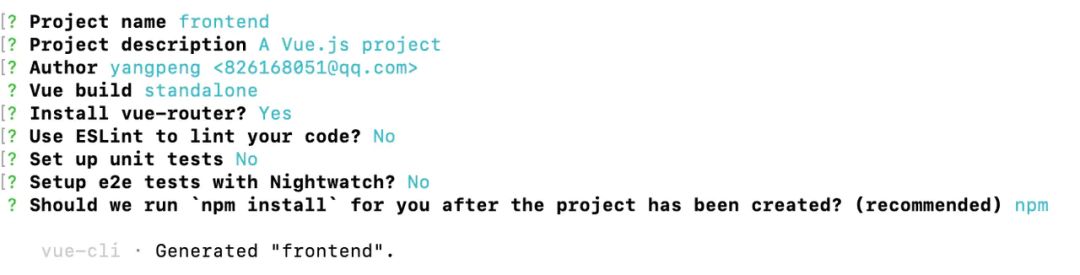
執行完上面的命令后,會讓你設置項目的基本信息,我的配置如下:

然后等待安裝一些基本的依賴,完成之后進入到 frontend 目錄
$ cd frontend
$ npm run dev
執行完后會在控制臺提示
Your application is running here: http://localhost:8080
說明我們現在已經可以跑起來了,可以訪問一下http://localhost:8080
這時我們再看一下 frontend 的目錄結構,已經默認幫我們生成了一些目錄和代碼。
。
├── README.md
├── build
├── config
├── index.html
├── node_modules
├── package-lock.json
├── package.json
├── src
└── static
3、安裝element-uiElement 是一套為開發者、設計師和產品經理準備的基于 Vue 2.0 的桌面端組件庫。
$ npm i element-ui -S
使用插件
在 vue-cli 幫我們生成的目錄中/src/main.js中導入ElementUI
import ElementUI from‘element-ui’import‘element-ui/lib/theme-chalk/index.css’
最后使用
Vue.use(ElementUI)
4、安裝axios因為是前后端分離的應用,所以還要安裝請求的庫axios。axios 是基于 promise 的 HTTP 客戶端。
$ npm install --save axios
同樣在/src/main.js導入axios
import axios from ‘axios’
注冊axios
Vue.prototype.axios = axios
之后我們就可以使用 axios 發送請求了。
5、編寫頁面先找到App.vue,把我們不需要的 logo 刪掉。
《template》《div id=“app”》《!-- 《img src=“。/assets/logo.png”》 --》《router-view/》《/div》《/template》
新建WordCloud.vue,這就是我們的主要頁面。一個標題,一個輸入框,兩個按鈕。
《template》《div》《h2》小詞云《/h2》《div id=“word-text-area”》《el-input type=“textarea” :rows=“10” placeholder=“請輸入內容” v-model=“textarea”》《/el-input》《div id=“word-img”》《el-image :src=“‘data:image/png;base64,’+pic” :fit=“fit”》《div slot=“error” class=“image-slot”》《i class=“el-icon-picture-outline”》《/i》《/div》《/el-image》《/div》《div id=“word-operation”》《el-row》《el-button type=“primary” @click=“onSubmit” round》生成詞云《/el-button》《el-button type=“success” @click=“onDownload” round》下載圖片《/el-button》《/el-row》《/div》《/div》《/div》《/template》
實現點擊事件并發送請求
《script》
exportdefault {
name: ‘wordcloud’,
data() {
return {
textarea: ‘’,
pic: “”,
pageTitle: ‘Flask Vue Word Cloud’,
}
},
methods: {
onSubmit() {
var param = {
“word”: this.textarea
}
this.axios.post(“/word/cloud/generate”, param).then(
res =》 {
this.pic = res.data
console.log(res.data)
}
).catch(res =》 {
console.log(res.data.res)
})
},
onDownload() {
const imgUrl = ‘data:image/png;base64,’ + this.pic
const a = document.createElement(‘a’)
a.href = imgUrl
a.setAttribute(‘download’, ‘word-cloud’)
a.click()
}
}
}
《/script》
最后在src/router中找到index.js修改一下路由。
export default new Router({
routes: [{
path: ‘/’,
name: ‘index’,
component: WordCloud
}]
})
打包資源
$ npm run build
執行完成后會將資源打包到dist目錄。
至此,前端的開發工作就完成了。
后端開發1、安裝Python3先安裝一下Python3,這里我使用 homebrew 安裝。
brew install python3
由于我之前已經安裝過了,執行完成之后出現警告,按照提示操作
Warning: python 3.7.4_1 is already installed, it‘s just not linked You can use brew link python to link this version.
Linking /usr/local/Cellar/python/3.7.4_1.。。 Error: Permission denied @ dir_s_mkdir - /usr/local/Frameworks
再次出現錯誤,沒有權限
參考處理:stackoverflow.com/questions/2…
sudo chown -R $USER:admin /usr/local
再次執行
brew link python
Linking /usr/local/Cellar/python/3.7.4_1.。。 1 symlinks created
錯誤解決,執行 python3 可以正確顯示版本號。
$ python3
Python 3.7.4 (default, Sep 7 2019, 1802)
[Clang 10.0.1 (clang-1001.0.46.4)] on darwin
Type “help”, “copyright”, “credits” or “license” for more information.
2、創建虛擬環境Python 虛擬環境可以為 Python 項目提供獨立的運行環境,使得不同的應用使用不同的 Python 版本,我們使用虛擬環境開發一個 Python 應用。
新建后端目錄
$ mkdir backend
$ cd backend/
創建虛擬環境
python3 -m venv venv
激活虛擬環境
source venv/bin/activate
關閉虛擬環境的命令如下
deactivate
3、安裝 flask關于 flask 我們在文章最開始已經介紹過。
pip install flask
如果沒有報錯,那就就安裝成果了。
4、安裝詞云生成庫wordcloud 是 python 優秀的詞云生成庫。詞云以詞語為基本單位更加直觀的展示文本。
pip install wordcloud
4、編寫代碼關于 flask 代碼部分參考了The Flask Mega-Tutorial教程,看完第一章就可以寫出應用了。這里我解釋一下關鍵代碼。
在__init__.py中修改python默認html和靜態資源目錄,這個資源就是我們上面在前端開發中通過npm run build生成的資源目錄。
app = Flask(__name__,
template_folder=“。。/。。/frontend/dist”,
static_folder=“。。/。。/frontend/dist/static”)
修改完成之后再啟動 Flask,訪問的就是 vue 的頁面了。
routes.py 里面的代碼,就是主頁面和生成詞云的接口。
# 真正調用詞云庫生成圖片def get_word_cloud(text):# font = “。/SimHei.ttf”# pil_img = WordCloud(width=500, height=500, font_path=font).generate(text=text).to_image()
pil_img = WordCloud(width=800, height=300, background_color=“white”).generate(text=text).to_image()
img = io.BytesIO()
pil_img.save(img, “PNG”)
img.seek(0)
img_base64 = base64.b64encode(img.getvalue()).decode()
return img_base64
# 主頁面@app.route(’/‘)@app.route(’/index‘)def index():return render_template(’index.html‘)
# 生成詞云圖片接口,以base64格式返回@app.route(’/word/cloud/generate‘, methods=[“POST”])def cloud():
text = request.json.get(“word”)
res = get_word_cloud(text)
return res
最后執行flask run就可以跑起來了
當然這是用半天時間跑起來的一個簡陋的應用,但是具備了基本的前后端分離應用的功能
編輯:jq
-
Web
+關注
關注
2文章
1279瀏覽量
70653 -
python
+關注
關注
56文章
4822瀏覽量
85956 -
vue
+關注
關注
0文章
58瀏覽量
8104
原文標題:實戰:Flask + Vue 生成漂亮的詞云
文章出處:【微信號:magedu-Linux,微信公眾號:馬哥Linux運維】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
Web Components實踐:如何搭建一個框架無關的AI組件庫

聚云科技榮獲亞馬遜云科技生成式AI能力認證
Quantinuum發布開創性生成式量子人工智能框架
熱門前端框架:引領現代 Web 開發的潮流
AI開發框架集成介紹
華為云 Flexus X 實例下的場景體驗——小企業使用 Python 語言——超迅速搭建簡單公網 API 接口服務



















評論