6月25日,DevEco Studio發布新版本2.2 Beta1,推出低代碼開發和遠程真機兩大新特性。本文帶你一睹為快。
亮點一:面向JS框架的低代碼開發
低代碼開發是 DevEco Studio 2.2 Beta1新增的一種面向JS框架的可視化界面開發方式,遵循HarmonyOS JS開發規范,具有豐富的頁面編輯功能。開發者可通過組件的拖拽和復制等方式,在低代碼頁面完成界面開發及JS邏輯關聯,大大降低開發者上手成本,提高用戶界面開發效率。
官網開發規范:https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ui-js-overview-0000000000500376
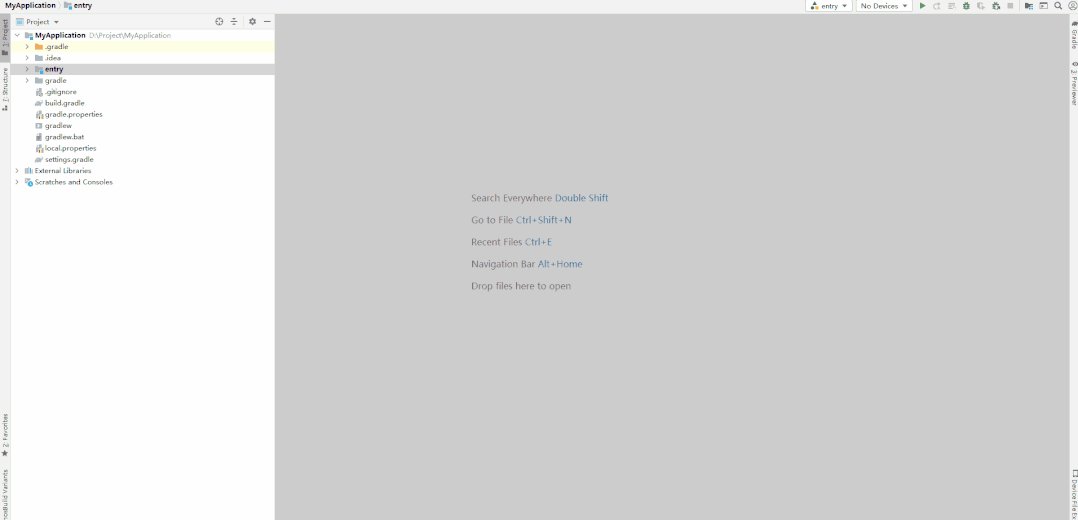
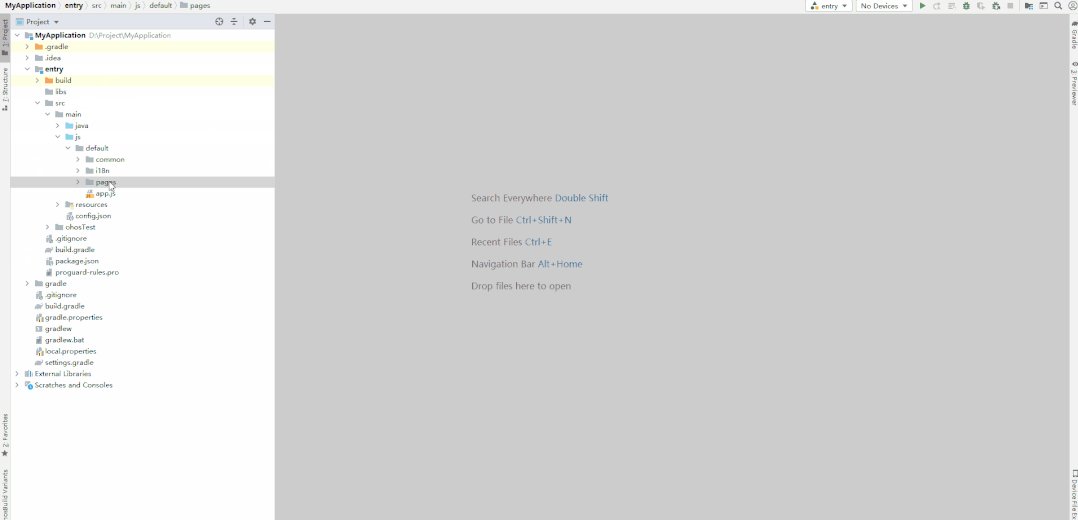
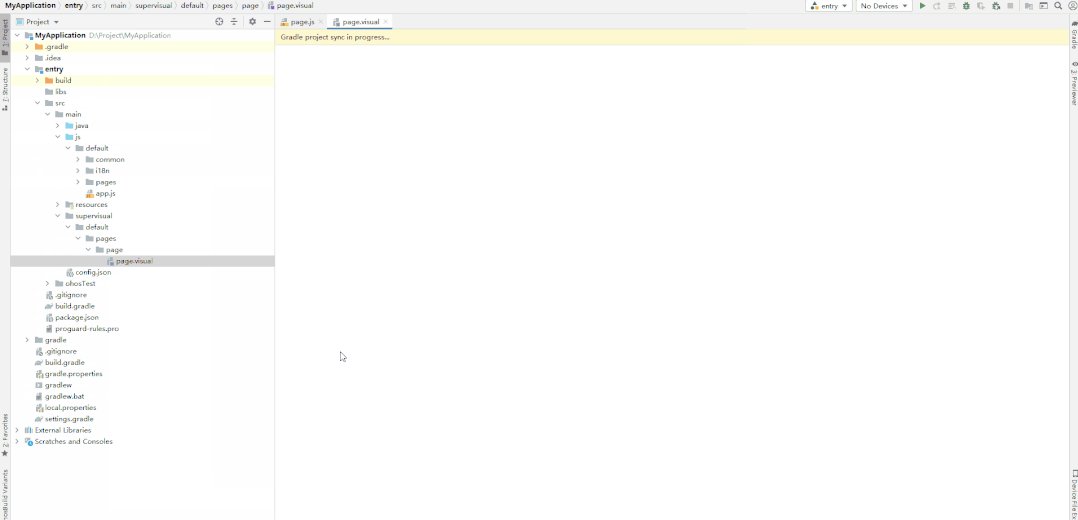
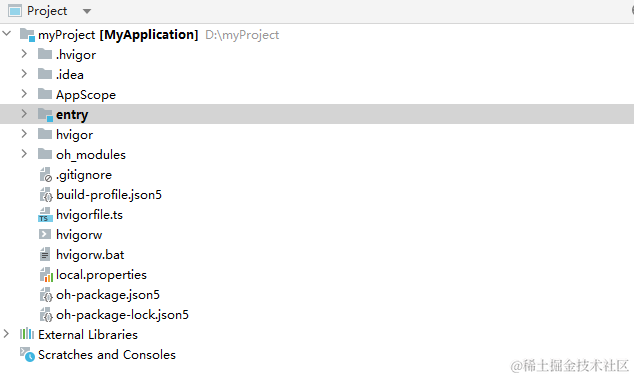
開發者可在工程中”js>pages目錄下,單擊鼠標右鍵,選擇New > JS Visual”新建低代碼頁面。
創建低代碼頁面時(如圖1所示),系統會自動生成對應的visual文件和js文件,兩種文件的目錄結構一致。其中,visual文件存儲低代碼頁面的數據模型,雙擊該文件即可打開低代碼頁面,進行可視化開發。而js文件描述了低代碼頁面的行為邏輯,定義了頁面里所用到的所有的邏輯關系,比如數據、事件等。
注意:使用低代碼頁面開發時,其關聯js文件的同級目錄,即js>default>pages>page目錄下不能包含hml或css文件,否則編譯報錯。

圖1創建低代碼頁面演示圖
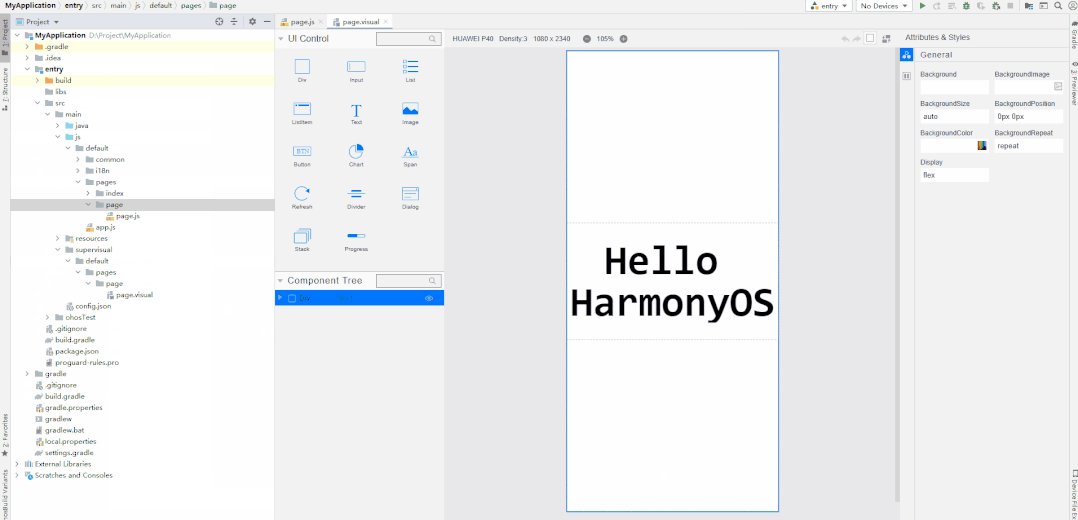
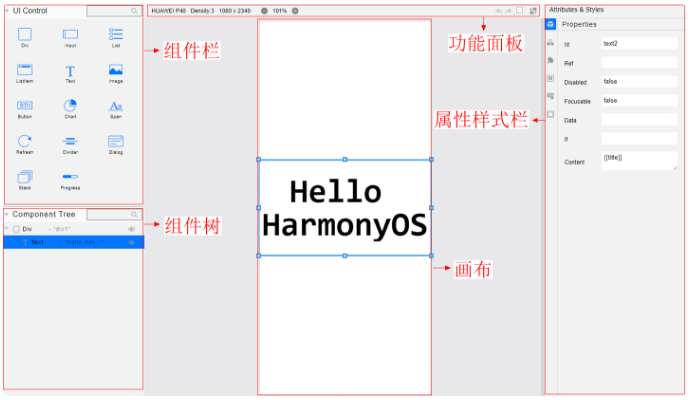
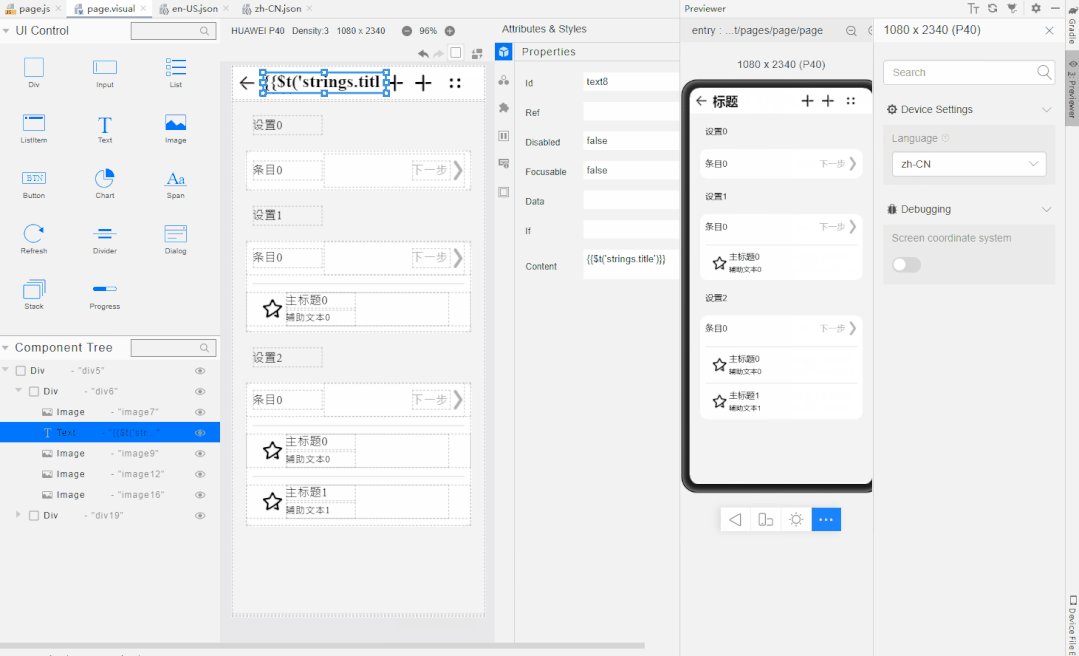
低代碼頁面創建成功后的界面如圖2所示,由組件欄、組件樹、畫布、功能面板以及屬性樣式欄五部分組成。開發者在低代碼頁面進行的相關操作,均會保存到visual文件中。

圖2低代碼頁面
1.低代碼頁面組成:① 組件欄(UI Control)
位于低代碼頁面的左上方,選中組件欄中的組件,將其拖至中間畫布,即可實現一個組件的添加。
② 組件樹(Component Tree)
位于低代碼頁面的左下方,開發者可通過組件樹,直觀地看到組件的層級結構、摘要信息以及錯誤提示。開發者選中組件樹中的組件,即實現畫布內組件的快速定位。
? 搜索框 :在搜索框內輸入控件類型,如“Image”,組件樹內顯示所有“Image”類型的組件。
:在搜索框內輸入控件類型,如“Image”,組件樹內顯示所有“Image”類型的組件。
? 下拉框 :點擊嵌套組件的下拉框,可在組件樹中顯示/隱藏嵌套組件內的子組件。
:點擊嵌套組件的下拉框,可在組件樹中顯示/隱藏嵌套組件內的子組件。
? 眼睛圖標 :點擊非嵌套組件的眼睛圖標,該組件將在畫布中被隱藏,眼睛圖標變為
:點擊非嵌套組件的眼睛圖標,該組件將在畫布中被隱藏,眼睛圖標變為 ;再次點擊圖標,該組件將在畫布中重現,眼睛圖標變回
;再次點擊圖標,該組件將在畫布中重現,眼睛圖標變回 ;點擊嵌套組件的眼睛圖標,該組件和其子組件將在畫布中同時被隱藏/顯示。
;點擊嵌套組件的眼睛圖標,該組件和其子組件將在畫布中同時被隱藏/顯示。
? 摘要信息 :對于Div、Image等組件,摘要信息欄顯示組件的ID;對于Text、Button、Input、Span等可以設置文本內容的組件,摘要信息欄顯示對應的文本內容。
:對于Div、Image等組件,摘要信息欄顯示組件的ID;對于Text、Button、Input、Span等可以設置文本內容的組件,摘要信息欄顯示對應的文本內容。
? 錯誤提示:組件有錯誤時,組件右側出現小紅點,鼠標點擊小紅點,出現所有組件的詳細錯誤信息。錯誤信息的范圍包括:數據綁定和方法綁定錯誤。
③ 畫布(Canvas)
位于低代碼頁面的中間,開發者可在此區域對組件進行可視化編輯,如:拖拽、復制、剪切、粘貼等,從而實現快速編輯UI界面的需求。
④功能面板(Panel)
畫布上方為功能面板區,包含畫布放大/縮小按鈕、撤銷/重做按鈕、顯示/隱藏組件虛擬邊框按鈕以及代碼轉換按鈕。
⑤屬性樣式欄(Attributes & Styles)
位于低代碼頁面的右側,開發者選中畫布中的組件后,可在屬性樣式欄修改組件的屬性、樣式和綁定事件。在設置屬性(Properties)和綁定事件(Events)時,開發者可在低代碼頁面內直接關聯js文件中的數據與方法,由此定義低代碼頁面的業務邏輯。
? Properties :用于設置組件基本標識和外觀顯示特征的屬性。如組件的ID、If等屬性。
:用于設置組件基本標識和外觀顯示特征的屬性。如組件的ID、If等屬性。
? General :用于設置Width、Height、Background、Position、Display等常規樣式。
:用于設置Width、Height、Background、Position、Display等常規樣式。
? Feature :用于設置組件的特有樣式,如描述text文字大小的FontSize樣式等。
:用于設置組件的特有樣式,如描述text文字大小的FontSize樣式等。
? Flex :用于設置Flex布局相關樣式。
:用于設置Flex布局相關樣式。
? Events :為組件綁定相關事件,并設置綁定事件的回調函數。
:為組件綁定相關事件,并設置綁定事件的回調函數。
? Dimension :用于設置Padding、Border、Margin等與盒式模型相關的樣式。
:用于設置Padding、Border、Margin等與盒式模型相關的樣式。
? Grid :用于設置Grid網格布局相關樣式,該圖標只有Div組件的Display被設置為Grid時才會出現。
:用于設置Grid網格布局相關樣式,該圖標只有Div組件的Display被設置為Grid時才會出現。
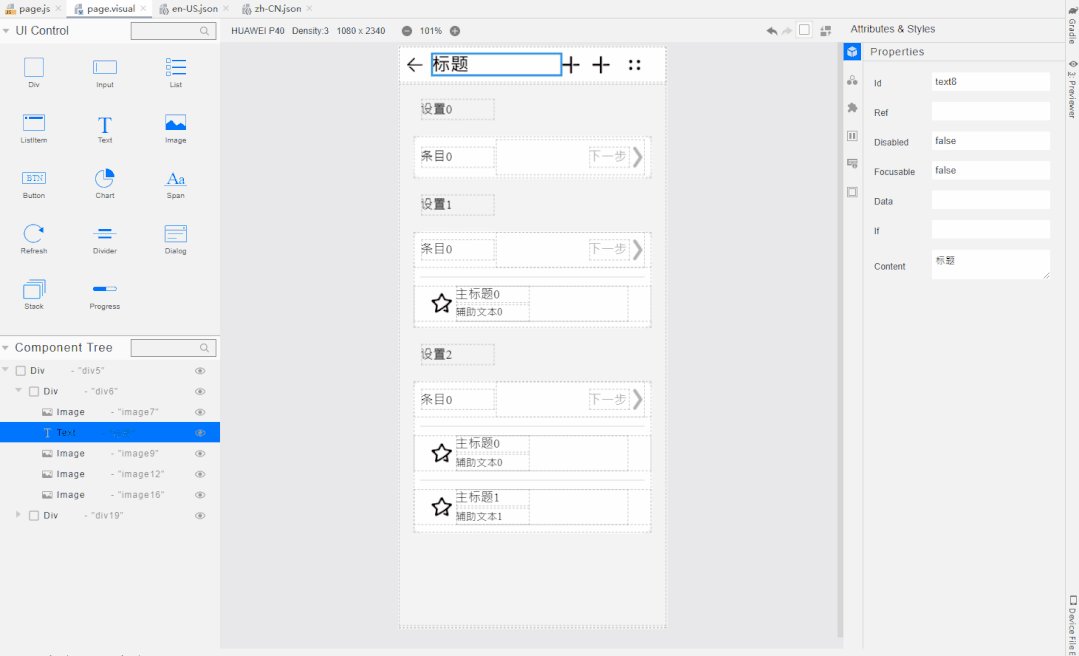
2.低代碼開發還支持實時預覽和多語言等功能:
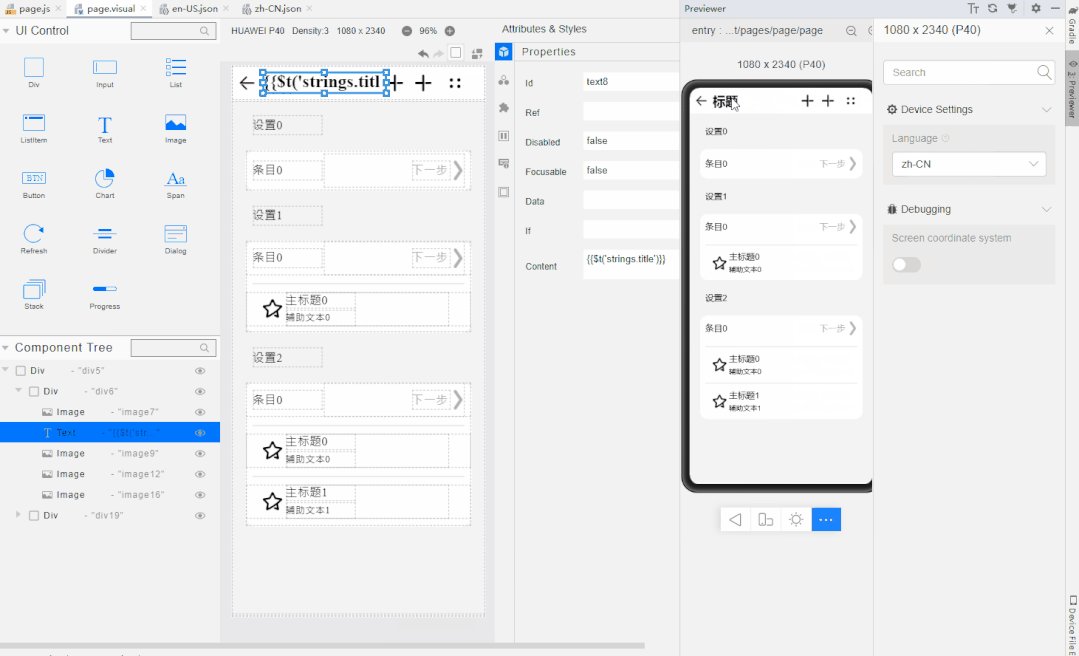
① 支持對visual文件的實時預覽
當開發者通過低代碼頁面修改頁面布局時,預覽器可實時呈現修改后的設計效果,提升界面開發設計效率(如圖3所示)。

圖3實時預覽效果圖
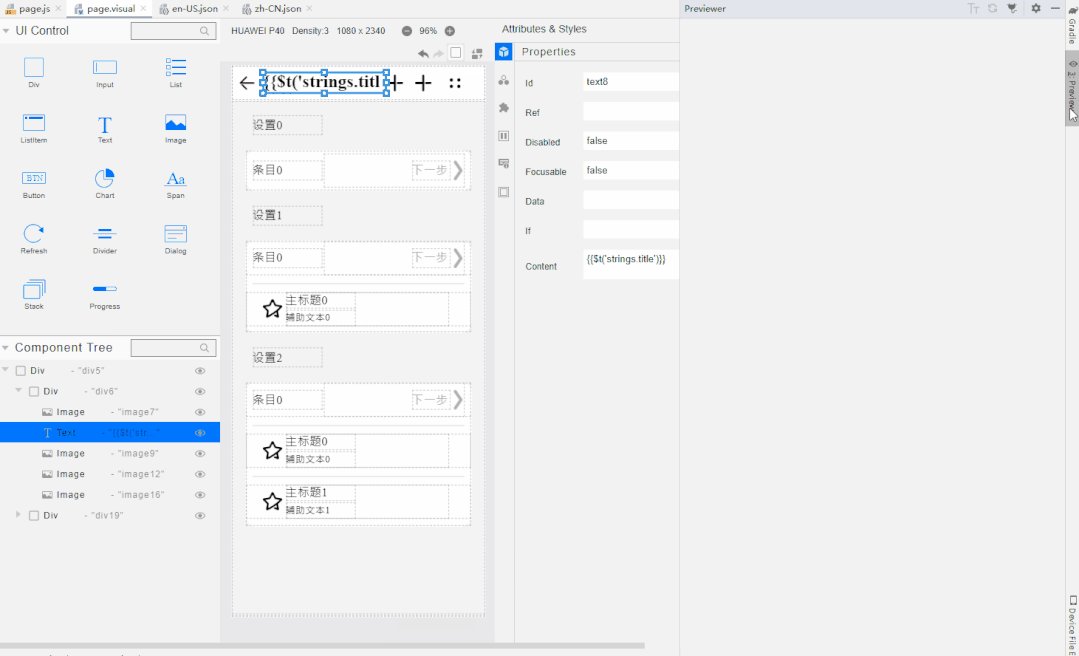
② 支持多語言能力
為滿足開發者多語言版本的開發需求,低代碼頁面推出了多語言能力,開發者可通過定義資源文件和引用資源2個步驟,使用多語言能力(如圖4所示)。第一步:在指定的i18n文件夾內放置語言資源文件。第二步:在低代碼頁面的屬性樣式欄中,使用$t方法引用資源,系統將根據當前語言環境和指定的資源路徑,顯示對應語言的資源文件中的內容。滿足開發者多語言版本的開發需求。

圖4多語言功能設置圖
亮點二:新增遠程真機
為了解決開發者獲取HarmonyOS真機設備資源困難的問題,DevEco Studio 2.2 Beta1推出了遠程真機。
遠程真機是部署在云端的真機設備資源,相比遠程模擬器,遠程真機的界面渲染和操作體驗更加流暢,同時也可以更好的驗證應用在設備上的運行效果,比如性能、手機網絡環境等。
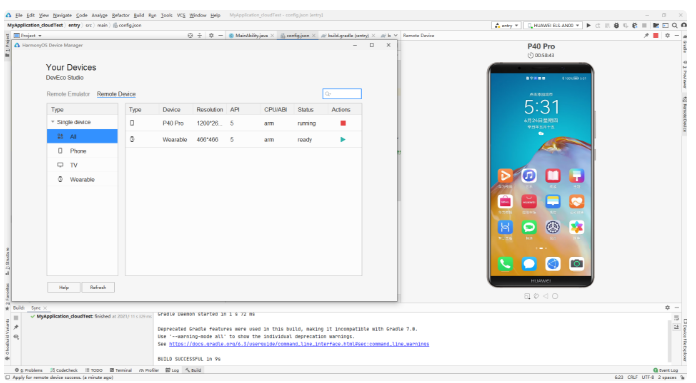
當前,遠程真機僅支持Phone和Wearable兩種設備類型。開發者可通過點擊“Tools > Device Manager”打開設備列表,點擊Remote Device頁簽,登錄實名賬號,申請使用遠程真機資源(如圖5所示)。
溫馨提示:開發者要想在遠程真機上調試和運行應用,需要對應用進行簽名。

圖5遠程真機示意圖
除了以上兩大新增特性,DevEco Studio 2.2 Beta1還在原有的基礎上,做了不少優化,具體優化點如下:
增強特性
?HarmonyOS SDK新增API Version為6的接口,Stage為Beta。
?分布式模擬器功能增強,默認開啟該特性,無需在DevEco Labs中手動開啟。
?HiTrace日志跟蹤分析能力增強,新增支持timeline視圖和events視圖。
解決的問題
? 解決了限定詞目錄設置的屏幕密度與真實設備不一致時,預覽界面(文本、圖像等)會被縮放的問題。
?解決了使用遠程模擬器時,提示需要實名認證,實名認證完成后,仍然提示需要進行實名認證的問題。
?解決了遠程模擬器小概率出現列表中無法找到設備的問題。
?解決了使用遠程模擬器運行應用時,小概率出現無法找到已運行模擬器的問題。
一次次的迭代升級,只為服務每一個你,DevEco Studio愿攜手廣大開發者,一起創造無限可能。
-
DevEco Studio
+關注
關注
0文章
21瀏覽量
1072
發布評論請先 登錄
相關推薦
戈帥的《HarmonyOS從入門到精通40例》DevEco Studio升級說明
DevEco Studio應用與服務體檢工具介紹

DevEco Studio Code Linter的使用指南
鴻蒙元服務API集全新呈現-開發更清晰高效
HarmonyOS NEXT Developer Beta1最新術語表
HarmonyOS NEXT Developer Beta1中的Kit
鴻蒙原生應用元服務開發-鴻蒙真機運行項目實戰與注意事項
鴻蒙OS應用開發:【DevEco Studio3.0 和 3.1版本差異】

鴻蒙開發實戰項目:錄音變聲應用
DevEco Studio 4.1帶來多種調試能力,助力鴻蒙原生應用開發高效調試
Simplicity Studio 5擴增功能支持以VS Code開發





 支持低代碼開發和遠程真機,DevEco Studio 2.2 Beta1來啦
支持低代碼開發和遠程真機,DevEco Studio 2.2 Beta1來啦












評論