HarmonyOS輕設(shè)備圖形框架概述
HarmonyOS輕設(shè)備圖形框架是一款面向帶屏設(shè)備界面開(kāi)發(fā)框架,可運(yùn)行于LiteOS/Linux/Windows等操作系統(tǒng)之上,除了提供基礎(chǔ)的UI組件外,還提供了獨(dú)立的圖形引擎,適用于基于Arm Cortex-M的MCU和低內(nèi)存資源的ArmCortex-A的芯片之上。
主要特征:
1) 高性能:Arm cortex-M 120MHz級(jí)別的CPU下,純軟繪制可達(dá)30FPS。
2) 極輕量:Arm cortex-M下,UI框架可支持在ROM《150KB, RAM《30KB硬件條件下運(yùn)行,支持按需裁剪。
3) 支持多渲染后端:支持自研2D繪制,并且可支持?jǐn)U展其他三方繪制庫(kù)。
4) 支持定制主題:應(yīng)用程序可以定制主題以覆蓋系統(tǒng)或組件默認(rèn)主題。同時(shí),支持運(yùn)行時(shí)更改主題。
5) 硬件加速:支持2D硬件加速和SIMD加速,同時(shí)可擴(kuò)展支持具備GPU能力硬件加速。
6) 支持豐富的控件:34個(gè)組件(17個(gè)容器類型、17個(gè)控件類型)。
HarmonyOS輕設(shè)備圖形框架簡(jiǎn)介
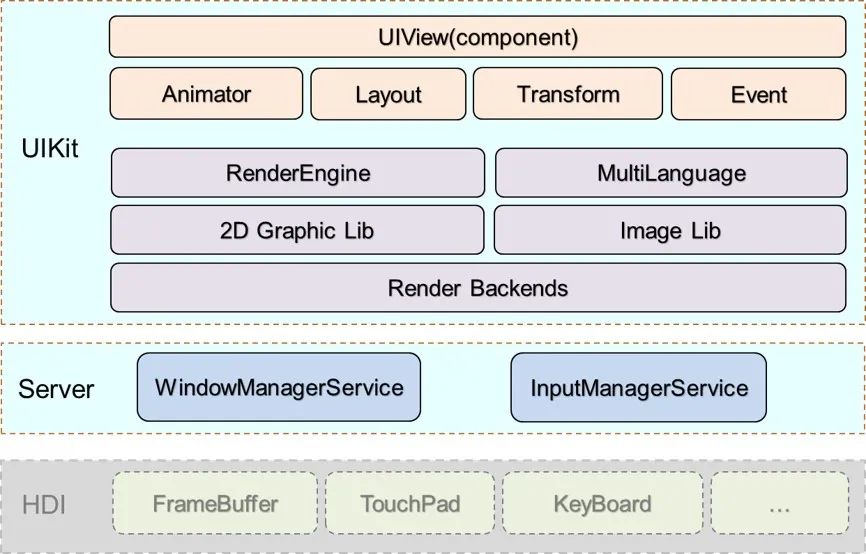
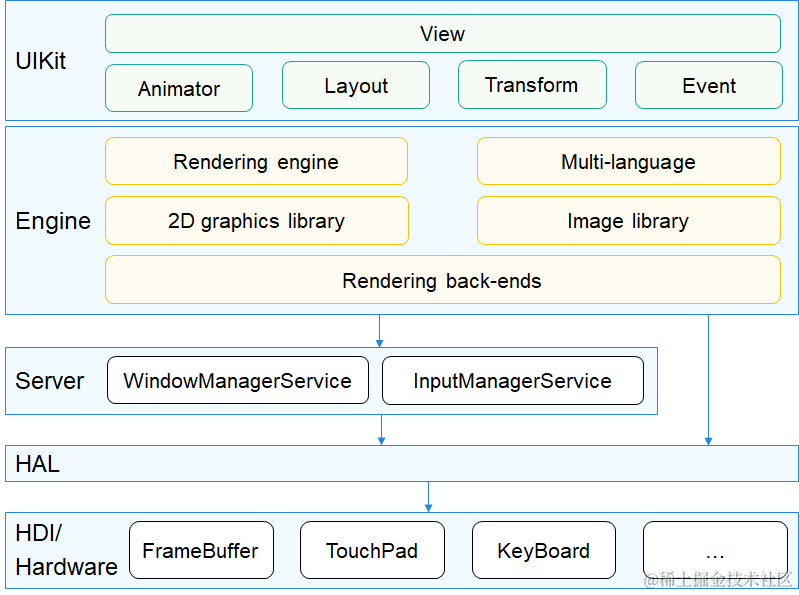
HarmonyOS輕設(shè)備圖形框架包括UIKit端和Server端(如圖1所示)。UIKit端運(yùn)行在應(yīng)用側(cè),主要處理事件交互、圖片解析、字體整形、2D變換,并根據(jù)用戶設(shè)置的布局把組件繪制到對(duì)應(yīng)畫(huà)布上,生成一幀數(shù)據(jù)直接送顯或提交給Server端合成;Server端主要負(fù)責(zé)多窗口管理、多圖層合成、輸入事件管理。
HarmonyOS輕設(shè)備圖形框架主要運(yùn)行于cortex-M MCU級(jí)別和RAM資源有限的cortex-A帶屏設(shè)備,其中UI框架和渲染部分可獨(dú)立運(yùn)行于M核設(shè)備上,多語(yǔ)言矢量字體和Image解碼依賴于硬件能力,一般建議在A核上運(yùn)行。

圖1 圖形子系統(tǒng)架構(gòu)圖1UIKit
UIKit包括組件、動(dòng)畫(huà)、布局、2D變換、2D圖形庫(kù)、多語(yǔ)言、圖像解碼庫(kù)、渲染多后端、事件和渲染引擎,一共10個(gè)子模塊,下面展開(kāi)介紹前面8個(gè)。
1) 組件
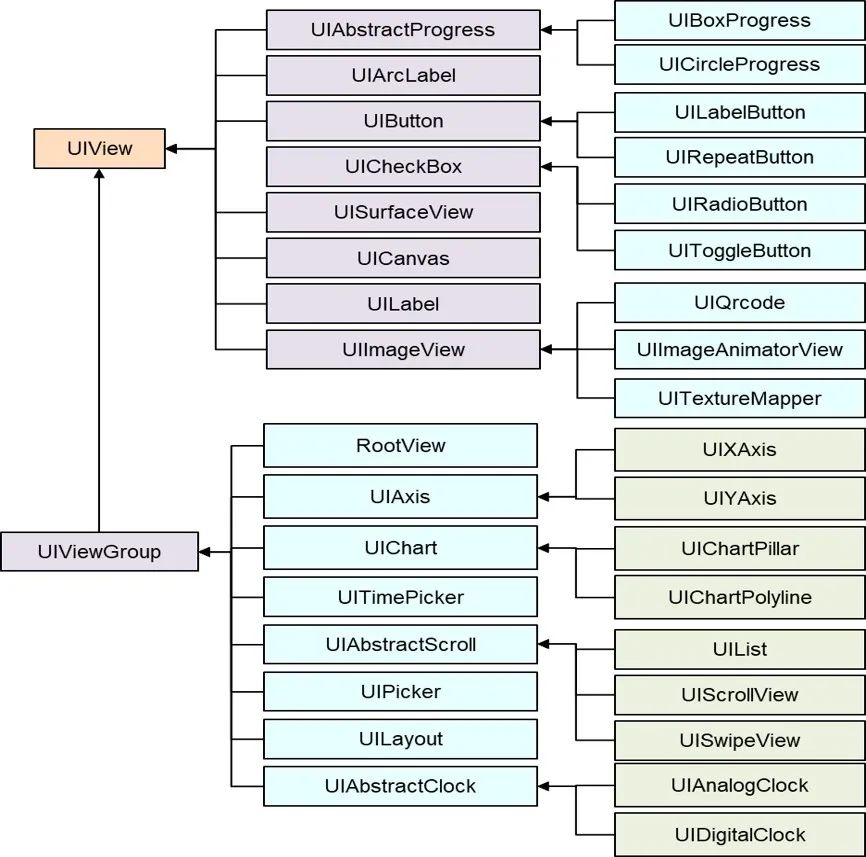
當(dāng)前提供17個(gè)容器組件和17個(gè)控件組件,滿足大部分頁(yè)面開(kāi)發(fā)場(chǎng)景需求,支持開(kāi)發(fā)者擴(kuò)展自定義控件,當(dāng)前支持控件列表和繼承關(guān)系如下:

圖2 組件樹(shù)圖
2) 動(dòng)畫(huà)
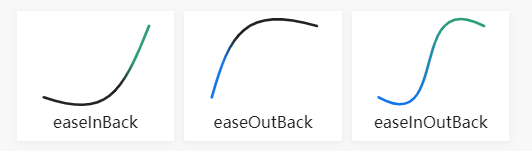
支持Bezier、EaseInBack、EaseOutBack和EaseInOutBack等19種動(dòng)畫(huà)曲線,同時(shí)支持開(kāi)發(fā)者設(shè)置自己的動(dòng)畫(huà)曲線;
以緩動(dòng)函數(shù)動(dòng)畫(huà)曲線為例,算法方程和圖像如下:
Back:(s+1)*t^3 - s*t^2

圖3 緩動(dòng)函數(shù)曲線圖
3) 布局
支持相對(duì)布局、百分比布局和簡(jiǎn)單的彈性布局。
4) 2D變換
通過(guò)3階矩陣變換實(shí)現(xiàn)圖片和組件級(jí)別的縮放、旋轉(zhuǎn)和平移;
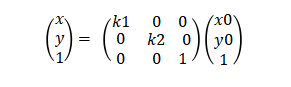
縮放功能主要在TransformMap類的Scal()函數(shù)中體現(xiàn),通過(guò)矩陣變換實(shí)現(xiàn)。坐標(biāo)變換矩陣是一個(gè)3*3矩陣,用來(lái)對(duì)圖形進(jìn)行坐標(biāo)變化,從原來(lái)的坐標(biāo)點(diǎn)轉(zhuǎn)移到新的坐標(biāo)點(diǎn)。
縮放變換的公式為:

坐標(biāo)矩陣變換公式為:

旋轉(zhuǎn)功能與縮放功能類似,同樣通過(guò)3*3矩陣變換實(shí)現(xiàn)。主要在TransformMap類中的Rotate()函數(shù)中體現(xiàn)。
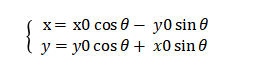
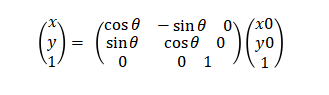
繞原點(diǎn)逆時(shí)針旋轉(zhuǎn)θ角度的變換公式為:

坐標(biāo)矩陣變換公式為:

如下是對(duì)一個(gè)ImageView做2D變換的示例代碼:
Rect viewRect = imageView_-》GetOrigRect(); TransformMap transMap(viewRect); // 58:變換相對(duì)x坐標(biāo) 58:變換相對(duì)y坐標(biāo) Vector2《float》 pivot_(58, 58); if (&view == rotateBtn_) { // 90: 旋轉(zhuǎn)角度 transMap.Rotate(90, pivot_); } else if (&view == scaleBtn_) { // 1.5:x坐標(biāo)軸縮放比例 1.5:y坐標(biāo)軸縮放比例 transMap.Scale(Vector2《float》(1.5, 1.5), pivot_); } else if (&view == translateBtn_) { // 80:x坐標(biāo)軸平移距離 // -30:y坐標(biāo)軸平移距離 transMap.Translate(Vector2《int16_t》(80, -30)); } imageView_-》SetTransformMap(transMap);
5) 2D圖形庫(kù)
HarmonyOS具備基礎(chǔ)圖形庫(kù),在輕量設(shè)備上提供高效2D圖形繪制能力,支持直線、弧、圓、矩形、三角形、貝塞爾曲線等基礎(chǔ)繪制,支持抗鋸齒,針對(duì)每一繪制算法做特有的優(yōu)化,以達(dá)到軟件繪制最優(yōu)性能。
· 具體代碼路徑可參考:https://gitee.com/openharmony/graphic_ui/tree/master/frameworks/draw
6) 多語(yǔ)言
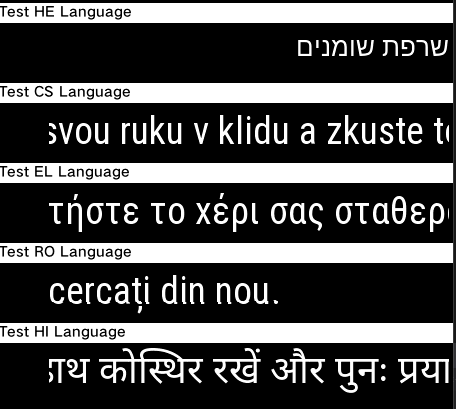
HarmonyOS輕設(shè)備圖形框架已實(shí)現(xiàn)47種語(yǔ)言的顯示、換行和整形,滿足設(shè)備全球發(fā)行。

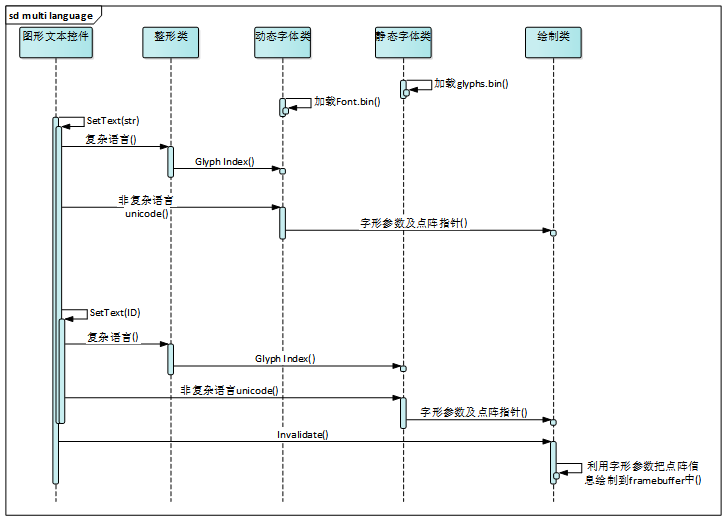
多語(yǔ)言整形及渲染流程:

圖4 多語(yǔ)言整形及渲染時(shí)序圖
圖形文本控件:通過(guò)SetText接口設(shè)置文本,如果參數(shù)是UTF8字符串str,則屬于動(dòng)態(tài)字體的操作方式;如果參數(shù)是textId枚舉值,則屬于靜態(tài)字體的操作方式。布局完控件之后,Invalidate操作負(fù)責(zé)繪制控件。
整形類:根據(jù)控件的fontId判斷是否為復(fù)雜語(yǔ)言,如果是復(fù)雜語(yǔ)言,則要通過(guò)整形類進(jìn)行整形,把UTF8字符串整形成glyph index;否則,把UTF8字符串直接轉(zhuǎn)換成Unicode。另外,對(duì)UTF8字符串做Bidi雙向排版,再獲取字符串的所有換行位置。
動(dòng)態(tài)字體類:在初始化時(shí)加載font.bin,并根據(jù)Unicode或glyph index按一定的規(guī)則查找字形參數(shù)。
靜態(tài)字體類:在初始化時(shí)加載glyphs.bin,并根據(jù)Unicode或glyph index按一定的順序查找字形參數(shù)。
繪制類:根據(jù)字形參數(shù)結(jié)合color值繪制字形到framebuffer中,并根據(jù)Bidi和換行排版進(jìn)行合理布局。
7) 圖像解碼庫(kù)
Cortex-A場(chǎng)景,通過(guò)三方庫(kù)支持png、jpeg、bmp、gif圖像格式解析處理,但在Cortex-M的MCU場(chǎng)景,受限于硬件能力,通常直接轉(zhuǎn)換為位圖數(shù)據(jù),不做編解碼處理。
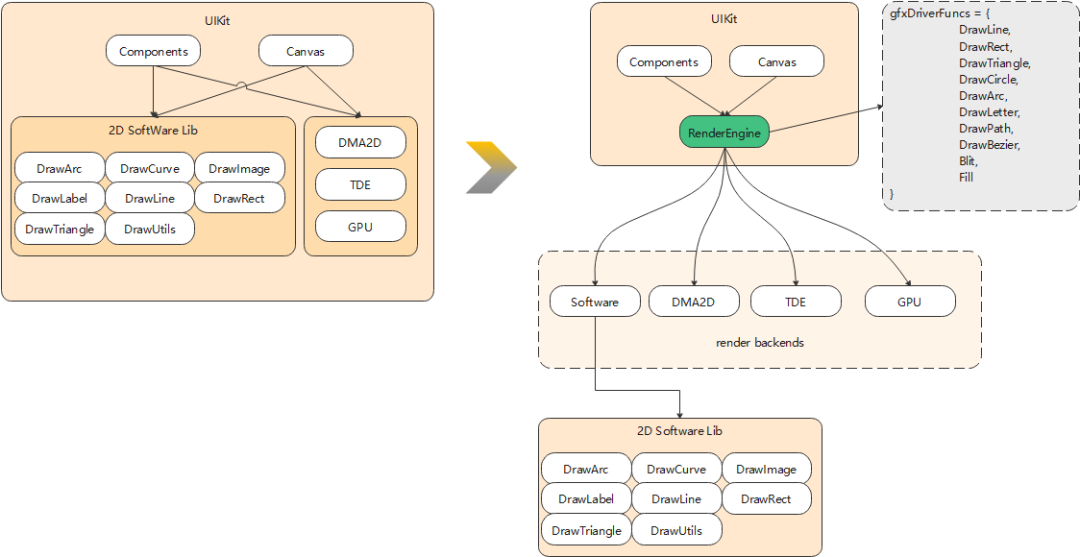
8) 渲染多后端
渲染多后端位于UIKit底層,用來(lái)適配對(duì)接不同芯片平臺(tái)硬件能力,各芯片廠商實(shí)現(xiàn)多后端接口,UIKit通過(guò)調(diào)用該抽象層接口以屏蔽芯片差異并發(fā)揮芯片硬件能力。
如下圖5所示,左邊為沒(méi)有多后端的UIKit實(shí)現(xiàn),對(duì)硬件的使能是嵌入到UIKit框架中的,即針對(duì)每一款新的芯片都要對(duì)UIKit做相應(yīng)修改;右邊為有多后端的實(shí)現(xiàn),硬件使能和UIKit分離,即切換新的芯片平臺(tái)時(shí),只需要適配層修改,UIKit不用修改。

圖5 多后端框架圖
多渲染后端render backends在整體框架中的位置如圖5所示,通過(guò)該層,三方渲染庫(kù)和圖形可以更高效與系統(tǒng)接口對(duì)接。
渲染引擎支持多個(gè)繪制后端,支持軟件繪制、2D硬件加速(TDE/DMA2D);對(duì)于支持OpenGL的硬件平臺(tái),支持OpenGL后端擴(kuò)展。
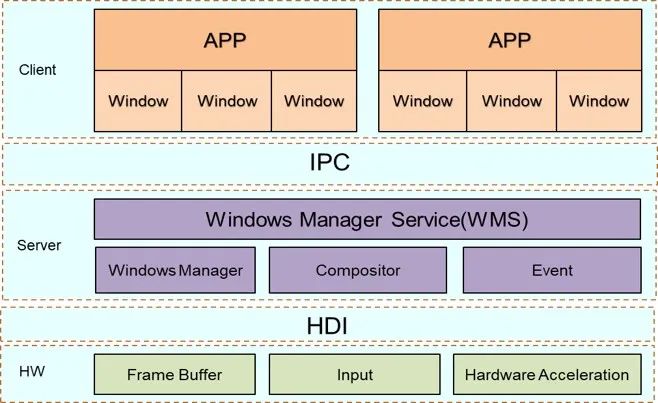
2Server端Server端主要包括窗口管理模塊和事件管理模塊(如圖6所示),該模塊主要用于cortex-A場(chǎng)景下,用于多窗口管理、多圖層合成和底層事件管理。

圖6 Server端框架圖
1) 多窗口管理
采用C/S架構(gòu),不同APP的窗口在服務(wù)端統(tǒng)一管理Z序和圖層合成,一個(gè)窗口與一個(gè)RootView綁定。
2) 多圖層合成
采用C/S架構(gòu),接受不同APP提交的圖層數(shù)據(jù),使用軟件或硬件合成,把多個(gè)圖層疊加并送顯。
3) 底層事件管理
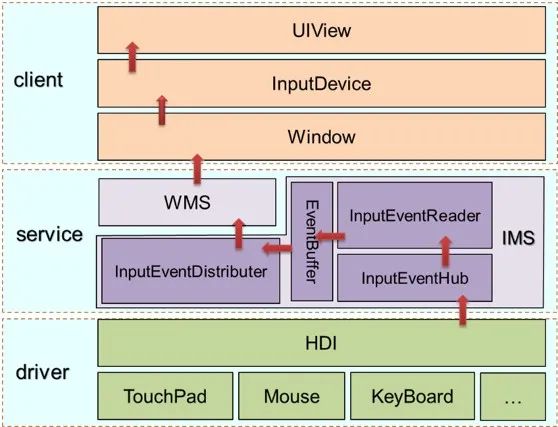
對(duì)接底層輸入事件驅(qū)動(dòng)框架,對(duì)輸入事件進(jìn)行監(jiān)聽(tīng)和分發(fā)。如圖7所示:

圖7 事件消息流圖
● 驅(qū)動(dòng)適配層(driver)
提供原始輸入事件機(jī)制
對(duì)接底層硬件
● InputManger服務(wù)層(IMS)
監(jiān)聽(tīng)原始輸入事件(InputEventHub)
封裝原始輸入事件(InputEventReader)
分發(fā)事件至目標(biāo)窗口(InputEventDistributer)
● UIKit客戶端層(client)
監(jiān)聽(tīng)窗口管理服務(wù)輸入事件
生成高級(jí)輸入事件
分發(fā)高級(jí)輸入事件至視圖組件
運(yùn)行渲染原理
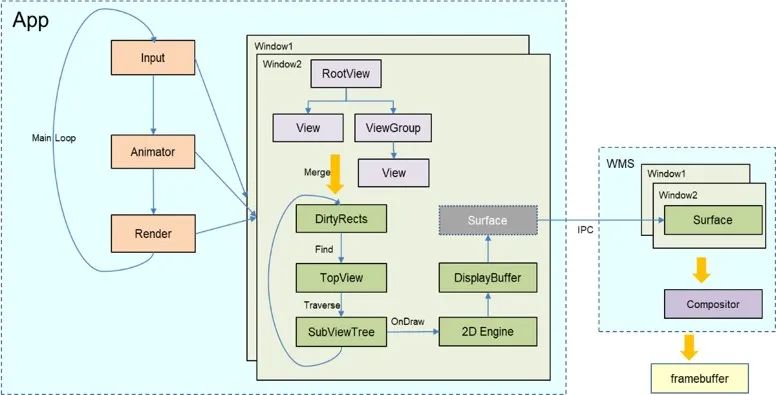
輕設(shè)備GUI采用MainLoop進(jìn)行驅(qū)動(dòng),有事件、動(dòng)效或繪制任務(wù)時(shí)才處理,無(wú)事件輸入時(shí),MainLoop會(huì)進(jìn)入掛起模式,有事件輸入時(shí)喚醒循環(huán),達(dá)到降低功耗的目的,如圖8左側(cè)所示。圖8右側(cè)WMS主要功能為處理多窗口管理、多圖層合成和事件管理,App(UIKit)提交一幀數(shù)據(jù)到WMS,WMS完成多個(gè)圖層合成并送顯。App主要功能是循環(huán)處理事件、動(dòng)效、繪制。沒(méi)有事件或動(dòng)效時(shí),處于掛起模式;有事件或動(dòng)效時(shí),會(huì)操作RootView樹(shù),更新臟區(qū)域,并在Render流程對(duì)臟區(qū)域進(jìn)行重繪。

圖8 MainLoop框架圖
下面以創(chuàng)建Button頁(yè)面為例說(shuō)明渲染原理。首先創(chuàng)建UIButton,加入到組件樹(shù),進(jìn)入MainLoop繪制Button頁(yè)面。點(diǎn)擊Button界面,MainLoop接受到Input事件,識(shí)別事件對(duì)應(yīng)組件,更新臟區(qū)域,進(jìn)入Render后刷新Button界面,用戶感知到Button點(diǎn)擊變化。RootView樹(shù)更新臟區(qū)域及重繪流程參考圖9和圖10時(shí)序介紹。

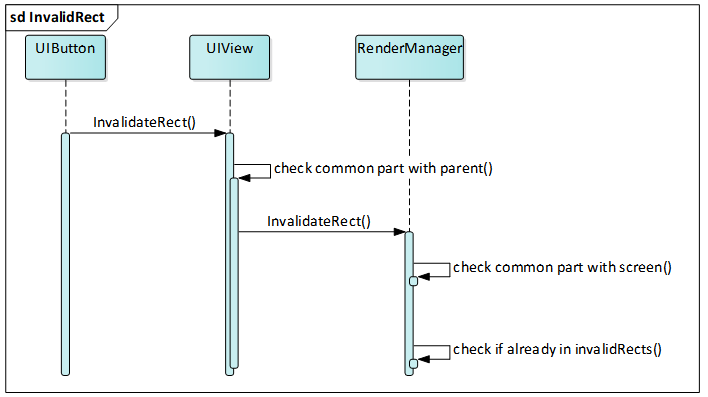
圖9 生成臟區(qū)域時(shí)序圖
InvalidateRect()臟區(qū)域刷新流程,如圖9所示:
1.循環(huán)遍歷獲取和父節(jié)點(diǎn)的相交區(qū)域,若有,調(diào)用RenderManager里InvalidateRect刷新區(qū)域。
2.判斷刷新區(qū)域是否在屏幕顯示范圍,并獲取相交區(qū)域。
3.看invalidRects中待刷新區(qū)域是否包含此區(qū)域。
4.保存到invalidRects中

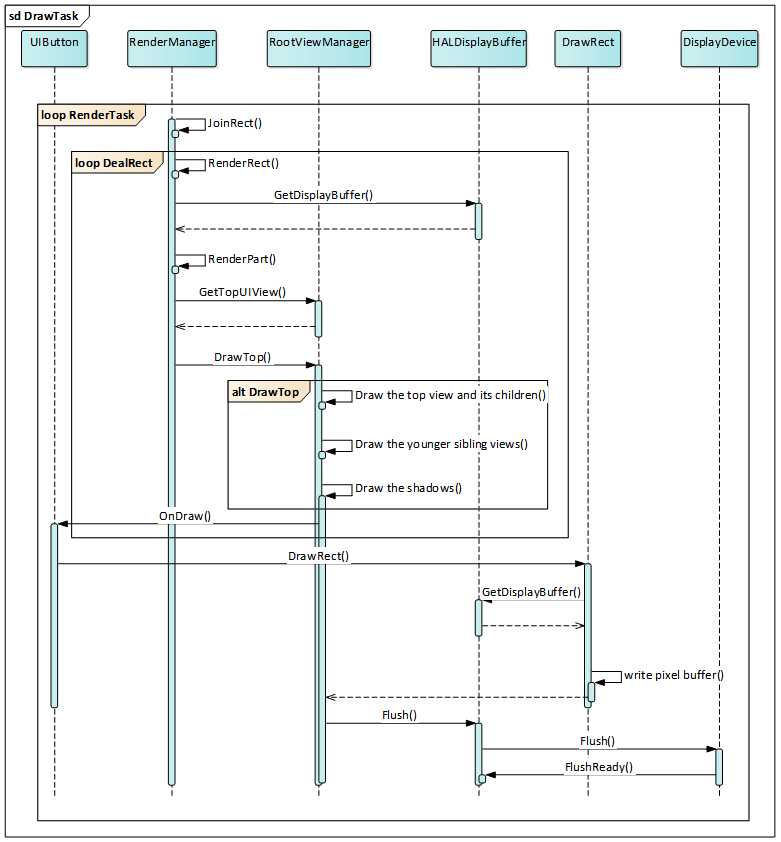
圖10 渲染時(shí)序圖
1.根據(jù)臟區(qū)域渲染的Render Task流程:JoinRect:合并invalidRects中重疊較大的區(qū)域。
判斷依據(jù):A的面積 + B的面積 》 A.Inflate(B)的面積
2.DealRect:循環(huán)調(diào)用RenderRect,渲染各個(gè)invalidRects區(qū)域
RenderRect流程:
1.獲取display buffer,根據(jù)display buffer最大buffer size,計(jì)算最大行數(shù)
2.假如超過(guò)一次渲染大小,循環(huán)分段渲染各區(qū)域 RenderPart
3.RenderPart 流程:
1)找到完全覆蓋該區(qū)域的最上層組件
2)刷新這個(gè)組件及其子組件相關(guān)區(qū)域(假如有相交區(qū)域)
3)循環(huán)遍歷刷新其靠后的兄弟節(jié)點(diǎn)和其parent節(jié)點(diǎn)靠后的兄弟節(jié)點(diǎn)相關(guān)區(qū)域(假如有相交區(qū)域)
4)刷新外邊框區(qū)域Shadow等
總結(jié):HarmonyOS輕設(shè)備圖形框架還在不斷演進(jìn)和完善的過(guò)程中,本文主要描述的是當(dāng)前HarmonyOS輕設(shè)備圖形框架的總體特性介紹,希望可以幫助各位開(kāi)發(fā)者了解HarmonyOS輕設(shè)備圖形框架的開(kāi)發(fā)原理,后續(xù)還會(huì)推出一系列針對(duì)各子特性的詳細(xì)介紹文章,歡迎持續(xù)關(guān)注。
作者:niulihua、lubo ,華為軟件開(kāi)發(fā)工程師
編輯:jq
-
HarmonyOS
+關(guān)注
關(guān)注
79文章
1980瀏覽量
30288
原文標(biāo)題:HarmonyOS輕設(shè)備圖形框架運(yùn)行解析
文章出處:【微信號(hào):gh_019562b5fb4b,微信公眾號(hào):gh_019562b5fb4b】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
AI開(kāi)發(fā)框架集成介紹
HarmonyOS開(kāi)發(fā)指導(dǎo)類文檔更新速遞(上)

HarmonyOS NEXT應(yīng)用元服務(wù)開(kāi)發(fā)Intents Kit(意圖框架服務(wù))綜述
HarmonyOS NEXT應(yīng)用元服務(wù)開(kāi)發(fā)Intents Kit(意圖框架服務(wù))習(xí)慣推薦方案開(kāi)發(fā)者測(cè)試
HarmonyOS NEXT應(yīng)用元服務(wù)開(kāi)發(fā)Intents Kit(意圖框架服務(wù))習(xí)慣推薦方案概述
HarmonyOS NEXT應(yīng)用元服務(wù)開(kāi)發(fā)Intents Kit(意圖框架服務(wù))事件推薦開(kāi)發(fā)者測(cè)試
HarmonyOS NEXT應(yīng)用元服務(wù)開(kāi)發(fā)Intents Kit(意圖框架服務(wù))本地搜索方案概述
京東金融APP的鴻蒙之旅系列專題 新特性篇:意圖框架接入

HarmonyOS NEXT Developer Beta1中的Kit
潤(rùn)開(kāi)鴻獲鴻蒙先鋒授牌,榮膺華為HarmonyOS開(kāi)發(fā)服務(wù)商

潤(rùn)開(kāi)鴻榮膺華為HarmonyOS開(kāi)發(fā)服務(wù)商
鴻蒙開(kāi)發(fā)圖形圖像:【圖形子系統(tǒng)】

介紹一種OpenAtom OpenHarmony輕量系統(tǒng)適配方案





 當(dāng)前HarmonyOS輕設(shè)備圖形框架的總體特性介紹
當(dāng)前HarmonyOS輕設(shè)備圖形框架的總體特性介紹










評(píng)論