創建“一碼通”服務卡片工程
①安裝和配置 DevEco Studio 2.1 Release
安裝的鏈接:
https://developer.harmonyos.com/cn/develop/deveco-studio IDE 的使用指南,很詳細:https://developer.harmonyos.com/cn/docs/documentation/doc-guides/tools_overview-0000001053582387
我的本案例使用的最新的 2.1.0.501 版本,SDK:API Version 5。
②創建一個 Empty Java Phone 應用
點擊 Next:
點擊 Finish 完成創建一碼通服務卡片工程。
③一碼通服務卡片頁面布局
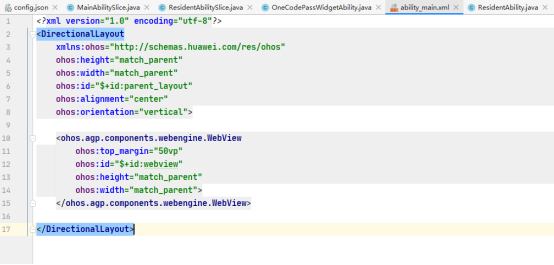
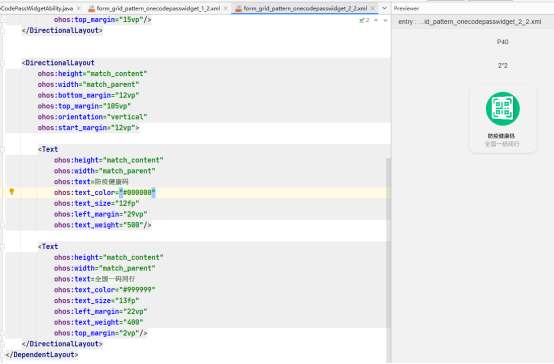
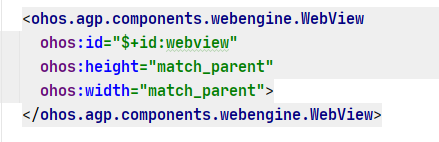
首先完成一碼通服務卡片頁面的布局,代碼:

一碼通服務卡片實現
第一步:卡片生成
鼠標放在項目的包路徑上,然后右擊,點擊“Service Widget”,然后就可以創建服務卡片:
選擇“Basic”高級模式,然后在 Template 中選擇 “Grid Pattern”模板,然后點擊 Next:
然后給服務卡片起名字,這里要就寫個“OneCodePass”,選擇生成卡片的樣式,分別為 1X2、2X2、2X4 規格,然后點擊“Finish”完成創建。
然后會生成相關的模板代碼,以下是代碼的框架:


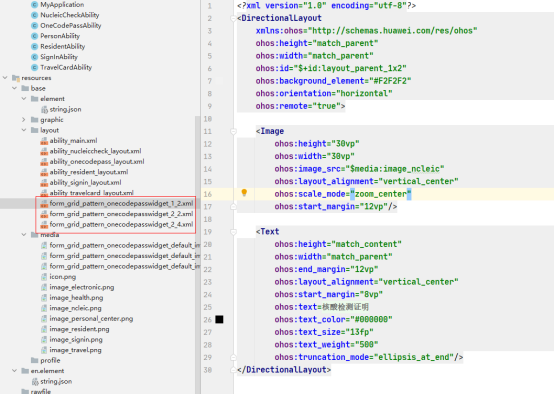
然后對 OneCodePassAbility.java 和 form_grid_pattern_onecodepass_*.xml 布局文件修改,并新增準備好的資源文件。
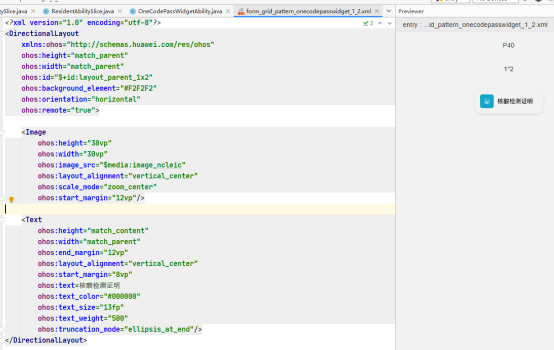
第二步:卡片布局的修改
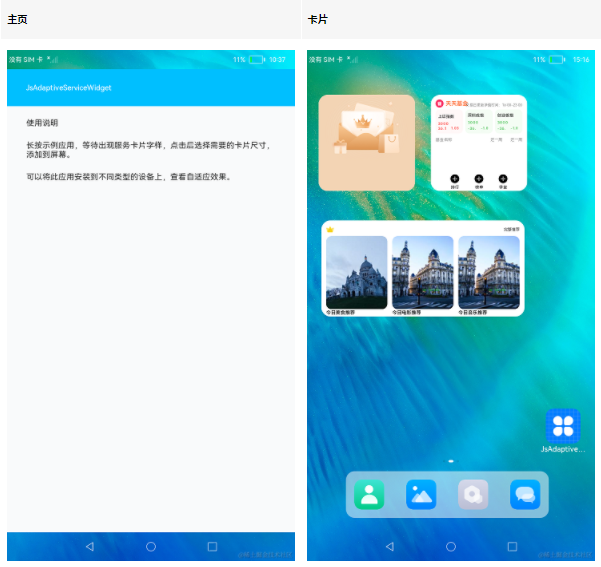
我們制作了一個 1X2、2X2 和 2X4 的卡片,布局效果如下所示:
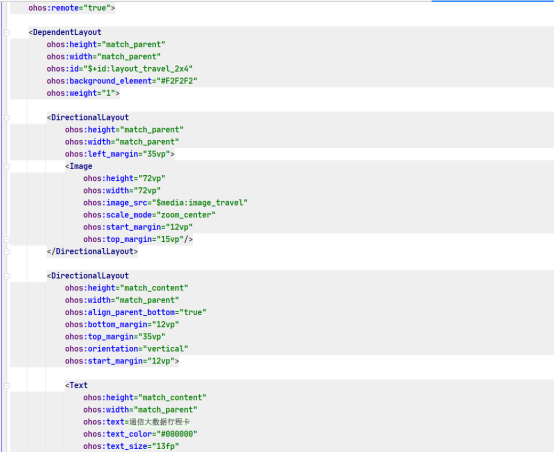
1X2 卡片布局:

2X2 卡片布局:

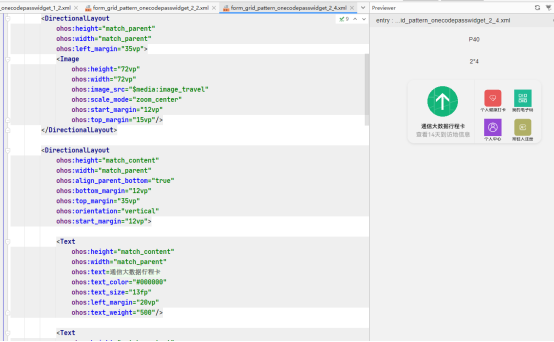
2X4 卡片布局:

第三步:卡片信息創建、更新、刪除
對卡片進行操作時,需要將創建的卡片信息持久化,以便在下次獲取/更新該卡片實例時進行使用。
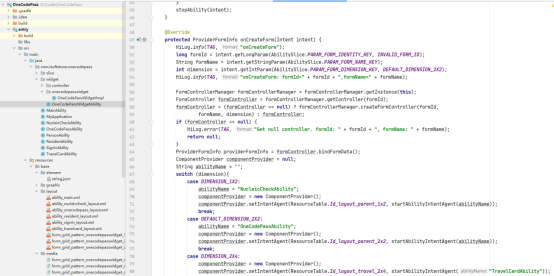
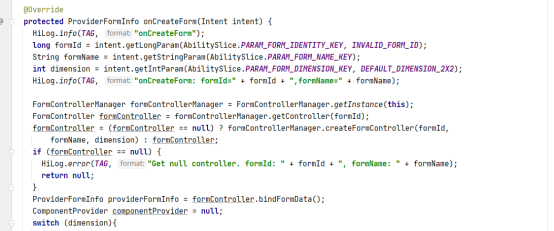
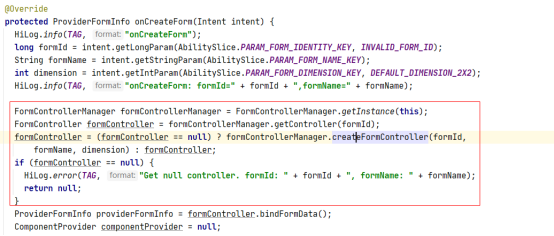
我們采用對象關系型數據庫來存儲卡片信息,主要是在卡片創建的回調函數 onCreateForm 和卡片銷毀的回調函數 onDeleteForm 中存儲和刪除卡片信息。
卡片需要存儲的信息包括:卡片 ID、卡片名稱、卡片大小(2X2 還是 2X4 等),代碼如下所示。
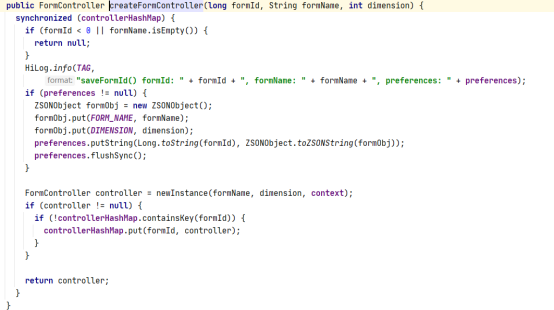
存儲卡片信息:

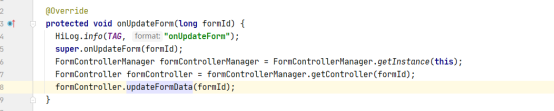
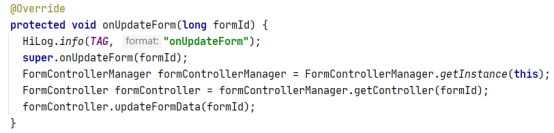
更新卡片信息:

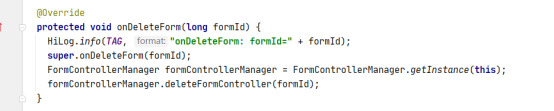
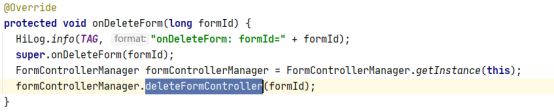
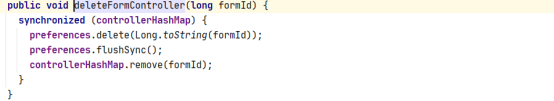
刪除卡片信息:

卡片創建完成。
第四步:卡片在桌面的創建方式
在手機桌面上卡片的創建方式分為:設為上滑卡片或添加到桌面。
第五步:卡片的點擊跳轉
卡片默認跳轉到個人健康碼,可以查看個人的健康碼詳情。
點擊個人中心:
點擊常住人注冊:
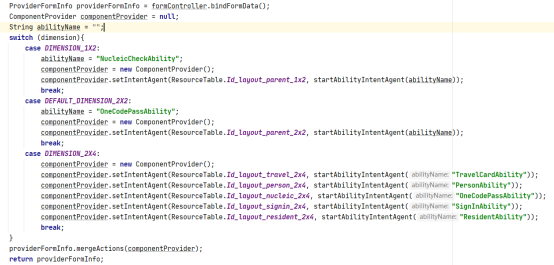
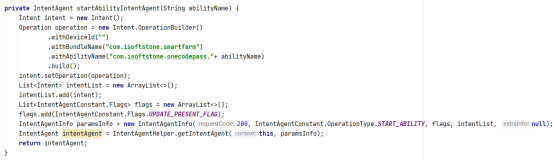
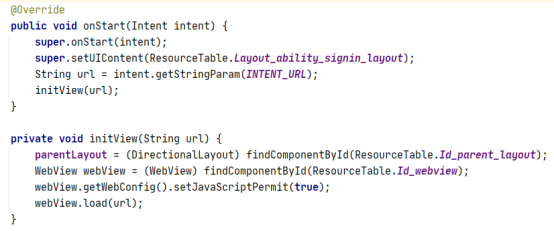
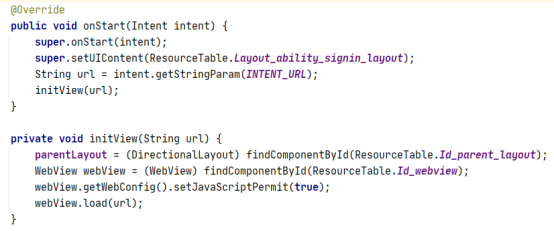
卡片頁面跳轉功能的重點代碼如下:




通過案例充分說明了卡片的獨特優點:能夠將 FA 的重要信息或操作前置到卡片,以達到服務直達,減少體驗層級目的。
總結和回顧
本文通過一碼通服務卡片,手把手的教會大家如何實現一個 HarmonyOS Java 卡片,你將學會以下知識點:
如何使用模板創建卡片
卡片的布局
卡片信息創建、更新和刪除過程
卡片的點擊跳轉事件
除此以外,你還會學到:
①如何使用webview控件進行網絡請求獲取數據


②如何使用偏好型數據庫,緩存卡片信息
創建服務卡片:


更新服務卡片:

刪除服務卡片:


責任編輯:haq
-
操作系統
+關注
關注
37文章
6808瀏覽量
123291 -
鴻蒙系統
+關注
關注
183文章
2634瀏覽量
66309 -
HarmonyOS
+關注
關注
79文章
1974瀏覽量
30149
原文標題:阻擊“德爾塔”:鴻蒙防疫一碼通卡片
文章出處:【微信號:Huawei_Kirin,微信公眾號:華為麒麟】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
鴻蒙原生開發手記:03-元服務開發全流程(開發元服務,只需要看這一篇文章)
鴻蒙原生開發手記:01-元服務開發
基于鴻蒙Next模擬卡片數據數據更新
鴻蒙開發接口Ability框架:【@ohos.application.formBindingData (卡片數據綁定類)】

鴻蒙OS實戰開發:【多設備自適應服務卡片】

【鴻蒙】桌面卡片開發教程:從底層原理開始講透call事件的刷新機制 “堅果派-咸魚”

西部數據交易中心探索創新“一品一碼”服務 全力打造數據權益保護“新高地”





 鴻蒙系統如何創建防疫一碼通卡片
鴻蒙系統如何創建防疫一碼通卡片














評論