一提到UI設計,大家一定會首先想到sketch或figma,Adobe系列的PS和AI都已經慢慢被這兩個專業的UI設計工具所替代。之所以sketch如此火爆,正是因為它的專業性被人所認可。其實國內也有同樣精而美的UI設計專門工具,比如Pixso!不需要翻墻,也不需要安裝,就可以進行流暢的設計~
如果問它與sketch有什么區別?這三點可以說明:
1、適用平臺
Sketch:支持macOS
Pixso:支持Windows、macOS、Linux
比起sketch的專供macOS用戶,Pixso是支持Windows、macOS、Linux各個平臺!
雖說做設計用Mac更好,但國內市場上的設計師還是有很大一部分的Windows用戶,Pixso對win系統的支持,可謂是一大利好!
2、矢量編輯
Sketch:傳統鋼筆工具繪圖
Pixso:手柄可控制曲線彎曲程度;彎曲工具可直接拖動取消;封閉區域可自動填充;油漆桶工具可切換任意封閉區域的填充。
3、協作流程
Sketch:支持導出TIFF/WEBP;支持導出PDF/EPS;不支持生成代碼
Pixso:自動生成(IOS/Andriod/CSS)代碼;支持導出PNG/JPG/SVG;自動測量對象間距離。
對比下來,是不是對Pixso有點興趣了呢?
Pixso作為集合了原型、設計、協作、交付和資源管理的設計平臺,可以協助產品團隊完成工作~ 不如就讓給我來復原一下使用Pixso進行產品設計工作的全流程吧!

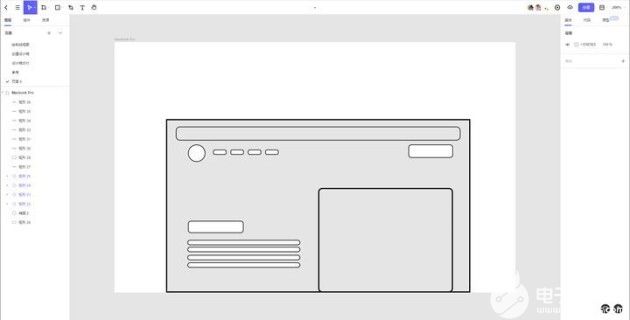
第一步:在Pixso上新建原型圖
原型圖簡單的來說,就是【一款產品成型之前的一個簡單的框架圖】,將頁面的排版布局展現出來,每個功能鍵的交互,使產品的初步構思有一個可視化的展示。原型圖無需非常精致,把產品的內里核心、交互邏輯展現清楚即可。
它說到底并不是一個需要展示給用戶看的產品,通常是:開發、部門領導、UI設計師和測試。建議在設計原型時,就開始思考整套產品的設計規范,可以最大程度的保持統一性。可以使用Pixso的團隊組件庫,建立起規范的組件模板后統一上傳,其他模塊均可以直接復用。

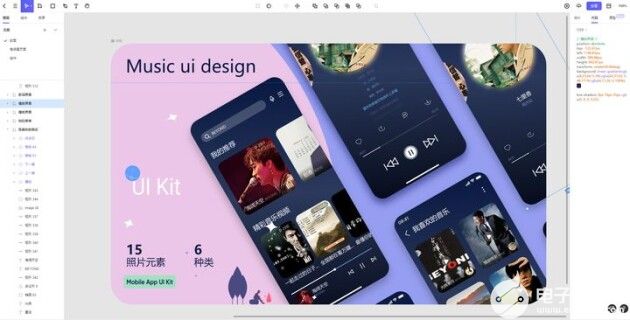
第二步:在Pixso上繪制高保真
Pixso作為UI工具,在設計這一塊的功能是非常完善的。首先可以在原型的基礎上直接開始設計。靈活的鋼筆工具,不同于Sketch只能在線上增加點或移動單個點,Pixso可以通過移動矢量的線,所有連接的點也可以自動跟隨~
第三步:實時協作、討論
基于云端的設計,使得Pixso的協同性大大提升。想要了解項目進度,不需要設計師多次傳輸稿件,點擊【分享】,就能通過鏈接把文件分享出去,而且內容實時更新,非常方便。便捷的協作方式提高的不僅是效率,更是提升了溝通頻次,進而能讓作品的優化程度更上一步。
文件查看的權限也可以隨時調整,相應的崗位拿對應的權限,多人在一個文檔中工作也不會亂~
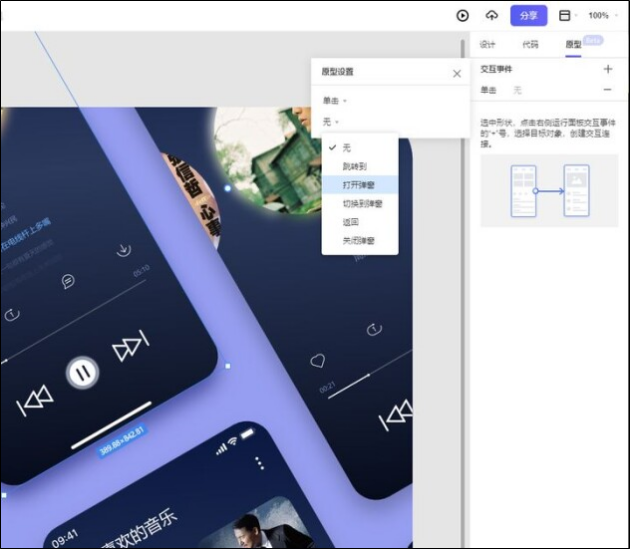
第四步:添加交互
設計稿完成后,產品經理依然可以繼續在Pixso中完成原型交互的步驟,而不需要導入倒Axure等其他平臺,即避免了細節的丟失,也節約了導入導出的時間。

最后一步:交付
交付是整個設計流程的最后一環,將文稿交付給研發后設計基本就完成了自己的工作。
以往設計師都會通過第三方平臺進行交付,但如果使用了Pixso作圖的話,可以直接使用pixso進行交付,鏈接即可傳輸,無需導出文件和再次上傳,同時支持切圖、標注等功能,前端能直接自行切圖。

最后再來總結一波Pixso的幾大特點:
1、 多平臺適用!支持Windows、macOS、Linux系統
2、 無需安裝!打開網頁就可以使用,對電腦的性能配置要求低
3、 方便協作!能夠多人同時進入同一文檔進行工作,實時協同
4、 鏈接交付!文稿自動生成鏈接,點開即可收獲所有內容
如果覺得不錯的話,就點擊鏈接試試吧 → https://pixso.design/
fqj
-
UI設計
+關注
關注
0文章
27瀏覽量
8666 -
設計軟件
+關注
關注
2文章
33瀏覽量
12279
發布評論請先 登錄
相關推薦




 除了Sketch,還有哪些好用的設計軟件?
除了Sketch,還有哪些好用的設計軟件?
















評論