眾所周知鴻蒙 JS 框架是非常輕量級的 MVVM 模式。通過使用和 Vue2 相似的屬性劫持技術實現了響應式系統。
學習鴻蒙很長時間了,想寫一個 demo 進行練練手,就選擇開發這個仿蘋果計算器程序。
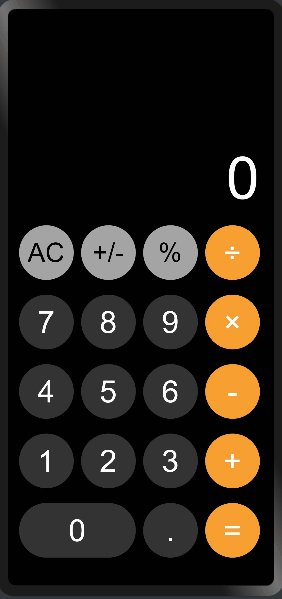
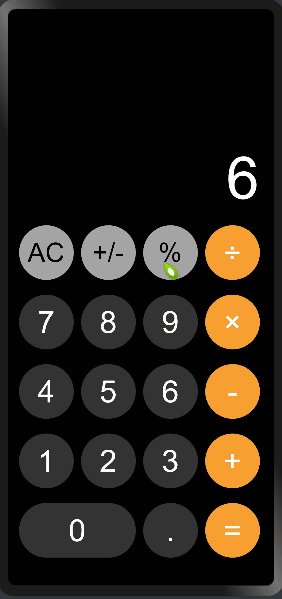
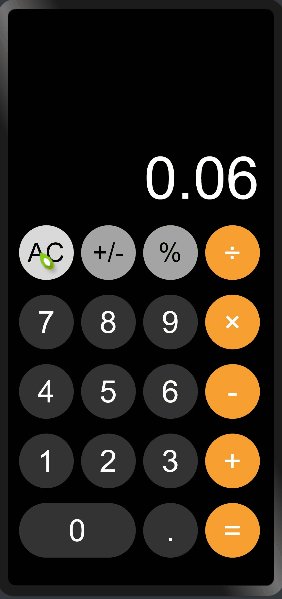
先看效果圖:


話不多說,上代碼
hml:
<divclass="container">
<divclass="header">
<textclass="{{outputClassName}}">{{output}}text>
div>
<divclass="keyboard">
<blockfor="{{keyArr}}">
<divif="{{$item=='0'}}"class="zeroKeys"onclick="onclickNubmer({{$item}})">
<text>
{{$item}}
text>
div>
<divelif="{{$item=='AC'||$item=='+/-'||$item=='%'}}"class="operatorKeys-top"onclick="onclickOper({{$item}})">
<text>
{{$item}}
text>
div>
<divelif="{{$item=='÷'||$item=='×'||$item=='-'||$item=='+'||$item=='='}}"class="operatorKeys-right"onclick="onclickOper({{$item}})">
<text>
{{$item}}
text>
div>
<divelseclass="keyskeys-nubmer"onclick="onclickNubmer({{$item}})">
<text>
{{$item}}
text>
div>
block>
div>
div>
css:
.container{
flex-direction:column;
background-color:#010101;
height:100%;
width:100%;
}
.header{
height:36%;
width:100%;
align-items:flex-end;
padding:2px20px2px10px;
}
.keyboard{
height:64%;
width:100%;
padding:2px10px;
flex-wrap:wrap;
}
.outputText,.outputTextSmall{
width:100%;
height:100px;
color:#FFFFFF;
text-align:end;
}
.outputText{
font-size:80px;
}
.outputTextSmall{
font-size:58px;
}
.keys,.zeroKeys,.operatorKeys-top,.operatorKeys-right{
width:74px;
height:74px;
justify-content:center;
align-items:center;
border-radius:74px;
margin:10px5px;
}
.keys-nubmer,.zeroKeys{
background-color:#333333;
}
.zeroKeys{
width:158px;
}
.operatorKeys-top{
background-color:#a4a4a4;
}
.operatorKeys-right{
background-color:#f79f31;
}
.keys:active,.zeroKeys:active{
background-color:#737373;
}
.keystext,.zeroKeystext,.operatorKeys-righttext{
font-size:42px;
color:#FFFFFF;
}
.operatorKeys-toptext{
font-size:36px;
color:#010101;
}
.operatorKeys-top:active{
background-color:#d9d9d9;
}
.operatorKeys-right:active{
background-color:#f5c891;
}
js:
import{math}from"../../common/js/utils.js";
exportdefault{
data:{
output:"0",
outputClassName:"outputText",
cache:[],//記錄輸入內容
keyArr:["AC","+/-","%","÷","7","8","9","×","4","5","6","-","1","2","3","+","0",".","="],
reOper:"",//記錄點擊的運算符
reStr1:"",//記錄第一次輸入內容
reStr2:"",//記錄點擊運算符后的內容
bool:false//防止第二次輸入內容時內容清空
},
onInit(){
this.$watch("output","watchOutPut")
},
onclickOper(item){
if(item=="AC"){
this.clearComput();
}elseif(item=="+"||item=="-"||item=="×"||item=="÷"){
this.reOper=item;
this.reStr1=this.output;
if(this.cache.length>0){
this.startCompute();
}
this.cache.push(this.reStr1);
}elseif(item=="+/-"){
this.output="-"+this.output;
}elseif(item=="%"){
this.output=math.accDiv(this.output,100);
}elseif(item=="="){
this.reStr2=this.output;
this.cache.push(this.reStr2);
this.startCompute();
}
},
onclickNubmer(item){
if(this.cache.length>0&&!this.bool){
this.output="0";
this.bool=true;
}
if(this.output=="0"&&item!="."){
this.output=item;
}elseif(item=="."){
if(this.output.indexOf(".")==-1){
if(this.output=="0"){
this.output="0."
}else{
this.output+=item;
}
}
}else{
if(this.output.length10){
this.output+=item;
}
}
},
watchOutPut(nVal){
if(nVal.length>7&&nVal.length10){
this.outputClassName="outputTextSmall";
}else{
this.outputClassName="outputText";
}
},
startCompute(){
switch(this.reOper){
case"+":
this.output=math.accAdd(this.reStr1,this.reStr2);
this.reStr1=this.output;
break;
case"-":
this.output=math.accSub(this.reStr1,this.reStr2);
this.reStr1=this.output;
break;
case"×":
this.output=math.accMul(this.reStr1,this.reStr2);
this.reStr1=this.output;
break;
case"÷":
this.output=math.accDiv(this.reStr1,this.reStr2);
this.reStr1=this.output;
break;
default:
break;
}
},
clearComput(){
this.output="0";
this.reOper="";
this.reStr1="";
this.reStr2="";
this.cache=[];
this.bool=false;
}
}
utils.js:
classMathCalss{
//js精準除法函數
accDiv(arg1,arg2){
lett1=0,
t2=0,
r1,
r2;
try{
t1=arg1.toString().split('.')[1].length;
}catch(e){}
try{
t2=arg2.toString().split('.')[1].length;
}catch(e){}
r1=Number(arg1.toString().replace('.',''));
r2=Number(arg2.toString().replace('.',''));
return(r1/r2)*Math.pow(10,t2-t1);
}
//js精準加法函數
accAdd(arg1,arg2){
varr1,r2,m,c;
try{
r1=arg1.toString().split(".")[1].length;
}
catch(e){
r1=0;
}
try{
r2=arg2.toString().split(".")[1].length;
}
catch(e){
r2=0;
}
c=Math.abs(r1-r2);
m=Math.pow(10,Math.max(r1,r2));
if(c>0){
varcm=Math.pow(10,c);
if(r1>r2){
arg1=Number(arg1.toString().replace(".",""));
arg2=Number(arg2.toString().replace(".",""))*cm;
}else{
arg1=Number(arg1.toString().replace(".",""))*cm;
arg2=Number(arg2.toString().replace(".",""));
}
}else{
arg1=Number(arg1.toString().replace(".",""));
arg2=Number(arg2.toString().replace(".",""));
}
return(arg1+arg2)/m;
}
//js精準減法函數
accSub(arg1,arg2){
letr1,r2,m,n;
try{
r1=arg1.toString().split('.')[1].length;
}catch(e){
r1=0;
}
try{
r2=arg2.toString().split('.')[1].length;
}catch(e){
r2=0;
}
m=Math.pow(10,Math.max(r1,r2));
//動態控制精度長度
n=r1>=r2?r1:r2;
return(arg1*m-arg2*m)/m;
}
//js精準乘法函數
accMul(arg1,arg2){
varm=0,s1=arg1.toString(),s2=arg2.toString();
try{
m+=s1.split(".")[1].length;
}
catch(e){
}
try{
m+=s2.split(".")[1].length;
}
catch(e){
}
returnNumber(s1.replace(".",""))*Number(s2.replace(".",""))/Math.pow(10,m);
}
}
exportvarmath=newMathCalss();
為了解決浮點數計算失準問題,我使用一些解決計算失準的函數可供大家參考。
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
函數
+關注
關注
3文章
4345瀏覽量
62884 -
代碼
+關注
關注
30文章
4823瀏覽量
68904 -
CSS
+關注
關注
0文章
110瀏覽量
14404 -
鴻蒙
+關注
關注
57文章
2392瀏覽量
42980
原文標題:開發一個鴻蒙版仿蘋果計算器
文章出處:【微信號:gh_834c4b3d87fe,微信公眾號:OpenHarmony技術社區】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
鴻蒙原生開發手記:04-一個完整元服務案例
影院熱映
分享一個完整的元服務案例,這個案例高仿了豆瓣的小程序。
簡介
整個元服務分為 4-5 個頁面,首頁為列表頁,展示了當前影院熱門的電影,點開是
發表于 12-27 10:35
VirtualLab Fusion應用:相干時間和相干長度計算器
摘要
在本用例中,我們介紹了一種計算器,它可以根據給定光源的波譜信息快速估計其時間相干特性。然后,可以將該計算器的結果自動復制到通用探測器中,以便在考慮時間相干性時應用近似方法,而無需
發表于 12-27 08:48
LP光纖模式計算器
:漸變折射率 (GRIN) 光纖
光纖模式計算器允許定義線性偏振貝塞爾模式和線性偏振拉蓋爾模式。 對于 GRIN 光纖,定義了梯度常數。 然后通過下式計算折射率
與前一種情況一樣,
發表于 12-18 13:36
基于FPGA的計算器設計
本文通過FPGA實現8位十進制數的加、減、乘、除運算,通過矩陣鍵盤輸入數據和運算符,矩陣鍵盤的布局圖如下所示。該計算器可以進行連續運算,當按下等號后,可以直接按數字進行下次運算,或者按運算符,把上次運算結果作為本次運算的第一個操作數。

平平無奇計算器:520能對你說多少次?
5月是一個愛人愛己愛勞動的月份剛剛過去的5月20日小滿遇見520,人生小滿勝萬全情侶們說“愛意恰逢其時”計算器對小白說“520”……噠噠噠本期測評產品為:簡易計算器聽

最新開源代碼證實!“鴻蒙原生版”微信正在積極開發中
遷移到另一個操作系統平臺的時間和成本會非常高。
目前看來,微信的鴻蒙原生版確實正在開發中,并且已經取得了一定的進展。這對于鴻蒙操作系統的推廣
發表于 05-08 17:08
蘋果將為iPad推出原生計算器應用
早前,IT之家曾披露,此次蘋果還計劃對macOS系統內的計算器應用進行功能升級,這是該軟件近10年來的首次重大設計變革。據悉,蘋果正在內部測試一款名為“GreyParrot”的全新
使用 Taro 開發鴻蒙原生應用 —— 快速上手,鴻蒙應用開發指南
為鴻蒙原生應用。 在 《使用 Taro 開發鴻蒙原生應用》 系列文章中,我們已經介紹了 鴻蒙的基本概念 和 Taro 適配鴻蒙的原理。本文作





 開發一個鴻蒙版仿蘋果計算器教程.附代碼
開發一個鴻蒙版仿蘋果計算器教程.附代碼















評論