基于安卓平臺的滑動拼圖驗證組件 SwipeCaptcha,實現了鴻蒙化遷移和重構,代碼已經開源,目前已經獲得了很多人的 Star 和 Fork ,歡迎各位下載使用并提出寶貴意見!
開源地址:
https://gitee.com/isrc_ohos/swipe-captcha_ohos
在頁面登錄或者注冊的時候,為了確保不是機器人操作,會讓用戶手動驗證。
驗證方式分為滑動拼圖驗證和滑動驗證兩種:
-
滑動拼圖驗證:有圖片作為背景,通過圖塊拼接實現安全驗證。
-
滑動驗證:無圖片背景,只拖動滑塊便可實現安全驗證。
本文的 SwipeCaptcha_ohos2.0 組件屬于滑動拼圖驗證,操作簡單,安全性強,可被應用于各種網站的登錄、注冊、找回密碼或投票等場景中。
我們之前已經實現了滑動拼圖驗證組件 SwipeCaptcha_ohos,相關文章可查看《鴻蒙頁面滑動組件,代碼已開源!》 。
本次 SwipeCaptcha_ohos2.0 是基于之前移植的項目進行了相關功能的優化,具體優化內容將在下文中詳細介紹。
組件效果展示
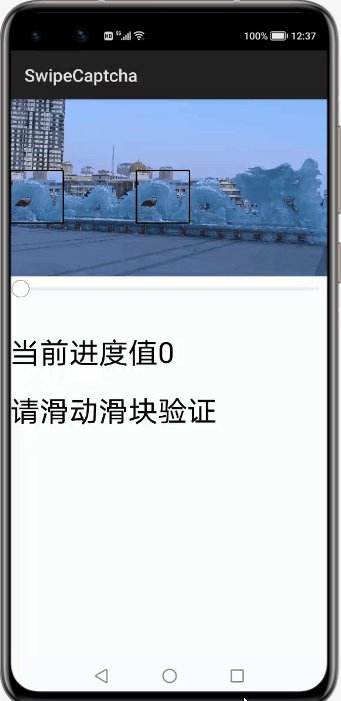
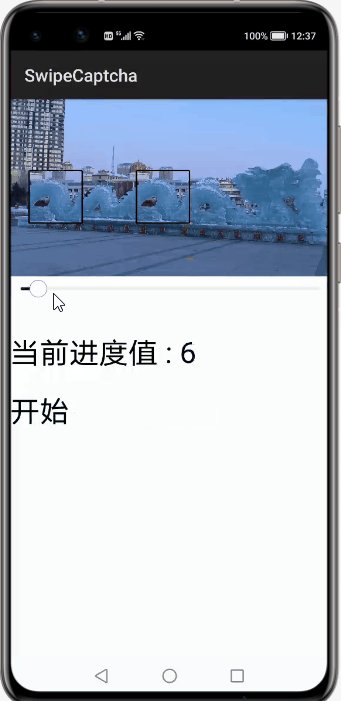
SwipeCaptcha_ohos2.0 的主要功能和之前的 SwipeCaptcha_ohos 基本一致,組件在使用時,有兩個較為重要的元素:滑塊和原圖。
二者被放置于同一水平線上,用戶拖動滑塊至原圖處使二者重合,誤差小于提前設定的驗證閾值,即可驗證成功。每次調用組件,滑塊和原圖的位置都會發生隨機變化。
SwipeCaptcha_ohos2.0 相較于之前的版本,大幅提升了組件功能的完整性以及使用體驗。
下面將依次從組件驗證失敗和驗證成功兩個狀態,展示 SwipeCaptcha_ohos2.0 與之前版本的效果對比。
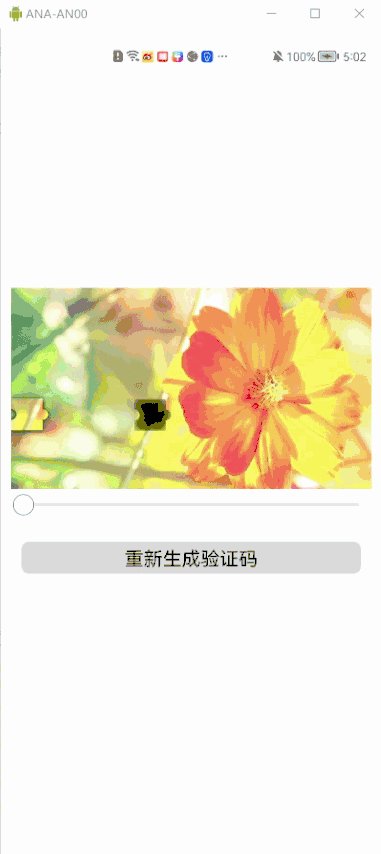
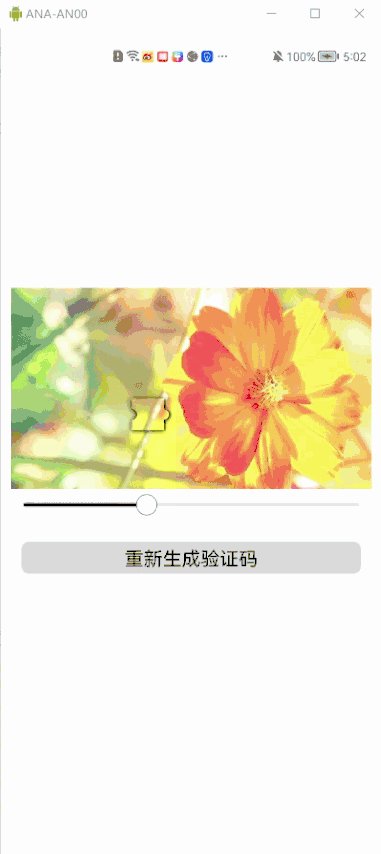
①驗證失敗
新版本移除了舊版本中“當前進度值預覽”的不必要功能以及下方的狀態欄。
取而代之的功能如下:
-
驗證滑塊由正方形小塊升級為“拼圖塊”樣式。
-
待驗證背景圖塊增加了陰影遮罩效果。
-
驗證失敗后增加了滑塊閃爍效果以及“驗證失敗,請重新驗證!”的彈窗提醒。
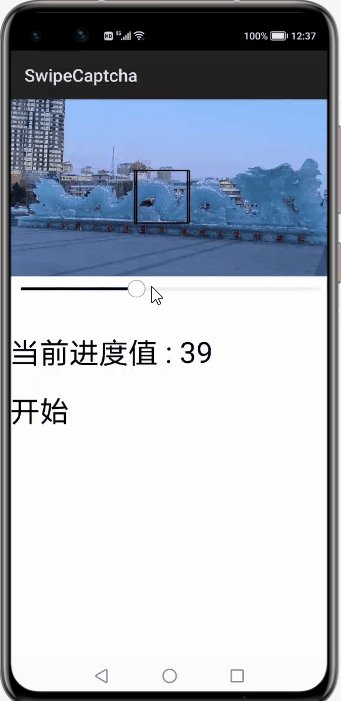
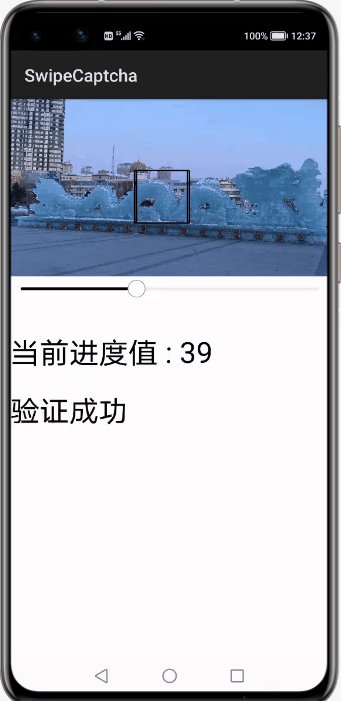
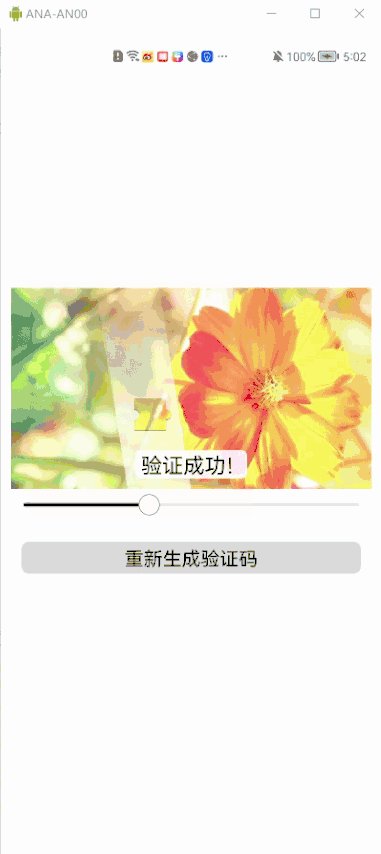
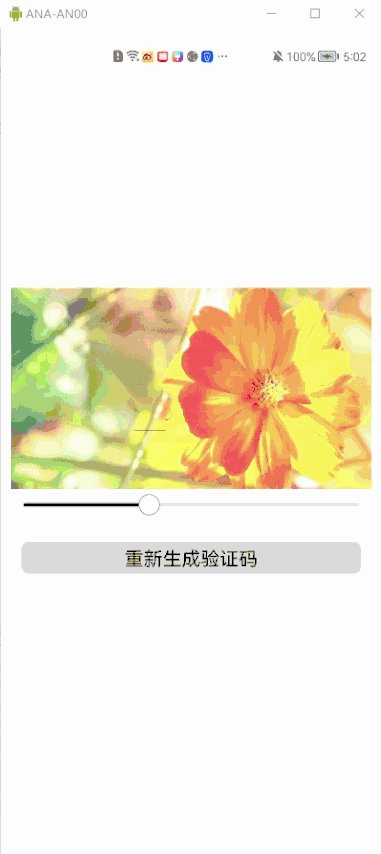
②驗證成功
通過圖 2(a) 和圖 2(b) 的對比可以看出,新版本移除了舊版本中“當前進度值預覽”的不必要功能以及下方的狀態欄。

圖 2:(a)舊版本組件驗證成功效果
 圖 2:(b)新版本組件驗證成功效果
圖 2:(b)新版本組件驗證成功效果取而代之的功能如下:
-
點擊“重新生成驗證碼”按鈕后,滑塊和原圖的位置都會發生隨機變化。
-
驗證成功后增加了反光條劃過的動畫效果以及“驗證成功!”的彈窗提醒。
除了上述直觀的功能優化外,SwipeCaptcha_ohos2.0 還實現了以下功能:
-
滑塊大小和容錯閾值的用戶自定義:滑塊大小自定義是指用戶可以通過代碼自定義滑塊的寬高;容錯閾值自定義是指用戶可以通過代碼自定義匹配時的容錯率,即相差多少視作匹配成功。
-
拼圖背景在指定范圍內的自適應填充:原組件的圖片不能在指定組件寬高的前提下自動填充圖片,如果強行適配寬高會出現拼圖塊內容錯位的情況;經過改進后,驗證圖片已經能夠適配布局中規定的組件寬高。
Sample 解析
通過上文相信大家已經了解 SwipeCaptcha_ohos2.0 組件的使用效果,下面將具體講解 SwipeCaptcha_ohos2.0 組件的使用方法。
共分為如下 5 個步驟:
-
步驟 1:導入 SwipeCaptchaView 類并聲明類對象。
-
步驟 2:在 xml 文件中添加 SwipeCaptchaView 控件。
-
步驟 3:綁定 SwipeCaptchaView 控件。
-
步驟 4:設置回調處理函數。
-
步驟 5:設置 Button 控件監聽事件,重新生成驗證區域。
在 MainAbilitySlice.java 文件中,通過 import 關鍵字導入 SwipeCaptchaView 類。
//導入SwipeCaptchaView類
importcom.huawei.swipecaptchaview.lib.SwipeCaptchaView;
publicclassMainAbilitySliceextendsAbilitySlice{
//聲明SwipeCaptchaView類對象
SwipeCaptchaViewswipeCaptchaView;
......
}
②在 xml 文件中添加 SwipeCaptchaView 控件
在 xml 文件中添加 SwipeCaptchaView 控件,用于顯示滑動驗證的背景圖和動態效果。設置控件高和寬、滑塊的高和寬以及驗證閾值等屬性。
"http://schemas.huawei.com/res/ohos-auto"//聲明一個用于傳輸自定義參數的命名空間
ohos:id="$+id:swipeCaptchaView"//規定控件id
ohos:height="220vp"//控件的高
ohos:width="330vp"//控件的寬
captcha:captchaHeight="30vp"//拼圖滑塊高
captcha:captchaWidth="30vp"//拼圖滑塊寬
captcha:matchDeviation="9"/>//驗證失敗的閾值
③綁定 SwipeCaptchaView 控件
在 MainAbilitySlice.java 的 onStart() 方法中,使用 findComponentById() 方法將 xml 文件中 SwipeCaptchaView 控件與 SwipeCaptchaView 類對象綁定;再調用 setImageId() 方法設置組件的背景圖片。
//根據id找到相應的控件
swipeCaptchaView=(SwipeCaptchaView)findComponentById(ResourceTable.Id_swipeCaptchaView);
...
button=(Button)findComponentById(ResourceTable.Id_btn_change);
//設置背景圖片
swipeCaptchaView.setImageId(ResourceTable.Media_pic01);
④設置回調處理函數
設置 SwipeCaptchaView 組件的回調處理函數,來提示用戶滑動驗證結果。
以提示用戶驗證成功為例:首先重寫 matchSuccess() 方法,設置驗證成功后的提示信息,然后實例化一個 ToastDialog 提示框對象,使用 setText() 方法設置顯示文字為“驗證成功!”。
setAlignment() 方法設置提示框的布局位置在整體布局的中央;show() 方法用于顯示提示框。
設置驗證失敗的情況和驗證成功同理,只需重寫 matchFailed() 方法將文字信息設置為“驗證失敗!”即可。
//每次滑動結束后會根據判定結果回調
swipeCaptchaView.setOnCaptchaMatchCallback(newSwipeCaptchaView.OnCaptchaMatchCallback(){
@Override
publicvoidmatchSuccess(SwipeCaptchaViewswipeCaptchaView){
newToastDialog(getContext())
.setText("驗證成功!")
.setAlignment(LayoutAlignment.CENTER)
.show();
}
});
⑤設置 Button 控件監聽事件,重新生成驗證區域
綁定 button 對象和 xml 文件中“重新生成驗證碼”Button控件;為 button 設置監聽事件,每次點擊按鈕,都會調用 createCaptcha() 方法隨機生成滑塊和原圖的位置。
button=(Button)findComponentById(ResourceTable.Id_btn_change);//綁定Button
button.setClickedListener(newComponent.ClickedListener(){//設置監聽
@Override
publicvoidonClick(Componentcomponent){
swipeCaptchaView.createCaptcha();//隨機生成滑塊和原圖的位置
...
}
});
Library解析
本部分將要重點介紹的類是圖 3 中框出的 2 個類,分別是 DrawHelperUtils 和 SwipeCaptchaView。
它們向開發者提供設置 SwipeCaptcha_ohos2.0 組件相關屬性的具體執行方法,其中 DrawHelperUtils 是工具類,SwipeCaptchaView 是具體實現滑塊滑動效果的類,本節將分別講解這兩個類的內部邏輯實現。
①DrawHelperUtils 類
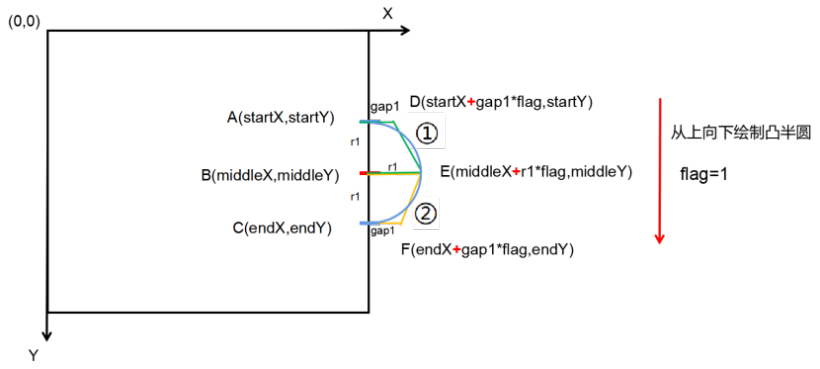
Swipeptcha_ohos2.0 升級實現的拼圖滑塊的原理是在方塊的左、右兩條豎邊中點處分別繪制一個凸半圓或凹半圓(隨機),可參考圖 4。

圖 4-1:凸半圓繪制原理圖

DrawHelperUtils 類的 drawPartCircle() 方法具體用于繪制拼圖滑塊兩條豎邊上的半圓。
先來解釋一下該方法涉及變量和參數的含義:
-
起點坐標:開始繪制半圓的起點坐標,在圖中由A表示,規定為方塊豎邊的前 1/3 處,由入參傳入。
-
終點坐標:開始繪制半圓的起點坐標,在圖中由 C 表示,規定為方塊豎邊的后 1/3 處,由入參傳入。
-
中點坐標:半圓直徑的中點坐標,在圖中由 B 表示,由起點 A 和終點 C 的 X、Y 坐標計算得到。
-
r1:半圓半徑 = AB 長度 = AC 長度/2 = 1/6 方塊豎邊長度。
-
gap1:由 r1 乘以貝塞爾曲線(cubicTo() 方法)系數 c 得到,用于確定控制點 D 和 F 的坐標,控制點作用是控制半圓繪制的軌跡。
-
flag:半圓的旋轉系數,用來控制凹、凸半圓的繪制。當為 1 時,A、B、C 坐標與變量相加,繪制向外的凸半圓;當為 -1 時,其坐標與變量相減,得到向內的凹半圓。
以豎直繪制一個凸半圓為例,根據 A、B、C 點計算得到上述變量后,調用兩次貝塞爾曲線 cubicTo(x1,y1,x2,y2,x3,y3)分別繪制前 1/2 和后 1/2 半圓。
此方法中需要使用到兩個控制點,共有 6 個參數,分別表示控制點 1(x1,y1)、控制點 2(x2,y2)和繪制終點(x3,y3)。
如圖 4-1,繪制前 1/2 半圓時以起點 A 右側平行 gap1flag1 距離處作為第一個控制點 D、中點 B 右側平行 r1 距離的半圓頂點第二個控制點 E、中點 B 作為繪制終點。
繪制后 1/2 半圓同理,以 E 點作為第一個控制點,終點 C 右側平行 gap1flag1 距離處作為第二個控制點 F、終點 C 作為繪制終點。
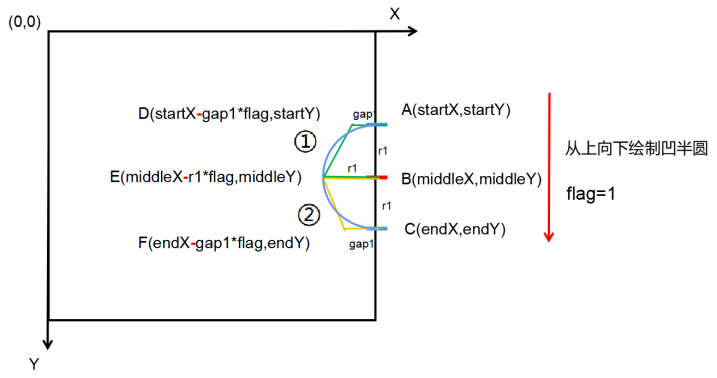
其他繪制方向同理,若為從下向上繪制,則將 flag 設為 -1;若繪制凹半圓,則在計算坐標時橫坐標反方向計算即可可參考圖 4-2。
publicstaticvoiddrawPartCircle(Pointstart,Pointend,Pathpath,booleanouter){
floatc=0.551915024494f;
Pointmiddle=newPoint(start.getPointX()+(end.getPointX()-start.getPointX())/2,start.getPointY()+(end.getPointY()-start.getPointY())/2);//根據起點坐標A和終點坐標C算出中點B坐標
//半徑
floatr1=(float)Math.sqrt(Math.pow((middle.getPointX()-start.getPointX()),2)+Math.pow((middle.getPointY()-start.getPointY()),2));
floatgap1=r1*c;//距離gap
if(start.getPointX()==end.getPointX()){//繪制豎直方向
booleantopToBottom=end.getPointY()-start.getPointY()>0;
intflag;//旋轉系數
if(topToBottom){//若從上到下繪制
flag=1;//旋轉系數設為1
}else{flag=-1;}//若從下到上繪制,設為-1
if(outer){//若為凸半圓,相加
path.cubicTo(start.getPointX()+gap1*flag,start.getPointY(),middle.getPointX()+r1*flag,middle.getPointY()-gap1*flag,middle.getPointX()+r1*flag,middle.getPointY());
path.cubicTo(middle.getPointX()+r1*flag,middle.getPointY()+gap1*flag,end.getPointX()+gap1*flag,end.getPointY(),end.getPointX(),end.getPointY());
}...}//若為凹半圓,則相減
}
②SwipteCaptchaView 類
SwipeCaptchaView 是具體實現滑塊滑動效果的類,下文將從初始化滑動條并設置滑動條監聽、初始化驗證區域背景、設置驗證后的動畫效果、生成滑動驗證區域四個方面具體講解實現邏輯。
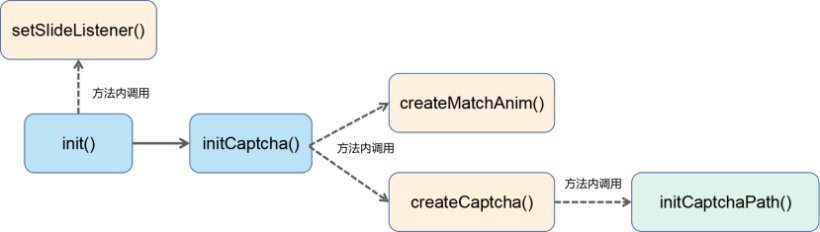
接下來將按類型講解類中各方法間的調用邏輯,可參考圖 4:

①初始化滑動條并設置滑動條監聽
在 SwipteCaptchaView 類的構造函數中,調用 init() 方法進行初始化。其中,獲取 xml 文件中控件參數即寬、高和系統屏幕寬度;通過 switch-case 判斷來獲取滑塊的寬、高和滑動誤差值。
mHeight=getHeight();//獲取控件高和款
mWidth=getWidth();//獲取系統屏幕寬度
if(mWidth==0){//mWidth=0為設置了match_parent的情況
mWidth=DisplayManager.getInstance().getDefaultDisplay(context).get().getAttributes().width;
}
for(inti=0;iattr=attrSet.getAttr(i);
if(attr.isPresent()){
switch(attr.get().getName()){
case"captchaHeight"://獲取滑塊高度
mCaptchaHeight=attr.get().getDimensionValue();
break;
case"captchaWidth"://獲取滑塊寬度
...
case"matchDeviation"://獲取滑動誤差值
...
}
}
}
實例化 Image 類得到驗證區域圖片對象,并為其設置圖片縮放模式以及位圖格式等屬性;實例化 Slider 類得到拖動條對象,為其設置寬、高、進度值、進度顏色等屬性,以及監聽事件。
mImage=newImage(context);//表示驗證區域圖片
...
mImage.setScaleMode(Image.ScaleMode.CLIP_CENTER);
mImage.setPixelMap(ResourceTable.Media_no_resource);
...
mSlider=newSlider(mLayout.getContext());//實例化Slider類表示拖動條
mSlider.setWidth(mWidth);//設置寬、高
mSlider.setHeight(SLIDER_HEIGHT);
mSlider.setMarginTop(mHeight-SLIDER_HEIGHT);
mSlider.setMinValue(0);//進度最小、最大值、當前進度值、進度顏色
mSlider.setMaxValue(10000);
mSlider.setProgressValue(0)
mSlider.setProgressColor(Color.BLACK);
setSlideListener();//設置拖動條的監聽事件
...
在拖動條監聽事件 setSlideListener() 方法中,重寫 onTouchEnd() 方法,判斷滑動結束后滑塊位置的誤差值是否小于規定誤差值。
若小于則驗證成功,取消滑塊的陰影并設置回調;否則驗證失敗,直接設置回調。
@Override
publicvoidonTouchEnd(Sliderslider){
if(onCaptchaMatchCallback!=null){
if(Math.abs(mSlider.getProgress()*(mWidth-mCaptchaWidth)/10000-mCaptchaX)//滑動結束后滑塊位置誤差值小于規定誤差值驗證成功
mCaptchaPaint.setMaskFilter(null);//取消滑塊的陰影
slider.setEnabled(false);
onCaptchaMatchCallback.matchSuccess(SwipeCaptchaView.this);//設置驗證成功后的回調
mSuccessAnim.start();//播放驗證成功動畫
}else{//滑動誤差值大于規定誤差值驗證失敗
slider.setProgressValue(0);
onCaptchaMatchCallback.matchFailed(SwipeCaptchaView.this);//設置驗證失敗后的回調
mFailAnim.start();//播放驗證失敗動畫
}
}
}
②初始化滑動驗證區域
在通過 Image 類對象調用 setPixelMap() 方法設置完驗證圖片后,由 initCaptcha() 方法完成驗證區域的初始化。 實例化兩個 Paint 類分別得到畫筆對象和滑塊目標區域對象,為其設置畫筆抗鋸齒和陰影、滑塊樣式和顏色等屬性。
再分別調用 createMatchAnim() 和 createCaptcha() 方法設置驗證后的動畫效果和生成滑動驗證區域。
privatevoidinitCaptcha(){
mRandom=newRandom(System.nanoTime());
//設置畫筆
mCaptchaPaint=newPaint();//畫筆對象
mCaptchaPaint.setAntiAlias(true);//抗鋸齒
mCaptchaPaint.setDither(true);//使位圖進行有利的抖動的位掩碼標志
mCaptchaPaint.setStyle(Paint.Style.FILL_STYLE);
mCaptchaPaint.setMaskFilter(newMaskFilter(10,MaskFilter.Blur.SOLID));//陰影
//滑塊目標區域
mMaskPaint=newPaint();//滑塊目標區域對象
mMaskPaint.setAntiAlias(true);
mMaskPaint.setDither(true);
mMaskPaint.setStyle(Paint.Style.FILL_STYLE);//填充樣式
mMaskPaint.setColor(newColor(Color.argb(188,0,0,0)));//填充顏色
mMaskPaint.setMaskFilter(newMaskFilter(20,MaskFilter.Blur.INNER));//陰影
mCaptchaPath=newPath();
createMatchAnim();//設置驗證后的動畫效果
createCaptcha();//生成驗證碼區域
}
③設置驗證后的動畫效果
由 createMatchAnim() 方法實現,能夠設置驗證成功或失敗后的動畫效果。
驗證成功:通過 AnimatorValue 類對象設置動畫間隔時間為 500 毫秒;并為其設置當值更新時的監聽事件,重寫 onUpdate() 方法,設置成功動畫中拼圖的偏移量。
//成功動畫
intwidth=AttrHelper.vp2px(60,mLayout.getContext());
mSuccessAnim=newAnimatorValue();
mSuccessAnim.setDuration(500);//間隔時間為500毫秒
mSuccessAnim.setValueUpdateListener(newAnimatorValue.ValueUpdateListener(){
@Override//設置監聽
publicvoidonUpdate(AnimatorValueanimatorValue,floatv){
mSuccessAnimOffset=(int)(v*(mWidth+width));//拼圖偏移量
invalidate();
}
});
通過 Paint 類和 Path 類對象分別調用相關函數來完成陰影效果和動畫路徑的繪制。
mSuccessPaint=newPaint();
mSuccessPaint.setShader(newLinearShader(//設置陰影
newPoint[]{newPoint(0,0),newPoint(width*3/2,mHeight)},
newfloat[]{0,0.5f},
newColor[]{newColor(0x00FFFFFF),newColor(0x66FFFFFF)},
Shader.TileMode.MIRROR_TILEMODE),Paint.ShaderType.LINEAR_SHADER);
mSuccessPath=newPath();//繪制動畫路徑
mSuccessPath.moveTo(0,0);
mSuccessPath.rLineTo(width,0);
mSuccessPath.rLineTo(width/2,mHeight-SLIDER_HEIGHT);
mSuccessPath.rLineTo(-width,0);
mSuccessPath.close();//關閉
驗證失敗:與設置驗證成功的前半部分流程相似,不同之處是將動畫間隔設為 200 毫秒、還要設置畫圈次數為 2 次。
在值更新時的監聽事件中,需要判斷當更新值小于 0.5f 時,將 isDrawMask 置為 false 即不繪制滑塊,反之為 true 則繪制。
//設置驗證失敗動畫
mFailAnim=newAnimatorValue();//實例化驗證失敗的動畫對象
mFailAnim.setDuration(200);//設置間隔時間為200毫秒
mFailAnim.setLoopedCount(2);//設置畫圈次數為2次
mFailAnim.setValueUpdateListener(newAnimatorValue.ValueUpdateListener(){
@Override
publicvoidonUpdate(AnimatorValueanimatorValue,floatv){
if(v0.5f){
isDrawMask=false;//不繪制滑塊
}else{isDrawMask=true;}//繪制滑塊
invalidate();
}});
}
④生成滑動驗證區域
由 createCaptcha() 方法實現。先調用 createCaptchaPath() 方法繪制拼圖塊的輪廓路徑。其中通過 Random 類的 nextInt() 方法隨機生成驗證區域坐標,使滑塊和原圖位置隨機變化。
再使用工具類 DrawHelperUtils 的 DrawPartCircle() 方法繪制拼圖塊左上角、右上角、右下角和左下角的圖形。
privatevoidcreateCaptchaPath(){//繪制拼圖塊輪廓路徑path
intgap=mCaptchaWidth/3;//拼圖缺口的位置,設置在中間1/3處
mCaptchaX=mRandom.nextInt(mWidth-(mCaptchaWidth*3)-gap)+(mCaptchaWidth*2);//隨機生成驗證區域左上角的坐標
mCaptchaY=mRandom.nextInt(mHeight-SLIDER_HEIGHT-mCaptchaHeight-gap);
mCaptchaPath.reset();
mCaptchaPath.lineTo(0,0);
//開始繪制圖形
mCaptchaPath.moveTo(mCaptchaX,mCaptchaY);//左上角
mCaptchaPath.lineTo(mCaptchaX+gap,mCaptchaY);
drawPartCircle(newPoint(mCaptchaX+gap,mCaptchaY),newPoint(mCaptchaX+gap*2,mCaptchaY),
mCaptchaPath,mRandom.nextBoolean());
...//右上角、右下角和左下角同理
mCaptchaPath.close();//繪制完成后及時關閉
}
接著生成滑動驗證區域,前面介紹過,SwipeCaptcha_ohos2.0 版升級實現了驗證區域背景圖片自適應填充的效果。其實現原理是先獲取位圖;根據圖片的寬高和控件實際的寬高分別計算出水平方向和豎直方向上的縮放比例,兩者中較大的是圖片真實的縮放比例。
這是由于上文介紹的 Image 控件將圖片縮放模式設為了 CLIP_CENTER,該模式會將圖片的短邊縮放至合適的大小并對長邊進行裁剪。
因此較小的縮放比例代表被裁剪的邊,較大的即在填充進控件時的真實縮放比例;接著繪制滑塊目標區域的陰影,其不隨拖動條的移動而更新。
最后繪制滑塊區域,根據拖動條的數值計算畫布偏移量,調用 drawPath() 方法繪制邊框,獲取圖片 PixelMapHolder。
根據路徑裁剪并將畫布縮放至跟圖片縮放程度一致,根據比例計算出垂直方向上由于 CLIP_CENTER 裁剪掉的圖片的高度以及水平方向上被裁掉的寬度,即可繪制內容。
publicvoidcreateCaptcha(){//生成驗證區域
if(mImage.getPixelMap()!=null){
createCaptchaPath();//繪制拼圖塊輪廓路徑Path
...}
PixelMapmCaptchaPixelMap=mImage.getPixelMap();//getPixelMap(mLayout.getContext(),ResourceTable.Media_pic01);
//根據圖片的原寬度和控件寬度算出縮放比例
intoriginWidth=mCaptchaPixelMap.getImageInfo().size.width;
intoriginHeight=mCaptchaPixelMap.getImageInfo().size.height;
floatratioWidth=(float)mWidth/originWidth;
floatratioHeight=(float)(mHeight-SLIDER_HEIGHT)/originHeight;
floatratio=Math.max(ratioWidth,ratioHeight);//更大的ratio
mImage.addDrawTask((component,canvas)->{//滑塊目標區域陰影的繪制
canvas.drawPath(mCaptchaPath,mMaskPaint);
});
mLayout.addDrawTask((component,canvas)->{//滑塊區域的繪制
if(isDrawMask){
canvas.translate(mSlider.getProgress()*(mWidth-mCaptchaWidth)/10000-mCaptchaX,0);//根據拖動條的數值計算畫布的偏移量
canvas.drawPath(mCaptchaPath,mCaptchaPaint);//繪制邊框
PixelMapHoldermCaptchaPixelMapHolder=newPixelMapHolder(mCaptchaPixelMap);//獲取圖片的PixelMapHolder
canvas.clipPath(mCaptchaPath,Canvas.ClipOp.INTERSECT);//根據路徑裁剪
canvas.scale(ratio,ratio);//畫布縮放至跟圖片縮放程度一致
if(ratio==ratioWidth){
floatheightErr=(originHeight*ratio-(mHeight-SLIDER_HEIGHT))/2;//根據比例計算出垂直方向上由于CLIP_CENTER裁剪掉的圖片的高度
canvas.drawPixelMapHolder(mCaptchaPixelMapHolder,0,-heightErr/ratio,mCaptchaPaint);//繪制內容
}
else{
floatwidthErr=(originWidth*ratio-mWidth)/2;//根據比例計算出水平方向上由于CLIP_CENTER裁剪掉的圖片的寬度
canvas.drawPixelMapHolder(mCaptchaPixelMapHolder,-widthErr/ratio,0,mCaptchaPaint);//繪制內容
}
}});
}
項目貢獻人:王時予、李珂、朱偉、鄭森文、陳美汝、劉羽琦
-
XML
+關注
關注
0文章
188瀏覽量
33078 -
函數
+關注
關注
3文章
4328瀏覽量
62575 -
鴻蒙
+關注
關注
57文章
2345瀏覽量
42822
原文標題:鴻蒙滑動拼圖驗證組件,已開源!
文章出處:【微信號:gh_834c4b3d87fe,微信公眾號:OpenHarmony技術社區】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
開源鴻蒙應用案例重磅發布
如何在開源鴻蒙OpenHarmony開啟SELinux模式?RK3566鴻蒙開發板演示

最新開源代碼證實!“鴻蒙原生版”微信正在積極開發中
騰訊突然宣布,微信鴻蒙版要來了!
深圳力挺開源鴻蒙原生應用,深開鴻全力加速開源鴻蒙生態

鴻蒙OS和開源鴻蒙什么關系?





 鴻蒙滑動拼圖驗證組件分享 已開源
鴻蒙滑動拼圖驗證組件分享 已開源















評論