
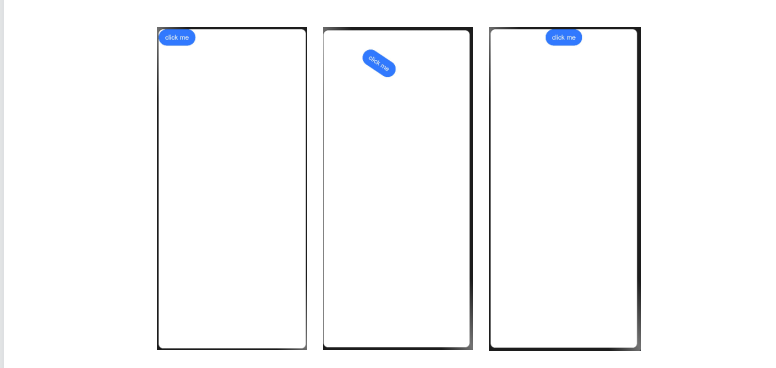
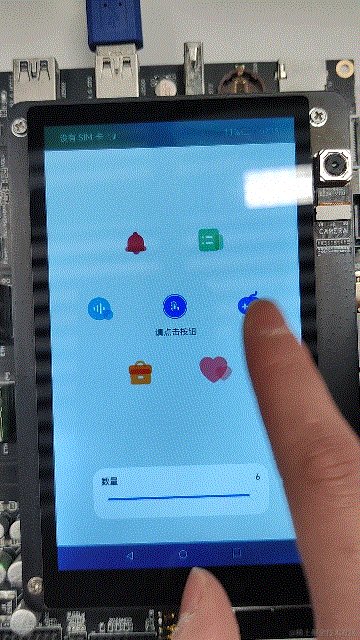
設置組件進行位移動畫時的運動路徑
說明:從 API Version 7 開始支持。后續版本如有新增內容,則采用上角標單獨標記該內容的起始版本。
屬性:
|
名稱 |
參數類型 |
默認值 |
描述 |
|
motionPath |
{ path: string, from?: number, to?: number, rotatable?: boolean } 說明 path中支持通過start和end進行起點和終點的替代,如: 'Mstart.x start.y L50 50 Lend.x end.y Z'。 |
{ "", 0.0, 1.0, false } |
設置組件的運動路徑,入參說明如下:
|
實例:
@Entry
@Component
struct MotionPathExample {
@State offsetX: number = 0
@State offsetY: number = 0
@State toggle: boolean = true
build() {
Column() {
Button('click me')
.motionPath({ path: 'Mstart.x start.y L300 200 L300 500 Lend.x end.y', from: 0.0, to: 1.0, rotatable: true })
.onClick((event: ClickEvent) => {
animateTo({ duration: 4000, curve: Curve.Linear }, () => {
this.toggle = !this.toggle;
})
}).backgroundColor(0x317aff)
}.width('100%').height('100%').alignItems(this.toggle ? HorizontalAlign.Start : HorizontalAlign.Center)
}
}
審核編輯:符乾江
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
應用開發
+關注
關注
0文章
59瀏覽量
9391 -
HarmonyOS
+關注
關注
79文章
1980瀏覽量
30287
發布評論請先 登錄
相關推薦
《HarmonyOS第一課》煥新升級,賦能開發者快速掌握鴻蒙應用開發
云梯 《HarmonyOS第一課》分為基礎、中級、高級及主題課程四大模塊,為不同層次開發者量身定制學習路徑。 基礎課程針對初級開發者,使其能夠在指導下讓
發表于 01-02 14:24
HarmonyOS開發指導類文檔更新速遞(下)
伴隨著HarmonyOS 5.0.0 Release、HarmonyOS 5.0.1 Release版本的發布,HarmonyOS官網文檔也帶來了不少上新內容。本期HarmonyOS

HarmonyOS開發指導類文檔更新速遞(上)
伴隨著HarmonyOS 5.0.0 Release版本的發布,HarmonyOS官網文檔也帶來了不少上新內容。本期HarmonyOS NEXT開發者資料直通車將從文檔更新角度為

OpenHarmony實戰開發-如何實現組件動畫。
ArkUI為組件提供了通用的屬性動畫和轉場動畫能力的同時,還為一些組件提供了默認的動畫效果。例如,List的滑動動效,Button的點擊動效,是組件自帶的默認動畫效果。在組件默認

HarmonyOS開發案例:【image、image-animator組件】
OpenHarmony提供了常用的圖片、圖片幀動畫播放器組件,開發者可以根據實際場景和開發需求,實現不同的界面交互效果,包括:點擊陰影效果、點擊切換狀態、點擊動畫效果、點擊切換動效。

潤開鴻榮膺華為HarmonyOS開發服務商
近日,華為HDD行業沙龍在北京隆重舉行。在這場盛會上,HarmonyOS產品專家發表了引人入勝的議題分享,內容廣泛而深入,包括HarmonyOS操作系統的全面介紹、應用特性的獨到解析、意圖框架的細致闡述,以及行業解決方案的生動應用和開發
鴻蒙開發之發動畫篇
動畫的原理是在一個時間段內,多次改變UI外觀,由于人眼會產生視覺暫留,所以最終看到的就是一個“連續”的動畫。UI的一次改變稱為一個動畫幀,對應一次屏幕刷新,而決定動畫流暢度的一個重要指

淘寶與華為合作將基于HarmonyOS NEXT啟動鴻蒙原生應用開發
1月25日,淘寶與華為舉辦鴻蒙合作簽約儀式,宣布將基于HarmonyOS NEXT啟動鴻蒙原生應用開發。




 HarmonyOS應用開發—TS動畫路徑體驗
HarmonyOS應用開發—TS動畫路徑體驗

















評論