本文由小聲團(tuán)隊(duì)出品,小聲團(tuán)隊(duì)是一個(gè)專注于音頻&音樂技術(shù)的初創(chuàng)團(tuán)隊(duì),深度使用 Flutter 構(gòu)建跨平臺(tái)應(yīng)用,希望與大家一起共同探索 Flutter 在桌面端&移動(dòng)端的可能性。
背景
我們計(jì)劃研發(fā)一款全功能跨平臺(tái)的音樂制作平臺(tái) (DAW),從立項(xiàng)之初我們就已經(jīng)明確了全平臺(tái)的支持計(jì)劃 (即Windows / MacOS / Linux / iOS / Android),也因此我們也是以這個(gè)為目標(biāo)來尋找技術(shù)解決方案,經(jīng)過一段時(shí)間的研究與學(xué)習(xí),大致確定了幾個(gè)可選項(xiàng),內(nèi)部的調(diào)研結(jié)果如下(本結(jié)果僅代表團(tuán)隊(duì)內(nèi)部認(rèn)知,如有差異還請(qǐng)包涵):
| 技術(shù)方案 | 性能 | 研發(fā)效率 | 跨平臺(tái)兼容性 | 擴(kuò)展能力 | 原聲代碼交互能力 |
| HTML5 | 低 | 高 | 高 | 低 | 低 |
| QT | 高 | 極低 | 高 | 高 | 高 |
| React Native | 中 | 高 | 低 | 中 | 中 |
| Flutter | 高 | 高 | 高 | 中 | 高 |
為什么不使用基于 HTML5 打造的技術(shù)棧?
HTML5 是眾所周知的最易上手的跨平臺(tái) UI 解決方案,并且產(chǎn)業(yè)成熟,有眾多可選的框架與開源組件可直接使用。但是 DAW 作為一款專業(yè)生產(chǎn)力工具并不適合完全在瀏覽器環(huán)境中運(yùn)行,比如第三方插件系統(tǒng)瀏覽器則無法支撐,另外在內(nèi)存資源上的使用也不是很便捷,通常一個(gè)音樂工程可能需要占據(jù)數(shù) G 內(nèi)存,運(yùn)行時(shí)需要維護(hù)數(shù)萬個(gè)對(duì)象,這對(duì)于 Javascript 來說還是瀏覽器來說都是很嚴(yán)重的負(fù)擔(dān)。 從另一個(gè)方面來看,就算我們需要以一種閹割的形式支持 Web,那么 WASM 技術(shù)則是我們更佳的選擇。 因此,我們不考慮基于 HTML5 的技術(shù)方案。
為什么不選擇 QT & GTK 等老牌原生高性能框架?
在傳統(tǒng)技術(shù)上來看,QT 是最符合我們需求的技術(shù)方案,很多老牌工具廠商背后也都是基于 QT 技術(shù)棧完成。QT 在運(yùn)行效率上而言無疑是最佳的選擇,我們的主要顧慮在對(duì)于 CPP 的掌控能力與研發(fā)效率,UI 開發(fā)與引擎開發(fā)有一個(gè)很大的根本區(qū)別在于引擎開發(fā)通常使用單元測(cè)試來完成邏輯驗(yàn)證,而 UI 則很難使用單元測(cè)試來驗(yàn)證UI效果,也很少看到有團(tuán)隊(duì)真的依賴單元測(cè)試的方式來進(jìn)行 UI 開發(fā),而 QT 沒有像 Webpack 類似的 hot reload 技術(shù),UI 的驗(yàn)證效率會(huì)非常的低下,甚至于不是我們一個(gè)小團(tuán)隊(duì)可以承受得起的。 而 CPP 也是入門門檻極高的編程語言,我們對(duì)于 QT 方案也存疑,但是沒有完全放棄。
Flutter 的什么特性吸引了我們
Flutter 使用基于 Skia 繪圖引擎直接構(gòu)建組件,操作系統(tǒng)只需要提供像素級(jí)的繪圖能力即可,因此也就保證了跨平臺(tái)的 UI 一致性 (像素級(jí)一致),而對(duì) React Native 的兼容性吐槽一直充斥著社區(qū)。
Dart 對(duì)于 UI 開發(fā)也是非常舒服的。
對(duì)象默認(rèn)引用傳遞。
支持 HOT Reload。這為開發(fā)效率帶來本質(zhì)的提升,使得 Flutter 研發(fā)效率不弱于 HTML5
AOT 支持,生產(chǎn)級(jí)代碼運(yùn)行效率飛升,不遜色于原生應(yīng)用的表現(xiàn)。
FFI 支持。可以直接與原生 C & Cpp 代碼進(jìn)行交互而幾乎沒有任何性能損失。
Web 支持。Flutter 即可直接編譯到 Web 運(yùn)行,這也為我們提供 Web 服務(wù)打下了可能性。
Flutter 的這些特性都是直擊我們需求的,所以我們決定嘗試使用 Flutter 來構(gòu)建我們的平臺(tái)。
結(jié)論
如果您也在尋找一個(gè)技術(shù)方案兼顧研發(fā)效率與運(yùn)行時(shí)效率,那么 Flutter 應(yīng)該是一個(gè)很不錯(cuò)的選擇。
"開發(fā)者說·DTalk" 面向
中國(guó)開發(fā)者們征集 Google 移動(dòng)應(yīng)用 (apps & games) 相關(guān)的產(chǎn)品/技術(shù)內(nèi)容。歡迎大家前來分享您對(duì)移動(dòng)應(yīng)用的行業(yè)洞察或見解、移動(dòng)開發(fā)過程中的心得或新發(fā)現(xiàn)、以及應(yīng)用出海的實(shí)戰(zhàn)經(jīng)驗(yàn)總結(jié)和相關(guān)產(chǎn)品的使用反饋等。我們由衷地希望可以給這些出眾的中國(guó)開發(fā)者們提供更好展現(xiàn)自己、充分發(fā)揮自己特長(zhǎng)的平臺(tái)。我們將通過大家的技術(shù)內(nèi)容著重選出優(yōu)秀案例進(jìn)行谷歌開發(fā)技術(shù)專家 (GDE) 的推薦。
原文標(biāo)題:我們?yōu)槭裁催x擇了Flutter Desktop | 開發(fā)者說·DTalk
文章出處:【微信公眾號(hào):谷歌開發(fā)者】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
審核編輯:湯梓紅
-
移動(dòng)
+關(guān)注
關(guān)注
1文章
430瀏覽量
38897 -
操作系統(tǒng)
+關(guān)注
關(guān)注
37文章
6808瀏覽量
123287 -
功能
+關(guān)注
關(guān)注
3文章
589瀏覽量
29257
原文標(biāo)題:我們?yōu)槭裁催x擇了Flutter Desktop | 開發(fā)者說·DTalk
文章出處:【微信號(hào):Google_Developers,微信公眾號(hào):谷歌開發(fā)者】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
非科班也能玩轉(zhuǎn)Android應(yīng)用,體驗(yàn)QT跨平臺(tái)能力-迅為RK3568開發(fā)板
高效先進(jìn)的全功能工業(yè)級(jí)All-in-One觸控電腦解決方案

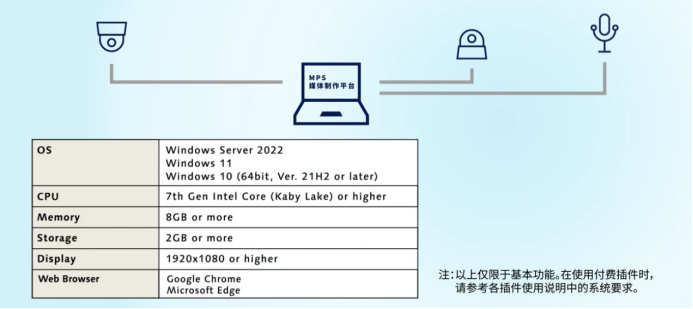
松下MPS媒體制作平臺(tái)的優(yōu)勢(shì)和功能

昆侖萬維發(fā)布全球首個(gè)AI流媒體音樂平臺(tái)Melodio
松下MPS媒體制作平臺(tái)的設(shè)備查看功能

智慧CAN云應(yīng)用(1)-平臺(tái)功能

鴻蒙開發(fā)ArkUI-X基礎(chǔ)知識(shí):【ArkUI跨平臺(tái)設(shè)計(jì)總體說明】

鴻蒙ArkUI-X跨平臺(tái)技術(shù):【開發(fā)準(zhǔn)備】

鴻蒙ArkUI-X跨語言調(diào)用說明:平臺(tái)差異化【Android、ios動(dòng)態(tài)化】

鴻蒙ArkUI-X跨平臺(tái)開發(fā):【命令行工具(ACE Tools)】

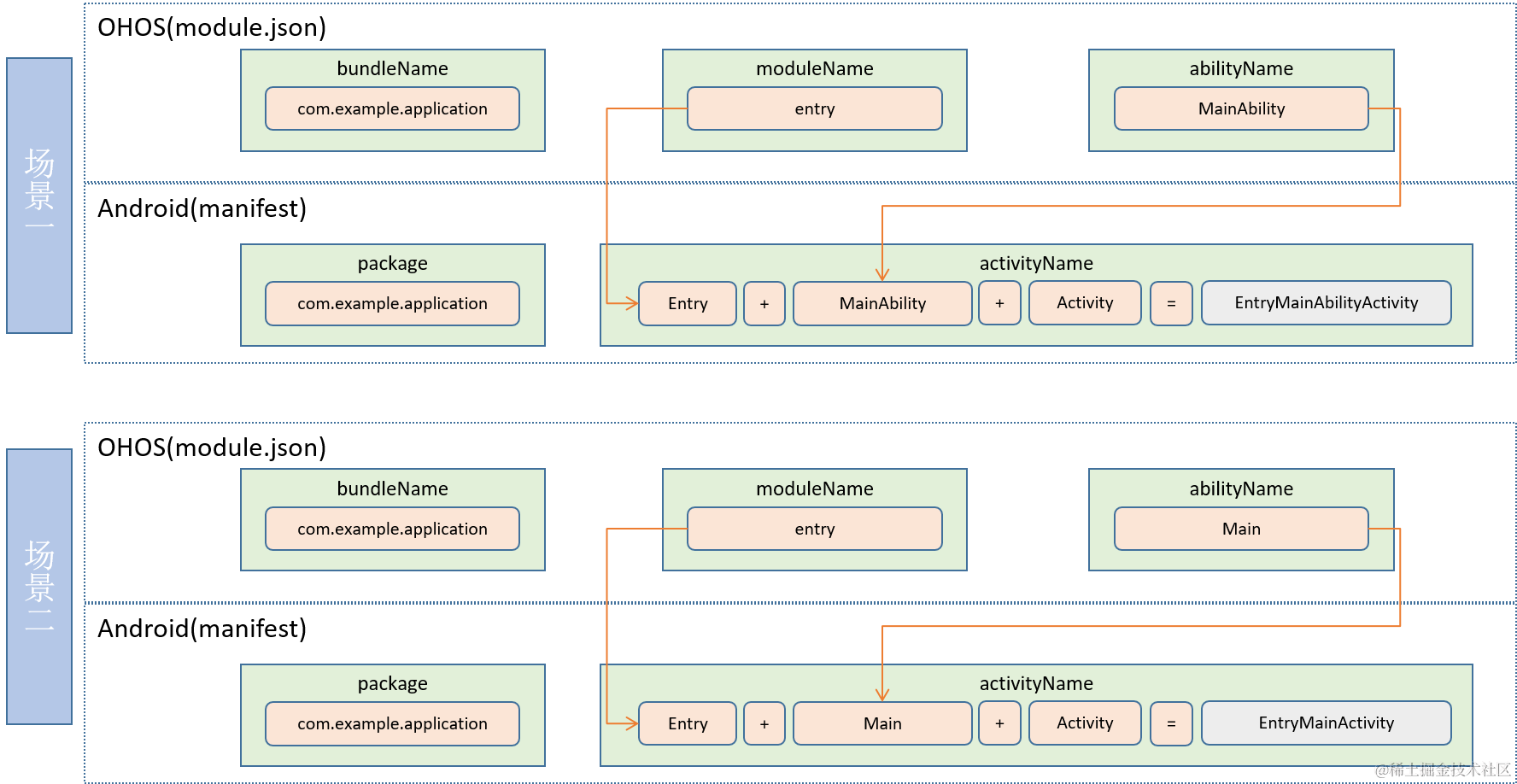
鴻蒙ArkUI-X跨平臺(tái)開發(fā):【bility開發(fā)說明(Android平臺(tái))】

鴻蒙ArkUI-X跨平臺(tái)技術(shù):【開發(fā)初體驗(yàn)】





 全功能跨平臺(tái)的音樂制作平臺(tái)設(shè)計(jì)方案
全功能跨平臺(tái)的音樂制作平臺(tái)設(shè)計(jì)方案











評(píng)論