相信絕大多數朋友做 PPT(幻燈片 / Slides / Deck 等各種稱呼了)都是用的 PowerPoint 或者 KeyNote 吧?功能是比較強大,但你有沒有遇到過這樣的痛點:
各種標題、段落的格式不統一,比如字體大小、行間距等等各個頁面不太一樣,然后得用格式刷來挨個刷一下。
想給 PPT 做版本控制,然后就保存了各種復制版本,比如“一版”、“二版”、“終版”、“最終版”、“最終不改版”、“最終穩定不改版”等等,想必大家都見過類似這樣的場景吧。
想插入代碼,但是插入之后發現格式全亂了或者高亮全沒了,然后不得不截圖插入進去。
想插入個公式,然后發現 PPT、Keynote 對 Latex 兼容不太好或者配置稍微麻煩,就只能自己重新敲一遍或者貼截圖。
想插入一個酷炫的交互組件,比如嵌入一個微博的網頁頁面實時訪問、插入一個可以交互的組件、插入一個音樂播放器組件,原生的 PPT 功能幾乎都不支持,這全得依賴于 PowerPoint 或者 KeyNote 來支持才行。
如果你遇到這些痛點,那請你一定要看下去。如果你沒有遇到,那也請你看下去吧(拜托。
好,說回正題,我列舉了那么多痛點,那這些痛點咋解決呢?
能!甚至解決方案更加輕量級,那就是用 Markdown 來做 PPT!
你試過用 Markdown 寫 PPT 嗎?沒有吧,試試吧,試過之后你就發現上面的功能簡直易如反掌。
具體怎么實現呢?
接下來,就有請今天的主角登場了!它就是 Slidev。
什么是 Slidev?
簡而言之,Slidev 就是可以讓我們用 Markdown 寫 PPT 的工具庫,基于 Node.js、Vue.js 開發。
利用它我們可以簡單地把 Markdown 轉化成 PPT,而且它可以支持各種好看的主題、代碼高亮、公式、流程圖、自定義的網頁交互組件,還可以方便地導出成 pdf 或者直接部署成一個網頁使用。
官方主頁:https://sli.dev/
GitHub:https://github.com/slidevjs/slidev
安裝和啟動
下面我們就來了解下它的基本使用啦。
首先我們需要先安裝好 Node.js,推薦 14.x 及以上版本,安裝方法見 https://setup.scrape.center/nodejs。
接著,我們就可以使用 npm 這個命令了。
然后我們可以初始化一個倉庫,運行命令如下:
npminitslidev@latest
這個命令就是初始化一個 Slidev 的倉庫,運行之后它會讓我們輸入和選擇一些選項,如圖所示:

比如上圖就是先輸入項目文件夾的名稱,比如這里我取名叫做 slidevtest。
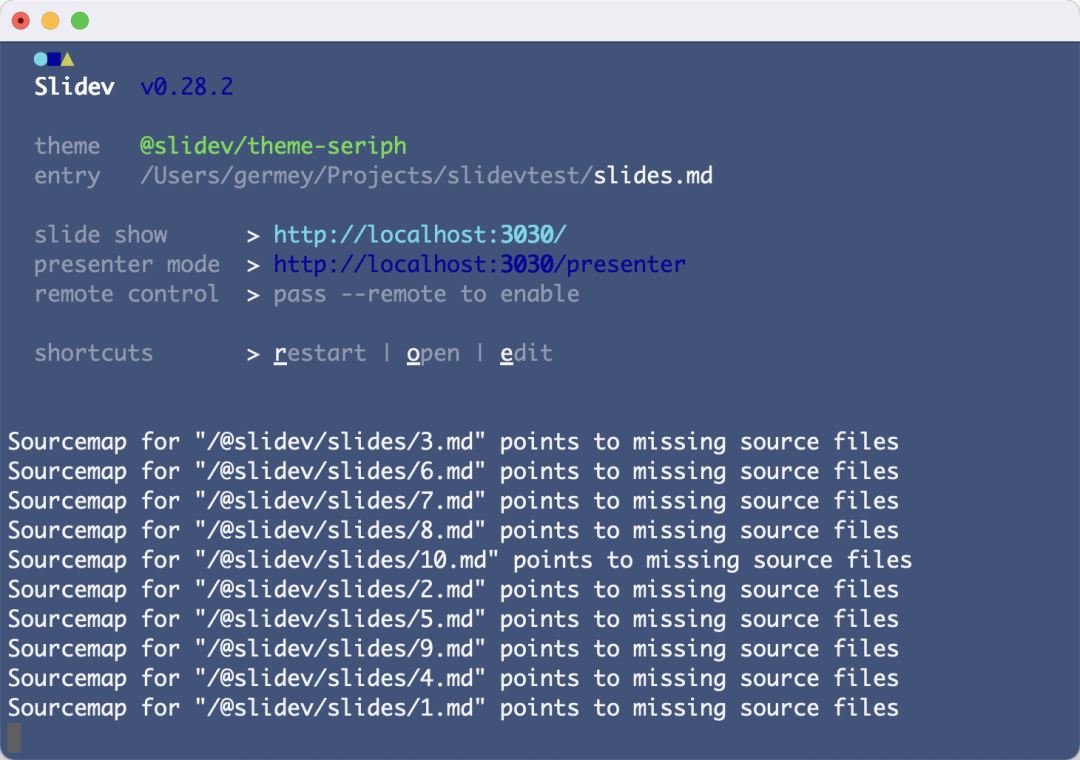
總之一些選項完成之后,Slidev 會在本地 3000 端口上啟動,如圖所示:

接著,我們就可以打開瀏覽器 http://localhost:3000 來查看一個 HelloWorld 版本的 PPT 了,如圖所示:
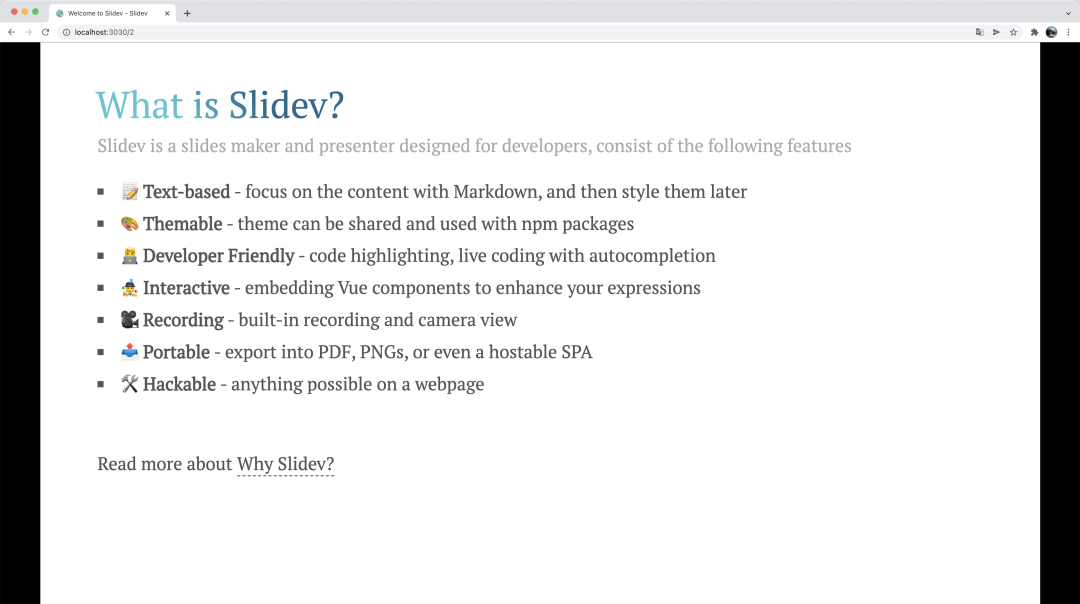
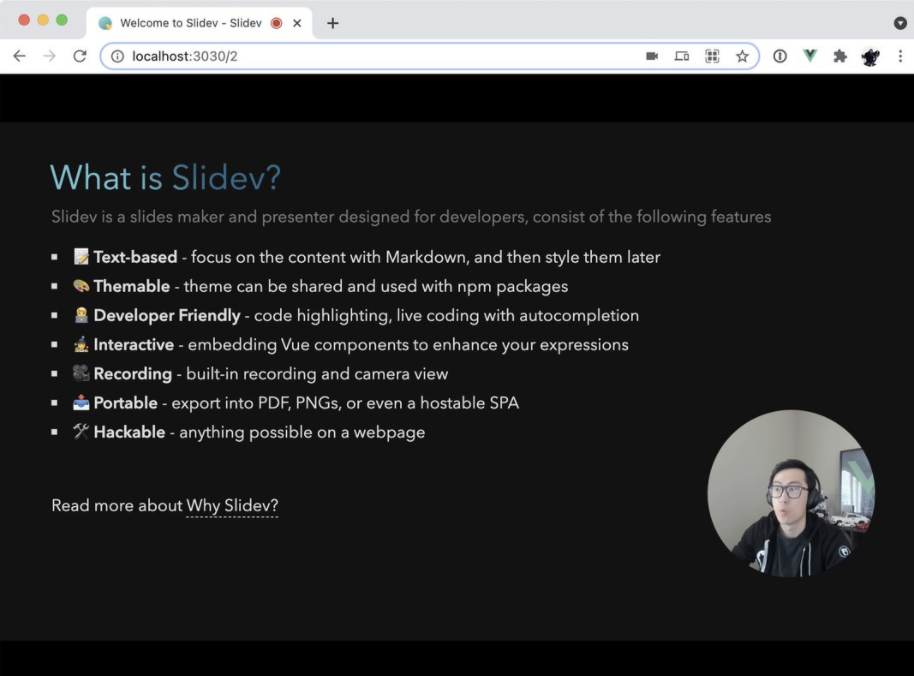
我們可以點擊空格進行翻頁,第二頁展示了一張常規的 PPT 的樣式,包括標題、正文、列表等,如圖所示:

那這一頁的 Markdown 是什么樣的呢?其實就是非常常規的 Markdown 文章的寫法,內容如下:
#WhatisSlidev? Slidevisaslidesmakerandpresenterdesignedfordevelopers,consistofthefollowingfeatures -**Text-based**-focusonthecontentwithMarkdown,andthenstylethemlater -**Themable**-themecanbesharedandusedwithnpmpackages -**DeveloperFriendly**-codehighlighting,livecodingwithautocompletion -**Interactive**-embeddingVuecomponentstoenhanceyourexpressions -**Recording**-built-inrecordingandcameraview -**Portable**-exportintoPDF,PNGs,orevenahostableSPA -**Hackable**-anythingpossibleonawebpage Readmoreabout[WhySlidev?](https://sli.dev/guide/why)
是不是?我們只需要用同樣格式的 Markdown 語法就可以輕松將其轉化為 PPT 了。
快捷鍵操作
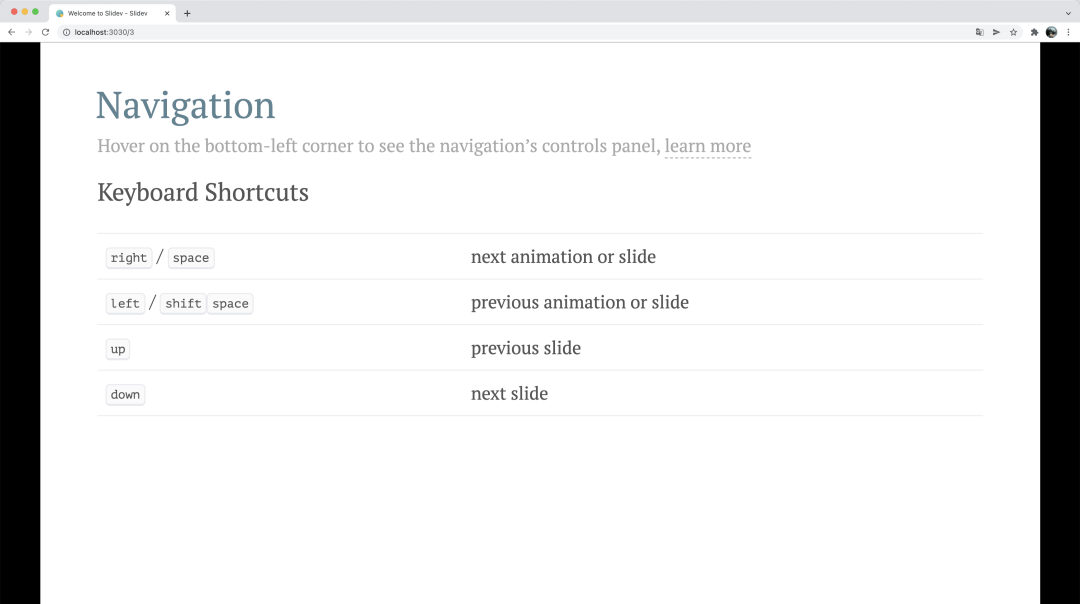
再下一頁介紹了各種快捷鍵的操作,這個就很常規了,比如點擊空格、上下左右鍵來進行頁面切換,如圖所示:

更多快捷鍵的操作可以看這里的說明:https://sli.dev/guide/navigation.html,一些簡單的快捷鍵列舉如下:
f:切換全屏
right / space:下一動畫或幻燈片
left:上一動畫或幻燈片
up:上一張幻燈片
down:下一張幻燈片
o:切換幻燈片總覽
d:切換暗黑模式
g:顯示“前往...”
代碼高亮
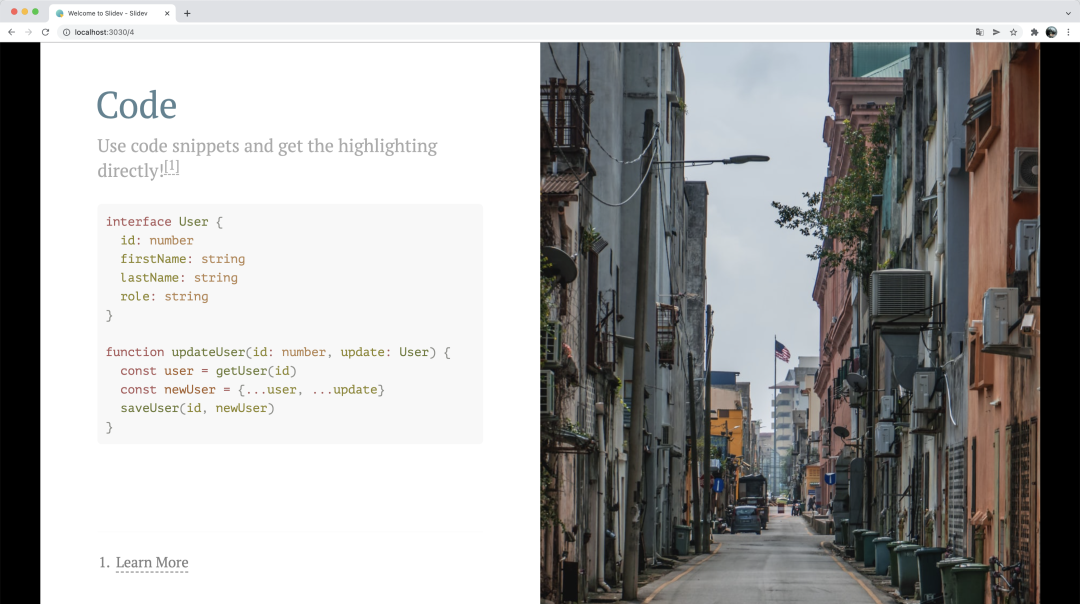
接下來就是代碼環節了,因為 Markdown 對代碼編寫非常友好,所以展示自然也不是問題了,比如代碼高亮、代碼對齊等都是常規操作,如圖所示:

那左邊的代碼定義就直接這么寫就行了:
#Code
Usecodesnippetsandgetthehighlightingdirectly![^1]
```ts{all|2|1-6|9|all}
interfaceUser{
id:number
firstName:string
lastName:string
role:string
}
functionupdateUser(id:number,update:User){
constuser=getUser(id)
constnewUser={...user,...update}
saveUser(id,newUser)
}
```
由于是 Markdown,所以我們可以指定是什么語言,比如 TypeScript、Python 等等。
網頁組件
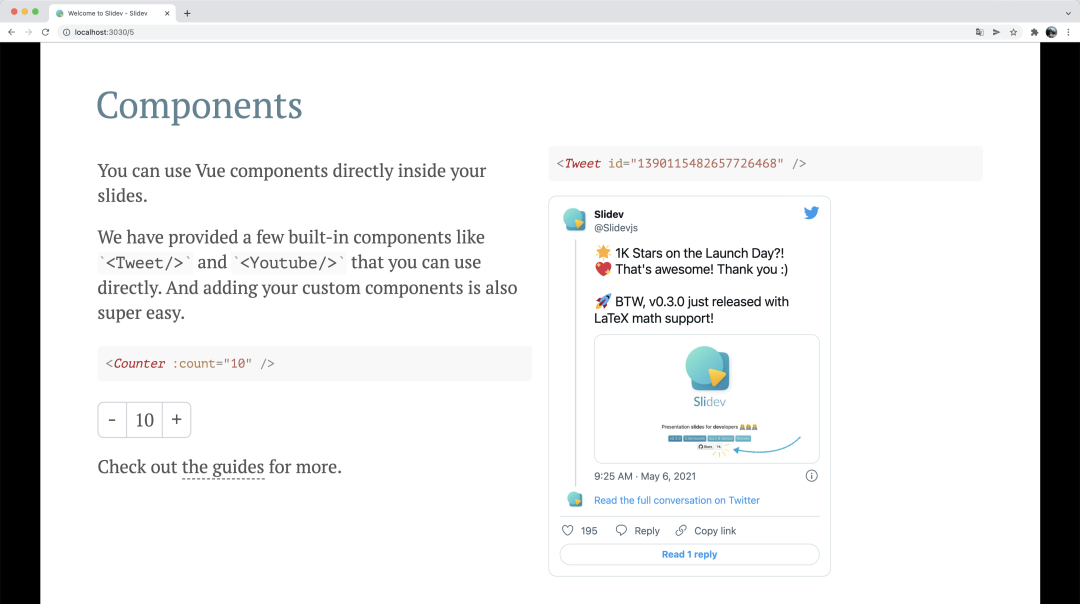
接下來就是非常酷炫的環節了,我們還可以自定義一些網頁組件,然后展示出來。
比如我們看下面的一張圖。左邊就呈現了一個數字計數器,點擊左側數字就會減 1,點擊右側數字就會加 1;另外圖的右側還嵌入了一個組件,這里顯示了一個推特的消息,通過一個卡片的形式呈現了出來,不僅僅可以看內容,甚至我們還可以點擊下方的喜歡、回復、復制等按鈕來進行一些交互。
這些功能在網頁里面并不稀奇,但是如果能做到 PPT 里面,那感覺就挺酷的。

那這一頁怎么做到的呢?這個其實是引入了一些基于 Vue.js 的組件,本節對應的 Markdown 代碼如下:
#Components
這里我們可以看到,這里引入了 Counter、Tweet 組件,而這個 Counter 就是 Vue.js 的組件,代碼如下:
這就是一個標準的基于 Vue.js 3.x 的組件,都是標準的 Vue.js 語法,所以如果我們要添加想要的組件,直接自己寫就行了,什么都能實現,只要網頁能支持的,統統都能寫!
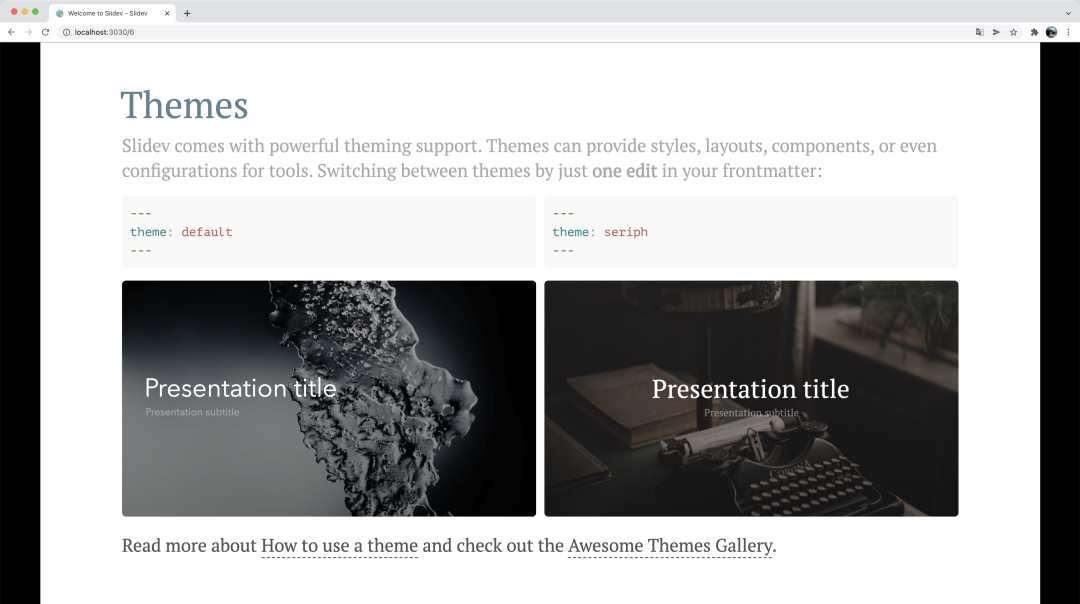
主題定義
當然,一些主題定制也是非常方便的,我們可以在 Markdown 文件直接更改一些配置就好了,比如就把 theme 換個名字,整個主題樣式就變了,看如下的對比圖:

上面就是一些內置主題,當然我們也可以去官方文檔查看一些別人已經寫好的主題,見:https://sli.dev/themes/gallery.html。
另外我們自己寫主題也是可以的,所有的主題樣式都可以通過 CSS 等配置好,想要什么就可以有什么,見:https://sli.dev/themes/write-a-theme.html。
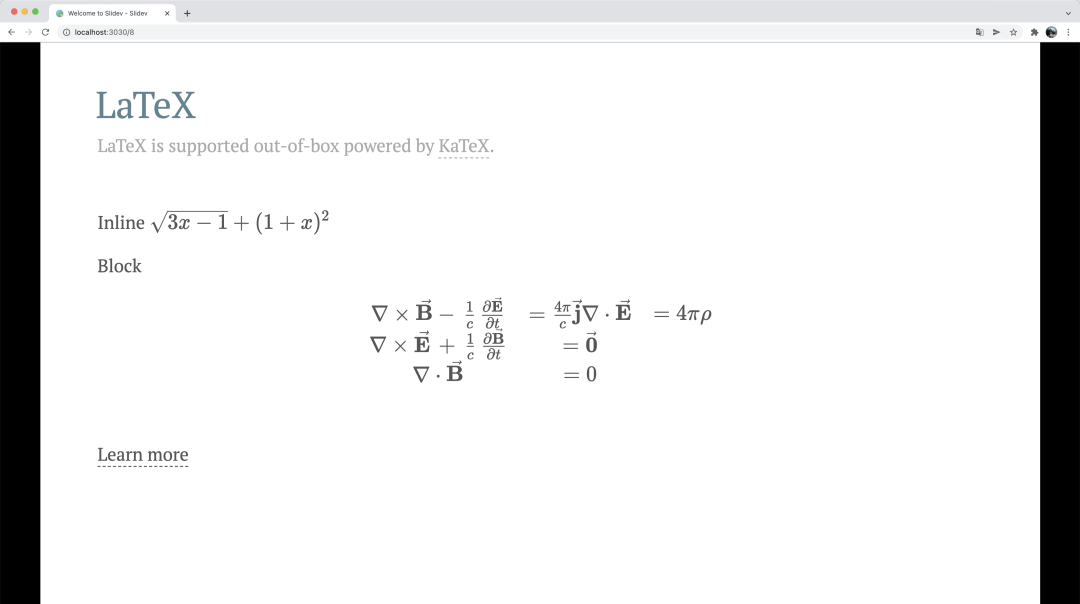
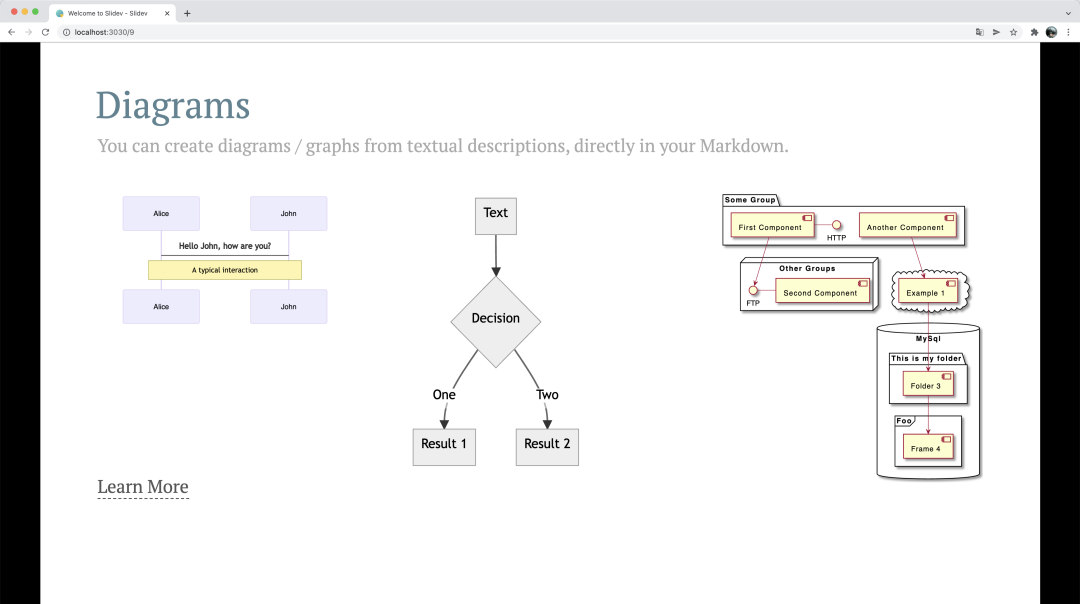
公式和圖表
接下來就是一個非常強大實用的功能,公式和圖表,支持 Latex、流程圖,如圖所示:


比如上面的 Latex 的源代碼就是這樣的:
Inline $sqrt{3x-1}+(1+x)^2$
Block
$$
egin{array}{c}
abla imes vec{mathbf{B}} -, frac1c, frac{partialvec{mathbf{E}}}{partial t} &
= frac{4pi}{c}vec{mathbf{j}}
abla cdot vec{mathbf{E}} & = 4 pi
ho \
abla imes vec{mathbf{E}}, +, frac1c, frac{partialvec{mathbf{B}}}{partial t} & = vec{mathbf{0}} \
abla cdot vec{mathbf{B}} & = 0
end{array}
$$
其語法也是和 Latex 一樣的。
其背后是怎么實現的呢?其實是因為 Slidev 默認集成了 Katex 這個庫,見:https://katex.org/,有了 Katex 的加持,所有公式的顯示都不是事。
頁面分隔
有的朋友就好奇了,既然是用 Markdown 寫 PPT,那么每一頁之間是怎么分割的呢?
其實很簡單,最常規的,用三條橫線分割就好了,比如:
--- layout: cover --- # 第 1 頁 This is the cover page. --- # 第 2 頁 The second page
當然,除了使用三橫線,我們還可以使用更豐富的定義模式,可以給每一頁制定一些具體信息,就是使用兩層三橫線。
比如這樣:
--- theme: seriph layout: cover background: 'https://source.unsplash.com/1600x900/?nature,water' ---
上面這樣的配置可以替代三橫線,是另一種可以用作頁面分隔的寫法,借助這種寫法我們可以定義更多頁面的具體信息。
備注
當然我們肯定也想給 PPT 添加備注,這個也非常簡單,通過注釋的形式寫到 Markdown 源文件就好了:
--- layout: cover --- # 第 1 頁 This is the cover page.
這里可以看到其實就是用了注釋的特定語法。
演講者頭像
當然還有很多酷炫的功能,比如說,我們在講 PPT 的時候,可能想同時自己也出鏡,Slidev 也可以支持。
因為開的是網頁,而網頁又有捕捉攝像頭的功能,所以最終效果可以是這樣子:

是的沒錯!右下角就是演講者的個人頭像,它被嵌入到了 PPT 中!是不是非常酷!
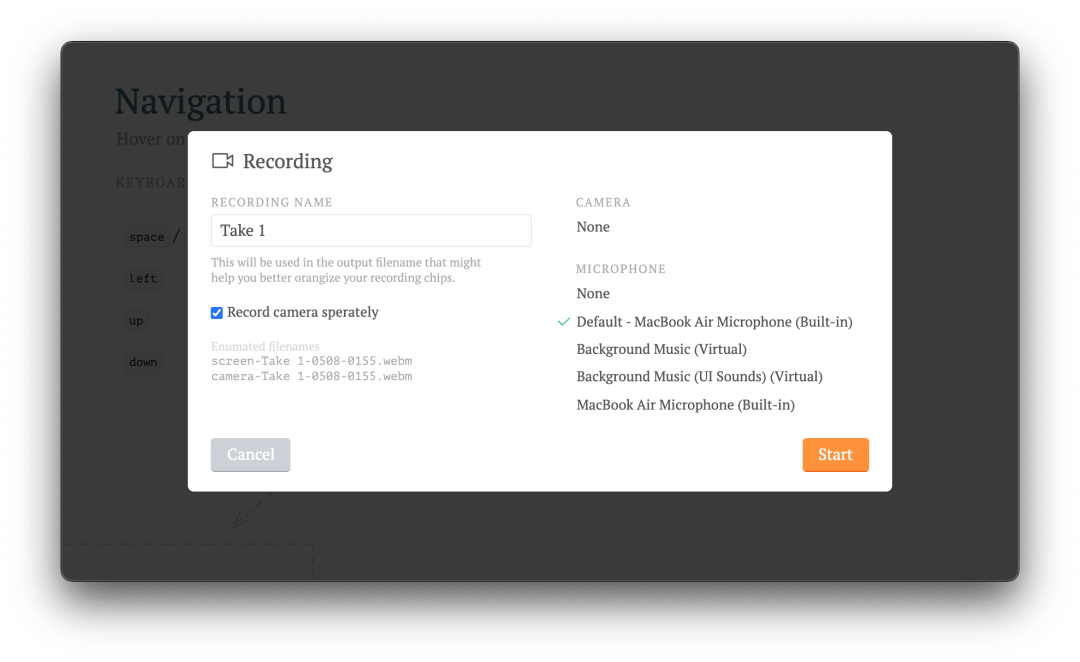
演講錄制
當然,Slidev 還支持演講錄制功能,因為它背后集成了 WebRTC 和 RecordRTC 的 API,一些錄制配置如下所示:

所以,演講過程的錄制完全不是問題。
具體的操作可以查看:https://sli.dev/guide/recording.html。
部署
當然用 Slidev 寫的 PPT 還可以支持部署,因為這畢竟就是一個網頁。
而且部署非常簡單和輕量級,因為這就是一些純靜態的 HTML、JavaScript 文件,我們可以輕松把它部署到 GitHub Pages、Netlify 等站點上。
試想這么一個場景:別人在演講之前還在各種拷貝 PPT,而你打開了一個瀏覽器直接輸入了一個網址,PPT 就出來了,眾人驚嘆,就問你裝不裝逼?
版本控制
什么?你想實現版本控制,那再簡單不過了。
Markdown 嘛,配合下專業版本管理工具 Git,版本控制再也不是難題。
總結
以上就是對 Slidev 的簡單介紹,確實不得不說有些功能真的非常實用,而且我本身特別喜歡 Markdown 和網頁開發,所以這個簡直對我來說太方便了。
原文標題:用 Markdown 做的 PPT,真的太強了!
文章出處:【微信公眾號:數據分析與開發】歡迎添加關注!文章轉載請注明出處。
-
端口
+關注
關注
4文章
963瀏覽量
32051 -
代碼
+關注
關注
30文章
4779瀏覽量
68522 -
ppt
+關注
關注
1文章
44瀏覽量
17708 -
MarkDown
+關注
關注
0文章
46瀏覽量
262
原文標題:用 Markdown 做的 PPT,真的太強了!
文章出處:【微信號:DBDevs,微信公眾號:數據分析與開發】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦

Markdown編輯器功能
如何使用Markdown編輯器
如何用STM32固件庫來建立工程
Cmd Markdown客戶端免費下載

HTML To Markdown for PHP將HTML轉換為Markdown的庫





 如何用 Markdown 來做 PPT
如何用 Markdown 來做 PPT











評論