canvas是ArkUI開發框架里的畫布組件,常用于自定義繪制圖形。因為其輕量、靈活、高效等優點,被廣泛應用于UI界面開發中。本期,我們將為大家介紹canvas組件的使用。
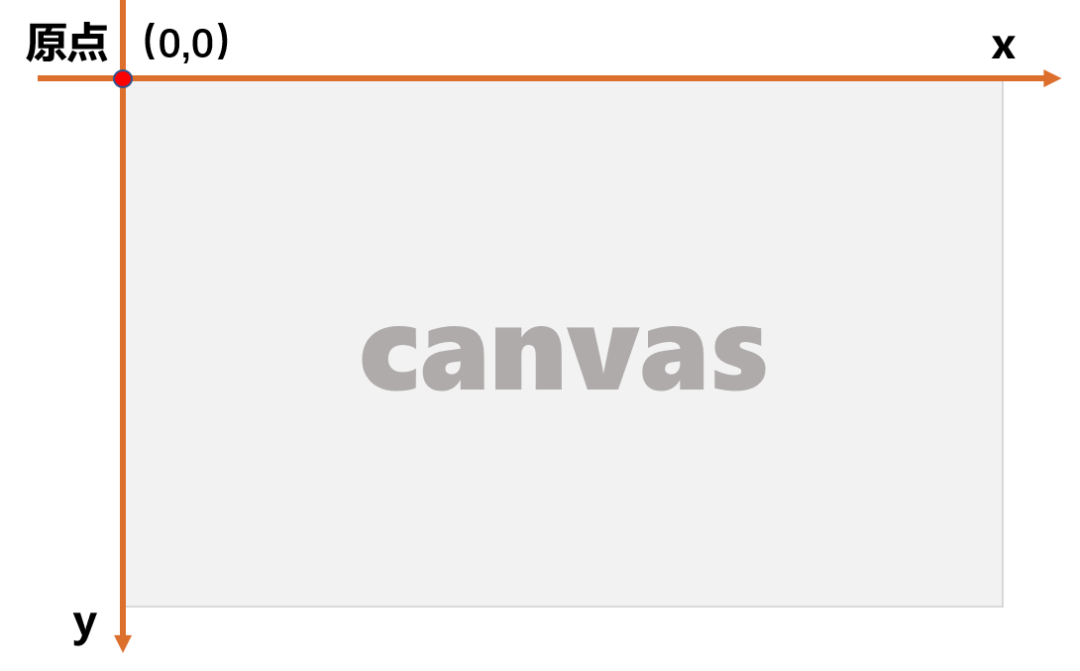
一、canvas介紹 1. 什么是canvas? 在Web瀏覽器中,canvas是一個可自定義width、height的矩形畫布,畫布左上角為坐標原點,以像素為單位,水平向右為x軸,垂直向下為y軸,畫布內所有元素的位置基于原點進行定位。如圖1所示,我們通過

圖1 canvas畫布
2. canvas的“畫筆”
canvas本身雖不具備繪制能力,但是提供了獲取“畫筆”的方法。開發者可通過getContext('2d')方法獲取CanvasRenderingContext2D對象完成2D圖像繪制,或通過getContext('webgl')方法獲取WebGLRenderingContext對象完成3D圖像繪制。
目前,ArkUI開發框架中的WebGL1.0及WebGL2.0標準3D圖形繪制能力正在完善中,所以本文將著重介紹2D圖像的繪制。如圖2所示,是CanvasRenderingContext2D對象提供的部分2D圖像繪制方法,豐富的繪制方法讓開發者能高效地繪制出矩形、文本、圖片等。

圖2圖像繪制方法
另外,開發者還可以獲取OffscreenCanvasRenderingContext2D對象進行離屏繪制,繪制方法同上。當繪制的圖形比較復雜時,頻繁的刪除與重繪會消耗很多性能。開發者可根據自身的需求靈活選取canvas的渲染方式。這時,開發者可以根據自身的需求靈活選取離屏渲染的方式,通過創建OffscreenCanvas對象作為一個緩沖區,然后將需要繪制的內容先繪制在OffscreenCanvas上,最后再將OffscreenCanvas繪制到主畫布上,以提高畫布性能,確保繪圖的質量。
二、canvas基礎繪制方法 通過上節對canvas組件的基本介紹,相信大家對canvas組件已經有了一定的認識,下面我們將為大家實際演示canvas組件在ArkUI開發框架中的使用方法。ArkUI開發框架參考Web瀏覽器中canvas的設計,并在“類Web開發范式”及“聲明式開發范式”兩種開發范式中進行提供,接下來我們將分別介紹這兩種開發范式中canvas的使用。
1. 類Web開發范式中canvas的繪制方法
類Web開發范式,使用HML標簽文件進行布局搭建、CSS文件進行樣式描述,并通過JS語言進行邏輯處理。目前,JS語言的canvas繪圖功能已經基本上完善,下面我們將通過兩個示例,展示基于JS語言的canvas組件基礎使用方法。
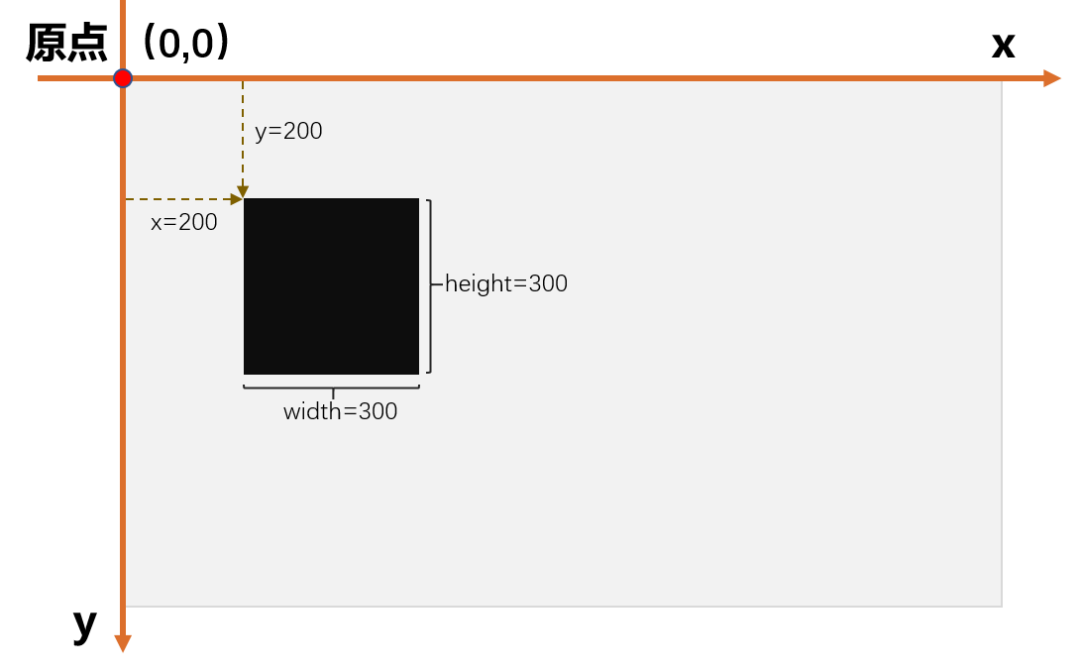
(1)矩形填充 CanvasRenderingContext2D對象提供了fillRect(x, y, width,height)方法,用于繪制一個填充的矩形。如圖3所示,在畫布內繪制了一個黑色的填充矩形,x與y指定了在canvas畫布上所繪制的矩形的左上角(相對于原點)的坐標,width和height則設置了矩形的尺寸。

圖3填充的矩形
示例代碼如下:
//創建一個width=1500px,height=900px的畫布
//xxx.jsexport default { onShow() { const el =this.$refs.canvas;//獲取2D繪制對象 const ctx = el.getContext('2d'); //設置填充為黑色 ctx.fillStyle = '#000000'; //設置填充矩形的坐標及尺寸 ctx.fillRect(200, 200, 300, 300);}}
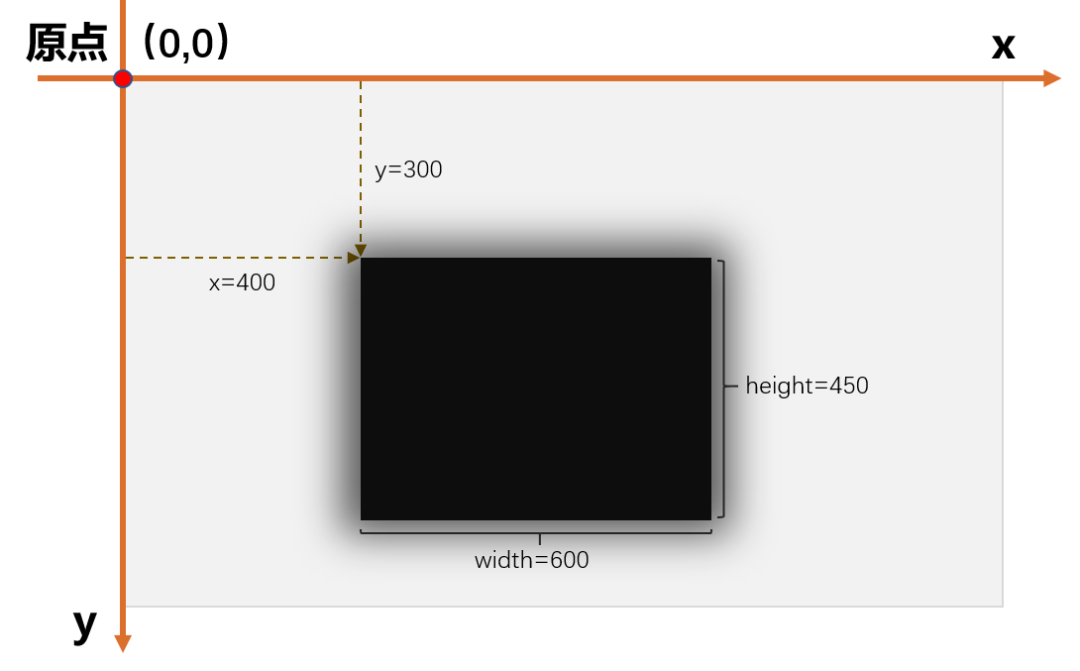
(2)縮放與陰影 CanvasRenderingContext2D對象提供了scale(x,y)方法,參數x表示橫軸方向上縮放倍數,y表示縱軸方向上縮放的倍數,值得注意的是縮放過程中定位也會被縮放。如圖4所示,是將上個示例中的填充矩形通過scale(2,1.5)進行縮放,并通過shadowBlur方法加上陰影后的效果。

圖4縮放與添加陰影后的效果
示例代碼如下:
//xxx.jsexport default { onShow() { const el =this.$refs.canvas; const ctx = el.getContext('2d'); //設置繪制陰影的模糊級別 ctx.shadowBlur = 80; ctx.shadowColor = 'rgb(0,0,0)'; ctx.fillStyle = 'rgb(0,0,0)'; // x Scale to 200%,y Scale to 150% ctx.scale(2, 1.5); ctx.fillRect(200, 200, 300, 300);}}
2. 聲明式開發范式中canvas的繪制方法
聲明式開發范式,采用TS語言并進行聲明式UI語法擴展,從組件、動效和狀態管理三個維度提供了UI繪制能力。目前,eTS語言已經提供了canvas組件繪制能力,但功能仍在完善中。下面我們將通過兩個示例,展示聲明式開發范式中canvas組件的基礎使用方法。
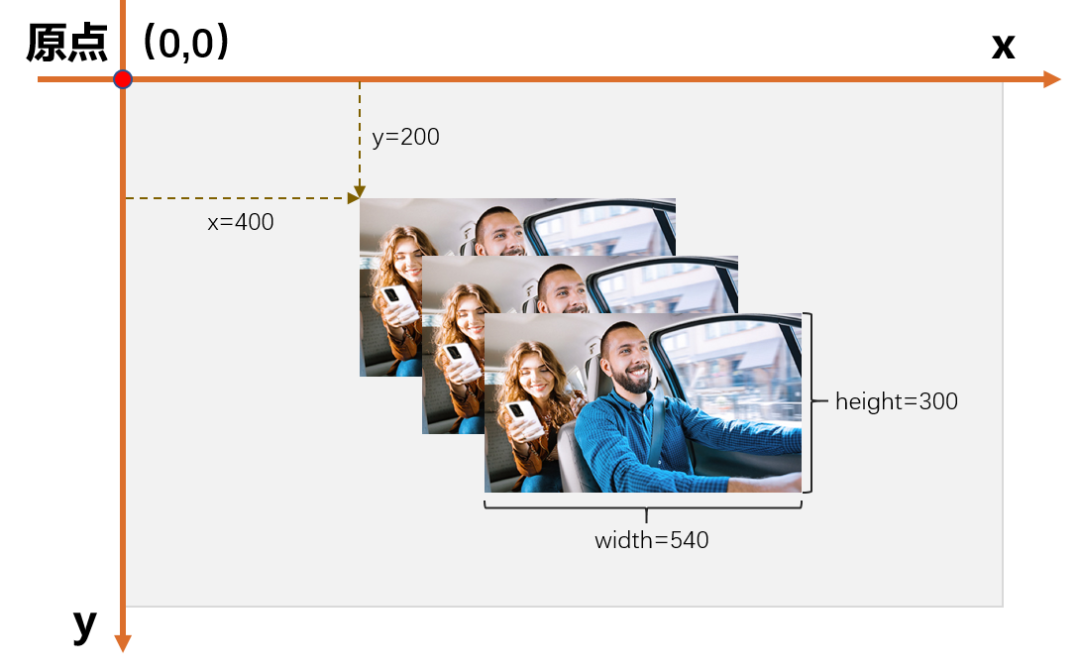
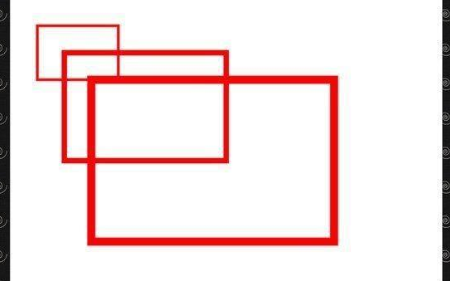
(1)圖片疊加 如圖5所示,是三張圖片疊加的效果,頂層的圖片覆蓋了底層的圖片。通過依次使用drawImage(x,y,width,height)方法設置圖片坐標及尺寸,后面繪制的圖片自動覆蓋原來的圖像,從而達到預期效果。

圖5圖片疊加
擴展的TS語言采用更接近自然語義的編程方式,讓開發者可以直觀地描述UI界面,示例代碼如下:
@Entry@Componentstruct IndexCanvas1 { private settings:RenderingContextSettings = new RenderingContextSettings(true);//獲取繪圖對象 private ctx: RenderingContext = new RenderingContext(this.settings);//列出所要用到的圖片 private img:ImageBitmap = new ImageBitmap("common/bg.jpg"); build() { Column() { //創建canvas Canvas(this.ctx) .width(1500) .height(900) .border({color:"blue",width:1,}) .backgroundColor('#ffff00') //開始繪制 .onReady(() => { this.ctx.drawImage( this.img,400,200,540,300); this.ctx.drawImage( this.img,500,300,540,300); this.ctx.drawImage( this.img,600,400,540,300); }) } .width('100%') .height('100%') }}
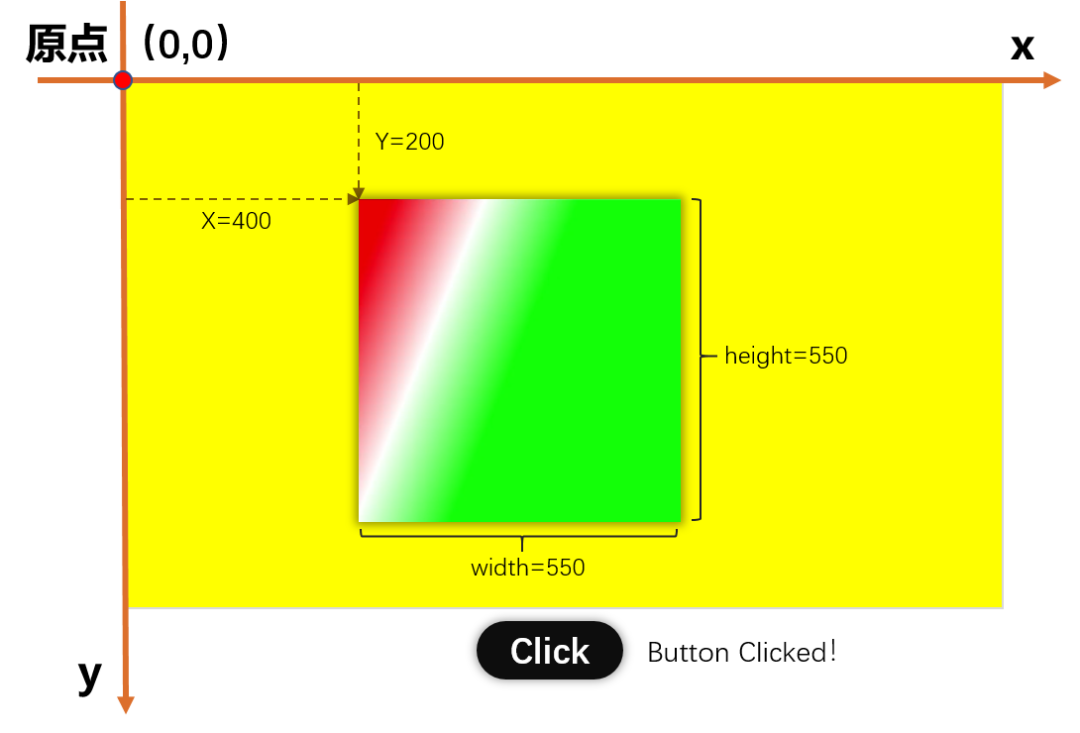
(2)點擊創建線性漸變
如圖6所示,在畫布中是一個線性漸變效果。本示例基于canvas擴展了一個Button組件,通過點擊“Click”按鈕,觸發onClick()方法,并通過調用createLinearGradient()方法,繪制出了一個線性漸變色。

圖6圖片上添加文字
示例代碼如下:
@Entry@Componentstruct GradientExample { private settings: RenderingContextSettings = new RenderingContextSettings(true); private context: RenderingContext = new RenderingContext(this.settings); private gra: CanvasGradient = new CanvasGradient(); build() { Column({ space: 5 }) {//創建一個畫布 Canvas(this.context) .width(1500) .height(900) .backgroundColor('#ffff00 ') Column() {//設置按鈕的樣式 Button('Click').width(250).height(100).backgroundColor('#000000') .onClick(() => {//創建一個線性漸變色 var grad = this.context.createLinearGradient(600, 200, 400, 750) grad.addColorStop(0.0, 'red'); grad.addColorStop(0.5, 'white'); grad.addColorStop(1.0, 'green'); this.context.fillStyle = grad; this.context.fillRect(400, 200, 550, 550); }) }.alignItems(HorizontalAlign.center) } } }
三、飛機大戰小游戲繪制實踐
如圖7所示,是一款“飛機大戰”小游戲,通過控制戰機的移動摧毀敵機。如何使用ArkUI開發框架提供的canvas組件輕松實現這個經典懷舊的小游戲?實現思路及關鍵代碼如下:

圖7飛機大戰小游戲
1. 首先列出游戲所用到的圖片。
private imgList:Array= ["xx.png","xx.png"…];
2. 將圖片渲染到canvas畫布上。
let img:ImageBitmap = new ImageBitmap("圖片路徑(如common/images)/"+this.imgList[數組下標]);this.ctx.drawImage(img,150/*x坐標*/,150/*y坐標*/,600/*寬*/,600/*高*/)
3. 繪制背景圖片和戰機向下移動的效果。
this.ctx.drawImage(this.bg, 0, this.bgY);this.ctx.drawImage(this.bg, 0, this.bgY - 480);this.bgY++==480&&(this.bgY=0);4. 使用Math.round函數隨機獲取敵機圖片并渲染到畫布上。并且改變敵機y軸坐標,使它向下運動。
Efight = Math.round(Math.random()*7);//前七張為敵機圖片。let img:ImageBitmap = new ImageBitmap("common/img"+this.imgList[Efight]);this.ctx.drawImage(img,0,this.Eheight+50);//渲染敵機
5. 在頁面每隔120s出現一排子彈,之后減小或增大(x,y)軸的坐標達到子彈射出效果。
let i= 0;setInterval(()=>{ this.ctx.drawImage(this.bulImg1,image.x – 10 – (i *10) , image.x + (i *10)) this.ctx.drawImage(this.bulimg2, this. bulImg1,image.x – (i *10) , i image.x + (i *10)) this.ctx.drawImage(this.bulimg3, image.x + 10 + (i *10), image.x + (i *10))i++;},120)
6.使用onTouch方法獲取戰機移動位置,獲取拖動的坐標后重新設置戰機的圖片坐標,使戰機實現拖動效果。
.onTouch((event)=>{ var offsetX = event.localX ||event.touches[0].localX; var offsetY = event.localY ||event.touches[0].localY; var w = this.heroImg[0].width, h = this.heroImg[0].height; var nx = offsetX - w / 2, ny = offsetY - h / 2; nx < 20 - w / 2 ? nx = 20 - w / 2 : nx > (this.windowWidth - w / 2 - 20) ? nx = (this.windowWidth - w / 2 - 20) : 0; ny < 0 ? ny = 0 : ny > (this.windowHeight - h / 2) ? ny = (this.windowHeight – h/2) : 0; this.hero.x = nx; this.hero.y = ny;this.hero.count=2;
注:本示例引用了部分開源資源:https://github.com/xs528/game,感興趣的開發者可參考此開源資源,結合文中的實現思路補全代碼。
以上就是本期全部內容,期待廣大開發者能通過canvas組件繪制出精美的圖形。
原文標題:canvas繪制“飛機大戰”小游戲,真香!
文章出處:【微信公眾號:HarmonyOS官方合作社區】歡迎添加關注!文章轉載請注明出處。
-
3D
+關注
關注
9文章
2875瀏覽量
107481 -
圖像
+關注
關注
2文章
1083瀏覽量
40449 -
瀏覽器
+關注
關注
1文章
1022瀏覽量
35330 -
Canvas
+關注
關注
0文章
16瀏覽量
10981
原文標題:canvas繪制“飛機大戰”小游戲,真香!
文章出處:【微信號:HarmonyOS_Community,微信公眾號:電子發燒友開源社區】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
鴻蒙ArkTS開始實例:【canvas實現簽名板功能】





 canvas組件的使用介紹
canvas組件的使用介紹












評論