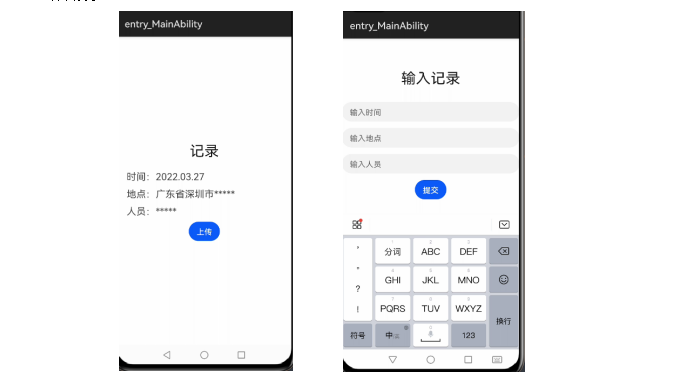
效果展示:

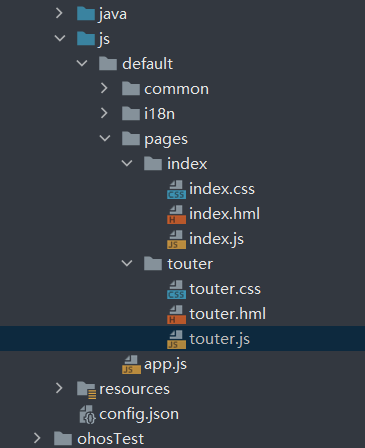
1.建立項目包
2.創(chuàng)建文件

3.代碼部分:
4.顯示部分:
Index.hml
Index.css
.container {
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
}
.title{
width: 100%;
text-align: center;
margin-bottom: 20px;
}
.boxs{
flex-direction: column;
justify-content: center;
align-items: flex-start;
width: 100%;
}
.text {
font-size: 20px;
color: #333;
opacity: 0.9;
margin-bottom: 10px;
margin-left: 20px;
}
Index.js
.container {
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
}
.title{
width: 100%;
text-align: center;
margin-bottom: 20px;
}
.boxs{
flex-direction: column;
justify-content: center;
align-items: flex-start;
width: 100%;
}
.text {
font-size: 20px;
color: #333;
opacity: 0.9;
margin-bottom: 10px;
margin-left: 20px;
}
輸入記錄部分:
Tuoter.hml
輸入記錄
Touter.css
.container {
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
}
.title {
font-size: 30px;
text-align: center;
width: 200px;
height: 100px;
}
.box{
flex-direction: column;
justify-content: space-between;
align-items: center;
height: 200px;
width: 100%;
}
Touter.js
import router from '@system.router';
export default {
data:{
time:"",
address:"",
personal:"",
},
getChange(e){
let idName = e.target.id
if (idName === "1") {
this.time = e.value
}else if (idName === "2") {
this.address = e.value
}else if (idName === "3") {
this.personal = e.value
}
},
btnClick(){
router.push({
uri:"pages/index/index",
params:{
time:this.time,
address:this.address,
personal:this.personal,
}
})
}
}
聲明:本文內(nèi)容及配圖由入駐作者撰寫或者入駐合作網(wǎng)站授權(quán)轉(zhuǎn)載。文章觀點僅代表作者本人,不代表電子發(fā)燒友網(wǎng)立場。文章及其配圖僅供工程師學(xué)習(xí)之用,如有內(nèi)容侵權(quán)或者其他違規(guī)問題,請聯(lián)系本站處理。
舉報投訴
-
鴻蒙系統(tǒng)
+關(guān)注
關(guān)注
183文章
2636瀏覽量
66430 -
HarmonyOS
+關(guān)注
關(guān)注
79文章
1979瀏覽量
30274
發(fā)布評論請先 登錄
相關(guān)推薦
【OK210申請】無線數(shù)據(jù)傳輸模塊設(shè)計
申請理由:飛凌嵌入式OK210開發(fā)板是很好的開發(fā)板,我很希望能得到這個開發(fā)板并通過它來學(xué)習(xí)更多知識項目描述:內(nèi)容:(1) 針對系統(tǒng)的需求選擇合適的無線數(shù)據(jù)傳輸模塊。(2) 根據(jù)選擇的器
發(fā)表于 07-24 10:39
HarmonyOS開發(fā)-router路由-數(shù)據(jù)傳輸
: 20px; color: #333; opacity: 0.9; margin-bottom: 10px; margin-left: 20px;}Index.jsimport router from
發(fā)表于 03-31 10:48
DMA進行數(shù)據(jù)傳輸和CPU進行數(shù)據(jù)傳輸的疑問
求大佬解答,本人正在學(xué)習(xí)STM32單片機中DMA直接數(shù)據(jù)存儲部分的內(nèi)容
看了DMA簡介后,也上手過實例代碼,但是沒有實際的項目經(jīng)驗,所以有以下疑問:
DMA外設(shè)在進行數(shù)據(jù)傳輸的操作,是否也是需要經(jīng)過
發(fā)表于 05-25 17:18
數(shù)據(jù)傳輸介質(zhì)
2.5 數(shù)據(jù)傳輸介質(zhì) 傳輸介質(zhì)是通信網(wǎng)絡(luò)中連接計算機的具體物理設(shè)備和數(shù)據(jù)傳輸物理通路。傳輸介質(zhì)的特性包括物理描述
發(fā)表于 06-27 21:47
?0次下載
什么是內(nèi)部數(shù)據(jù)傳輸率
什么是內(nèi)部數(shù)據(jù)傳輸率
數(shù)據(jù)傳輸率的單位一般采用MB/s或Mbit/s,尤其在內(nèi)部數(shù)據(jù)傳輸率上官方數(shù)據(jù)中更多的采
發(fā)表于 06-17 07:39
?1693次閱讀
IDE數(shù)據(jù)傳輸模式
IDE數(shù)據(jù)傳輸模式
隨著技術(shù)的發(fā)展,產(chǎn)品對數(shù)據(jù)傳輸速度要求的提高,IDE接口硬盤的數(shù)
發(fā)表于 12-25 14:58
?410次閱讀
Modem數(shù)據(jù)傳輸標(biāo)準(zhǔn)
Modem數(shù)據(jù)傳輸標(biāo)準(zhǔn)
數(shù)據(jù)傳輸標(biāo)準(zhǔn)是指MODEM的
發(fā)表于 12-28 13:29
?1022次閱讀
RAID卡的數(shù)據(jù)傳輸速度
RAID卡的數(shù)據(jù)傳輸速度 數(shù)據(jù)傳輸速度是指硬盤接口的傳輸速度。比如ATA100接口硬盤的
發(fā)表于 01-09 10:47
?2053次閱讀
數(shù)據(jù)傳輸,數(shù)據(jù)傳輸的工作方式有哪些?
數(shù)據(jù)傳輸,數(shù)據(jù)傳輸的工作方式有哪些?
將數(shù)據(jù)從一個地方傳輸到另一個地方的方法多得令人難以置信。
數(shù)
發(fā)表于 03-18 14:41
?6017次閱讀
數(shù)據(jù)傳輸速率是什么意思
數(shù)據(jù)傳輸速率是什么意思
數(shù)據(jù)傳輸速率是通過信道每秒可傳輸的數(shù)字信息量的量度。數(shù)據(jù)傳輸速率也稱為吞吐率。數(shù)據(jù)傳輸速率由很
發(fā)表于 03-18 14:45
?4994次閱讀
基于定向數(shù)據(jù)傳輸的地理路由算法
了基于定向數(shù)據(jù)傳輸的地理路由( GRDDT)算法。該算法采用了一種新的數(shù)據(jù)轉(zhuǎn)發(fā)機制并且更加有效地利用鄰居表信息,有效避免了以上情形的出現(xiàn),從而達(dá)到降低數(shù)據(jù)分組
發(fā)表于 02-04 11:39
?0次下載

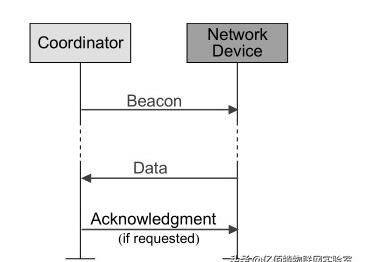
IEEE802.15.4協(xié)議的數(shù)據(jù)傳輸模型解析
存在三種類型的數(shù)據(jù)傳輸方式。第一個,設(shè)備發(fā)送數(shù)據(jù)給協(xié)調(diào)器,第二個,協(xié)調(diào)器發(fā)送數(shù)據(jù)給設(shè)備,第三個,對等設(shè)備之間的數(shù)據(jù)傳輸(比如ZigBee網(wǎng)絡(luò)中的路由

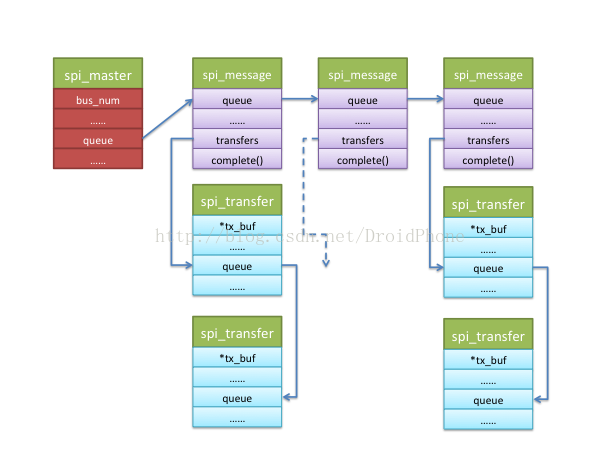
SPI數(shù)據(jù)傳輸有哪些方式
SPI 數(shù)據(jù)傳輸可以有兩種方式:同步方式和異步方式。 同步方式:數(shù)據(jù)傳輸的發(fā)起者必須等待本次傳輸的結(jié)束,期間不能做其它事情,用代碼來解釋就是,調(diào)用傳輸的函數(shù)后,直到

網(wǎng)絡(luò)數(shù)據(jù)傳輸速率的單位是什么
網(wǎng)絡(luò)數(shù)據(jù)傳輸速率的單位是 bps(bit per second) ,即比特每秒,也可以表示為b/s或bit/s。它表示的是每秒鐘傳輸的二進制數(shù)的位數(shù)。比特(bit)是計算機中數(shù)據(jù)量的單位,也是信息論




 HarmonyOS開發(fā)案例 router路由-數(shù)據(jù)傳輸
HarmonyOS開發(fā)案例 router路由-數(shù)據(jù)傳輸










評論