在 2021 年的 I/O 大會上,我們展示了 Material Design 大膽而富有表現(xiàn)力的演變。Material Design 3 在 Material Design Primary 顏色和 Secondary 顏色的基礎(chǔ)上,引入了 Tertiary 顏色和附加色槽,用于驗證無障礙訪問功能并保障顯示的和諧性。在本篇文章中,我們將為您展示更多有關(guān) Material You 動態(tài)配色的內(nèi)容,包括動態(tài)配色是什么,以及如何在您的應(yīng)用中實現(xiàn)它。
動態(tài)配色Material You 通過動態(tài)配色,將顏色重新定義為更加個性化的體驗。那么,什么是動態(tài)配色?Android 12 可以通過動態(tài)配色提取算法來選擇顏色值,基于動態(tài)配色,您可根據(jù)用戶的桌面壁紙顏色生成自定義調(diào)色板。動態(tài)的淺、深色方案可體現(xiàn)在整個用戶系統(tǒng)界面,以及某些應(yīng)用中。這些方案將根據(jù)用戶偏好和視覺需求進(jìn)行更改或調(diào)整。動態(tài)配色是一種算法系統(tǒng),支持個性化顏色體驗的同時還尊重蘊含品牌標(biāo)識或具有傳統(tǒng)意義的顏色,如綠色代表 "Go",紅色代表 "Stop"。
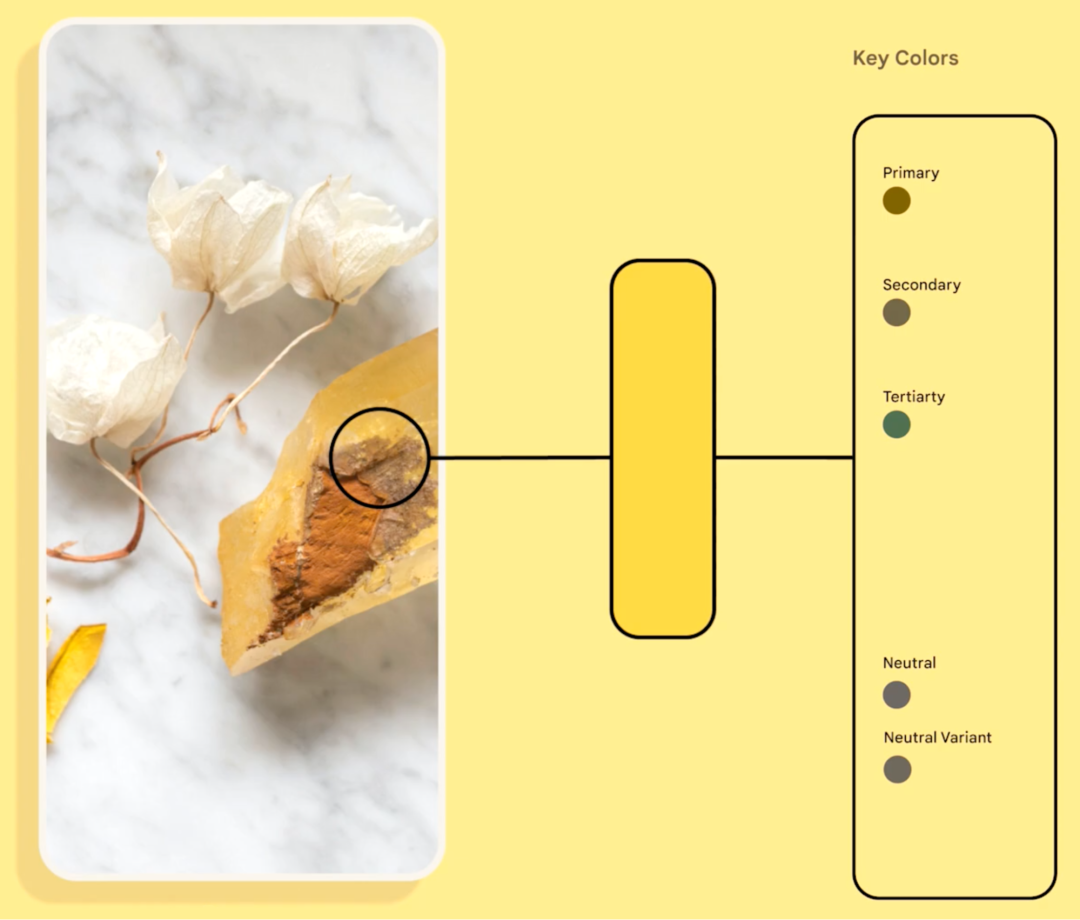
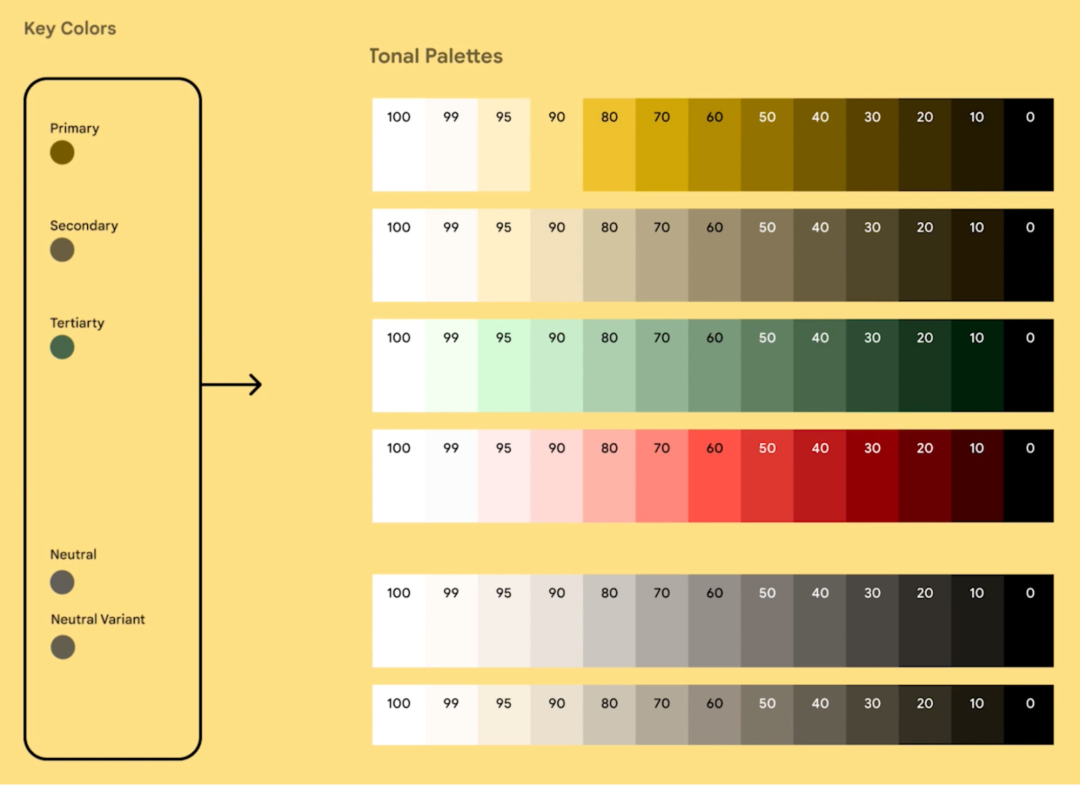
動態(tài)配色的原理首先,它從用戶的壁紙上提取一種源顏色,并推算出五種關(guān)鍵顏色,然后將每個關(guān)鍵顏色轉(zhuǎn)化為由 13 種色調(diào)組成的調(diào)色板。接下來,它會為從調(diào)色板中選擇的顏色分配一組特定的角色和值,并將這些角色和值映射到我們稱之為 "方案"的組件上。

△從壁紙中提取關(guān)鍵顏色

配色方案
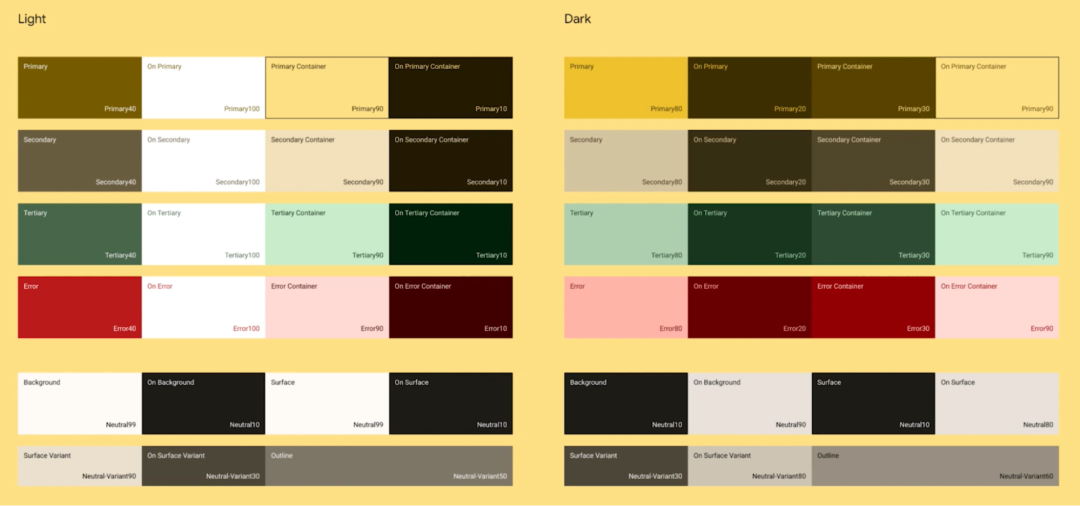
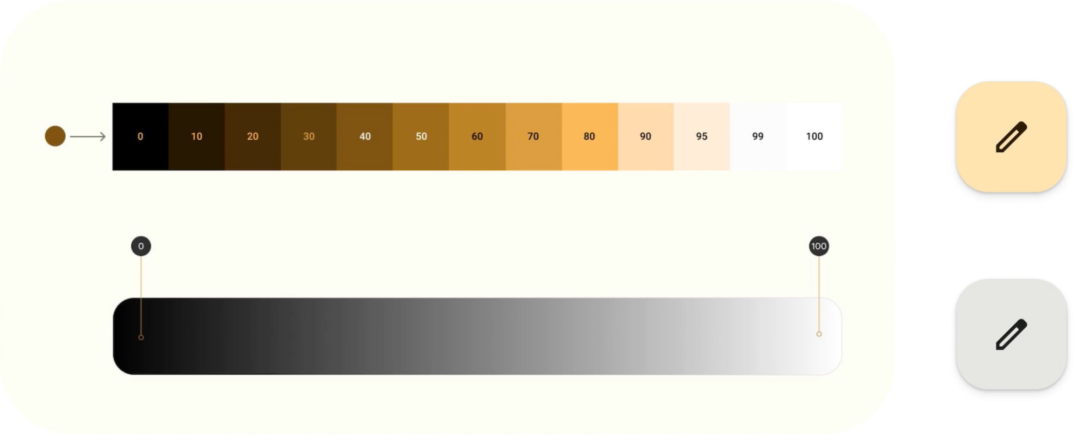
配色方案可視為一組拼合在一起的相關(guān)色調(diào),而非一組固定不變的值。每種色調(diào)都會生成一組淺、深色方案,這些方案將根據(jù)偏好和視覺需求進(jìn)行更改或調(diào)整。Error 顏色也會自動分配到相應(yīng)色槽中。界面需要的每個顏色角色,都會經(jīng)歷這個過程: 通過元素之間的適當(dāng)對比,從關(guān)鍵顏色派生出來。這些顏色角色就是您在設(shè)計中要映射到的內(nèi)容。

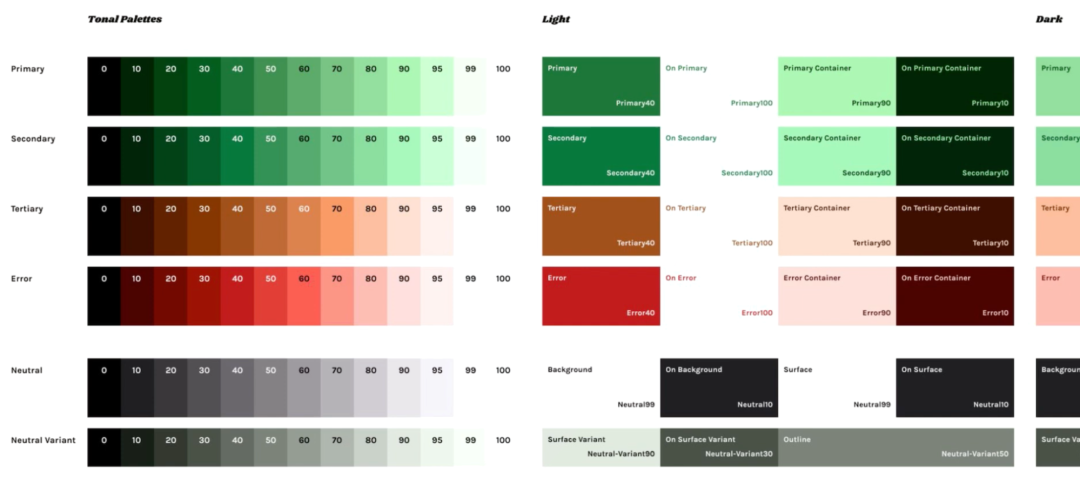
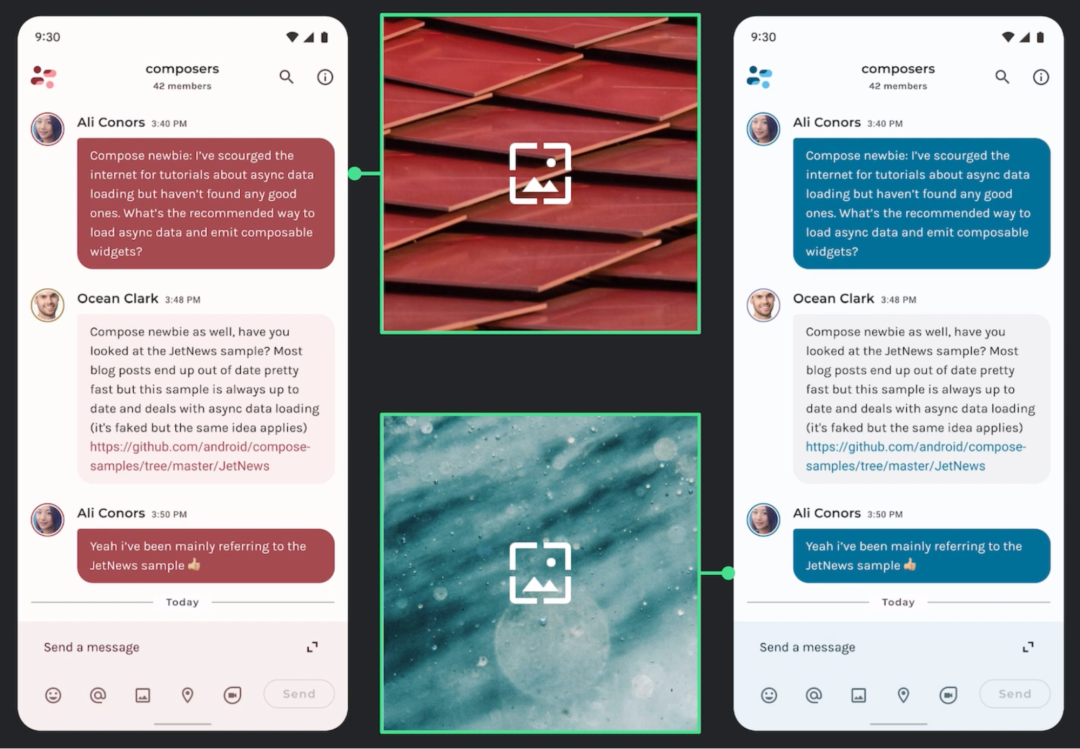
△不同顏色的淺深色方案
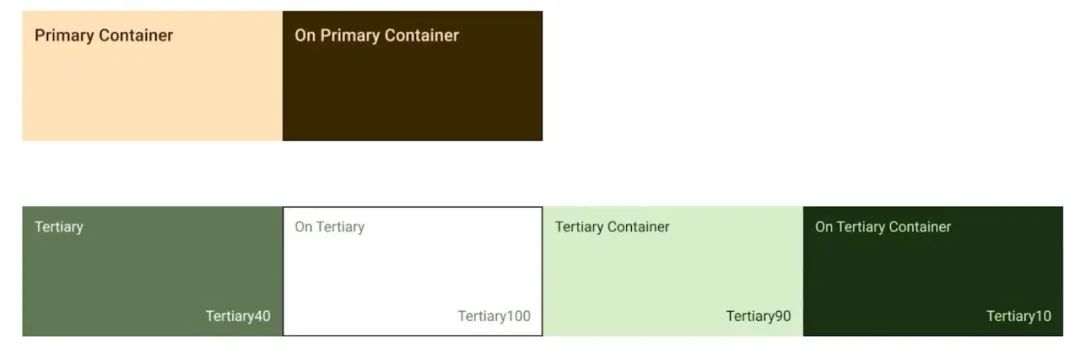
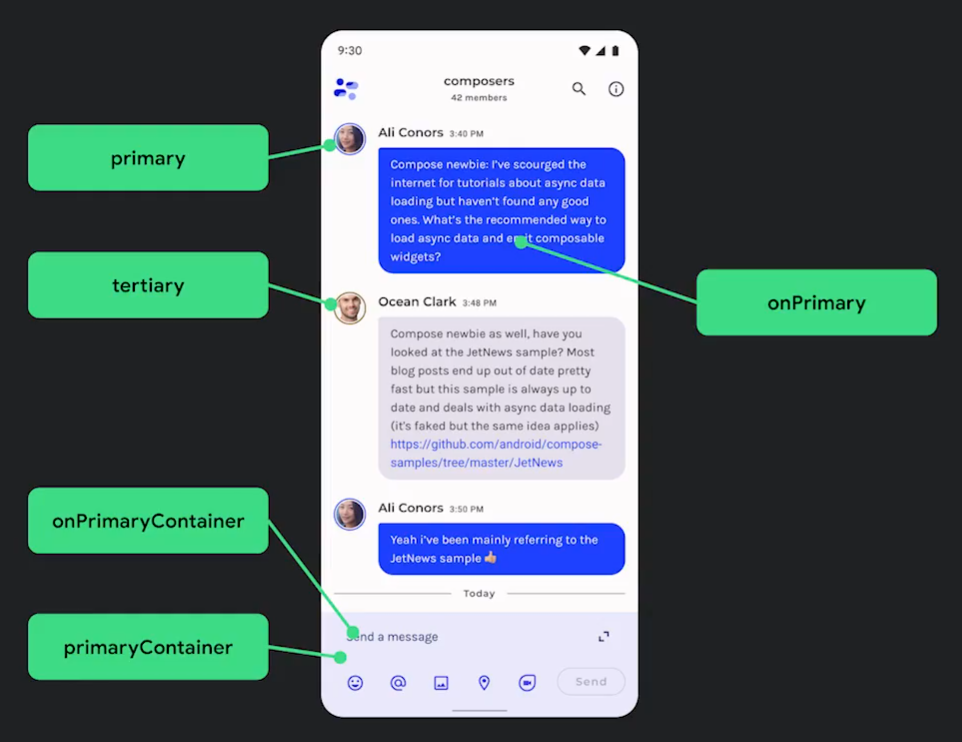
您可能已經(jīng)熟悉了目前的 12 個顏色槽,比如其中的 Primary 色調(diào)和 On Primary 色調(diào)。在 Material Design 3 (或簡稱為 M3) 中,我們在設(shè)計方案里引入了新調(diào)色板和角色,您可將 Container 顏色及其對應(yīng)的 On Container 顏色,用于無需像非容器元素那樣強(qiáng)調(diào)的界面元素。另外,新的 Tertiary 顏色調(diào)色板,則用于為您的產(chǎn)品帶來更廣泛的色彩表現(xiàn)力。
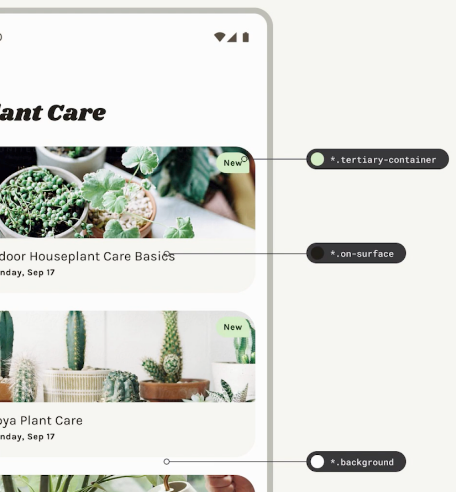
△新增的 Container 及 Tertiary 顏色色槽
Token
使用動態(tài)配色,意味著我們需要使用會在運行時改變的值構(gòu)建界面,這就需要我們根據(jù)語義,而非硬編碼的值來引用顏色。那么如何使這一切成為可能呢?方法是使用 Token。Token 在 Material Design 2 顏色角色的基礎(chǔ)上,提供了全局的樣式色槽,它能夠幫您更改與顏色級聯(lián)一致的角色分配。
△在界面中使用 Token
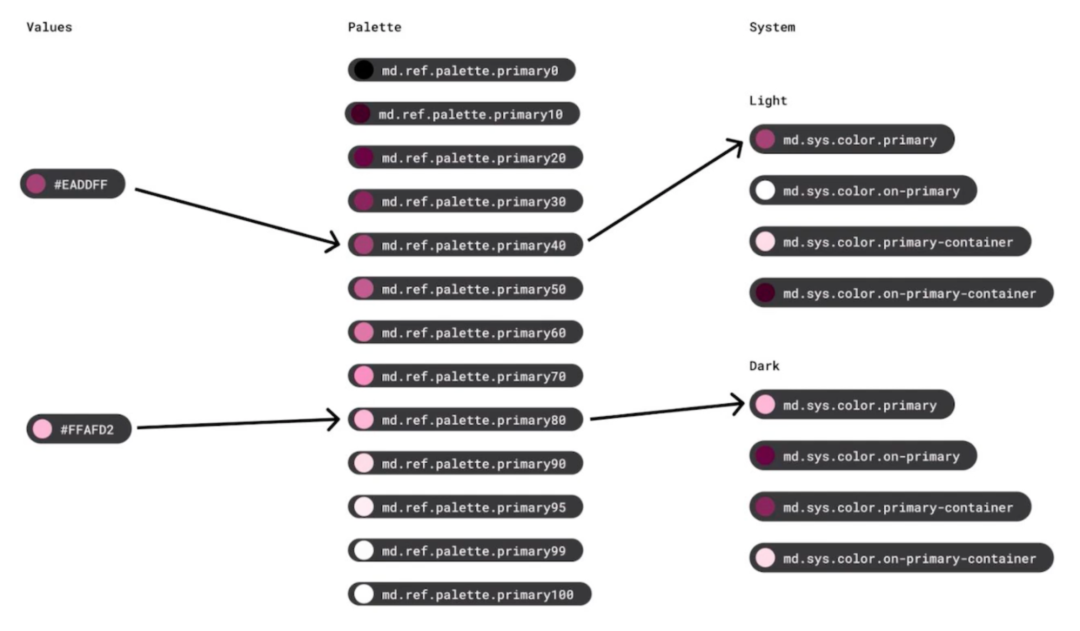
Token 可以有多種類型,它可以與某個值配對或引用另一個 Token。在使用了 M3 后,我們就有了調(diào)色板、色彩引用和系統(tǒng) Token 三個概念。您創(chuàng)建的顏色角色是系統(tǒng) Token,它們可以繼承我們在調(diào)色板中引用的 Token,包括 Primary、Secondary、Tertiary、Neutral、Neutral Variant 以及 Error 顏色。
設(shè)計 Token 使得整個產(chǎn)品更具靈活性和一致性,它允許設(shè)計師們?yōu)榻缑嬷性刂付伾巧窃O(shè)定一個用于實現(xiàn)的值。生成設(shè)計 Token 時可通過確定一個單一事實來源,來節(jié)省開發(fā)者和設(shè)計師的時間。例如,開發(fā)者可以引用設(shè)計 Token 文件以映射到 Compose 中的主題對象;而如果您在代碼中更改了 Token,則可以與設(shè)計師共享這些更改,以便設(shè)計師在其設(shè)計中更新這些值。

△使用 Token 為界面元素指定顏色角色
通過使用 Token 替代顏色和排版的硬編碼值,您可以更輕松地對設(shè)計進(jìn)行迭代。色調(diào)調(diào)色板中的顏色可通過設(shè)計 Token 映射到淺、深色彩方案中,同時顏色方案的值也可以被重寫,以便繼承自定義顏色或其他色彩引用的 Token。

您可以利用這些帶有 Token 的顏色映射,將用戶生成的顏色轉(zhuǎn)變?yōu)閯討B(tài)且富有表現(xiàn)力的界面。當(dāng)系統(tǒng)顏色在運行過程中發(fā)生變化時便會更新調(diào)色板以及配色方案,而后者便是您映射到主題背景和組件的配色方案。在相應(yīng)的組件上使用正確的顏色規(guī)則,以確保可以無障礙訪問和風(fēng)格的連續(xù)性,這是至關(guān)重要的一點。

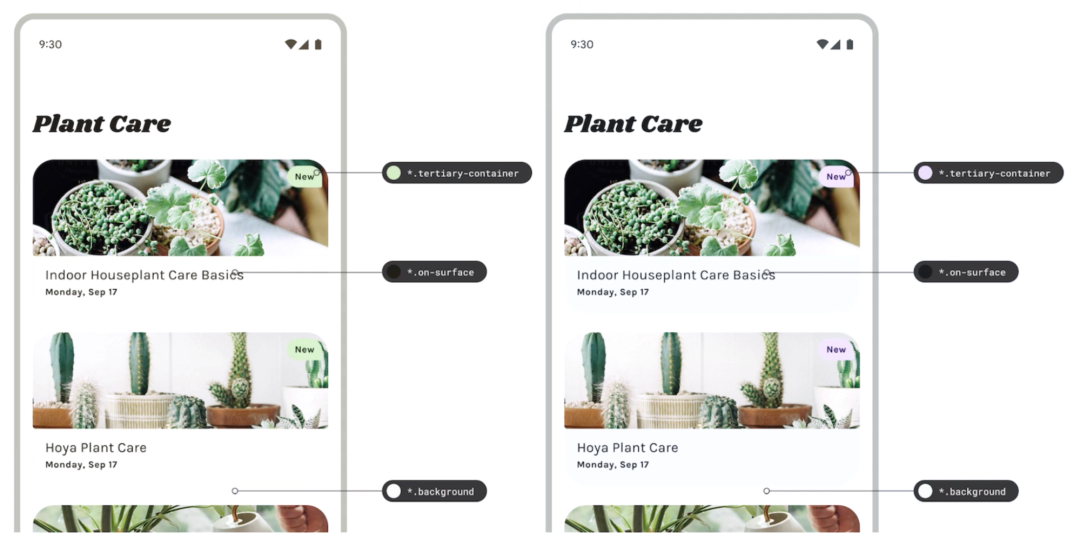
△相同的 Token,不同的色值
無障礙訪問
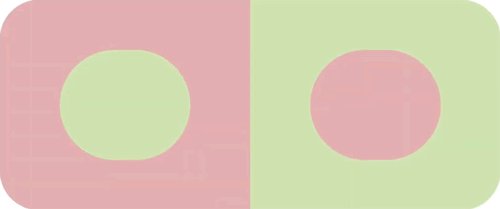
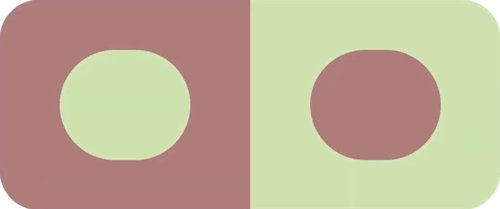
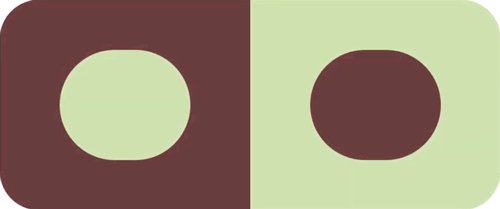
但是這些 Token 本身如何確保色彩的無障礙訪問?由于配色方案是由調(diào)色定義的,而非色調(diào)或十六進(jìn)制值,所以,為了使任何配色方案在默認(rèn)情況下均可滿足無障礙訪問,顏色組合要基于亮度來滿足無障礙使用的標(biāo)準(zhǔn)。

如下圖所示,在亮度接近時,盡管兩種顏色的色調(diào)并不相同,但調(diào)色卻非常相似。這樣的色彩組合使得對比度過低,而對于有一定程度色盲的人來說更是如此。如果對組件應(yīng)用這樣的色彩組合,則會導(dǎo)致無法滿足無障礙訪問。因此,為了保證顏色在無障礙層面的可及性,所有成對顏色均存在 60 的亮度差。

自定義擴(kuò)展
動態(tài)配色讓個人設(shè)備變得更為個性化。一旦您在產(chǎn)品界面中加入個性化設(shè)置,用戶將比以往任何時候都能更好地控制他們的設(shè)備。通過使用動態(tài)配色和 M3 配色方案,用戶壁紙將能夠影響應(yīng)用的配色方案,您的應(yīng)用顏色會自動適應(yīng)與集成用戶的壁紙顏色。這對于您應(yīng)用的配色來講,也許是一種全新思維方式。但我們?nèi)缃袼鶆?chuàng)建的數(shù)字化產(chǎn)品,會反映出現(xiàn)實生活中的產(chǎn)品趨勢,這意味著更多個性化的色彩、圖案和元素。在我們需要一套配色時,如果您覺得自己的調(diào)色板不合適或缺少可用資源時,動態(tài)配色可為您提供用戶喜歡的、現(xiàn)成的、可無障礙訪問的調(diào)色板。
我們充分理解,您可能需要品牌配色方案成為用戶矚目的焦點,所以最新的配色系統(tǒng)可以在支持無障礙訪問的同時融入應(yīng)用的顏色背景。您可以使用自己的品牌和設(shè)計系統(tǒng)顏色創(chuàng)造出和諧的、可無障礙訪問的調(diào)色板。M3 支持自定義參數(shù)的系統(tǒng)化應(yīng)用,這有助于您定義和維護(hù)品牌。在 Android 應(yīng)用上,自定義配色方案也可以作為禁用動態(tài)配色后的備用方案。不過,無論是使用動態(tài)配色,還是自定義配色,要將您的 Android 應(yīng)用遷移并使用 Material 3,您首先需要遷移到基礎(chǔ)顏色或 M3 自定義方案來訪問新的 Token。
△M3 基礎(chǔ)顏色角色
我們始終鼓勵您利用 Material Design 并根據(jù)需要進(jìn)行擴(kuò)展。M3 的顏色系統(tǒng)可以與自定義組件和品牌風(fēng)格相結(jié)合,通過自動處理關(guān)鍵調(diào)整,滿足無障礙訪問的顏色對比度,保障易讀性、交互狀態(tài)和組件結(jié)構(gòu)。
遷移至 Material 3接下來向您介紹如何將應(yīng)用遷移至 Material 3。遷移的第一步是引用新 Token 并將其與應(yīng)用中的組件連接。Material 3 的排版、形狀和顏色文件與 Material 2 十分類似,請您確保獲取到最新基礎(chǔ)顏色或自定義品牌方案并設(shè)置值。
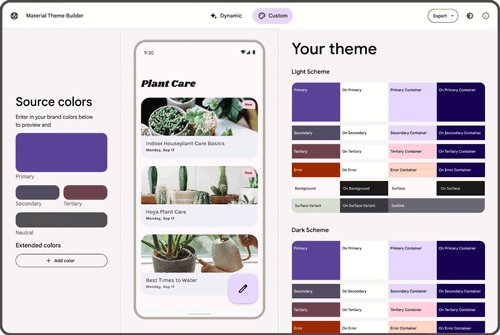
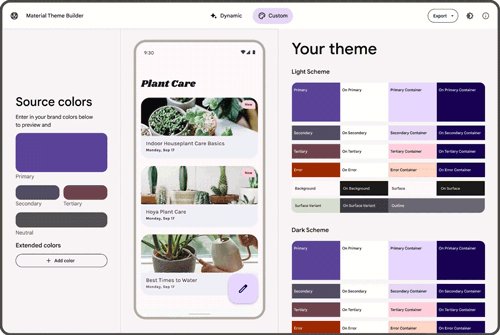
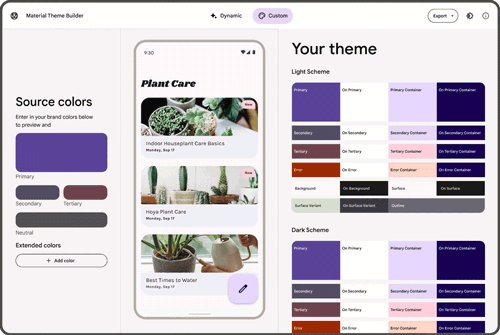
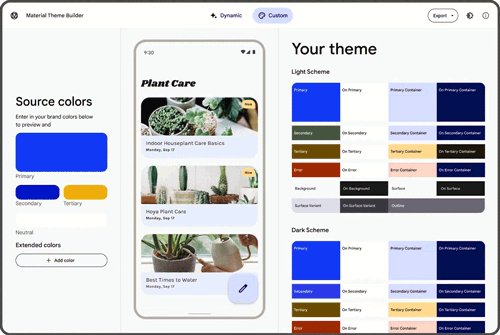
Material Theme BuilderM3 中有一些新的 Token 需要注意,例如 Primary、Secondary、Tertiary Container 以及 On Variants 系列顏色。對您來說,管理這些顏色可能非常費力,因此我們創(chuàng)建了一個名為 Material Theme Builder 的工具來為您生成這些內(nèi)容。您可在網(wǎng)頁中打開它并點擊 "Custom",然后點擊 "Export for Compose"。
如您有自定義顏色,可將其添加為擴(kuò)展顏色。我們可以打開該工具并切換到 "Custom"標(biāo)簽頁,在 Material Theme Builder 中您可以識別并輸入一種或多種品牌顏色,這些顏色將用于定義調(diào)色板,通過添加特定顏色可確定每個調(diào)色板的生成方式。如下圖所示,您可在左側(cè)輸入品牌的關(guān)鍵顏色,每種顏色都會分配到相應(yīng)的關(guān)鍵顏色角色,具體情況視其在界面中的用途而定。如果您有現(xiàn)成的應(yīng)用,您可以使用 Material 2 中的顏色配置 Primary 和 Secondary 顏色。隨后,您可以點擊右上角的導(dǎo)出代碼菜單,然后在下拉列表中選擇 "Compose"。

△自定義顏色方案
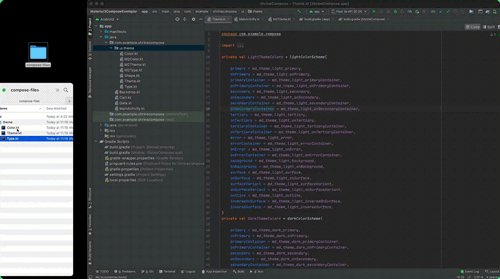
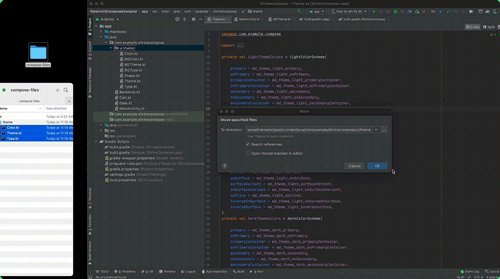
最后,您可將這些文件直接放入 Android Studio,并在必要時更新軟件包。這一操作將更新顏色、排版和主題背景文件,更新代碼后您即可運行應(yīng)用來查看組件映射的新品牌主題背景。

使用動態(tài)配色
您可使用上述的網(wǎng)頁工具,預(yù)覽基于源顏色或圖像生成的各種方案。接下來,我們將討論如何基于用戶所選圖像所生成的顏色更新應(yīng)用。請您打開 Kotlin 文件 theme,并添加檢查來查看您是否有使用動態(tài)配色,然后您可以根據(jù)條件返回由系統(tǒng)調(diào)色板創(chuàng)建的深淺方案顏色。
添加上述代碼后,即可在設(shè)備上運行應(yīng)用并更改壁紙,此時將顯示用戶生成的用于主題背景的顏色。您可添加一個切換開關(guān),以便用戶在動態(tài)或自定義的主題背景之間進(jìn)行切換,這兩種方案都提供了深色和淺色兩種方案供用戶選擇。val dynamic = Build.VERSION.SDK_INT >= Build.VERSION_CODES.Sval colorScheme = if (dynamic) {val context = LocalContext.currentif (dark) dynamicLightColorScheme (context) else dynamicDarkColorScheme (context)} else {// 使用 lightColorScheme、darkColorScheme 等}
您可以有選擇地應(yīng)用動態(tài)配色,并與品牌配色方案同時生效。例如,個人資料或帳戶界面可展示個人的用戶顏色,使重要的時刻變得個性化;如果您有語義顏色,則不必將其排除在外,而是可以將其包含在準(zhǔn)備實現(xiàn)的其他顏色之內(nèi)。這意味著您可為應(yīng)用的主要主題、語義上的擴(kuò)展顏色,甚至品牌顏色使用動態(tài)配色;或者您使用自己豐富的顏色庫。
△配色方案隨用戶設(shè)置的壁紙變化
結(jié)語
憑借動態(tài)、品牌化的主題,Material You 能夠體現(xiàn)用戶對于顏色的選擇,幫助您構(gòu)建出色且富有表現(xiàn)力的應(yīng)用;同時設(shè)計 Token 也有助于開發(fā)者和設(shè)計師的協(xié)作。我們十分期待看到您構(gòu)建的應(yīng)用!有關(guān)動態(tài)配色的更多信息,請使用 Material Theme Builder 或安裝 Figma 插件,該插件可與更新的 M3 設(shè)計工具包配合使用。您可通過瀏覽 Figma 社區(qū)獲得該插件,從而實現(xiàn)動態(tài)配色的可視化,并創(chuàng)建自定義配色方案。原文標(biāo)題:借助 Material You 動態(tài)配色豐富您的應(yīng)用
文章出處:【微信公眾號:谷歌開發(fā)者】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
審核編輯:湯梓紅
-
Google
+關(guān)注
關(guān)注
5文章
1762瀏覽量
57505 -
動態(tài)
+關(guān)注
關(guān)注
0文章
70瀏覽量
20632 -
Material
+關(guān)注
關(guān)注
0文章
7瀏覽量
6324
原文標(biāo)題:借助 Material You 動態(tài)配色豐富您的應(yīng)用
文章出處:【微信號:Google_Developers,微信公眾號:谷歌開發(fā)者】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
發(fā)布評論請先 登錄
相關(guān)推薦
量子力學(xué)經(jīng)典相關(guān)內(nèi)容附圖使之更易理解
GPIO中斷相關(guān)內(nèi)容 精選資料分享
小白求助,機(jī)甲大師機(jī)器人軟件單元測試的相關(guān)內(nèi)容
簡單描述一下Arduino相關(guān)內(nèi)容
串口硬件和協(xié)議的相關(guān)內(nèi)容
高云半導(dǎo)體時序約束的相關(guān)內(nèi)容
永康泰沖擊波參數(shù)及相關(guān)內(nèi)容
淺析彈簧管壓力儀表的相關(guān)內(nèi)容
CANOpen系列教程01_ 初識CAN與CANOpen及相關(guān)內(nèi)容
Material Design指南中更新的相關(guān)內(nèi)容
如何應(yīng)用Material Design 3和Material You
AXI_GP接口和AXI_HP接口的相關(guān)內(nèi)容
LDO相關(guān)內(nèi)容介紹





 Material You動態(tài)配色的相關(guān)內(nèi)容
Material You動態(tài)配色的相關(guān)內(nèi)容










評論