
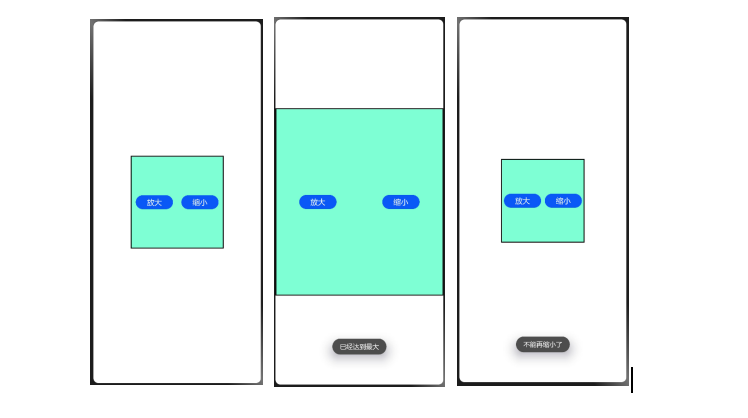
Hml
放大縮小Css
.container {
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
}
.box{
flex-direction: column;
justify-content: center;
align-items: center;
width: 400px;
height: 400px;
}Js
import prompt from '@system.prompt';
let width = 200;
let height = 200;
export default {
data: {
widthVal:width,
heightVal:height,
},
enlarge(){
if (width < 400) {
width +=10;
height +=10;
this.widthVal = width
this.heightVal = height
}else {
prompt.showToast({message:"已經達到最大"})
}
},
decrease(){
if (width > 180) {
width -=10;
height -=10;
this.widthVal = width
this.heightVal = height
}else{
prompt.showToast({message:"不能再縮小了"})
}
},
}
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
鴻蒙系統
+關注
關注
183文章
2642瀏覽量
68194 -
HarmonyOS
+關注
關注
80文章
2127瀏覽量
33265
發布評論請先 登錄
相關推薦
熱點推薦
多個波形圖同時放大縮小
比如我現在與三個波形圖,需同時放大縮小里面的波形。用的波形圖,波形圖沒有“分格顯示曲線”這個功能,波形圖表可以。所以用了多個波形圖來同時顯示,怎么樣才能放大縮小三個波形。。。。
發表于 11-22 12:00
【組件資料】HarmonyOS三方件開發指南
顯示。1.2.模擬器上運行效果:2、HarmonyOS三方件開發指南——AsyncHttpHarmony組件1.AsyncHttpHarmony功能介紹1.1.組件介紹在做HarmonyOS
發表于 03-21 11:18
HarmonyOS應用開發-放大與縮小效果展現
Hml 放大縮小 Css.container { flex-direction: column; justify-content: center; align-items: center
發表于 04-08 10:52
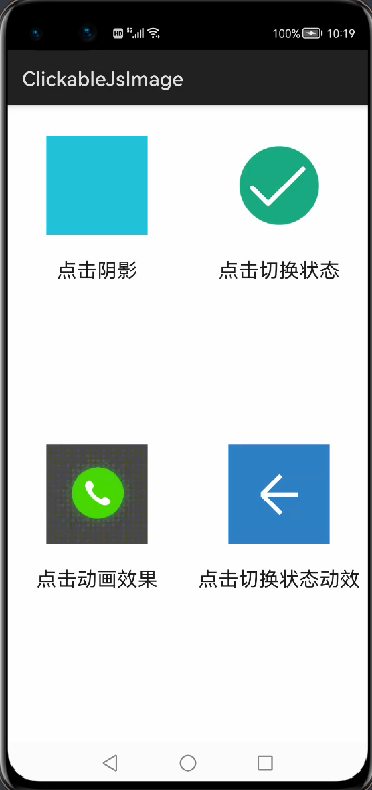
HarmonyOS應用開發-ClickableImageJsDome體驗
的設計。本DEMO主要涉及到的頁面元素有有image,image-animator,展現圖片資源在界面交互中幾種常見運用效果。旨在幫助開發人員快速了解HarmonyOS JSUI應用的
發表于 06-18 11:42
HarmonyOS應用開發-StepsCard體驗
一、組件說明使開發人員了解HarmonyOS中JS卡片的開發,包含卡片的創建、更新、刪除功能,以文字的方式展現了用戶當日行走的步數及路程,以進度條的方式
發表于 08-18 10:32
ad22.11.2版放大縮小問題
ad22.11.2版不能按住鼠標中鍵拖動放大縮小,可以用ctrl+滾輪放大縮小,不知道什么原因。電腦配置 13400Fcpu 32G內存,固態硬盤gtx750顯卡,感覺好像不是電腦配置
發表于 03-11 07:59
在HarmonyOS版本下如何基于JS UI框架來開發?
作者:zhenyu ,華為軟件開發工程師 在當前HarmonyOS版本下,如何基于JS UI框架來開發呢? 1JS UI框架下FA與PA交互的使用場景通常一個典型使用JS UI框架
HarmonyOS 應用開發-ClickableImageJsDome體驗
的設計。本DEMO主要涉及到的頁面元素有有image,image-animator,展現圖片資源在界面交互中幾種常見運用效果。旨在幫助開發人員快速了解 HarmonyOS JSUI應用

面向HarmonyOS開發者的HarmonyOS 3.0 Beta介紹
2021年10月,我們面向開發者發布了HarmonyOS 3.0 Developer Preview版,但開發的腳步永不停歇,現在我們又更新了API版本,配套發布了HarmonyOS






















評論