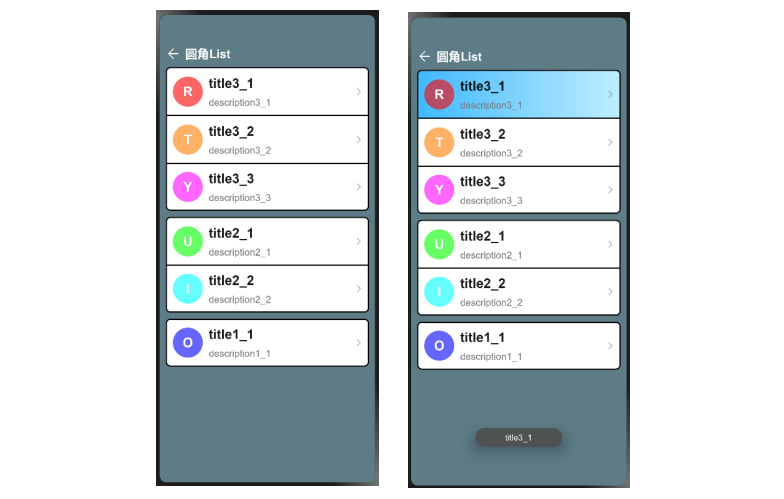
效果展示:

Hml

{{ $item.indexTxt }}
{{ $item.title }}{{ $item.desc }}

{{ $item.indexTxt }}
{{ $item.title }}{{ $item.desc }}

Css
.container {
flex-direction: column;
align-items: center;
background-color: #5e7c85;
padding-top: 52px;
}
.topList_corner_round_bg {
width: 100%;
height: 240px;
border: 1px solid #000000;
text-align: center;
margin-left: 10px;
margin-right: 10px;
border-radius: 8px;
divider-color: #000000;
divider-height: 1px;
}
.middleList_corner_round_bg {
width: 100%;
height: 160px;
border: 1px solid #000000;
text-align: center;
margin-top: 10px;
margin-left: 10px;
margin-right: 10px;
border-radius: 8px;
divider-color: #000000;
divider-height: 1px;
}
.bottomList_corner_round_bg {
width: 100%;
height: 80px;
border: 1px solid #000000;
text-align: center;
margin-top: 10px;
margin-left: 10px;
margin-right: 10px;
border-radius: 8px;
divider-color: #000000;
divider-height: 1px;
}
/**
選中背景
*/
.list_corner_round_top {
width: 100%;
height: 80px;
border: 1px solid #000000;
border-top-left-radius: 7px;
border-top-right-radius: 7px;
background: linear-gradient(270deg, #BFEEFF, #40B9FF);
}
.list_corner_round_mid {
width: 100%;
height: 80px;
border: 1px solid #000000;
background: linear-gradient(270deg, #BFEEFF, #40B9FF);
}
.list_corner_round_bottom {
width: 100%;
height: 78px;
border: 1px solid #000000;
border-bottom-left-radius: 7px;
border-bottom-right-radius: 7px;
background: linear-gradient(270deg, #BFEEFF, #40B9FF);
}
.list_corner_round {
width: 100%;
height: 78px;
border: 1px solid #000000;
border-radius: 7px;
background: linear-gradient(270deg, #BFEEFF, #40B9FF);
}
.todo_item_top {
width: 100%;
height: 80px;
border: 1px solid #000000;
border-top-left-radius: 7px;
border-top-right-radius: 7px;
background: linear-gradient(0deg, #FFFFFF, #FFFFFF);
}
.todo_item_mid {
width: 100%;
height: 80px;
border: 1px solid #000000;
background: linear-gradient(0deg, #FFFFFF, #FFFFFF);
}
.todo_item_bottom {
width: 100%;
height: 78px;
border: 1px solid #000000;
border-bottom-left-radius: 7px;
border-bottom-right-radius: 7px;
background: linear-gradient(0deg, #FFFFFF, #FFFFFF);
}
.todo_item_round {
width: 100%;
height: 78px;
border: 1px solid #000000;
border-radius: 7px;
background: linear-gradient(0deg, #FFFFFF, #FFFFFF);
}
.item_title {
font-size: 22px;
text-align: left;
margin-start: 10px;
font-weight: 600;
}
.item_desc {
font-size: 16px;
margin-top: 10px;
color: #77787b;
font-weight: 400;
}
.div_icon {
width: 50px;
height: 100%;
align-items: center;
justify-content: center;
margin-start: 10px;
}
.item_icon {
height: 50px;
width: 100%;
align-items: center;
border-radius: 35px;
background-color: orange;
}
.txt_title {
font-size: 22px;
font-weight: 600;
}
.div_right {
flex-direction: column;
justify-content: center;
}
.div_arrow {
height: 100%;
width: 100%;
margin-end: 10px;
justify-content: center;
align-items: center;
}
.item_arrow {
margin-start: 316;
height: 14px;
width: 14px;
}Js
import prompt from '@system.prompt';
var timeoutID;
const DURATION = 600;
export default {
data: {
topList: [{
title: 'title3_1',
desc: 'description3_1',
cls: 'todo_item_top',
iconColor: '#99FF0000',
txtColor: 'white',
indexTxt: 'R'
}, {
title: 'title3_2',
desc: 'description3_2',
cls: 'todo_item_mid',
iconColor: '#99FF7D00',
txtColor: 'white',
indexTxt: 'T'
}, {
title: 'title3_3',
desc: 'description3_3',
cls: 'todo_item_bottom',
iconColor: '#99FF00FF',
txtColor: 'white',
indexTxt: 'Y'
}
],
middleList: [{
title: 'title2_1',
desc: 'description2_1',
cls: 'todo_item_top',
iconColor: '#9900FF00',
txtColor: 'white',
indexTxt: 'U'
}, {
title: 'title2_2',
desc: 'description2_2',
cls: 'todo_item_bottom',
iconColor: '#9900FFFF',
txtColor: 'white',
indexTxt: 'I'
}
],
bottomList: [{
title: 'title1_1',
desc: 'description1_1',
cls: 'todo_item_round',
iconColor: '#990000FF',
txtColor: 'white',
indexTxt: 'O'
}
]
},
onTopListItemClick($idx) {
console.info("id = " + $idx);
let index = $idx;
let size = this.topList.length;
if (index == -1) {
for (let i = 0; i < size; i++) {
if (i == 0) {
this.topList[i].cls = "todo_item_top"
} else if (i == size - 1) {
this.topList[i].cls = "todo_item_bottom"
} else {
this.topList[i].cls = "todo_item_mid"
}
}
return;
}
this.onMiddleListItemClick(-1);
this.onBottomListItemClick(-1);
prompt.showToast({
message: this.topList[index].title
});
for (let i = 0; i < size; i++) {
if (index == i) {
if (i == 0) {
this.topList[i].cls = "list_corner_round_top"
} else if (i == size - 1) {
this.topList[i].cls = "list_corner_round_bottom"
} else {
this.topList[i].cls = "list_corner_round_mid"
}
clearTimeout(timeoutID);
timeoutID = setTimeout(this.clearTopItemBg, DURATION);
} else {
if (i == 0) {
this.topList[i].cls = "todo_item_top"
} else if (i == size - 1) {
this.topList[i].cls = "todo_item_bottom"
} else {
this.topList[i].cls = "todo_item_mid"
}
}
}
},
onMiddleListItemClick($idx) {
console.info("id = " + $idx);
let index = $idx;
if (index == -1) {
for (let i = 0; i < 2; i++) {
if (i == 0) {
this.middleList[i].cls = "todo_item_top"
} else {
this.middleList[i].cls = "todo_item_bottom"
}
}
return;
}
this.onTopListItemClick(-1);
this.onBottomListItemClick(-1)
prompt.showToast({
message: this.middleList[index].title
});
for (let i = 0; i < 2; i++) {
if (index == i) {
if (i == 0) {
this.middleList[i].cls = "list_corner_round_top"
} else {
this.middleList[i].cls = "list_corner_round_bottom"
}
clearTimeout(timeoutID);
timeoutID = setTimeout(this.clearMiddleItemBg, DURATION);
} else {
if (i == 0) {
this.middleList[i].cls = "todo_item_top"
} else {
this.middleList[i].cls = "todo_item_bottom"
}
}
}
},
onBottomListItemClick($idx) {
console.info("id = " + $idx);
let index = $idx;
if (index == -1) {
this.bottomList[0].cls = "todo_item_round"
return;
}
this.onTopListItemClick(-1);
this.onMiddleListItemClick(-1);
prompt.showToast({
message: this.bottomList[index].title
});
for (let i = 0; i < 2; i++) {
this.bottomList[0].cls = "list_corner_round"
clearTimeout(timeoutID);
timeoutID = setTimeout(this.clearBottomItemBg, DURATION);
}
},
clearTopItemBg() {
this.onTopListItemClick(-1);
},
clearMiddleItemBg() {
this.onMiddleListItemClick(-1);
},
clearBottomItemBg() {
this.onBottomListItemClick(-1);
}
}
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
鴻蒙系統
+關注
關注
183文章
2642瀏覽量
68178 -
HarmonyOS
+關注
關注
80文章
2127瀏覽量
33245
發布評論請先 登錄
相關推薦
熱點推薦
HarmonyOS應用開發-UI設計開發與預覽
`. 介紹通過智能表待辦應用開發,讓開發者了解智能表HarmonyOS應用開發的全流程,實現從工程創建到界面預覽全過程。使用HUAWEIDe
發表于 09-23 17:51
【HarmonyOS】圖片圓角功能
前輩的神器),只能靠自己手x代碼,廢話不多說,來看下鴻蒙系統里如何實現基本的圖片圓角功能吧。如今大部分美術在設計樣式的時候,都會給圖片帶上圓角,在鴻蒙開發過程中,一定會遇到要對圖片進行
發表于 10-19 13:12
鴻蒙系統應用開發之JS實現一個簡單的List
原文鏈接:https://harmonyos.51cto.com/posts/1715在之前的文章鴻蒙應用開發之怎么更好的遠程連接手表模擬器做調試里我運行了一個穿戴設備的應用,利用JS UI實現了一
發表于 11-13 10:32
HarmonyOS 應用開發在線體驗-to do list
一、技術相關 使用語言:Js體驗內容: to do list工具:在線開發https://playground.harmonyos.com/#/cn/onlineDemo?ha_source
發表于 08-14 15:48
CAD制圖中倒圓角的技巧
圓角命令是FILLET,圓角功能可使用與對象相切且指定半徑的圓弧來連接兩個對象。可以創建兩種圓角,內角點稱為內圓角,外角點稱為外圓角。可以
發表于 10-19 15:03
?1.9w次閱讀

HarmonyOS開發者日 鴻蒙是否會有新進展
據悉華為 HarmonyOS 應用開發在線體驗網站現已上線,開發者可以通過在線體驗“To-Do List”Demo,但是需要注意的是“To-Do L
實現PCB板邊倒圓角
看下圖: PCB外形倒圓角的點,剛好就是我們凸包需求出的點,接下來我們將玩轉凸包了,只要求出凸包,那么就可以實現PCB板邊倒圓角啦。
面向HarmonyOS開發者的HarmonyOS 3.0 Beta介紹
2021年10月,我們面向開發者發布了HarmonyOS 3.0 Developer Preview版,但開發的腳步永不停歇,現在我們又更新了API版本,配套發布了HarmonyOS
HarmonyOS基礎組件:Button三種類型的使用
簡介 HarmonyOS在明年將正式不再兼容Android原生功能,這意味著對于客戶端的小伙伴不得不開始學習HarmonyOS開發語言。本篇文章主要介紹鴻蒙中的Button使用。 Harmon







 HarmonyOS應用開發教程 圓角list實現
HarmonyOS應用開發教程 圓角list實現

















評論