
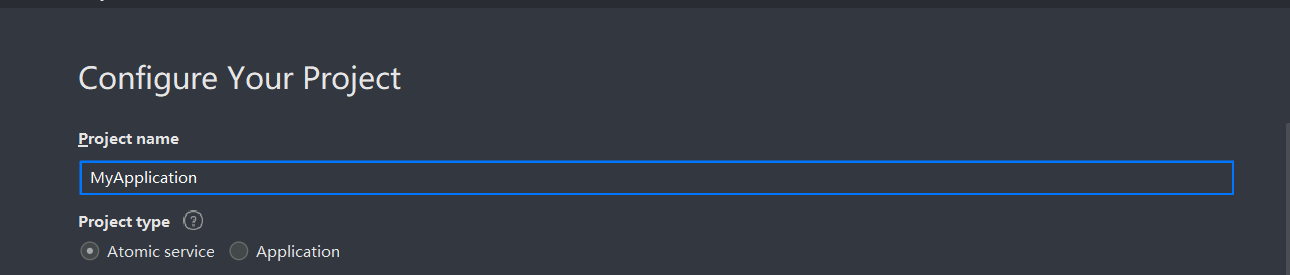
1.創建項目

2.示例代碼
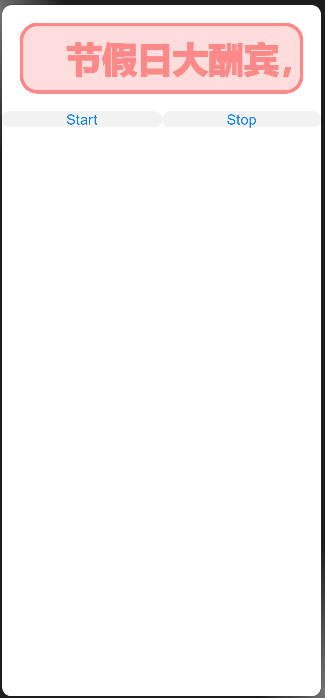
hml
{{marqueeCustomData}}
StartStopcss
.container {
flex-direction: column;
justify-content: flex-start;
align-items: center;
background-color: #ffffff;
}
.customMarquee {
width: 100%;
height: 80px;
padding: 10px;
margin: 20px;
border: 4px solid #ff8888;
border-radius: 20px;
font-size: 40px;
color: #ff8888;
font-weight: bolder;
font-family: serif;
background-color: #ffdddd;
}
.content {
flex-direction: row;
}
.controlButton {
flex-grow: 1;
background-color: #F2F2F2;
text-color: #0D81F2;
}
js
export default {
data: {
scrollAmount: 10,
loop: 3,
marqueeDir: 'left',
marqueeCustomData: '節假日大酬賓,盛大開幕',
},
onStartClick (evt) {
this.$element('customMarquee').start();
},
onStopClick (evt) {
this.$element('customMarquee').stop();
}
}
審核編輯:符乾江
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
應用開發
+關注
關注
0文章
60瀏覽量
9504 -
HarmonyOS
+關注
關注
79文章
1987瀏覽量
31075
發布評論請先 登錄
相關推薦
HarmonyOS 應用開發賦能套件:鴻蒙原生應用開發的 “神助攻”
代碼和開發實踐等,這些問題讓他們的開發工作容易走彎路。
為幫助開發者更高效地掌握HarmonyOS應用開發技能,官方推出了
發表于 02-17 16:37
解決HarmonyOS應用中Image組件白塊問題的有效方案
在HarmonyOS應用開發過程中,通過Image組件加載網絡圖片時,通常會經歷四個關鍵階段:組件創建、圖片資源下載、圖片解碼和刷新。當加載的圖片資源過大時,Image

HarmonyOS開發指導類文檔更新速遞(下)
伴隨著HarmonyOS 5.0.0 Release、HarmonyOS 5.0.1 Release版本的發布,HarmonyOS官網文檔也帶來了不少上新內容。本期HarmonyOS

HarmonyOS開發指導類文檔更新速遞(上)
伴隨著HarmonyOS 5.0.0 Release版本的發布,HarmonyOS官網文檔也帶來了不少上新內容。本期HarmonyOS NEXT開發者資料直通車將從文檔更新角度為

HarmonyOS開發案例:【基礎組件Slider的使用】
學習如何使用聲明式UI編程框架的基礎組件。本篇Codelab將會使用Image組件、Slider組件、Text組件共同實現一個可調節的風車動畫

HarmonyOS開發案例:【image、image-animator組件】
OpenHarmony提供了常用的圖片、圖片幀動畫播放器組件,開發者可以根據實際場景和開發需求,實現不同的界面交互效果,包括:點擊陰影效果、點擊切換狀態、點擊動畫效果、點擊切換動效。





 HarmonyOS應用開發—marquee組件的使用
HarmonyOS應用開發—marquee組件的使用



















評論