該項目將向你介紹一個可以通過本地WiFi上的網(wǎng)絡(luò)瀏覽器進行控制的恒溫器的制作。
起初,我建立這個項目是因為我需要這樣的設(shè)備,而且我也想了解網(wǎng)絡(luò)技術(shù)。我想用我的智能手機從家里打開車庫加熱器,這樣我就可以在進去之前讓它暖和起來。我還想看看我是否可以為ESP32網(wǎng)絡(luò)服務(wù)器構(gòu)建一個外觀漂亮的移動網(wǎng)絡(luò)應(yīng)用程序,該應(yīng)用程序足夠簡單且重量輕。這是我使用HTML5、Javascript、JSON、Bootstrap、Knockout和其他網(wǎng)絡(luò)技術(shù)的學習過程。我大部分時間都在這里,進行網(wǎng)絡(luò)研究和反復(fù)試驗。我將分享我的調(diào)試設(shè)置。
ESP32Arduino代碼使用ESP32庫,并不復(fù)雜,讓您了解HTML協(xié)議的具體細節(jié)。雖然這是一個完整的工作系統(tǒng)(除了外殼)和一個功能齊全的Web應(yīng)用程序,但它也是破解其他應(yīng)用程序的一個很好的起點。
關(guān)于這個項目的一些警告:
該項目只能用于低壓(24v或更低)低電流(2A或更低)兩線恒溫器應(yīng)用,其中加熱單元中的單獨繼電器控制電源電流,并且加熱單元本身具有自己的安全系統(tǒng)。它不應(yīng)用于直接控制任何加熱元件。
由于它沒有按照任何安全標準設(shè)計,因此建造者可以將其安全地用作恒溫器并監(jiān)控其運行。如果它由于某種原因失敗并保持打開狀態(tài),并且它在您房間外的冰點以下會凍結(jié)。如果它發(fā)生故障并保持關(guān)閉狀態(tài),加熱器可能會持續(xù)運行并產(chǎn)生高溫。一種選擇是將其與現(xiàn)有恒溫器串聯(lián)(或并聯(lián)),以便在項目卡在關(guān)閉(或打開)位置時有備用。這有助于避免一種故障模式,但不能避免另一種,因此需要進行監(jiān)控。
先決條件
熟悉Arduino環(huán)境和電路板管理
使用跳線和無焊面包板的原型設(shè)計實踐
對Web技術(shù)概念的基本了解
步驟
1.將ESP32的板定義加載到ArduinoIDE中。
2.編輯Arduino代碼,配置WiFi訪問名稱、安全代碼和溫控器名稱。
3.編譯代碼并加載到ESP32開發(fā)板中。(可以使用WiFi遠程編程)
4.按照原理圖連接電路。
5.找到IP地址并在網(wǎng)絡(luò)瀏覽器中打開
6.打開恒溫器并更改設(shè)定點。
它是如何工作的-硬件
ESP32板支持WiFi連接,具有IO功能,可與繼電器板連接,打開和關(guān)閉繼電器,并與DHT22溫濕度傳感器連接。繼電器觸點連接到加熱系統(tǒng)的2線恒溫器端子。當繼電器閉合時,它會完成2線恒溫器電路并導(dǎo)致加熱系統(tǒng)加熱。
繼電器板接受兩個低電平有效的輸入來控制每個單獨的繼電器。本項目僅使用一個繼電器。另一個可以用于其他目的。繼電器板使用兩級光隔離器和繼電器本身將敏感的MCU數(shù)字I/O引腳與加熱系統(tǒng)電隔離。對于現(xiàn)實世界的MCU項目,確保隔離對于可靠和穩(wěn)健的運行非常重要。靜電、交流噪聲、電源噪聲/可變性會導(dǎo)致MCU獲得虛假輸入信號、鎖定,或者最糟糕的是永久損壞。調(diào)試這些類型的問題是一件令人頭疼的事情,因此隔離很重要。光隔離器將來自MCU的數(shù)字輸出轉(zhuǎn)換為光(通過LED),然后光檢測器拾取光并將其轉(zhuǎn)換為隔離電路上的電壓。
這樣,MCU引腳與驅(qū)動繼電器的電位電絕緣。在此電路中,驅(qū)動繼電器的電源仍由與ESP32板電源(USB電源)相同的電源提供。也可以使用單獨的電源,這就是板上有跳線的原因。繼電器本身作為一個機械開關(guān),還在雙線加熱系統(tǒng)恒溫器端子和該項目的電源之間提供了第二階段的電氣隔離。在此電路中,驅(qū)動繼電器的電源仍由與ESP32板電源(USB電源)相同的電源提供。也可以使用單獨的電源,這就是板上有跳線的原因。繼電器本身作為一個機械開關(guān),還在雙線加熱系統(tǒng)恒溫器端子和該項目的電源之間提供了第二階段的電氣隔離。在此電路中,驅(qū)動繼電器的電源仍由與ESP32板電源(USB電源)相同的電源提供。也可以使用單獨的電源,這就是板上有跳線的原因。繼電器本身作為一個機械開關(guān),還在雙線加熱系統(tǒng)恒溫器端子和該項目的電源之間提供了第二階段的電氣隔離。
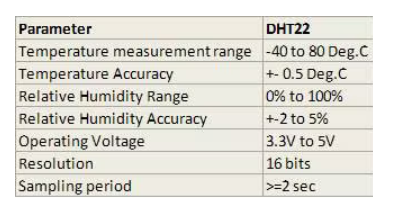
DHT22溫濕度傳感器具有我們應(yīng)用所需的測量范圍和精度:

它使用串行單線通信接口發(fā)送代表溫度和濕度的 5 字節(jié)數(shù)據(jù)。
在正常操作期間(初始編程后),ESP32 板通過 5v USB 充電器供電。該 5v 電源也分配給其他板。在這個項目中,跳線用于連接組件,但在原型設(shè)計階段之后,焊接連接將提高長期可靠性。
工作原理 - 軟件
ESP32 實現(xiàn)了一個簡單的溫度控制器和一個Web 服務(wù)器。
簡單的溫度控制器執(zhí)行以下功能:
1. 通過單線接口從 DHT22 傳感器串行采集溫度和濕度數(shù)據(jù)。
2. 根據(jù)溫度是低于還是高于設(shè)定點打開和關(guān)閉繼電器。控制器具有一定的滯后性,因此當溫度接近設(shè)定點時,控制器不會因測量誤差而反復(fù)開關(guān)。
3. 從 Internet 上的服務(wù)器獲取時間數(shù)據(jù),以便將內(nèi)部 ESP32 時鐘與該 Internet 服務(wù)器同步以獲得官方時間。
4. 維護一個看門狗定時器來檢測系統(tǒng)鎖定或故障并自動重啟。只要主程序循環(huán)正常運行,此計時器就會不斷重置。如果由于某些錯誤或故障導(dǎo)致主循環(huán)不重復(fù),則計時器倒計時并重置 MCU。
Web 服務(wù)器可以響應(yīng)來自客戶端瀏覽器的四種不同類型的請求:
1. HTTP - 當它收到這個請求時,ESP32 將 HTML 文件以長字符串的形式發(fā)送到瀏覽器。HTML 文件包含在瀏覽器客戶端上運行的 javascript,并向 Web 服務(wù)器發(fā)出其他類型的請求。
2. GET - 當它收到這個請求時,ESP32 以 JSON 消息的形式發(fā)送溫度、濕度、繼電器狀態(tài)(開/關(guān))、設(shè)定點、時間和其他信息。一般來說,JSON 是具有層次結(jié)構(gòu)的鍵值對的文本消息。在這個應(yīng)用程序中,我們保持簡單,不使用任何層次結(jié)構(gòu)。
{ Type: "TH&Relay", Name: "Cave", Temp: "69.44", RelH: "34.60", Tset: "40", Heater: "0", Control: "0", StartTime: "1552185144", CurrentTime: "1552185151", Wifi_ssi: "-42" }
瀏覽器客戶端上的 javascript 接收并解析它以更新瀏覽器中保存的數(shù)據(jù)對象。這些可以在客戶端上顯示和操作。
3. OPTIONS - 這是在 POST 操作之前完成的必需請求,以進行安全檢查,以確保客戶端可以將信息發(fā)布到服務(wù)器。
4. POST - 當 Web 服務(wù)器收到此請求時,它會收到來自客戶端的 JSON 消息,其中包含設(shè)定點溫度以及是否應(yīng)激活溫度控制。
{Control: "1", Tset: "72"}
Web 服務(wù)器解析這些數(shù)據(jù)并設(shè)置內(nèi)部變量以供進一步處理。
網(wǎng)頁設(shè)計與調(diào)試
這個項目使用了一些 Web 技術(shù)和標準,使我能夠保持 HTML 文件內(nèi)容靜態(tài)和小,同時仍然提供動態(tài)和響應(yīng)式網(wǎng)頁。這是我在這個項目上學習的重點,也是我花最多時間研究網(wǎng)絡(luò)和通過反復(fù)試驗學習的地方。
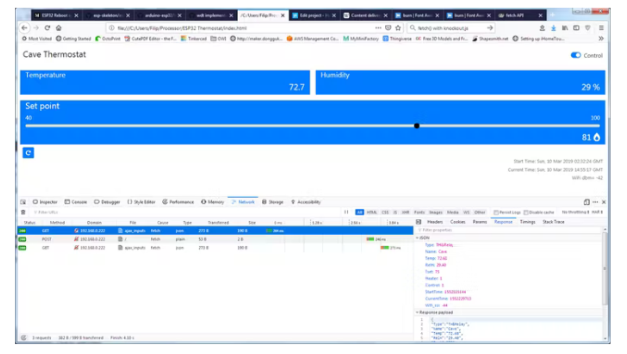
調(diào)試設(shè)置
我認為學習 Web 界面的最佳方式是在瀏覽器中使用開發(fā)人員調(diào)試功能。我用火狐。在菜單中有一個名為“Web Developer”的選項,然后是“Web Console”。這允許您查看傳遞給服務(wù)器的消息、錯誤消息、javascript 異常等。由于 ESP32 上的 Web 服務(wù)器只處理上述 4 個不同的請求,它并不真正關(guān)心是哪個網(wǎng)頁發(fā)出這些請求。它可能是使用請求 1 加載的網(wǎng)頁。但它也可能是另一個網(wǎng)頁 - 例如您在本地計算機上打開的“index.html”文件。因此,這允許您在文本編輯器中對此文件進行小幅更改(我使用 Notepad++,因為它知道 html 格式),然后刷新瀏覽器并查看呈現(xiàn)的頁面會發(fā)生什么:

網(wǎng)頁設(shè)計
HTML 文件在一個文件中包含嵌入的 CSS、HTML 和 Javascript。它使用Bootstrap來設(shè)計響應(yīng)式網(wǎng)站,它是 CSS(層疊樣式表)、HTML 和 Javascript 的集合。它使用 javacript 庫KnockoutJS在發(fā)生數(shù)據(jù)更改時動態(tài)更新瀏覽器視圖。為了保持 HTML 文件較小,這些庫不保存在 HTML 文件本身中。它們使用所謂的CDN (內(nèi)容交付網(wǎng)絡(luò))提供商鏈接。此外,javascript 使用新的原生fetch()函數(shù)來實現(xiàn)服務(wù)器調(diào)用 2-4。最后它在 fontawesome 中使用了一些 glyphicon字體用于重新加載按鈕(圓形箭頭)和火焰圖標 - 表示正在要求打開加熱器。
Bootstrap簡化了網(wǎng)頁的布局,并且布局可以適當?shù)剡m應(yīng)移動屏幕或更大的屏幕。它有一系列小部件和樣式來幫助制作一個看起來干凈的網(wǎng)站。
KnockoutJS是 javascript 中的一個輕量級框架,似乎在某種程度上已經(jīng)失寵,但對于我的要求來說似乎很完美。我在研究中了解到的是,現(xiàn)在人們使用 Angular 和 react,這似乎需要他們自己的開發(fā)工具,并且似乎需要大量學習。當數(shù)據(jù)發(fā)生變化時,KnockoutJS 框架會自動更新 UI。它旨在將 UI 與保存在瀏覽器 DOM(數(shù)據(jù)對象模型)中的底層數(shù)據(jù)隔離開來。對我來說,這是網(wǎng)頁設(shè)計中最具挑戰(zhàn)性的部分,因為它依賴于 Javascript 的許多面向?qū)ο蟮母拍睢L蕴惥W(wǎng)站提供了一些教程和示例供您學習。幸運的是,一旦它起作用了,我就不必做任何進一步的改進,因為它與 UI 更改無關(guān),這就是重點。
fetch()是 javascipt 原生的一個新函數(shù),用于處理 GET、OPTIONS 和 POST 等 http 協(xié)議的客戶端-服務(wù)器通信。另一種方法是使用額外的 jQuery AJAX 調(diào)用或其他 javascript 庫。這是更多信息。https://davidwalsh.name/fetch
CDN用于向瀏覽器提供 CSS 和 javascript 庫和代碼,以便 ESP32 Web 服務(wù)器不必提供這些。內(nèi)容交付網(wǎng)絡(luò)是提供此內(nèi)容的地理上分散的服務(wù)器的集合,通常需要為大容量或快速響應(yīng)付費。對于這個項目,我們使用免費服務(wù),這些服務(wù)可以很好地滿足我們所需的數(shù)量和響應(yīng)時間。如果您查看“index.html”文件,您將看到這些服務(wù)器的 url 鏈接,例如 boostrap 4.3.1 使用下面的鏈接合并。
fontawsome 用于向 UI 添加一些漂亮的字形圖標以反映加熱器狀態(tài)和刷新按鈕。在 HTML 中,這是:
從 Arduino 代碼提供網(wǎng)頁- HTML 文件存儲了一個字符串常量,以便在 Web 服務(wù)器中處理它。但是為了調(diào)試,我將文件作為“index.html”保存在 PC 的本地驅(qū)動器上,并在瀏覽器中打開該文件。瀏覽器并不真正關(guān)心它如何接收這個文件(本地或從 ESP32 Web 服務(wù)器),因此我可以在這個文件中快速更改 HTML,刷新瀏覽器,然后查看結(jié)果。完成后,我使用在線工具將 index.html 轉(zhuǎn)換為字符串。然后將此字符串粘貼到 Arduino 代碼中。
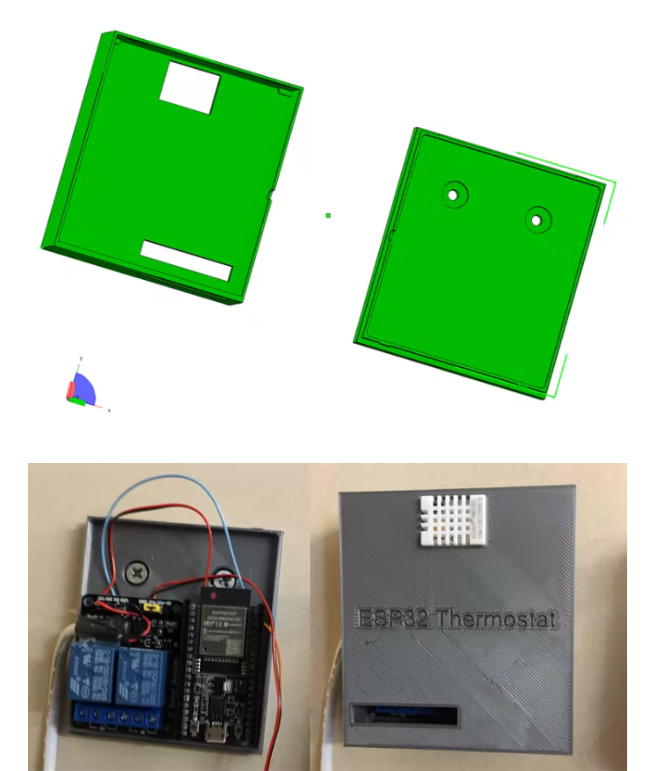
最終成果:
我設(shè)計了一個可以 3D 打印的外殼,并用兩個螺絲將它固定在墻上,板之間可以用熱熔膠粘合。

-
WIFI
+關(guān)注
關(guān)注
81文章
5326瀏覽量
205805 -
恒溫器
+關(guān)注
關(guān)注
4文章
142瀏覽量
20863
發(fā)布評論請先 登錄
相關(guān)推薦




 如何制作一個通過本地WiFi網(wǎng)絡(luò)瀏覽器進行控制的恒溫器
如何制作一個通過本地WiFi網(wǎng)絡(luò)瀏覽器進行控制的恒溫器











評論