2022 年 3 月 31 日發布了最新的 IDE 工具 DevEco Studio 3.0 Beta3,仔細閱讀文檔后發現最新 OpenHarmony 應用的編譯構建過程已經公開。
對應官方文檔:《編譯構建概述》
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ohos-building-overview-0000001263360495
出于好奇,就對著文檔一步一步,一個文件一個文件的開始手動建立,最后編譯成功,分享一下構建過程。
成果
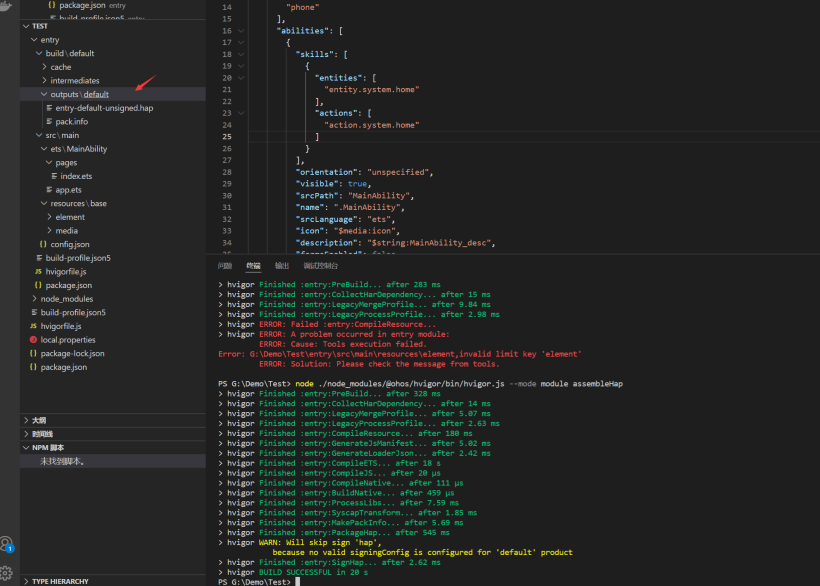
如下圖:

工具準備
Node.js:v14.19.1+
最新 OpenHarmonySDK 包,并解壓到一個文件夾中,SDK下載地址:
https://gitee.com/link?target=https%3A%2F%2Frepo.huaweicloud.com%2Fharmonyos%2Fos%2F3.1-Release%2Fohos-sdk.tar.gz
SDK 目錄結構:
|---ets
|---3.1.5.5
|+---api
|+---build-tools
||+---ets-loader
|---component
---toolchains
---3.1.5.5
+---configcheck
+---lib
---syscapcheck
在創建好該目錄結構后還需要在 ets/js 下的 ./3.1.5.5/build-tools/ets-loader/ 目錄下執行 npm install 命令。
創建工程
①創建工程目錄
為了演示我重新在E盤創建一個新的工程文件夾 BuildTest,然后借助 vscode 工具創建 build-profile.json5、hvigofile.js、package.json 這三個配置文件。
build-profile.json5:注意 SDK 版本及 srcPath 配置,簽名信息略想看相應配置參考上述官方文檔。
{
"app":{
"signingConfigs":[//工程的簽名信息,可包含多個簽名信息
],
"compileSdkVersion":8,//指定OpenHarmony應用/服務編譯時的SDK版本
"compatibleSdkVersion":8,//指定OpenHarmony應用/服務兼容的最低SDK版本
"products":[//定義構建的產品品類,如通用默認版、付費版、免費版等
{
"name":"default",//定義產品的名稱,由開發者自定義
"signingConfig":"debug",//指定當前產品品類對應的簽名信息,簽名信息需要在signingConfigs中進行定義
}
]
},
"modules":[
{
"name":"entry",//模塊名稱
"srcPath":"./entry",//標明src目錄相對工程根目錄的相對路徑
"targets":[//定義構建的產物,由product和各模塊定義的targets共同定義
{
"name":"default",//target名稱,由各個模塊的build-profile.json5中的targets字段定義
"applyToProducts":[//產品品類名稱,由products字段進行定義
"default"
]
}
]
}
]
}
hvigorfile.js:
module.exports=require('@ohos/hvigor-ohos-plugin').legacyAppTasks
package.json:熟悉 npm 框架的都應該了解,package.json 是 npm 依賴相的配置文件,我們看看在工程目錄下的配置項。
{
"name":"buildtest",//工程名稱
"version":"1.0.0",//版本
"ohos":{//ohos
"org":"huawei",
"buildTool":"hvigor",
"directoryLevel":"project"
},
"description":"exampledescription",
"repository":{},
"license":"ISC",
"dependencies":{//依賴項
"hypium":"^1.0.0",
"@ohos/hvigor":"1.0.6",
"@ohos/hvigor-ohos-plugin":"1.0.6"
}
}
配置完工程后,我們創建我們的第一個模塊 entry。
②創建模塊
在工程目錄創建文件夾 entry(于上述 build-profile.json5 的 module 配置的 srcPath 保持一致)。
并添加模塊配置文件:build-profile.json5、hvigorfile.js、package.json以及和 HarmonyOS 一樣的 src 模塊目錄。
build-profile.json5:此處省略了 Cpp 配置,Cpp 相關配置參考官方文檔。
{
"apiType":'faMode',//API類型,API8為FA模型,API9為Stage模型,不需要修改
"showInServiceCenter":true,//是否在服務中心露出
"buildOption":{
"arkEnable":true,//是否使用方舟編譯器進行編譯
},
"targets":[//模塊對應的產物配置
{
"name":"default",
}
]
}
hvigorfile.js:
module.exports=require('@ohos/hvigor-ohos-plugin').legacyHapTasks
大家來找茬,此處配置乍一看和工程下的 hvigorfile.js 一個樣,其實 require 引入的模塊卻不相同。
工程目錄是 legacyAppTasks,此處是 legacyHapTasks(工程是 AppTasks 模塊是 HapTasks)。我就因為此處配置問題浪費了十幾分鐘。
package.json:此處的 npm 配置文件則是模塊中引用第三方組件/插件配置處。
{
"license":"ISC",
"name":"entry",
"ohos":{
"org":"huawei",
"directoryLevel":"module",
"buildTool":"hvigor"
},
"description":"exampledescription",
"repository":{},
"version":"1.0.0",
"dependencies":{}
}
再在 src 目錄下建立 src/main/config.json、src/main/ets/app.ets、src/main/ets/pages/index.ets、src/resources/…等對應文件。此處省略,具體參考對應文件結構及文件。
③構建
添加 npm 源:必須先添加 HarmonyOS 的 npm 源,否則執行 npm install 會報 404 錯誤。
npmconfigset@ohos:registry=https://repo.harmonyos.com/npm/
在工程目錄安裝依賴:在工程目錄(根目錄)下安裝依賴。
npminstall
執行構建命令:在工程目錄執行構建命令,構建是通過 node.js 調用 hvigor 工具進行打包構建,確保 node 已添加在系統環境變量中。
node./node_modules/@ohos/hvigor/bin/hvigor.js-mmoduleassembleHap
不出意外會出現以下錯誤:
PSE:BuildTest>node./node_modules/@ohos/hvigor/bin/hvigor.js-mmoduleassembleHap
>hvigorERROR:Aproblemoccurredinrootmodule:
ERROR:Cause:Cannotfindsdk.dirorOHOS_SDK_HOMEinSystemEnvironmentPath
atE:BuildTestlocal.properties:1:1
PSE:BuildTest>
以上原因是我們沒有配置 SDK 路徑。
處理方式為:在項目根路徑創建 local.properties 文件或者在系統環境變量中配置 OHOS_SDK_HOME,注意是系統環境變量不是用戶環境變量。
local.properties:
sdk.dir=//sdk所在文件夾
nodejs.dir=//nodejs所在文件夾
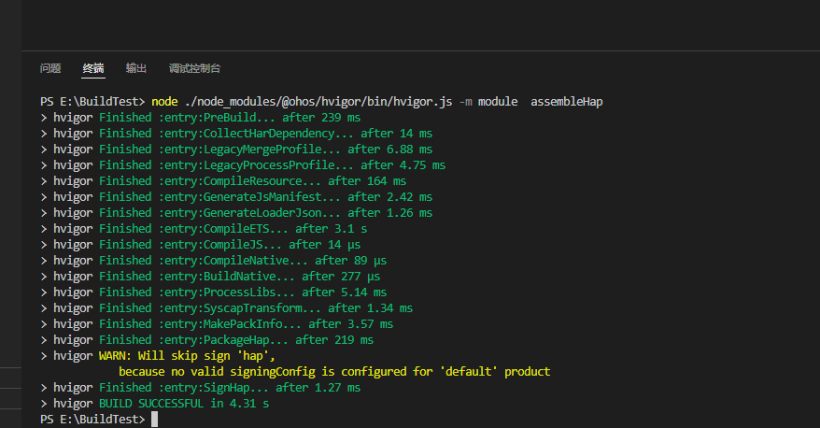
配置好后再重新執行構建命令就能看到我們構建成功的結果了。

結語
做了這么多步驟,那么有什么實際意義尼?
①目前 OpenHarmony 和 HarmonyOS 在 UI 上是共通的,只是 API 上不同。那么就能將 HarmonyOS 的 UI 直接拿到 Openharmony 上使用,直接打包構建 OpenHarmony 的 HAP。
②再加工一下可以像 vue-cli 那樣直接創建出項目目錄,如果能再實現 preview 功能,就可以實現無需依賴 IDE 就能開發打包 HAP。
③有機會自己自定義一個 IDE 出來,將上述過程黑盒化,想自己做 IDE 的朋友這一步肯定不能少。
原文標題:無需DevEco Studio就能編譯OHOS應用
文章出處:【微信公眾號:HarmonyOS技術社區】歡迎添加關注!文章轉載請注明出處。
-
IDE
+關注
關注
0文章
345瀏覽量
47266 -
編譯
+關注
關注
0文章
672瀏覽量
33428 -
HarmonyOS
+關注
關注
79文章
2005瀏覽量
31650 -
OpenHarmony
+關注
關注
26文章
3791瀏覽量
17619
原文標題:無需DevEco Studio就能編譯OHOS應用
文章出處:【微信號:gh_834c4b3d87fe,微信公眾號:OpenHarmony技術社區】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
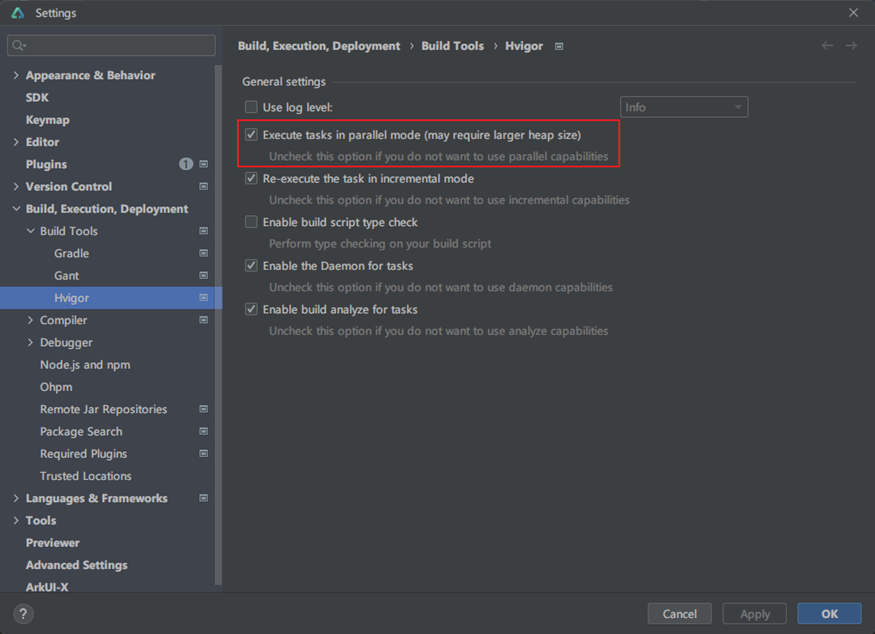
如何讓OpenHarmony編譯速度“狂飆”
OpenHarmony 移植:build lite 編譯構建過程
鴻蒙南向開發—OpenHarmony技術編譯構建框架
2K0300 OpenHarmony源碼構建指南
使用DevEco Studio3.0編譯OHOS應用的過程
【ROC-RK3568-PC開發板試用體驗】RK3568的Openharmony系統構建過程
DevEco Hvigor高效編譯,構建過程新秘籍
編譯openharmony環境

詳解OpenHarmony的編譯和燒錄

剖析OpenHarmony3.0編譯構建流程
Windows搭建OpenHarmony編譯環境

【技術視界】DevEco Hvigor高效編譯,構建過程新秘籍

鴻蒙OpenHarmony開發:【編譯構建指導】





















評論