在HarmonyOS Connect生態(tài)產(chǎn)品應(yīng)用開發(fā)過程中,很多開發(fā)者對(duì)于如何接入智慧生活A(yù)pp還存在一些疑問,如:如何選擇合適的開發(fā)方式、如何進(jìn)行H5開發(fā)與調(diào)測(cè)等。
為了更好地幫助開發(fā)者,官方文檔特意整理出“接入智慧生活A(yù)pp”專題。跟緊小編的步伐,趕緊來看看本次文檔更新內(nèi)容~
文檔中心-接入智慧生活A(yù)pp的開發(fā)指導(dǎo):
https://device.harmonyos.com/cn/docs/devicepartner/DevicePartner-Guides/ai-life-app-overview-0000001241444445
智慧生活A(yù)pp作為華為全場(chǎng)景智慧體驗(yàn)的重要入口,可以實(shí)現(xiàn)華為自研設(shè)備與生態(tài)伙伴設(shè)備的統(tǒng)一管理。

圖1 智慧生活A(yù)pp
伙伴可以通過開發(fā)H5接入智慧生活A(yù)pp,為消費(fèi)者帶來以下功能體驗(yàn):
設(shè)備添加:用戶可以通過智慧生活A(yù)pp快速發(fā)現(xiàn)設(shè)備并添加設(shè)備,簡(jiǎn)單易用。
設(shè)備管控:用戶添加設(shè)備后,可以通過智慧生活A(yù)pp實(shí)現(xiàn)遠(yuǎn)程控制設(shè)備、查看狀態(tài)、分類管理、共享設(shè)備、刪除設(shè)備等。
場(chǎng)景聯(lián)動(dòng):通過場(chǎng)景編排可以實(shí)現(xiàn)不同產(chǎn)品、不同功能的聯(lián)動(dòng),為用戶提供智慧化的場(chǎng)景體驗(yàn)。
以上功能體驗(yàn)的實(shí)現(xiàn),讓智慧生活A(yù)pp變身成為消費(fèi)者貼心的“私人管家”。不僅讓日常生活增添“智能”感,更是讓冰冷的機(jī)器提升了溫度。
一、新增智慧生活A(yù)pp H5開發(fā)方式選擇介紹
如此便捷好用的H5如何實(shí)現(xiàn)?本次文檔更新,新增了H5接入原理及開發(fā)方式選擇介紹。
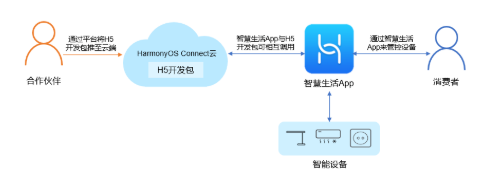
1. 接入原理介紹
① 伙伴通過線上或線下方式開發(fā)H5,并上傳至Device Partner平臺(tái)。平臺(tái)會(huì)將H5開發(fā)包推送至HarmonyOS Connect云。
② 消費(fèi)者通過智慧生活A(yù)pp調(diào)用云端的H5開發(fā)包,從而實(shí)現(xiàn)對(duì)設(shè)備的管理和控制。

圖2 H5開發(fā)接入原理
2.開發(fā)方式選擇
智慧生活A(yù)pp的H5包支持線上開發(fā)與線下開發(fā)兩種方式,開發(fā)者伙伴可以根據(jù)下表的設(shè)備的使用范圍和能力差異來選擇:

選擇好適合的開發(fā)方式即可著手進(jìn)行H5開發(fā)啦!
更多詳細(xì)說明,可參考:
https://device.harmonyos.com/cn/docs/devicepartner/DevicePartner-Guides/ai-life-app-overview-0000001241444445
下面小編要為伙伴隆重介紹:本次文檔更新內(nèi)容——在線界面設(shè)計(jì)工具(即UI+工具)介紹。
二、新增在線界面設(shè)計(jì)工具(即UI+工具)介紹
1. UI+工具特點(diǎn)介紹
UI+工具有以下特點(diǎn):
自動(dòng)生成界面:可以根據(jù)物模型定義,自動(dòng)生成符合設(shè)計(jì)規(guī)范的操作界面。
減少審核環(huán)節(jié):通過UI+工具生成的設(shè)計(jì)稿無需再提交審核。
開發(fā)者可以根據(jù)需求進(jìn)行在線的調(diào)整、編排,快速實(shí)現(xiàn)期望的界面效果,這可是大大提升了H5的線上開發(fā)效率!
2. UI+工具功能介紹
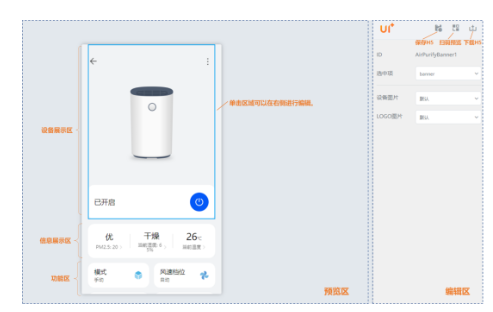
UI+工具界面由編輯區(qū)和預(yù)覽區(qū)(包含設(shè)備展示區(qū)、信息展示區(qū)、功能區(qū)等)兩部分組成,主要提供如下功能:
編輯:?jiǎn)螕粼O(shè)備展示區(qū)、信息展示區(qū)或功能區(qū),可以在右側(cè)的編輯區(qū)進(jìn)行編排。通過實(shí)時(shí)預(yù)覽效果來調(diào)整編輯操作,快速實(shí)現(xiàn)所需的頁面。
保存:?jiǎn)螕艟庉媴^(qū)右上方的
,可以保存H5設(shè)計(jì)草稿。
預(yù)覽:按Alt鍵+單擊界面預(yù)覽區(qū)的控件,在線模擬操作效果;也可以單擊編輯區(qū)右上方的
,通過手機(jī)掃描二維碼預(yù)覽H5的實(shí)現(xiàn)效果。
下載:開發(fā)完成后,單擊編輯區(qū)右上方的
,可以下載H5包到本地進(jìn)行功能調(diào)測(cè)。

圖3 UI+工具界面
UI+工具入口放在這里啦,還不趕緊上手體驗(yàn)一把!
① 登錄華為智能硬件合作伙伴平臺(tái),單擊右上角的“管理中心”。
② 在左側(cè)導(dǎo)航欄中選擇“產(chǎn)品開發(fā)”,單擊待開發(fā)的產(chǎn)品,進(jìn)入產(chǎn)品開發(fā)流程。③ 選擇“交互設(shè)計(jì) 》 智慧生活A(yù)pp 》 App開發(fā) 》 App設(shè)計(jì) 》 線上開發(fā)”,進(jìn)入U(xiǎn)I+工具界面。管理中心:
https://devicepartner.huawei.com/console/
更多詳細(xì)說明,可參考:https://device.harmonyos.com/cn/docs/devicepartner/DevicePartner-Guides/ai-life-app-online-dev-0000001119759354
三、新增H5線下開發(fā)指導(dǎo)
官方文檔新增H5線下開發(fā)指導(dǎo),內(nèi)容概覽如下:
1.開發(fā)UI界面:
● H5頁面控件開發(fā):按照UI設(shè)計(jì)稿以及Profile文件,完成頁面控件的開發(fā)。
● 暗黑模式適配:介紹如何基于暗黑模式(深色模式)進(jìn)行適配,確保在不同的模式下顯示效果。
● 多端適配:介紹如何針對(duì)平板和折疊屏的適配開發(fā),保證在不同的終端上的顯示效果。
2.開發(fā)H5功能:
● 開發(fā)H5功能(Wi-Fi/Combo):介紹如何按照UI設(shè)計(jì)文件和Profile文件,實(shí)現(xiàn)H5功能開發(fā)。
● 開發(fā)H5功能(BLE):介紹藍(lán)牙BLE設(shè)備如何按照UI設(shè)計(jì)文件和Profile文件,實(shí)現(xiàn)H5功能開發(fā)。
3.配置頁面與產(chǎn)品:
● 頁面配置:配置智慧生活A(yù)pp的界面圖和界面信息。
● 產(chǎn)品配置:配置場(chǎng)景聯(lián)動(dòng)、產(chǎn)品國際化、消息通知等功能。
4.調(diào)測(cè)H5功能:使用智慧生活A(yù)pp Debug版本在本地運(yùn)行和調(diào)試H5項(xiàng)目。
5.上傳H5包并提交UI審核:將H5項(xiàng)目打包上傳到Device Partner平臺(tái),并提交UI審核。
更多詳細(xì)說明,可參考:
https://device.harmonyos.com/cn/docs/devicepartner/DevicePartner-Guides/ai-life-app-offline-process-0000001204484398
希望本次文檔的更新內(nèi)容,可以為大家?guī)硪欢ㄩ_發(fā)幫助。讓我們一起攜手構(gòu)筑更為智慧的全場(chǎng)景體驗(yàn)吧~
-
APP
+關(guān)注
關(guān)注
33文章
1573瀏覽量
72439 -
智慧生活
+關(guān)注
關(guān)注
0文章
64瀏覽量
14209 -
智能硬件
+關(guān)注
關(guān)注
205文章
2345瀏覽量
107523
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
周邊云商業(yè)wifi下的智慧城市
邊緣計(jì)算網(wǎng)關(guān)的智慧路燈桿應(yīng)用
智慧設(shè)備開發(fā)接入的平臺(tái)簡(jiǎn)析
鴻蒙智聯(lián)生態(tài)產(chǎn)品《接入智慧生活App開發(fā)指導(dǎo)》(官方更新版)
Neptune模組模組如何連接到鴻蒙系統(tǒng)的手機(jī)或者平板,或者智慧生活?
HarmonyOS Connect鴻蒙智聯(lián)水杯交互設(shè)計(jì)智慧生活APP線上開發(fā)注意事項(xiàng)與主要步驟
鴻蒙智聯(lián) HarmonyOS Connect 設(shè)備小藝語音的接入
如何開發(fā)智慧小區(qū)物業(yè)系統(tǒng)app
智慧醫(yī)療APP未來發(fā)展的優(yōu)勢(shì)及挑戰(zhàn)
智慧城市是如何改變生活的
華為智慧生活 App年度更新:全新微信綁定功能
阿里旗下多個(gè)App已接入微信支付
如何接入智慧生活App
智匯云全屋智能家居核心設(shè)備接入華為智慧生活
華為智慧生活APP把你的周圍聯(lián)動(dòng)起來





 如何接入智慧生活A(yù)pp
如何接入智慧生活A(yù)pp










評(píng)論