根據OpenHarmony官網組件,結合相關技術,嘗試列表組件的封裝,提高開發(fā)的效率。
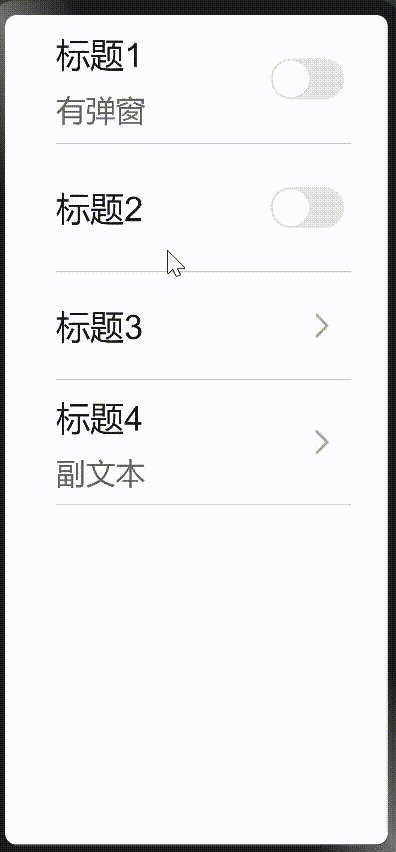
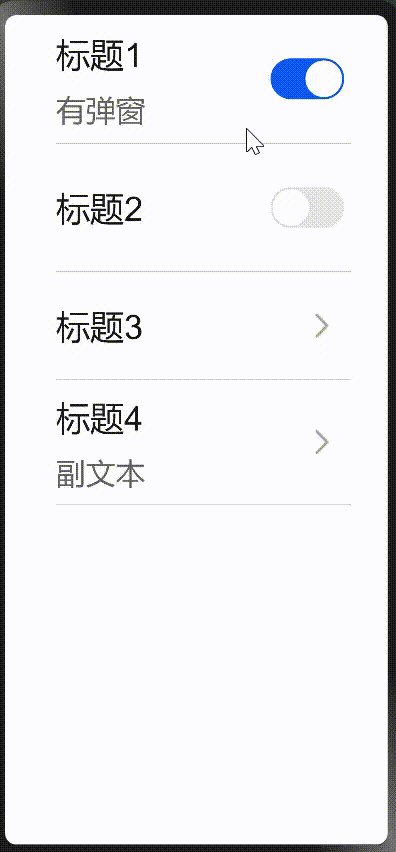
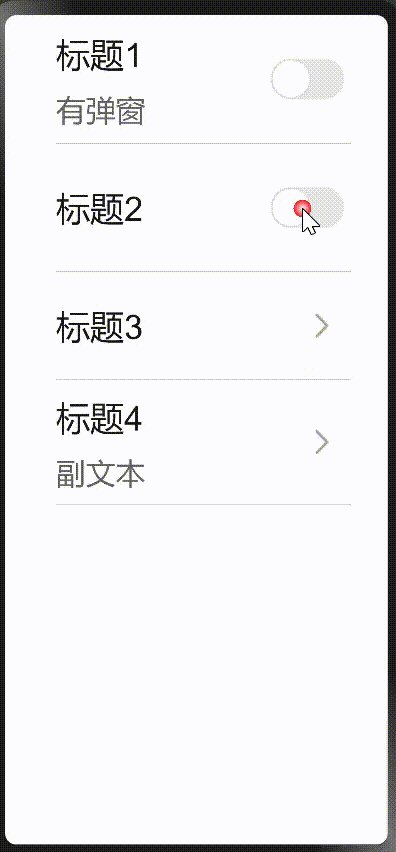
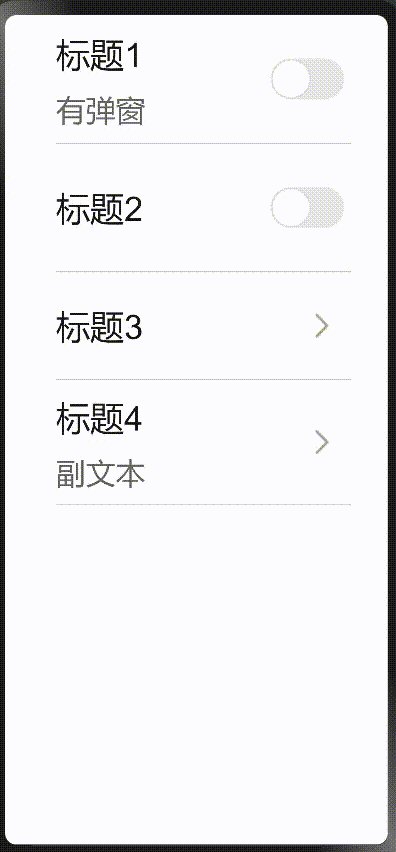
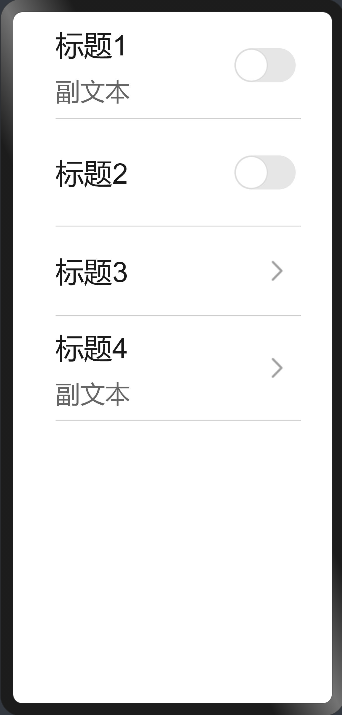
效果展示:
 ?
?實現步驟
①封裝組件代碼
hml 代碼:
<divclass="container{{start?'background':''}}">
<divclass="underline">
<divclass="list-left">
<div>
<textclass="title">{{title}}text>
div>
<divclass="list-des"
if="{{subheading}}">
<textclass="list">
<span>{{subheading}}span>
text>
div>
div>
<divclass="list-right">
<switchclass="switch-list"
if="{{whether}}"
@change="switchHandle">
switch>
<imageelse@click="launch()"class="list-icon"src="../images/right.png">
image>
div>
div>
div>
css 代碼:
.container{
justify-content:center;
align-items:center;
padding-left:48px;
padding-right:35px;
overscroll-effect:spring;
}
.background:active{
background-color:#f6f6f6;
}
.underline{
border-bottom:1pxsolid#ccc;
}
/*標題樣式代碼*/
.list-left{
flex:1;
flex-direction:column;
justify-content:center;
}
.title{
font-family:FZLTHJW--GB1-0;
font-size:32px;
color:rgba(0,0,0,0.9);
letter-spacing:0;
font-weight:400;
height:70px;
}
.list-des{
width:530px;
flex-wrap:wrap;
margin-bottom:10px;
}
.list{
font-family:HarmonyOS_Sans;
font-size:28px;
color:rgba(0,0,0,0.6);
letter-spacing:0;
line-height:35px;
font-weight:400;
padding-bottom:2px;
}
/*switch開關樣式代碼*/
.list-right{
justify-content:flex-end;
width:115px;
min-height:100px;
align-items:center;
}
.switch-list{
width:115px;
height:120px;
}
.list-icon{
width:14px;
height:26px;
right:20px;
}
js 代碼:
exportdefault{
props:{
//數據綁定
title:{
default:''
},
//數據綁定
subheading:{
default:''
},
//true是switch開關,false是圖標
whether:{
default:true,
type:Boolean
},
//判斷是不是switch開關列表,不是就加點擊陰影事件
start:{
default:true,
type:Boolean
},
},
computed:{
//判斷是不是switch開關列表,不是就加點擊陰影事件
start(){
return!this.whether
},
},
/**
*切換開關
*/
switchHandle({checked:checkedValue}){
this.$emit('switchHandle',checkedValue);
this.checkStatus=checkedValue;
},
};
②引入組件代碼,實現列表功能
hml 代碼:
<elementname="list-page"src="../../common/listitem/listitem.hml">element>
<divclass="container">
<list-pagewhether="{{true}}"
@switch-handle="showDialog"
title="標題1"
subheading="副文本">
list-page>
<list-pagewhether="{{true}}"
title="標題2">
list-page>
<list-pagewhether="{{false}}"
title="標題3">
list-page>
<list-pagewhether="{{false}}"
title="標題4"
subheading="副文本">
list-page>
div>
css 代碼:
.container{
flex-direction:column;
color:#fff;
background-color:#fff;
overscroll-effect:spring;
}
效果圖為:
 ③在標題 1 加彈窗
③在標題 1 加彈窗
hml 代碼:
<dialogid="dataRoamDialog"class="dialog-main">
<divclass="dialog-divroaming">
<textclass="text">什么彈窗text>
<divclass="inner-txt">
<textclass="txtdistance">彈窗text>
div>
<divclass="inner-btn">
<buttontype="capsule"
value="確定"
onclick="setList"
class="btn-txt">
button>
<divclass="btn-l">div>
<buttontype="capsule"
value="取消"
onclick="setList"
class="btn-txt">
button>
div>
div>
dialog>
css 代碼:
/*彈窗樣式*/
.dialog-main{
width:95%;
}
.dialog-div{
flex-direction:column;
align-items:flex-start;
}
.roaming{
height:340px;
}
.text{
font-family:HarmonyOS_Sans_Medium;
font-size:36px;
color:rgba(0,0,0,0.9);
letter-spacing:0;
line-height:38px;
font-weight:bold;
height:112px;
padding:40px0040px;
}
.inner-txt{
width:90%;
}
.txt{
font-family:HarmonyOS_Sans;
font-size:32px;
color:rgba(0,0,0,0.9);
letter-spacing:0;
line-height:38px;
font-weight:400;
flex:1;
height:75px;
justify-content:space-between;
font-family:PingFangSC-Regular;
}
.distance{
padding-left:40px;
margin-top:20px;
}
.inner-btn{
width:100%;
height:120px;
line-height:80px;
justify-content:center;
align-items:center;
margin:10px20px020px;
}
.btn-txt{
width:230px;
height:80px;
font-size:32px;
text-color:#1e90ff;
background-color:#fff;
text-align:left;
align-items:center;
flex:1;
text-align:center;
}
.btn-l{
width:2px;
height:50px;
background-color:#ccc;
margin:010px;
}
js 代碼:
exportdefault{
/**
*標題1彈窗開啟
*/
showDialog(){
this.$element('dataRoamDialog').show();
},
/**
*標題1彈窗取消
*/
setList(){
this.$element('dataRoamDialog').close();
},
}
效果圖:
 ?
?總結
以上是所有的代碼,寫這個不難。主要用到了數據綁定跟三元運算和彈窗組件。相當于學習了OpenHarmony的開發(fā),自己嘗試封裝,讓自己更加了解OpenHarmony開發(fā)。歡迎各位開發(fā)者一起討論與研究,本次分享希望對大家的學習有所幫助。
審核編輯 :李倩
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發(fā)燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規(guī)問題,請聯(lián)系本站處理。
舉報投訴
-
代碼
+關注
關注
30文章
4802瀏覽量
68746 -
封裝組件
+關注
關注
0文章
2瀏覽量
5219 -
HarmonyOS
+關注
關注
79文章
1980瀏覽量
30287
原文標題:HarmonyOS自定義列表組件封裝
文章出處:【微信號:gh_834c4b3d87fe,微信公眾號:OpenHarmony技術社區(qū)】歡迎添加關注!文章轉載請注明出處。
發(fā)布評論請先 登錄
相關推薦
think-cell;自定義think-cell(一)
布局介紹了如何創(chuàng)建自定義議程幻燈片布局,第六部分 C.6 功能區(qū)自定義 介紹了如何使用 PowerPoint 的功能區(qū)自定義選項自定義 think-cell 的用戶界面。 可以使用樣式

創(chuàng)建自定義的基于閃存的引導加載程序(BSL)
電子發(fā)燒友網站提供《創(chuàng)建自定義的基于閃存的引導加載程序(BSL).pdf》資料免費下載
發(fā)表于 09-19 10:50
?0次下載

espidf自定義組件明明已經包含了應該包含的內容,為什么編譯一直提示未包含?
早上好,這是一個自定義組件,明明已經包含了應該包含的內容,為什么編譯一直提示未包含,而且可以ctrl+頭文件能連接到相應函數,謝謝
發(fā)表于 06-18 07:20
如何手動往esp32 arp列表中添加自定義的arp綁定信息?
我目前需要手動往esp32 arp列表中添加自定義的arp綁定信息,而非arp請求獲得,因為另一方設備無法完成arp應答
如IP為:192.168.88.2 MAC為:00:0A:35:01:FE:C0
arp綁定后我需要實現往192.168.88.2發(fā)送udp數據
發(fā)表于 06-07 08:14
在components下添加自定義組件,為什么my_seg組件就找不到my_seg.h頭文件?
這是我的項目結構,在components下,我自定義了三個組件,分別為my_gpio,my_timer,my_seg,每個組件都添加了CMAKE,并且my_gpio和my_timer組件
發(fā)表于 06-05 06:54
鴻蒙ArkTS聲明式開發(fā):跨平臺支持列表【組件快捷鍵事件】
開發(fā)者可以設置組件的自定義組合鍵,組合鍵的行為與click行為一致,組件在未獲得焦點狀態(tài)下也可以響應自定義組合鍵,每個組件可以設置多個組合鍵

HarmonyOS開發(fā)案例:【 自定義彈窗】
基于ArkTS的聲明式開發(fā)范式實現了三種不同的彈窗,第一種直接使用公共組件,后兩種使用CustomDialogController實現自定義彈窗

TSMaster 自定義 LIN 調度表編程指導
LIN(LocalInterconnectNetwork)協(xié)議調度表是用于LIN總線通信中的消息調度的一種機制,我們收到越來越多來自不同用戶希望能夠通過接口實現自定義LIN調度表的需求。所以在

HarmonyOS開發(fā)案例:【UIAbility和自定義組件生命周期】
本文檔主要描述了應用運行過程中UIAbility和自定義組件的生命周期。對于UIAbility,描述了Create、Foreground、Background、Destroy四種生命周期。對于頁面

HarmonyOS實戰(zhàn)開發(fā)-深度探索與打造個性化自定義組件
今天分享一下 什么是自定義組件?及其自定義組件的實戰(zhàn)。
做過前端或者android開發(fā)的都知道自定義組件
發(fā)表于 05-08 16:30
鴻蒙ArkUI實例:【自定義組件】
組件是 OpenHarmony 頁面最小顯示單元,一個頁面可由多個組件組合而成,也可只由一個組件組合而成,這些組件可以是ArkUI開發(fā)框架自帶系統(tǒng)組




 HarmonyOS自定義列表組件封裝
HarmonyOS自定義列表組件封裝














評論