原標題:新的圖形框架可以帶來什么? 揭秘OpenHarmony新圖形框架
3月30日,OpenHarmony v3.1 Release版本正式發布了。此版本為大家帶來了全新的圖形框架,實現了UI框架顯示、多窗口、流暢動畫等基礎能力,夯實了OpenHarmony系統能力基座。下面就帶大家詳細了解新圖形框架。
一、完整能力視圖
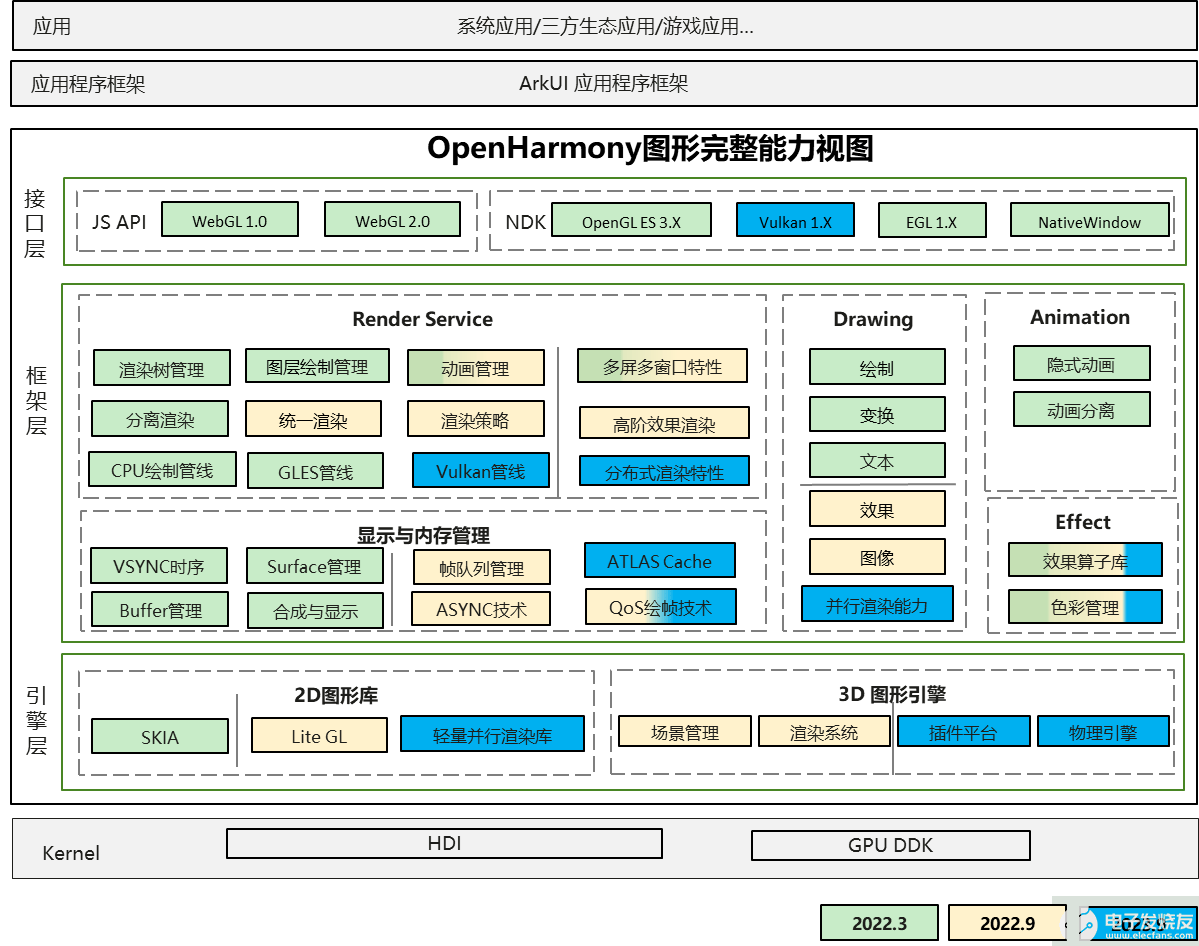
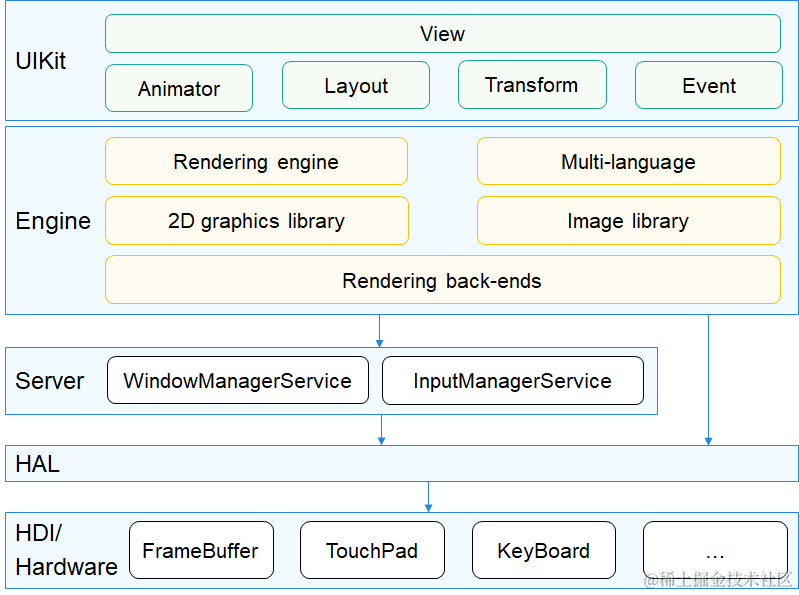
新圖形框架的能力在持續構建中,圖1展示了新圖形框架當前及未來提供的完整能力視圖。

圖1 OpenHarmony圖形完整能力視圖
按照分層抽象和輕模塊化的架構設計原則,新圖形框架分為接口層、架構層和引擎層。各層級說明如下:
● 接口層:提供圖形NDK(native development kit,原生開發包)能力,包括OpenGL ES、Native Drawing等繪制接口能力。
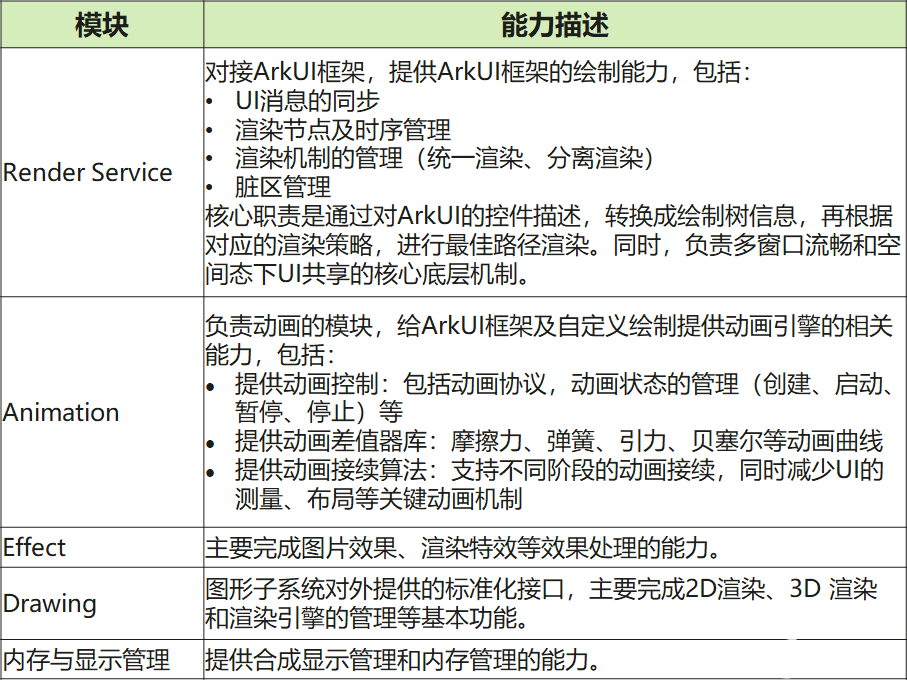
● 框架層:由Render Service、Animation、Effect、Drawing、顯示與內存管理等核心模塊組成。框架層各模塊說明如下:

● 引擎層:包括2D圖形庫和3D圖形引擎兩個模塊。2D圖形庫提供2D圖形繪制底層API,支持圖形繪制與文本繪制底層能力。3D圖形引擎能力尚在構建中。
二、新圖形框架的亮點
經過上一節介紹,我們對新圖形框架的完整能力有了基本的了解。那么,新圖形框架有什么亮點呢?
新圖形框架在渲染、動畫流暢性、接口方面重點發力:
(1)渲染方面
通常來講,UI界面顯示分為兩個部分:一是描述的UI元素在應用內部顯示,二是多個應用的界面在屏幕上同時顯示。對此,新圖形框架從功能上做了相應的設計:控件級渲染和窗口級渲染。“控件級渲染”重點考慮如何跟UI框架前端進行對接,需要將ArkUI框架的控件描述轉換成繪制指令,并提供對應的節點管理以及渲染能力。而“窗口級渲染”重點考慮如何將多個應用合成顯示到同一個屏幕上。
(2)動畫流暢性方面
我們深挖動畫處理流程中的各個環節,對新圖形框架進行了新的動畫實現設計,提升動畫的流暢性體驗。
(3)接口方面
新圖形框架在接口層提供了更豐富的接口能力。
下面為大家一一詳細介紹新圖形框架的亮點特性。
1. 控件級渲染
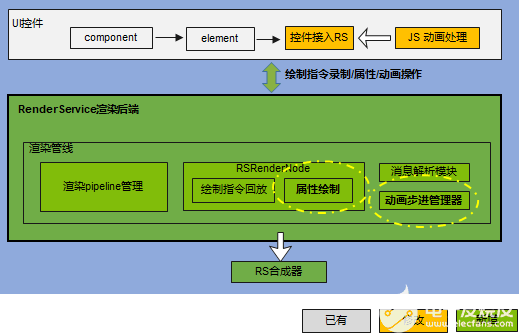
新圖形框架實現了基于RenderService(簡稱RS)的控件級渲染功能,如圖2所示。

圖2 控件級渲染
控件級渲染功能具有以下特點:
● 支持GPU渲染,提升渲染性能。
● 動畫邏輯從主線程中剝離,提供獨立的步進驅動機制。
● 將渲染節點屬性化,屬性與內容分離。
2. 窗口級渲染
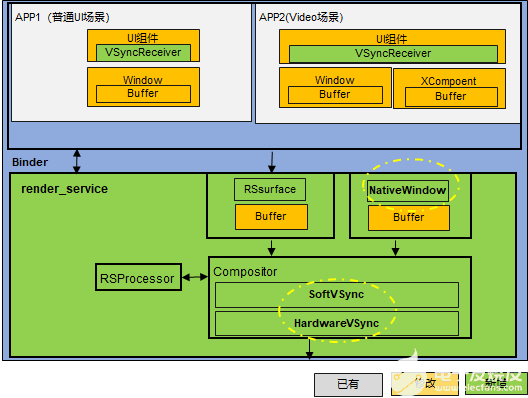
新圖形框架實現了基于RenderService的窗口級渲染功能,如圖3所示。

圖3 窗口級渲染
窗口級渲染功能具有以下特點:
● 取代Weston合成框架,實現RS新合成框架。
● 支持硬件VSync/軟件Vsync。
● 支持基于NativeWindow接入EGL/GLES的能力。
● 更靈活的合成方式,支持硬件在線合成/CPU合成/混合合成(GPU合成即將上線)。
● 支持多媒體圖層在線overlay。
3. 更流暢的動畫體驗
動畫流暢性是一項很基本、也很關鍵的特性,直接影響用戶體驗。為了提升動畫的流暢性體驗,我們深挖動畫處理流程中的各個環節,對新圖形框架進行了新的動畫實現設計。
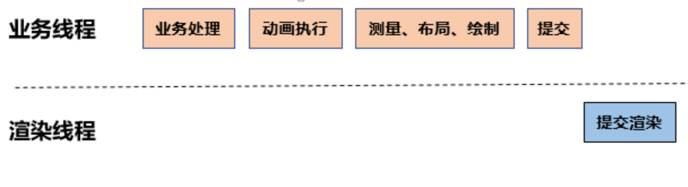
如圖4所示,傳統動畫的實現流程如下:
(1) 應用創建動畫,設置動畫參數。
(2) 每幀回調,修改控件參數,重新測量、布局、繪制。
(3) 內容渲染。

圖4 傳統動畫實現
經過深入分析,我們發現傳統動畫實現存在以下缺點:
(1)UI與動畫一起執行,UI的業務阻塞會影響動畫的執行,導致動畫卡頓。
(2)每幀回調修改控件屬性,會觸發測量布局錄制,導致耗時增加。
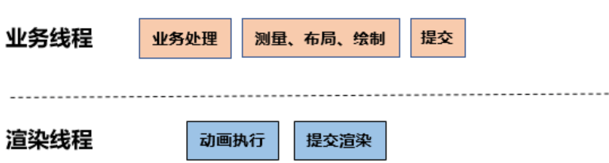
針對以上兩點缺陷,我們對新圖形框架進行了新的動畫實現設計,如圖5所示。

圖5 新框架的動畫實現
(1)動畫與UI分離。
動畫在渲染線程步進,與UI業務線程分離。
(2)動畫僅測量、布局、繪制一次,降低動畫負載。
通過計算最終界面屬性值,對有改變的控件添加動畫,動畫過程中不測量、布局、繪制,提升性能。
4. 對外提供的接口
新圖形框架提供了豐富的接口:
(1)SDK:支持WebGL 1.0、WebGL 2.0,滿足JS開發者的3D開發的需求。
WebGL開發指導:
https://docs.openharmony.cn/pages/zh-cn/app/%E5%BA%94%E7%94%A8%E5%BC%80%E5%8F%91%E6%96%87%E6%A1%A3/%E5%BC%80%E5%8F%91/%E5%9F%BA%E7%A1%80%E5%8A%9F%E8%83%BD%E5%BC%80%E5%8F%91/WebGL/WebGL%E5%BC%80%E5%8F%91%E6%8C%87%E5%AF%BC/#:~:text=%23-,%E7%9D%80%E8%89%B2%E5%99%A8%E7%BB%98%E5%88%B6%E5%BD%A9%E8%89%B2%E4%B8%89%E8%A7%92%E5%BD%A2,-%E6%AD%A4%E5%9C%BA%E6%99%AF%E4%B8%BA
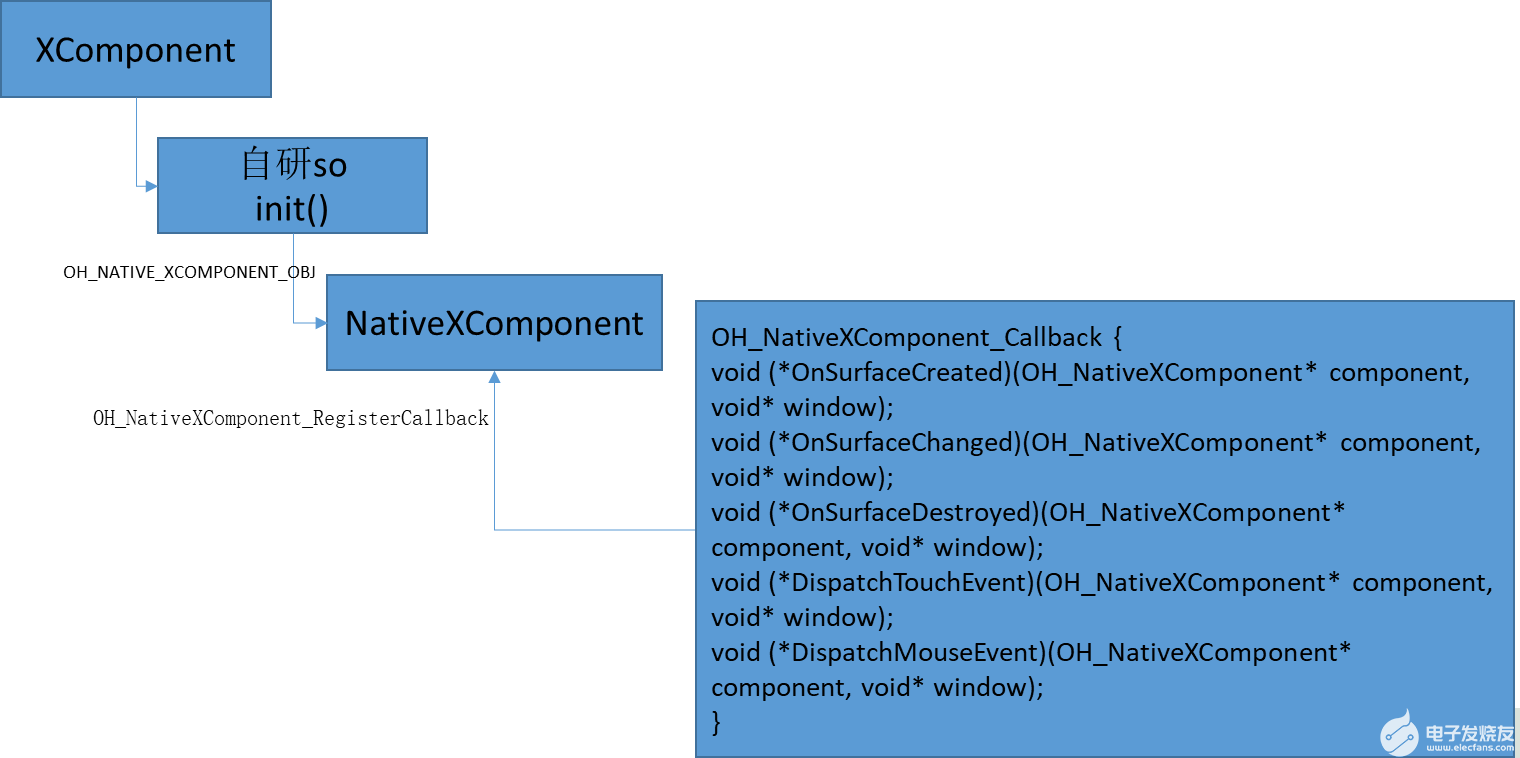
(2)NDK:支持OpenGL ES3.X,可以通過XComponent提供的nativewindow創建EGL/OPENGL繪制環境,滿足游戲引擎等開發者對3D繪圖能力的需求。

圖6 OpenGL ES使用示例
新圖形框架還處于不斷完善過程中,我們將基于新框架提供更多的能力,相信以后會給大家帶來更多的驚喜,敬請期待。
審核編輯:湯梓紅
-
圖形
+關注
關注
0文章
71瀏覽量
19278 -
OpenHarmony
+關注
關注
25文章
3713瀏覽量
16256
發布評論請先 登錄
相關推薦
OpenHarmony之開機優化
OpenHarmony 成功亮相國際學術會議 ASPLOS 2024

鴻蒙開發:【OpenHarmony 4.0 Release指導】

鴻蒙開發圖形圖像:【圖形子系統】

【六】Purple Pi OH開發板帶你7天入門OpenHarmony!

介紹一種OpenAtom OpenHarmony輕量系統適配方案

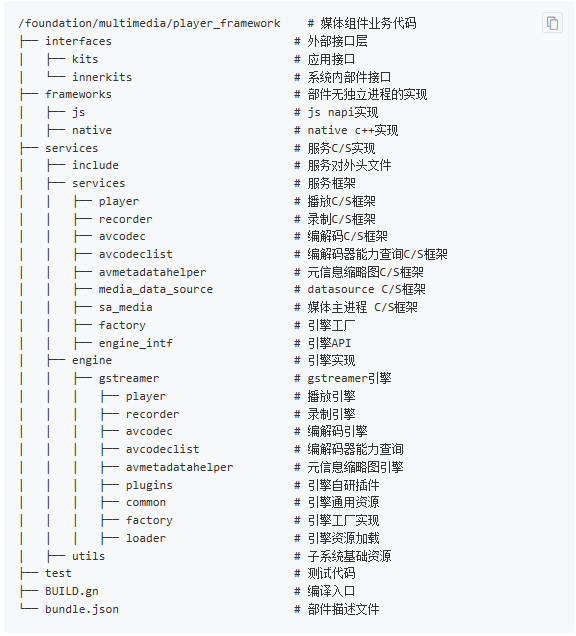
OpenHarmony4.0源碼解析之媒體框架

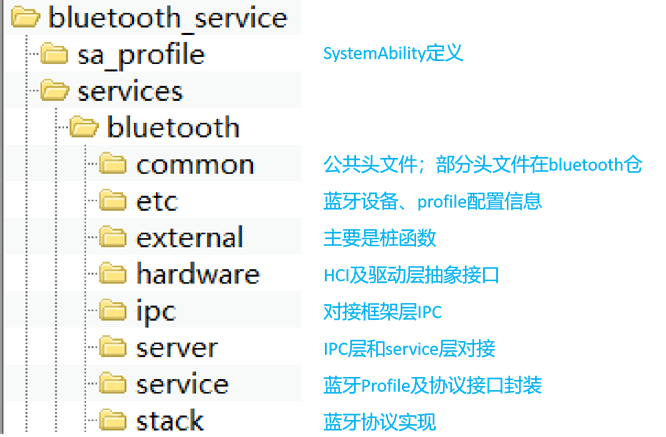
【鴻蒙】OpenHarmony 4.0藍牙代碼結構簡析

Qt For OpenHarmony圖形化的進展突破

OpenHarmony 之 NAPI 框架介紹

OpenHarmony圖形HDI基礎適配及點屏
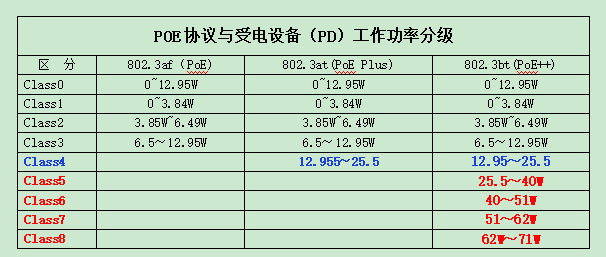
帶您一起詳細了解IEEE802.3bt(PoE++)的有關特點





 一文詳細了解OpenHarmony新圖形框架
一文詳細了解OpenHarmony新圖形框架











評論