應用的開發過程中,往往需要多次調試和修改,如果支持實時預覽,邊改邊看效果,所看即所得,可大大提升開發效率。為滿足這一需求,DevEco Studio作為HarmonyOS和OpenHarmony應用及服務開發配套的集成開發環境(IDE),提供了強大的預覽功能,讓開發者能夠預覽應用/服務在不同終端設備上的UI顯示效果,不僅支持邊開發邊預覽,還支持在預覽過程中進行界面交互。下面,就帶大家一起來了解DevEco Studio的預覽功能。
一、多端設備預覽
HarmonyOS作為分布式操作系統,支持運行在不同的終端設備上。為方便開發者查看應用/服務在不同終端設備上的UI布局和交互效果,DevEco Studio提供多端設備預覽功能。
DevEco Studio的預覽器支持自定義預覽設備Profile(包含分辨率和語言等)。點擊預覽器右上角的
按鈕,可以看到所有已定義的預覽設備Profile。通過點擊切換不同的預覽設備Profile,可以查看不同終端設備上的預覽效果。此外,打開Multi-profile preview開關,還可以同時查看多個終端設備上的預覽效果。

圖1 多端設備預覽
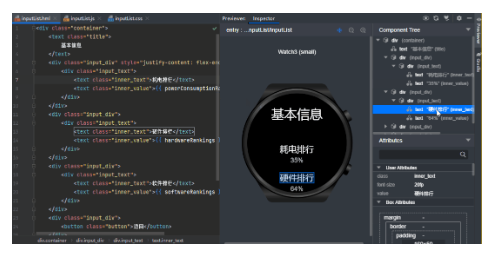
二、雙向預覽
為幫助開發者提升開發效率,DevEco Studio提供雙向預覽功能,支持代碼編輯器、預覽器UI界面和組件樹(Component tree)三者之間的聯動。
選中預覽器UI界面中的組件,則組件樹上對應的組件將被選中,同時代碼編輯器中的布局文件中對應的代碼塊高亮顯示。這樣,通過預覽器的UI界面即可快速地定位到相應代碼,讓代碼修改更加便利。
選中布局文件中的代碼塊,則在UI界面會高亮顯示,組件樹上的組件節點也會呈現被選中的狀態。這樣,通過選中代碼塊就能精準地查看對應的界面組件的預覽效果,讓預覽更加精準、高效。
選中組件樹中的組件,則對應的代碼塊和UI界面也會高亮顯示。此外,如果修改了組件樹中某一組件的屬性,代碼編輯器中對應的代碼也會同步修改。

圖2 雙向預覽
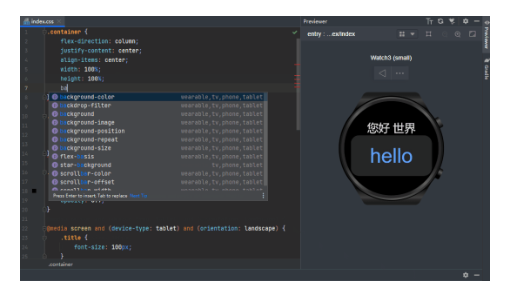
三、實時預覽
為了讓開發者可以在應用/服務開發時快速查看預覽效果,DevEco Studio提供實時預覽功能。開發者添加或刪除UI組件、并且使用快捷鍵Ctrl+S進行保存后,預覽器會立即刷新預覽結果。

圖3 實時預覽
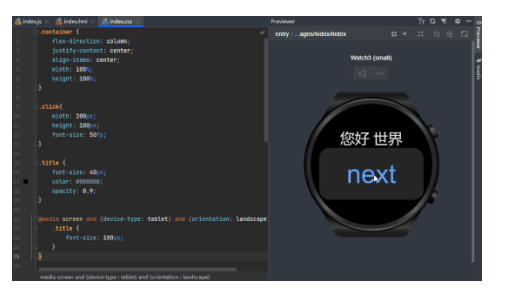
四、動態預覽
動態交互也是應用/服務開發過程中非常重要的一個環節。為此,DevEco Studio提供動態預覽功能,支持開發者在預覽器的UI界面中進行交互操作,比如點擊、跳轉、滑動交互等,操作體驗與在真機設備上的交互體驗一致。

圖4 動態預覽
至此,DevEco Studio的預覽功能就介紹完了。需要注意的是,在使用DevEco Studio的預覽器前,需確保Settings 》 SDK Manager 》 HarmonyOS Legacy SDK 》 Tools中已安裝Previewer資源,同時建議Settings 》 SDK Manager 》 HarmonyOS Legacy SDK 》 Platforms中的JS SDK更新到最新版本。
-
操作系統
+關注
關注
37文章
6838瀏覽量
123400 -
代碼
+關注
關注
30文章
4793瀏覽量
68703 -
HarmonyOS
+關注
關注
79文章
1977瀏覽量
30266
發布評論請先 登錄
相關推薦
微軟預覽版Copilot Vision AI功能上線
戈帥的《HarmonyOS從入門到精通40例》DevEco Studio升級說明
DevEco Studio應用與服務體檢工具介紹

DevEco Studio Code Linter的使用指南
Windows 11 Build 26200預覽版AI Explorer功能有何革新?
DevEco Studio 環境下:模擬手機啟動不成功
鴻蒙OS應用開發:【DevEco Studio3.0 和 3.1版本差異】

鴻蒙DevEco Service開發準備與使用
DevEco Studio 4.1帶來多種調試能力,助力鴻蒙原生應用開發高效調試
鴻蒙OS 下載與安裝軟件





 關于DevEco Studio的預覽功能介紹
關于DevEco Studio的預覽功能介紹














評論