關(guān)于馬賽克
馬賽克是一種使用較為廣泛的圖片處理方式,通過將圖片特定區(qū)域的色階細節(jié)劣化、色塊打亂讓圖片模糊化,常用來遮擋圖片中的重要信息及隱私內(nèi)容。本期,我們將通過圖像的基礎(chǔ)知識幫助大家了解圖片馬賽克處理的原理,同時給大家?guī)鞟rkUI開發(fā)框架中圖片馬賽克處理的實現(xiàn)。
一、圖像基礎(chǔ)
了解圖片的像素以及分辨率等基礎(chǔ)知識,有助于后文對馬賽克原理的理解。
1. 像素
像素(英文名:pixel,簡稱px)是圖片的最小單位,每張圖片都是由無數(shù)的像素點組成。如圖1所示,每個小方格就是一個個的像素點,每個像素點都具有明確的位置坐標和色彩數(shù)值,像素點的位置和顏色共同決定該圖片所呈現(xiàn)出來的樣子。
圖1 像素點
在計算機中,每個像素點的色彩數(shù)值都是通過RGB通道來控制,RGB即三原色:紅Red,綠Green,藍Blue的通道,這三種色彩混合疊加,幾乎能形成人類視力所能感知的所有顏色。由此,設(shè)置圖片中每個像素的RGB通道分量值,并根據(jù)特有的算法或者濾波器,便可讓像素呈現(xiàn)任何顏色。
2. 分辨率
分辨率是圖片在長和寬上各擁有的像素,分辨率越高,所包含的像素就越多,圖片就越清晰,由于分辨率比較低,我們甚至無法辨別圖片的內(nèi)容。
二、馬賽克原理
增大圖片的分辨率可以讓圖片變得更清晰,那么我們是不是可以降低圖片的分辨率來讓圖片變模糊?
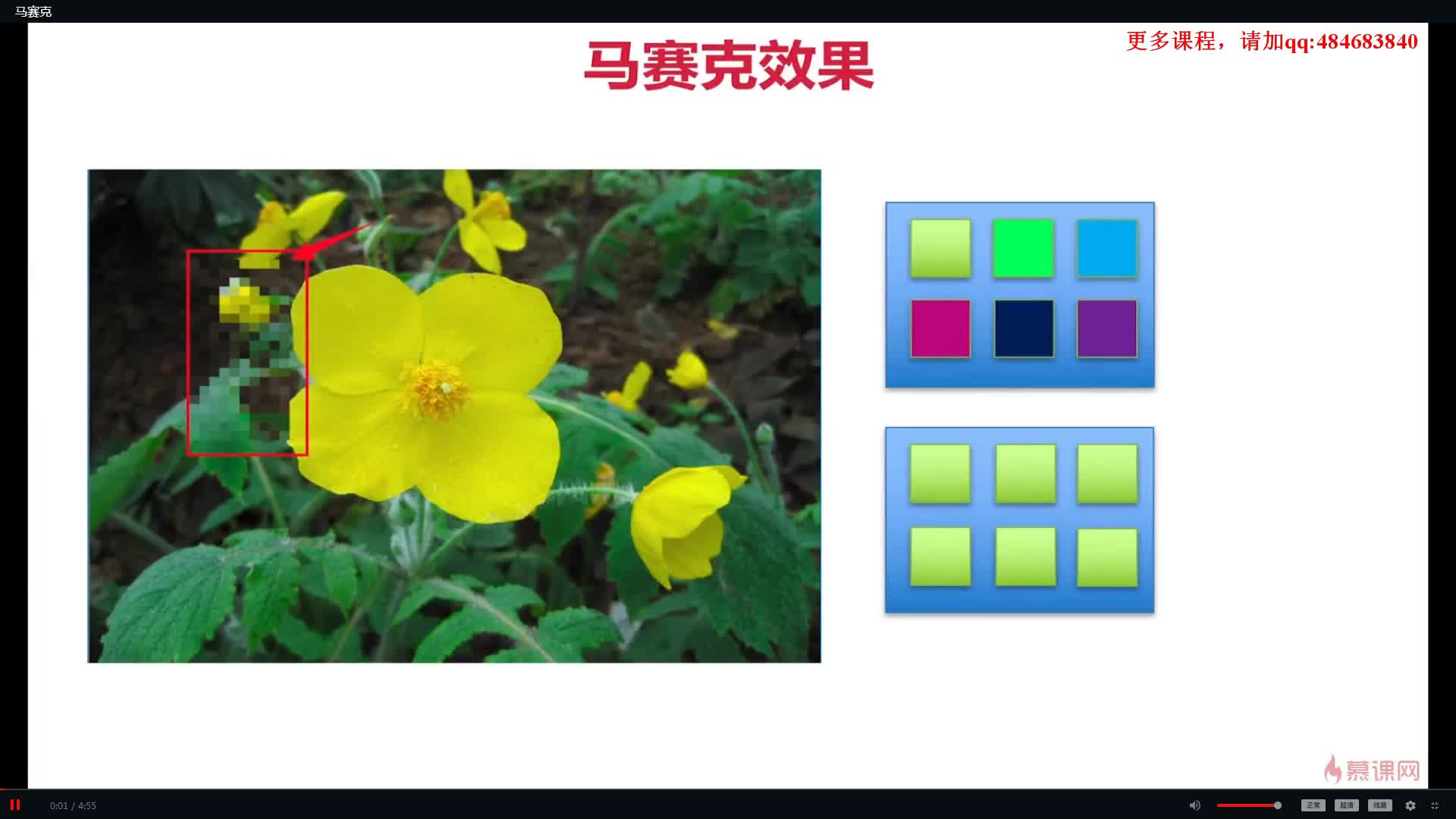
馬賽克的原理就是降低原圖片的分辨率。如圖5所示,首先我們將原圖分割成若干個大小一致的小方格,然后獲取每個小方格中的像素點的平均色彩數(shù)值,最后使用獲取到的平均色彩數(shù)值替換該方格中所有的像素點,即可實現(xiàn)圖片的馬賽克處理,同時,我們還可以控制圖片中小方格的個數(shù)來實現(xiàn)馬賽克的強弱。
三、馬賽克實現(xiàn)
相信大家已經(jīng)熟悉了馬賽克的原理,下面我們將以全馬賽克圖片為例,為大家介紹基于ArkUI開發(fā)框架的馬賽克的具體實現(xiàn)。
1. 首先我們需獲取ArkUI開發(fā)框架的image能力,該能力提供了圖片開發(fā)的基本接口。
import image from "@ohos.multimedia.image"
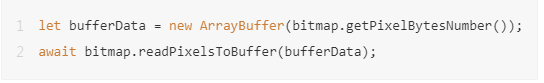
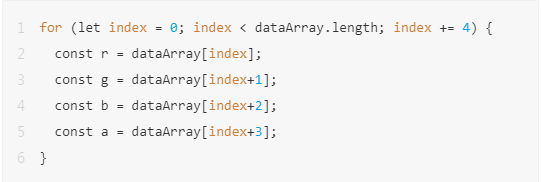
2. 通過readPixelsToBuffer接口,一次性讀取圖片中所有的像素點數(shù)據(jù),每個像素點數(shù)據(jù)都包含了RGB通道的分量值(如Red:18、Green:250、Blue:20)。

其中ArrayBuffer里面緩存的像素點數(shù)據(jù)主要包括RGB通道的分量值及圖片透明度,參考代碼如下:

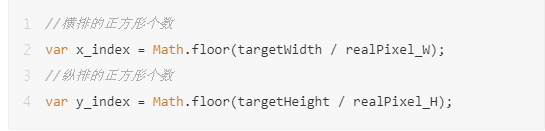
3. 根據(jù)自定義的單個小方格的Width和Height,將整個圖片分成若干小方格。

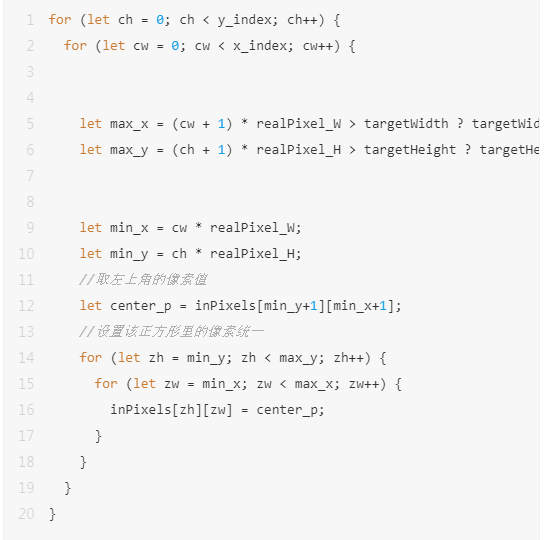
4. 獲取每個小方格左上角的最大坐標及右下角的最小坐標,以確定小方格的區(qū)域。并根據(jù)每個小方格內(nèi)的所有像素點數(shù)據(jù)統(tǒng)一該區(qū)域的像素,統(tǒng)一方式可以是取該區(qū)域內(nèi)像素點的平均值,或者隨機選取一個像素。
參考代碼如下:

5. 通過writeBufferToPixels接口,將統(tǒng)一的像素點數(shù)據(jù)緩存到ArrayBuffer中,并寫入PixelMap,由此得到整張馬賽克處理的圖片。
writeBufferToPixels(src: ArrayBuffer): Promise<void>
四、涂鴉馬賽克
通過上文的介紹,相信大家已經(jīng)基本掌握了馬賽克的實現(xiàn)。下面我們將為大家?guī)眈R賽克開發(fā)的具體實例“涂鴉馬賽克”,即可以根據(jù)手指滑動的軌跡,生成對應(yīng)的馬賽克區(qū)域。本文僅提供實現(xiàn)思路及關(guān)鍵代碼,感興趣的小伙伴可結(jié)合上文的介紹補全代碼。
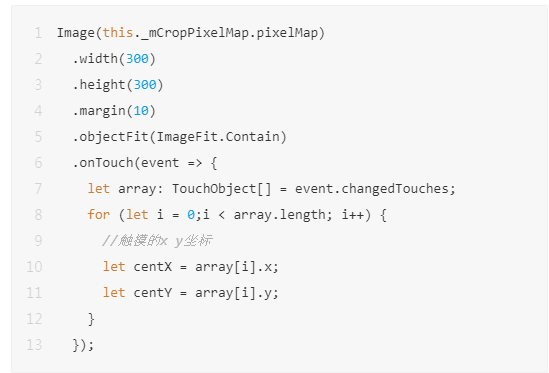
1. 給圖片添加Touch事件,獲取手指的運動軌跡。參考代碼如下:

2. 根據(jù)運動軌跡,以觸摸點的坐標(x,y)為中心,根據(jù)自定義小方格的大小,動態(tài)確認馬賽克區(qū)域的位置。參考代碼如下:

3. 統(tǒng)一馬賽克區(qū)域的所有的像素點值。

4. 最后將更改的像素點寫入圖片中,即可得到手指滑動軌跡的馬賽克圖片。
以上就是本期全部內(nèi)容,恭喜你花幾分鐘時間獲得了一個實用的技能。期待廣大開發(fā)者能開發(fā)出更多有趣的馬賽克應(yīng)用。
-
馬賽克
+關(guān)注
關(guān)注
0文章
14瀏覽量
7163
發(fā)布評論請先 登錄

《Visual C# 2008程序設(shè)計經(jīng)典案例設(shè)計與實現(xiàn)》---圖像的馬賽克效果
基于ArkUI開發(fā)框架,圖片馬賽克處理的實現(xiàn)
數(shù)字電視的馬賽克業(yè)務(wù)
iPhone8支持去馬賽克功能,錢包已經(jīng)饑渴難耐
如何解決"馬賽克"問題呢?
如何解決LED顯示屏“馬賽克”問題
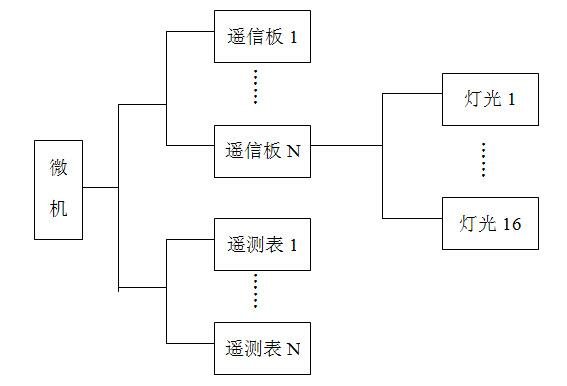
馬賽克模擬屏組成單元_馬賽克模擬屏的分類

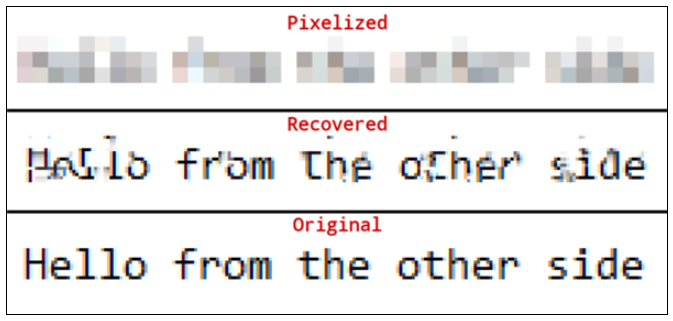
美國開發(fā)自動還原馬賽克的AI開源算法
iPhone13拍照有馬賽克 又現(xiàn)新bug
Pooling與馬賽克的秘密





















評論