注意力是一切學習的根本,是大腦進行感知、學習、思維等認知活動的基本條件。然而,無論是孩子還是成年人,我們常常會因開小差、注意力無法集中而困擾。此時,找到一個合適的方法來訓練我們的注意力勢在必行。
舒爾特方格訓練法,是全世界范圍內最簡單,最有效也是最科學的注意力訓練方法之一。
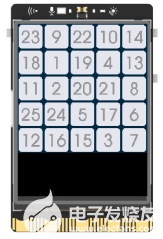
舒爾特方格 (Schulte Grid) 是在一張方形卡片上畫上 1cm*1cm 的 25 個方格,格子內任意填寫上阿拉伯數字1 ~ 25 等共 25 個數字。訓練時,要求被測者用手指按 1 ~ 25 的順序依次指出其位置,同時誦讀出聲,施測者一旁記錄所用時間。數完 25 個數字所用時間越短,注意力水平越高。
讓我們一起用DFRobot行空板設計一個舒爾特方格小游戲來訓練一下自己的注意力吧!
舒爾特方格小游戲
任務目標
在屏幕上進行舒爾特方格小游戲。



知識點
1、學習使用pygame庫加載圖片的方法
2、學習使用pygame庫播放音效的方法
3、學習使用pygame庫實現鼠標交互的方法
材料清單
硬件清單:

開源硬件行空板x1


USB小喇叭x1
軟件使用:Mind+編程軟件x1
知識儲備
1、pygame庫image模塊中的常用方法
pygame庫image模塊主要用于對于圖像的處理。在編程時,可通過“模塊名.方法名()”的形式來實現功能。
(1)load()方法加載圖像文件
load()方法可以實現從指定位置加載圖像
screen.blit(pygame.image.load("pic/start-5.png"), (30, 190)) # 在(30,190)坐標位顯示圖片start-5.png
其中,"pic/start-5.png",表示的是具體的圖像的路徑和文件名,這里指來自pic文件夾下名稱為start-5.png的圖像文件,在加載好圖像后,我們可通過blit方法將其顯示在指定的位置。
2、pygame庫music模塊中的常用方法
pygame庫music模塊在使用時與mixer模塊緊密相連,可實現對于音頻和聲音的控制。
(1)load()方法加載音頻文件
load()方法可以實現對于音頻文件的加載。
wavFileName = 'sounds/fire.wav' # 設置音效文件路徑
sndTrack = pygame.mixer.music.load(wavFileName) # 加載音效文件
其中,wavFileName指的是具體路徑下的音頻文件。sndTrack是個變量,用于存儲加載的音頻對象。
(2)play()方法播放音頻
play()方法可以實現對于加載后的音頻文件的播放。
pygame.mixer.music.play() # 播放音樂
3、pygame庫mouse模塊中的常用方法
pygame庫mouse模塊可以用來獲取鼠標設備的當前狀態,這個游戲中我們通過觸摸屏幕來模擬鼠標的控制。在編程時,可通過“模塊名.方法名()”的形式來實現功能。
(1)get_pos()方法獲取鼠標的位置
get_pos()方法可以實現對于鼠標所在位置的x、y坐標的獲取。
t_x, t_y = pygame.mouse.get_pos() # 獲取鼠標的x和y坐標位,存儲到變量t_x, t_y中
其中,t_x,和t_y是兩個變量,用來存儲獲取到的鼠標所在的橫縱坐標。
4、pygame庫中的鼠標事件以及事件檢測
鼠標是計算機最重要外接設備之一,同時它也是游戲玩家必不可少的工具之一,比如游戲中對于圖片的按下,松開等操作,這些都需要鼠標來配合實現。
Pygame 提供了三個鼠標事件,分別是鼠標移動(MOUSEMOTION)、鼠標按下(MOUSEBUTTONDOWN)、鼠標釋放(MOUSEBUTTONUP),不同事件類型對應著不同的成員屬性。
而對于三個鼠標事件,pygame都提供了一個pos 屬性,即相對于窗口左上角,鼠標的當前坐標值(x,y)。
因此,要想實現鼠標控制游戲的進行,那么我們就需要先檢測事件,再對事件進行判別。
if event.type == pygame.MOUSEBUTTONUP and 30 <= t_x <= 200 and 190 <= t_y <= 250: # 如果鼠標被釋放且橫縱坐標在“開始游戲”圖片的范圍內
其中,event.type表示事件的類型,pygame.MOUSEBUTTONUP表示鼠標釋放事件, 30 <= t_x <= 200 and 190 <= t_y <= 250表示鼠標的橫坐標在30-300之間,縱坐標在190-250之間。
5、什么是numpy庫及常見函數
Numpy是Python中的一個科學計算庫,一般用于數組的處理。編程時,通過“import numpy”導入庫后可采用“numpy.函數名()”的形式來實現功能。
(1)array()函數創建一個數組
通過array()函數我們創建一個數組。
Xpts = [0, 48, 96, 144, 192] # x坐標
Ypts = [0, 48, 96, 144, 192] # y坐標
ha = itertools.product(Xpts, Ypts) # 將x、y的坐標進行全排列,得到25組數據
haha = list(ha) # 通過list函數將全排列后的數據轉換為列表形式
'''得到:[(0, 0), (0, 48), (0, 96), (0, 144), (0, 192), (48, 0), (48, 48), (48, 96), (48, 144),
(48, 192), (96, 0), (96, 48), (96, 96), (96, 144), (96, 192), (144, 0), (144, 48), (144, 96),
(144, 144), (144, 192), (192, 0), (192, 48), (192, 96), (192, 144), (192, 192)]'''
map = np.array(haha) # 把列表中數據轉換為數組形式
這里,我們先創建了兩組列表Xpts和Ypts,分別存儲數據來表示x、y坐標值,之后我們通過Python內置的itertools庫中的product()函數,將兩組列表中的數值進行了全排列并將結果轉換為列表形式,最后我們通過numpy庫中的array()函數將其再轉換成數組形式,并存儲到變量map中。
6、time庫time()函數檢測當前時間
time庫中的time()函數可以用來檢測時間并返回當前時間的時間戳。
time_start = time.time() # 開始計時
time_end = time.time() # 結束計時
time_c = round(time_end - time_start, 1) # 計算運行所花時間,保留1位小數
這里,我們先后通過time.time()記錄下的當前的時間,之后將兩者進行做差運算,得到時間差。
動手實踐
任務描述1:創建游戲窗口與開始界面
通過pygame庫創建一個游戲窗口并在其上顯示游戲開始界面。
1、硬件搭建
通過USB連接線將行空板連接到計算機
2、程序編寫
STEP1:創建與保存項目文件
啟動Mind+,另存項目并命名為“007、舒爾特方格小游戲”。
STEP2:創建與保存Python文件
創建一個Python程序文件“main1.py”,雙擊打開。
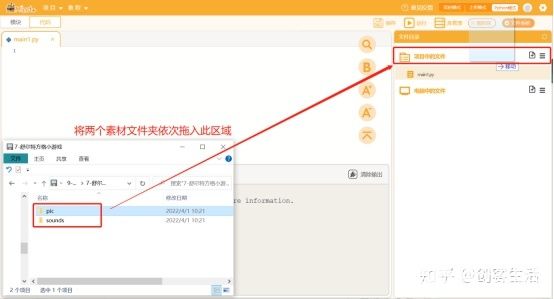
STEP3:導入素材
在項目文件夾中導入兩個素材文件夾,包括圖片及音效。具體操作如下。
(1)將素材依次拖入項目文件夾中
Tips:素材下載鏈接可見附錄1。

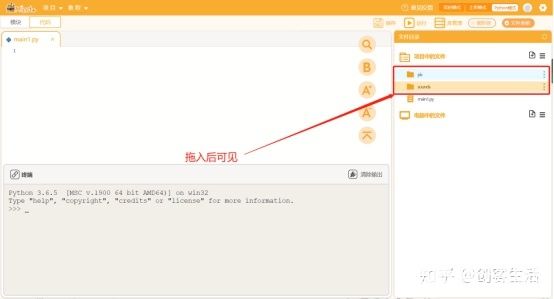
(2)拖入后可見

STEP4:程序編寫
(1) 導入所需功能庫
在這個任務中,我們需要使用pygame庫來繪制游戲窗口,因此,我們須先導入它。
| import pygame # 導入pygame庫 |
(2) 初始化游戲并創建指定尺寸的游戲窗口
在使用pygame進行游戲時,我們需先對其進行初始化操作,之后,為了能和行空板的屏幕一致,我們創建一個大小為(240,320)的游戲窗口。
| pygame.init() # 初始化pygamewidth =240 # 定義寬height=320 # 定義高size=(240,320) # 定義尺寸screen = pygame.display.set_mode(size) # 創建游戲窗口,尺寸為(240,320) |
(3) 定義游戲開始頁面
創建好游戲窗口后,我們再定義一個游戲開始的頁面。在這開始頁面上,我們需要遍歷所有的事件,設定點擊關閉窗口后退出游戲的功能,同時,在其上顯示一張“開始游戲”的背景圖。
| # 定義開始頁面def start(start_page): while start_page: # 當進入開始頁面 for event in pygame.event.get(): # 遍歷所有事件 if event.type == pygame.QUIT: # 如果單擊關閉窗口,則退出 pygame.quit() # 退出pygame screen.blit(pygame.image.load("pic/start-5.png"), (30, 190)) # 在(30,190)坐標位顯示圖片start-5.png pygame.display.flip() # 更新全部顯示 |
(4) 顯示游戲開始頁面
之后,為了能使得開始頁面始終保持顯示,我們通過一個變量來記錄開始頁面的狀態,并將其初始時的狀態設定為True,之后結合循環來永久顯示它。
| start_page = True # 定義初始時開始頁面狀態為Truewhile True: # 循環 start(start_page) # 啟用start函數 |
Tips:完整示例程序如下:
| '''創建窗口和顯示開始界面'''import pygame # 導入pygame庫 pygame.init() # 初始化pygamewidth =240 # 定義寬height=320 # 定義高size=(240,320) # 定義尺寸screen = pygame.display.set_mode(size) # 創建游戲窗口,尺寸為(240,320) # 定義開始頁面def start(start_page): while start_page: # 當進入開始頁面 for event in pygame.event.get(): # 遍歷所有事件 if event.type == pygame.QUIT: # 如果單擊關閉窗口,則退出 pygame.quit() # 退出pygame screen.blit(pygame.image.load("pic/start-5.png"), (30, 190)) # 在(30,190)坐標位顯示圖片start-5.png pygame.display.flip() # 更新全部顯示 start_page = True # 定義初始時開始頁面狀態為Truewhile True: # 循環 start(start_page) # 啟用start函數 |
3、程序運行
STEP1:遠程連接行空板
STEP2:點擊右上方的運行按鈕
STEP3:觀察效果
觀察行空板,可以發現行空板的屏幕上出現了“開始游戲”四個字,這就是我們設定的進入游戲前的開始頁面。

Tips:長按行空板Home鍵5秒,可退出程序。
任務描述2:進入游戲界面
上述的開始頁面始終是靜態的圖片,為了完善游戲,接下來,我們將在其上添加動態效果,使得將手指(鼠標)移動至文字區域后內容變成綠色,并且在點擊后進入游戲界面。
1、程序編寫
STEP1:創建與保存項目文件
新建一個Python程序文件“main2.py”,雙擊打開。
Step2:程序編寫
(1)導入所需功能庫并創建游戲窗口
| import pygame # 導入pygame庫import random # 導入random庫import numpy as np # 導入numpy庫import itertools # 導入itertools庫 pygame.init() # 初始化pygamewidth =240 # 定義寬height=320 # 定義高size=(240,320) # 定義尺寸screen = pygame.display.set_mode(size) # 創建游戲窗口,尺寸為(240,320) |
(2)設定圖片坐標位
在這個游戲中,我們將按順序點擊25張帶有數字符號的圖片。因此,為了能將這25張數字圖片顯示在屏幕上,我們需要確定25個坐標位。
這里,我們設定每張數字圖片的尺寸大小48*48像素,因此,在屏幕橫向上,正好可以顯示5張圖片,縱向上亦是每列5張。并且,每一列數字圖片的橫坐標皆分別為48 的0-4倍,縱坐標亦是如此。
因此在編程時,我們可以通過將兩組[0,48,96,144,192]列表全排列,得到25組數據,再將其最終以數組形式呈現,來代表25張數字圖片的坐標位。
| # 設定圖片坐標位Xpts = [0, 48, 96, 144, 192] # x坐標Ypts = [0, 48, 96, 144, 192] # y坐標#map = np.array(list(itertools.product(Xpts, Ypts))) # 25幅圖片坐標ha = itertools.product(Xpts, Ypts) # 將x、y的坐標進行全排列,得到25組數據haha = list(ha) # 通過list函數將全排列后的數據轉換為列表形式'''得到:[(0, 0), (0, 48), (0, 96), (0, 144), (0, 192), (48, 0), (48, 48), (48, 96), (48, 144), (48, 192), (96, 0), (96, 48), (96, 96), (96, 144), (96, 192), (144, 0), (144, 48), (144, 96), (144, 144), (144, 192), (192, 0), (192, 48), (192, 96), (192, 144), (192, 192)]'''map = np.array(haha) # 把列表中數據轉換為數組形式 |
(3)定義準備函數,用于確定圖片
在確定好25張數字圖片的坐標位后,如何才能確定要隨機顯示的圖片呢?
這里,我們采用一個小技巧,將25張初始時要顯示的數字圖片按順序命名為pic0.png-pic24.png,再將被點擊后要顯示的圖片命名為qic0.png-qic24.png。
這樣命名之后,我們可以通過相同的前綴名pic/qic+0至24不同的序號+png格式,來分別表示兩組圖片,每張圖片獨一無二,而這0-24的序號在編程時,我們可以以列表的形式來表示。

因此,在這里,我們將創建一個列表,并將其中的元素隨機排序,以便在后續以此表示圖片名稱中的序號部分。
| # 定義準備函數,用于確定圖片def ready(): global list1 # 定義一個全局變量list1 list1 = [[i] for i in range(25)] # 列表解析,根據一個列表的解析快速生成另一個列表 '''得到:[[0], [1], [2], [3], [4], [5], [6], [7], [8], [9], [10], [11], [12], [13], [14], [15], [16], [17], [18], [19], [20], [21], [22], [23], [24]]''' random.shuffle(list1) # 將列表中的所有元素隨機排序 |
(4)檢測鼠標位置
接下來,我們在開始頁面中添加獲取鼠標位置的功能,并設定當手(鼠標)移動到“開始游戲”這張圖片上后,切換另一張相同文字,不同顏色的圖片,使得看上去文本變換了顏色。
| global t_x, t_y # 定義兩個全局變量t_x, t_y t_x, t_y = pygame.mouse.get_pos() # 獲取鼠標的x和y坐標位,存儲到變量t_x, t_y中 if 30 <= t_x <= 200 and 190 <= t_y <= 250: # 18*50 # 如果鼠標移動到“開始游戲”的圖片所在范圍內 screen.blit(pygame.image.load("pic/start-6.png"),(30, 190)) # 在(30,190)切換圖片為start-6.png if event.type == pygame.MOUSEBUTTONUP and 30 <= t_x <= 200 and 190 <= t_y <= 250: # 如果鼠標被釋放掉且移動到“開始游戲”圖片的范圍內 start_page = False # 定義開始頁面狀態為False,退出開始頁面 game_page = True # 定義游戲頁面狀態為True,進入游戲頁面 pygame.display.flip() # 更新全部顯示 |
(5)檢測鼠標事件
接下來,我們再在開始頁面中添加鼠標檢測事件。并設定當鼠標被釋放且移動到“開始游戲”圖片的范圍內時,進入游戲頁面,同時退出開始頁面。
這里,我們通過兩個變量start_page和game_page來標記開始頁面和游戲頁面的進入與退出這兩個狀態。
| if event.type == pygame.MOUSEBUTTONUP and 30 <= t_x <= 200 and 190 <= t_y <= 250: # 如果鼠標被釋放掉且移動到“開始游戲”圖片的范圍內 start_page = False # 定義開始頁面狀態為False,退出開始頁面 game_page = True # 定義游戲頁面狀態為True,進入游戲頁面 pygame.display.flip() # 更新全部顯示 |
(6)定義游戲界面
之后,我們再定義游戲界面,設定狀態為進入后,則顯示25張初始時的數字圖片。這里的圖片我們通過前綴名+列表中的序號+png格式后綴來表示,圖片的坐標則是以數組的形式表示。
同時,再通過一個變量 pic_zero來記錄數字顯示的狀態,1為待顯示,0為無需顯示。
| # 定義游戲界面def gamePage(game_page): pic_zero = 1 # 出題界面狀態,保證只刷出一次題目 while game_page: # 當進入游戲界面 while pic_zero: # 當出題界面狀態為1 for i in range(25): # 循環25次 screen.blit(pygame.image.load("pic/pic" + str(*list1[i - 1]) + ".png"), map[i]) # 以map中數組為坐標,顯示指定的25個數字的初始圖片 pic_zero = 0 # 設定出題界面狀態為0(表示已顯示完所有25張數字的圖片) pygame.display.flip() # 更新全部顯示 |
(7)循環執行
最后,我們設定初始時的start_page和game_page的狀態為True,并在循環中調用它們以便保存窗口一直顯示。
| start_page = True # 定義初始開始頁面狀態為Truegame_page = True # 定義初始游戲頁面狀態為Truewhile True: # 循環 ready() # 啟用ready函數 start(start_page) # 啟用start函數 gamePage(game_page) # 啟用gamePage函數 |
Tips:完整示例程序如下:
| '''顯示游戲界面點擊開始游戲可進入游戲界面'''import pygame # 導入pygame庫import random # 導入random庫import numpy as np # 導入numpy庫import itertools # 導入itertools庫 pygame.init() # 初始化pygamewidth =240 # 定義寬height=320 # 定義高size=(240,320) # 定義尺寸screen = pygame.display.set_mode(size) # 創建游戲窗口,尺寸為(240,320) # 設定圖片坐標位Xpts = [0, 48, 96, 144, 192] # x坐標Ypts = [0, 48, 96, 144, 192] # y坐標#map = np.array(list(itertools.product(Xpts, Ypts))) # 25幅圖片坐標ha = itertools.product(Xpts, Ypts) # 將x、y的坐標進行全排列,得到25組數據haha = list(ha) # 通過list函數將全排列后的數據轉換為列表形式'''得到:[(0, 0), (0, 48), (0, 96), (0, 144), (0, 192), (48, 0), (48, 48), (48, 96), (48, 144), (48, 192), (96, 0), (96, 48), (96, 96), (96, 144), (96, 192), (144, 0), (144, 48), (144, 96), (144, 144), (144, 192), (192, 0), (192, 48), (192, 96), (192, 144), (192, 192)]'''map = np.array(haha) # 把列表中數據轉換為數組形式 # 定義準備函數,用于確定圖片def ready(): global list1 # 定義一個全局變量list1 list1 = [[i] for i in range(25)] # 列表解析,根據一個列表的解析快速生成另一個列表 '''得到:[[0], [1], [2], [3], [4], [5], [6], [7], [8], [9], [10], [11], [12], [13], [14], [15], [16], [17], [18], [19], [20], [21], [22], [23], [24]]''' random.shuffle(list1) # 將列表中的所有元素隨機排序 # 定義開始頁面def start(start_page): while start_page: # 當進入開始頁面 for event in pygame.event.get(): # 遍歷所有事件 if event.type == pygame.QUIT: # 如果單擊關閉窗口,則退出 pygame.quit() # 退出pygame screen.blit(pygame.image.load("pic/start-5.png"), (30, 190)) # 在(30,190)顯示圖片start-5.png global t_x, t_y # 定義兩個全局變量t_x, t_y t_x, t_y = pygame.mouse.get_pos() # 獲取鼠標的x和y坐標位,存儲到變量t_x, t_y中 if 30 <= t_x <= 200 and 190 <= t_y <= 250: # 18*50 # 如果鼠標移動到“開始游戲”的圖片所在范圍內 screen.blit(pygame.image.load("pic/start-6.png"),(30, 190)) # 在(30,190)切換圖片為start-6.png if event.type == pygame.MOUSEBUTTONUP and 30 <= t_x <= 200 and 190 <= t_y <= 250: # 如果鼠標被釋放且移動到“開始游戲”圖片的范圍內 start_page = False # 定義開始頁面狀態為False,退出開始頁面 game_page = True # 定義游戲頁面狀態為True,進入游戲頁面 pygame.display.flip() # 更新全部顯示 # 定義游戲界面def gamePage(game_page): pic_zero = 1 # 出題界面狀態,保證只刷出一次題目 while game_page: # 當進入游戲界面 while pic_zero: # 當出題界面狀態為1 for i in range(25): # 循環25次 screen.blit(pygame.image.load("pic/pic" + str(*list1[i - 1]) + ".png"), map[i]) # 以map中數組為坐標,顯示指定的25個數字的初始圖片 pic_zero = 0 # 設定出題界面狀態為0(表示已顯示完所有25張數字的圖片) pygame.display.flip() # 更新全部顯示 start_page = True # 定義初始開始頁面狀態為Truegame_page = True # 定義初始游戲頁面狀態為Truewhile True: # 循環 ready() # 啟用ready函數 start(start_page) # 啟用start函數 gamePage(game_page) # 啟用gamePage函數 |
2、程序運行
STEP1:遠程連接行空板
STEP2:運行程序并觀察效果
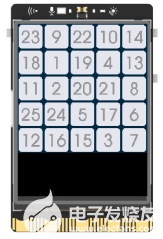
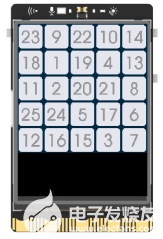
點擊運行后,觀察行空板,可以看到當手指帶動光標移動到“開始游戲”的圖標上時,文字由藍色變為綠色,移開后又恢復藍色。而當手指點擊綠色的“開始游戲”圖標后,則進入了游戲的界面,顯示出一組灰色隨機排序的1-25的數字圖片。



Tips:長按行空板Home鍵5秒,可退出程序。
任務描述3:設定游戲機制
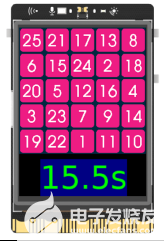
接下來,我們將設定完整的游戲機制,實現當按順序點擊數字圖片后,圖片切換顏色,同時記錄點擊完所需的時間,時間越短,注意力越集中。
1、程序編寫
STEP1:創建與保存項目文件
新建一個Python程序文件“main3.py”,雙擊打開。
STEP2:程序編寫
(1)添加音效和文字對象
這里,為了能進一步優化游戲效果,我們在上面程序的基礎上添加背景音效,當未按順序點擊數字圖片時,觸發背景音。同時,我們創建一個字體對象,以便在后續顯示所消耗的時間。
| # 載入音效wavFileName = 'sounds/fire.wav' # 設置音效文件路徑sndTrack = pygame.mixer.music.load(wavFileName) # 加載音效文件# 計時器文本準備font = pygame.font.SysFont('Arial', 60) # 創建一個Font字體對象 |
(2)開始計時
為了能及時記錄時間,我們在開始頁面的程序中,補充設定當進入游戲界面后,就開始記錄時間。同時為了確保只在游戲結束后顯示時間,這里我們給屏幕填充黑色。
| global time_start # 定義開始計時的全局變量 screen.fill((0,0,0)) # 填充黑色 time_start = time.time() # 計時,返回當前時間的時間戳 |
(3)設定機制
接下里,我們在游戲界面添加機制,實現當數字圖片被點擊后,在同一位置切換另一張相同數字不同顏色的圖片。
| for event in pygame.event.get(): # 遍歷所有事件 if event.type == pygame.QUIT: # 如果單擊關閉窗口,則退出 pygame.quit() # 退出pygame for i in range(25): # 循環25次 # 如果鼠標被釋放且在某一張數字圖片范圍內 if event.type == pygame.MOUSEBUTTONUP and map[i][0] <= event.pos[0] <= map[i][0] + 48 and map[i][1] <= event.pos[1] <= map[i][1] + 48: if int(*list1[i-1]) == zero: # 如果被點擊的是圖片列表中的第0張 screen.blit(pygame.image.load("pic/qic" + str(*list1[i-1]) + ".png"), map[i]) # 以map中數組為坐標,顯示指定的25個數字被點擊后的圖片 zero = zero + 1 # 數字+1 print(zero) # 打印數字 |
(4)顯示時間
之后,當最后一張數字圖片25被點擊后,我們在屏幕上顯示記錄的時間,這里,為了使文字顯示能居中對齊,我們先創建一個以給定位置為中心的文字填充矩形,隨后再在其上顯示時間文本。
| if zero == 25: # 如果數字達到了25 time_end = time.time() # 結束計時 time_c = round(time_end - time_start, 1) # 計算運行所花時間,保留1位小數 print('time cost:', int(time_c), 's') # 打印顯示所花時間,單位為秒 text = font.render(str(time_c) + 's', True, (0, 255, 0),(0, 0, 128)) # 繪制關于計時的文本,文本顏色為綠,背景顏色為藍 text_rect = text.get_rect(center=(120, 290)) # 創建一個以給定位置(120,290)為中心的文字填充矩形 screen.blit(text,text_rect) # 在填充矩形上顯示時間文本 |
(5)重新開始游戲
當一輪游戲結束后,我們設定再次顯示開始游戲的界面,以便重新開始。
| if event.type == pygame.MOUSEBUTTONUP and 30 <= t_x <= 210 and 200 <= t_y <= 250: # 如果鼠標被釋放且移動到“開始游戲”圖片范圍內 start_page = True # 定義開始頁面狀態為True,進入開始頁面 game_page = False # 定義游戲頁面狀態為False,退出游戲頁面 |
(6)循環調用
最后,我們補充添加音效,使得在未按順序點擊數字后,播放背景音。
| pygame.mixer.music.play() # 錯誤時播放音樂 |
Tips:完整示例程序如下:
| '''設定游戲機制,完整舒爾特方格游戲按順序依次點擊1-25的圖片,計算時間'''import pygame # 導入pygame庫import random # 導入random庫import numpy as np # 導入numpy庫import itertools # 導入itertools庫import time # 導入time庫 pygame.init() # 初始化pygamewidth =240 # 定義寬height=320 # 定義高size=(240,320) # 定義尺寸screen = pygame.display.set_mode(size) # 創建游戲窗口,尺寸為(240,320) # 載入音效wavFileName = 'sounds/fire.wav' # 設置音效文件路徑sndTrack = pygame.mixer.music.load(wavFileName) # 加載音效文件# 計時器文本準備font = pygame.font.SysFont('Arial', 60) # 創建一個Font字體對象 # 設定圖片坐標位Xpts = [0, 48, 96, 144, 192] # x坐標Ypts = [0, 48, 96, 144, 192] # y坐標#map = np.array(list(itertools.product(Xpts, Ypts))) # 25幅圖片坐標ha = itertools.product(Xpts, Ypts) # 將x、y的坐標進行全排列,得到25組數據haha = list(ha) # 通過list函數將全排列后的數據轉換為列表形式'''得到:[(0, 0), (0, 48), (0, 96), (0, 144), (0, 192), (48, 0), (48, 48), (48, 96), (48, 144), (48, 192), (96, 0), (96, 48), (96, 96), (96, 144), (96, 192), (144, 0), (144, 48), (144, 96), (144, 144), (144, 192), (192, 0), (192, 48), (192, 96), (192, 144), (192, 192)]'''map = np.array(haha) # 把列表中數據轉換為數組形式 # 定義準備函數,用于確定圖片序號def ready(): global list1 # 定義一個全局變量list1 list1 = [[i] for i in range(25)] # 列表解析,根據一個列表的解析快速生成另一個列表 '''得到:[[0], [1], [2], [3], [4], [5], [6], [7], [8], [9], [10], [11], [12], [13], [14], [15], [16], [17], [18], [19], [20], [21], [22], [23], [24]]''' random.shuffle(list1) # 將列表中的所有元素隨機排序 # 定義開始界面def start(start_page): while start_page: # 當進入開始頁面 for event in pygame.event.get(): # 遍歷所有事件 if event.type == pygame.QUIT: # 如果單擊關閉窗口,則退出 pygame.quit() # 退出pygame screen.blit(pygame.image.load("pic/start-5.png"), (30, 190)) # 在(30,190)顯示圖片start-5.png global t_x, t_y # 定義兩個全局變量t_x, t_y t_x, t_y = pygame.mouse.get_pos() # 獲取鼠標的x和y坐標位,存儲到變量t_x, t_y中 if 30 <= t_x <= 200 and 190 <= t_y <= 250: # 18*50 # 如果鼠標移動到“開始游戲”的圖片范圍內 screen.blit(pygame.image.load("pic/start-6.png"),(30, 190)) # 在(30,190)切換圖片為start-6.png if event.type == pygame.MOUSEBUTTONUP and 30 <= t_x <= 200 and 190 <= t_y <= 250: # 如果鼠標被釋放且橫縱坐標在“開始游戲”圖片的范圍內 start_page = False # 定義開始頁面狀態為False,退出開始頁面 game_page = True # 定義游戲頁面狀態為True,進入游戲頁面 global time_start # 定義開始計時的全局變量 screen.fill((0,0,0)) # 填充黑色 time_start = time.time() # 計時,返回當前時間的時間戳 pygame.display.flip() # 更新全部顯示 # 定義游戲界面def gamePage(game_page): zero = 0 # 此處添加了一個變量用來確保從最小的數字開始變 pic_zero = 1 # 出題界面狀態,保證只刷出一次題目 while game_page: # 當進入游戲界面 while pic_zero: # 當出題界面狀態為1 for i in range(25): # 循環25次 screen.blit(pygame.image.load("pic/pic" + str(*list1[i - 1]) + ".png"), map[i]) # 以map中數組為坐標,顯示指定的25個數字的初始圖片 pic_zero = 0 # 設定出題界面狀態為0(表示已顯示完所有25張數字的圖片) for event in pygame.event.get(): # 遍歷所有事件 if event.type == pygame.QUIT: # 如果單擊關閉窗口,則退出 pygame.quit() # 退出pygame for i in range(25): # 循環25次 # 如果鼠標被釋放且在某一張數字圖片范圍內 if event.type == pygame.MOUSEBUTTONUP and map[i][0] <= event.pos[0] <= map[i][0] + 48 and map[i][1] <= event.pos[1] <= map[i][1] + 48: if int(*list1[i-1]) == zero: # 如果被點擊的是圖片列表中的第0張 screen.blit(pygame.image.load("pic/qic" + str(*list1[i-1]) + ".png"), map[i]) # 以map中數組為坐標,顯示指定的25個數字被點擊后的圖片 zero = zero + 1 # 數字+1 print(zero) # 打印數字 if zero == 25: # 如果數字達到了25 time_end = time.time() # 結束計時 time_c = round(time_end - time_start, 1) # 計算運行所花時間,保留1位小數 print('time cost:', int(time_c), 's') # 打印顯示所花時間,單位為秒 text = font.render(str(time_c) + 's', True, (0, 255, 0),(0, 0, 128)) # 繪制關于計時的文本,文本顏色為綠,背景顏色為藍 text_rect = text.get_rect(center=(120, 290)) # 創建一個以給定位置(120,290)為中心的文字填充矩形 screen.blit(text,text_rect) # 在填充矩形上顯示時間文本 #screen.blit(text, (40, 250)) # 在窗口的(40,250)位置顯示時間文本 if event.type == pygame.MOUSEBUTTONUP and 30 <= t_x <= 210 and 200 <= t_y <= 250: # 如果鼠標被釋放且移動到“開始游戲”圖片范圍內 start_page = True # 定義開始頁面狀態為True,進入開始頁面 game_page = False # 定義游戲頁面狀態為False,退出游戲頁面 pygame.display.flip() # 更新全部顯示 else: pygame.mixer.music.play() # 錯誤時播放音樂 pygame.display.flip() # 更新全部顯示 start_page = True # 定義初始開始頁面狀態為Truegame_page = True # 定義初始游戲頁面狀態為Truewhile True: # 循環 ready() # 啟用ready函數 start(start_page) # 啟用start函數 gamePage(game_page) # 啟用gamePage函數 |
2、程序運行
STEP1:遠程連接行空板
STEP2:連接USB小喇叭
將小喇叭連接在行空板的側邊USB口上。
STEP3:運行程序并觀察效果
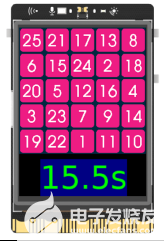
點擊運行后,觀察行空板,當手指點擊綠色的“開始游戲”圖標后,則進入了游戲的界面,之后按順序點擊數字圖片,被點擊的數字變成了粉紅色,而當我們未能按順序點擊時,小喇叭播放出了背景音。
并且,當我們結束一次游戲后,可在屏幕上再點擊一下,顯示出“開始游戲”的字樣后又可以繼續進行游戲啦。

行空板游戲運行效果

行空板游戲運行效果

行空板游戲運行效果
挑戰自我
1、和自己比一比,看看連續三次游戲,需要花費多少時間吧!
2、自己從網上下載一首音樂,作為背景音添加進來吧,想一想,程序該怎么調整呢?
-
開源硬件
+關注
關注
8文章
208瀏覽量
29807 -
python
+關注
關注
56文章
4792瀏覽量
84628
發布評論請先 登錄
相關推薦
FPGA打磚塊小游戲設計思路
羅克韋爾自動化亮相第七屆進博會
音質與信號的穩定性對比:舒爾、森海塞爾與AMSaudio的終極測評
合科泰榮獲第七屆“藍點獎”國際影響力品牌獎
如何幫助孩子高效學習Python:開源硬件實踐是最優選擇
晶發電子榮獲第七屆“藍點獎”誠信企業榮譽!

星際飛船駕駛艙模擬器、創意數字時鐘、行空板智能騎行氣象助手
【尋跡智行】2024年第七屆線纜產業線下交流會圓滿落幕!





 行空板Python入門教程第七課:舒爾特方格小游戲
行空板Python入門教程第七課:舒爾特方格小游戲










評論