目錄
一、引言
二、硬件連接
三、軟件介紹
1、主函數
(1)、按鍵控制函數
(2)、顯示函數
2、定時器中斷子程序
四、實物展示
五、源代碼獲取
一、引言
最近在學習OLED顯示屏的應用,通過OLED顯示時間、年、月、日,以及相關信息。還可以根據喜好添加不同的圖片。可以自行設置時間,控制屏幕的亮滅從而減少電量的損耗。設計中我一共使用了六個端口,OLED顯示屏占用兩個端口,控制加減的按鍵使用了兩個,控制屏幕的亮滅使用了一個。但程序中有一個缺陷,就是星期不會跟著日期的改變而改變,需要自己手動更改,后期如果我學會了再重新添加程序。
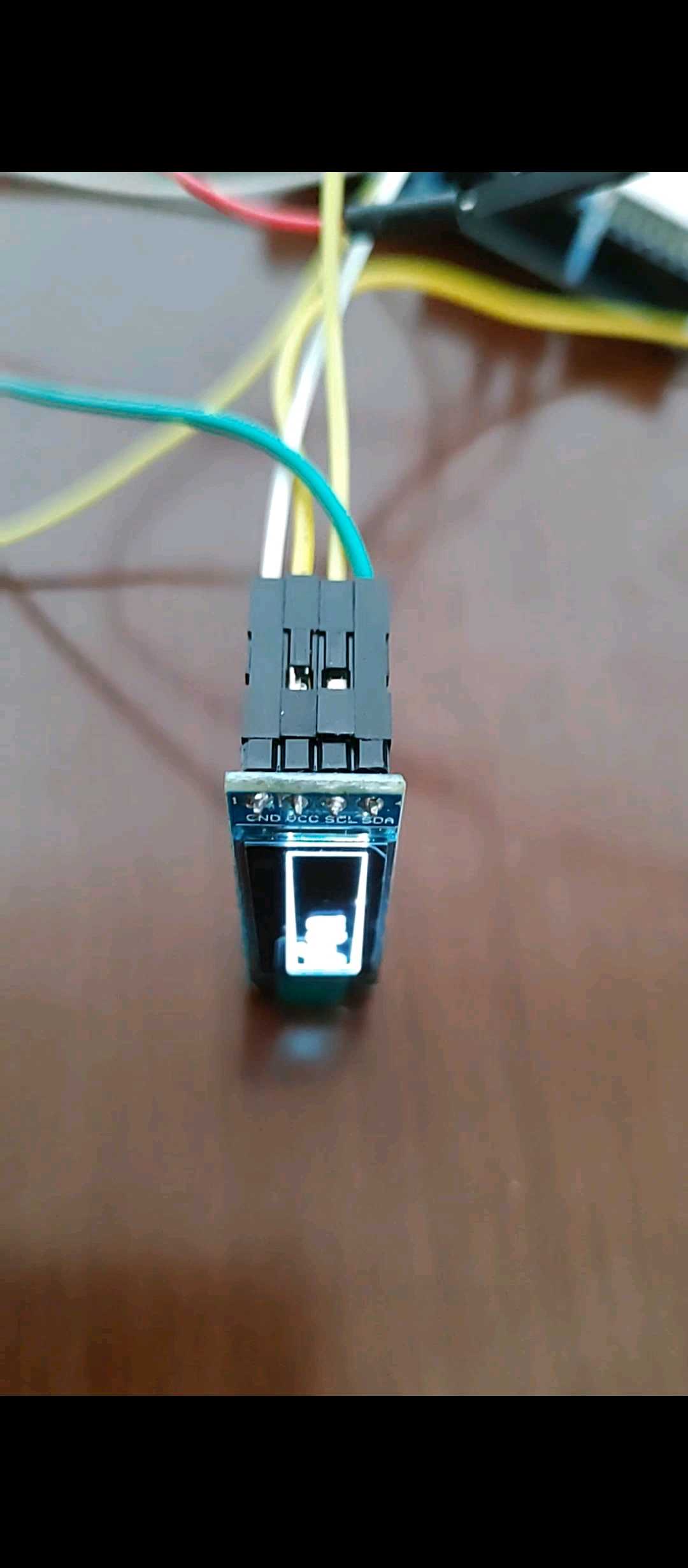
二、硬件連接
OLED顯示器的連接與上兩節使用的相同,如果制作實時時鐘,需要再添加一個時鐘芯片,本設計沒有使用時鐘芯片。四個按鍵,切換:P3^4,開關:P3^5,-:P3^6,+:P3^7.
三、軟件介紹
1、主函數
(1)、按鍵控制函數
一共使用四個按鍵,第一個為”加“按鍵,第二個為“減”按鍵,第三個為”開關“按鍵,第四個為“模式選擇”按鍵。
if(key2==0)//控制OLED屏幕亮滅
{
DelayUs2x(10);
if(key2==0)
{ num1++; }
while(!key2);
}
if(num1==1){ OLED_Display_Off(); num=0;}//關閉
if(num1==2)num1=0;
if(num1==0)
{
OLED_Display_On(); //打開
if(key3==0)//模式控制
{
DelayUs2x(10);
if(key3==0)
{ num++; }
while(!key3);
}
if(key0==0)////加
{
DelayUs2x(10);
if(key0==0)
{
if(num==1){ hour++;if(hour>=24)hour=0; }//+
if(num==2){ minute++;if(minute>=60)hour=0; }//+
if(num==3){ year++; }//+
if(num==4){ month++;if(month>=13)month=1;
if((month==1||month==3||month==5||month==7||month==8||month==10||month==12)&&date==31)date=30;
if(month==2&&date>28)date=28; }//+
if(num==5){ date++;if((month==1||month==3||month==5||month==7||month==8||month==10||month==12)&&date>=32)date=1; //日
else if(date>=31&&month==4||date>=31&&month==6||date>=31&&month==9||date>=31&&month==11)date=1;
else if(date>=29&&month==2)date=1; }//+
if(num==6){Q++;if(Q>=7)Q=0;}
}
while(!key0);
}
if(key1==0) //減
{
DelayUs2x(10);
if(key1==0)
{
if(num==1){ hour--;if(hour==255)hour=23; }//-
if(num==2){ minute--;if(minute==255)minute=59; }//-
if(num==3){ year--; }//-
if(num==4){ month--;if(month==0)month=12;
if((month==1||month==3||month==5||month==7||month==8||month==10||month==12)&&date==31)date=30;
if(month==2&&date>28)date=28;}//-
if(num==5){ date--;if(date==0&&month==1||date==0&&month==3||date==0&&month==5||date==0&&month==7||date==0&&month==8||date==0&&month==10||date==0&&month==12)date=31;
else if(date==0&&month==4||date==0&&month==6||date==0&&month==9||date==0&&month==11)date=30;
else if(date==0&&month==2)date=28; }//-
if(num==6){Q--;if(Q==255)Q=6;}
}
while(!key1);
}
if(num==7)num=0;
num用來控制對年、月、日、時、分哪一位的修改,等于1對小時的修改,等于2對分鐘的修改,等于3對年的修改,等于4對月的修改,等于5對年的修改,等于6返回。
(2)、顯示函數
顯示背景圖片。背景圖程序需要放在主循環之外。
OLED_DrawBMP(0,0,127,64,BMP1); //生成圖像
顯示年、月、日、時、分、秒以及星期天。
OLED_ShowNum(0,0,N,2,8); //顯示數字
OLED_ShowChinese(13,0,0,7); //文字 年
OLED_ShowNum(22,0,Y,2,8); //顯示數字
OLED_ShowChinese(35,0,1,7); //文字 月
OLED_ShowNum(46,0,R,2,8); //顯示數字
OLED_ShowChinese(59,0,2,7); //文字 日
OLED_ShowNum(33,5,S,2,16); //顯示數字
OLED_ShowString(50,5,":",16); //顯示字符串
OLED_ShowNum(57,5,F,2,16); //顯示數字
OLED_ShowString(72,5,":",16); //顯示字符串
OLED_ShowNum(79,5,M,2,16); //顯示數字
OLED_ShowChinese(75,1,7,13); //文字 星
OLED_ShowChinese(88,1,8,13); //文字 期
OLED_ShowChinese(101,1,Q,13); //文字
2、定時器中斷子程序
void Timer0_isr(void) interrupt 1
if(num==500) //大致1s
{
num=0;
second++;
if(second==60) //秒到60,分鐘加1
{
second=0;
minute++;
if(minute==60)//分鐘到60,小時加1
{
minute=0;
hour++;
if(hour==24)//小時到24,回零
{
hour=0;
date++;Q++;
if(Q==8)
Q=0;
if(month==1||month==3||month==5||month==7||month==8||month==10||month==12)//月1,3,5,7,8,10,12
{
if(date==31)
{
date=0;
month++;
if(month==12)
month=0;
year++;
}
}
if(month==4||month==6||month==9||month==11)//月4,6,9,11
{
if(date==30)
{
date=0;
month++;
if(month==12)
month=0;
year++;
}
}
if(month==2)//月2
{
if(year%4==0)
{
if(date==29)
{
date=0;
month++;
if(month==12)
{
month=0;
year++;
}
}
}
else if(date==28)
{
date=0;
month++;
if(month==12)
{
month=0;
year++;
}
}
}
}
}
}
}
實際中不同月份中天數不相同,1、3、5、7、8、10、12為31天,4、6、9、11為30天,2月為28天。程序中通過循環累加來計算時間,并根據不同的月份采用不同的累加。
四、實物展示
https://live.csdn.net/v/213880
這次我采用了自己焊接的一個單片機最小系統,通過兩節18650電池供電。通過穩壓芯片將電壓降至5V。
五、源代碼獲取
關注公眾號“小小創客者”回復“OLED時鐘”獲得代碼。若有錯誤歡迎指正。
審核編輯:湯梓紅
-
單片機
+關注
關注
6035文章
44554瀏覽量
634653 -
OLED
+關注
關注
119文章
6198瀏覽量
224103 -
實時時鐘
+關注
關注
4文章
245瀏覽量
65767
發布評論請先 登錄
相關推薦

用51單片機驅動oled顯示屏
電腦實時時鐘的設計





 利用單片機+OLED顯示屏制作實時時鐘
利用單片機+OLED顯示屏制作實時時鐘












評論