WebRTC由很多模塊構成。你想了解它的工作原理嗎?
WebRTC工作起來就像施魔法一樣。你將瀏覽器指向一個URL,讓其他人也將他的瀏覽器指向一個URL,然后,你們就能看到彼此了。是不是很酷?
如果你了解WebRTC內部的工作原理,你就會知道那里發生了很多事。
我將從不同角度向大家解釋WebRTC的工作原理。最后,它們將向你呈現出WebRTC的完整面貌。
WebRTC的基本概念
下面是我介紹WebRTC時首先強調的兩點:
WebRTC原生支持Web瀏覽器進行實時通信

WebRTC是一種直接在Web瀏覽器內部實現實時通信(語音、音頻和任意數據)的方法,無需任何插件和下載。
從另一方面看,WebRTC只是一個媒體引擎,其上層是JavaScript API,每個人都知道如何使用它(盡管瀏覽器實現依然各不相同)。所以從這一角度,我就不多做解釋了。
現在,讓我們從瀏覽器的角度開始了解真正令WebRTC獨一無二的原因。
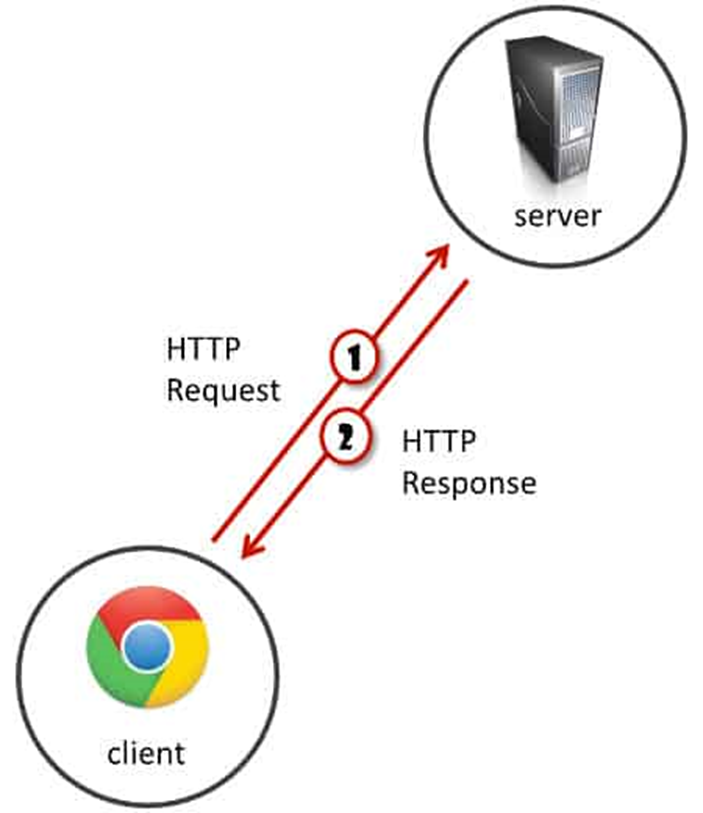
如果到現在為止,當你想到Web應用的時候,呈現在你眼前的是客戶端和服務器:

你將瀏覽器作為客戶端,它連接服務器后,并向其請求內容(讓我們稱之為請求)。服務器對請求發送響應。這里我們先拋開WebSocket,但它們的內在原理是一樣的。如果我想給正在使用瀏覽器的朋友發送一條信息,這條信息需要先來到服務器,從那里再發送給我的朋友。這與現實生活中的郵局非常相似。

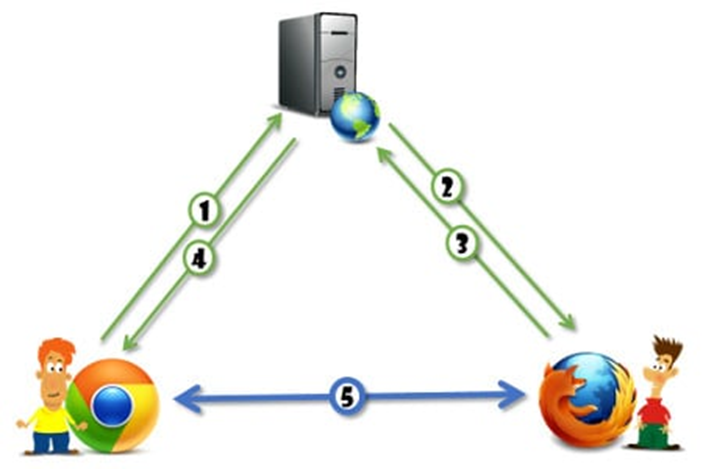
WebRTC的交互流程和上述的流程不大一樣。
雖然我們仍然需要以某種方式從一個瀏覽器向另一個瀏覽器發送信令(以便我們能夠相互定位),但一旦發送信令結束,我們就可以直接在兩個瀏覽器之間發送消息——而Web服務器永遠不會獲取到這些消息。是不是像魔法一樣?
這也是WebRTC被稱為點對點技術(簡稱為P2P)的原因。因為瀏覽器之間可以直接通信。
媒體和信令的分離
在加載網頁時,我們已經習慣了瀏覽器為了渲染頁面要去獲取100種不同的資源,這些資源來自各種不同的服務器:頁面的托管服務器、保存靜態文件的CDN和一些第三方網站。也就是說,這些文件主要被分為三類:
HTML和CSS,構成了網站及其形式的主要內容
JS,通常運行網站的交互部分
圖片文件和其他類似資源
最終,靜態文件和少許代碼的組合實現了這一切。
而WebRTC不同。
它需要通過網絡進行兩種類型的交互:信令和媒體。
信令傳輸發生在HTTPS連接或者WebSocket上,通過JS代碼實現。你在信令中所做的就是決定用戶找到彼此,并開啟對話。關于信令有一件很重要的事:它并不是WebRTC的組成部分。由開發人員決定如何傳遞創建WebRTC會話所需的信息。WebRTC將生成發送所需的信息,并處理接收到的信息,但它不會在網絡上對這些信息進行任何操作。現在,WebRTC將這些信息打包進SDP消息中。
實際的媒體在一個完全不同的媒介和連接上傳輸:“媒體渠道(media channels)”。需要使用SRTP(用于語音和視頻)或者SCTP(用于數據通道)實現。
與信令不同,媒體選擇了一條不同的路線在網絡上進行傳輸,并且表現也大不相同。對于你需要運行的瀏覽器、網絡和服務器,情況也是如此。
音頻和視頻
音頻和視頻是你在使用WebRTC需要注意的主要內容。在幾乎所有的WebRTC示例和demo中,你都可以看到它們的展示。原因非常簡單,視頻非常直觀,并且交互性強。WebRTC中的音頻和視頻使用編解碼器進行工作。編解碼器是用于壓縮和解壓縮視頻和音頻數據的已知算法。WebRTC中有很多不同的編解碼器供你使用,這里我就不細說了。
音頻和視頻還有一個有趣的地方,就是它們需要低延遲發送。如果數據包因為網絡出現問題而丟失,那么再重新傳輸它們可能就沒有什么價值了(這是另外一個和HTML不一樣的地方)。
WebRTC使用VoIP技術處理媒體,并將其通過網絡發送,這一切都在SRTP(RTP的安全、加密版本)之上進行。通過使用SRTP中的特定機制(以前并未廣泛使用),WebRTC做了一些小的修改,如果你已經部署了VoIP服務,那么它們的互操作將變得更難。
數據
你也可以使用WebRTC傳輸任意數據,這個過程在WebRTC中的數據通道(data channel)中完成。
當你想要在瀏覽器之間直接傳輸信息而不通過任何服務器時(你也許仍然需要一個TURN服務器轉發消息),就可以使用數據通道。
NAT 穿越
能夠直接通過瀏覽器通信當然很棒,但是卻并不總行得通。
三四十年以前,互聯網創建在客戶端-服務器模式上,并在之后進行了適度的修改。今天,大部分用戶從防火墻或者NAT后方訪問互聯網,這些設備通常會更改用戶設備的IP地址,并將其在開放網絡中屏蔽。這種屏蔽有時也會提供某種“保護”措施,防止未經請求的流量流向用戶設備。這種方法的問題在于,WebRTC使用了多種用于信令和媒體的媒介,所以為分辨流量是否被請求帶來了困難。
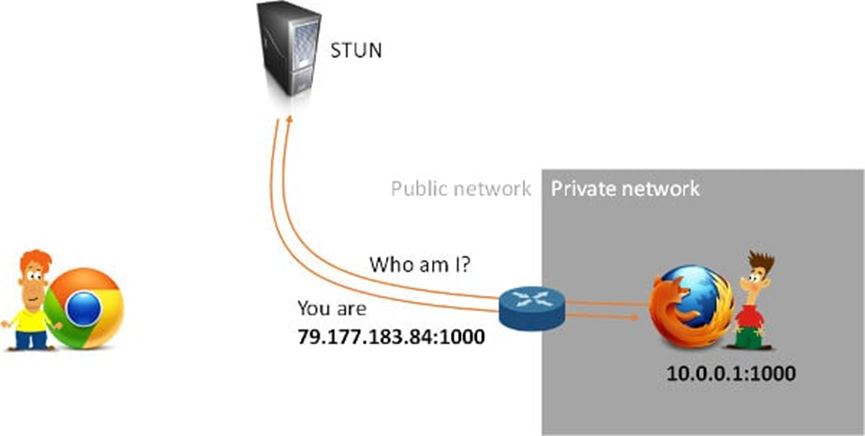
此外,有些企業強調不允許任何類型的流量在未經審查的情況下進入他們的網絡。這就產生了下列場景:

由于發起了STUN請求,左側小人現在實際可能知道右側小人的公有IP地址。但是公有IP地址也許只對STUN服務器開放,其他人想要通過創建的“針孔(pinhole)”進行連接依然會失敗。
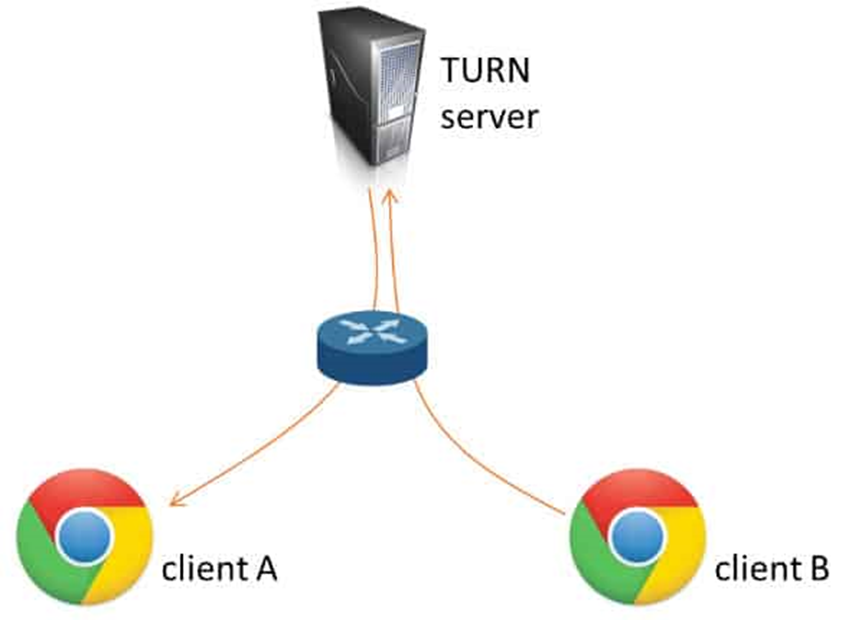
想要克服這些問題(用戶設備無法直接與其他私有網絡中的設備直接通信),解決辦法是通過公有服務器轉發被阻止的媒體。這就是TURN服務器的目的:

預計5~20%的會話都會使用到TURN服務器。
由于這種復雜性,WebRTC會話的實現要經過以下幾個步驟:
向Web服務器發送SDP請求。這條信息描述了設備想要交換的媒體通道,以及如何找到它們。
通過Web服務器接收到一條來自其他設備的SDP回復。記住,其他設備有可能是媒體服務器。
開啟一個被稱為ICE(Interactive Connectivity Establishment,交互連接建立)協商的程序,目的是確定設備是否可直接訪問、點對點傳輸或者是否需要通過TURN轉發媒體。這個過程最好使用trickle ICE完成,但要以后才能實現。
一旦完成,媒體就可以在設備之間通信了。
以上這些步驟需要在瀏覽器上使用JS進行異步編程,使用JS Promises也能實現。在服務器端,你可以使用任何你想管理媒體和信令的工具。
很多時候,開發者不會直接針對WebRTC API進行開發,而會使用第三方框架和模塊(開源或者商業)來做這件事。
WebRTC工作原理速覽
WebRTC直接在瀏覽器間發送數據:P2P。
它可以實時發送音頻、視頻或者任意數據。
它需要通過NAT穿越機制使瀏覽器之間相互訪問。
有時,P2P必須經過中繼服務器(TURN)。
使用WebRTC,你需要考慮到信令和媒體,它們彼此分離。
并不一定要使用P2P,它只是一種選擇。你也可以在需要時使用媒體服務器。這種方式“破壞”了P2P,但是我們的目的是解決問題,而不是寫學術論文。
WebRTC中你需要的服務器包括:
信令服務器(或者作為你的應用服務器的一部分,或者是一個獨立個體)。
STUN/TURN服務器(用于NAT穿越)。
媒體服務器(可選,只有在你的用例需要時才使用)
WebRTC API觀點
WebRTC擁有三個API,分別是:
1.getUserMedia
2.PeerConnection
3.Data Channel
getUserMedia
getUserMedia負責讓用戶訪問攝像頭、麥克風和屏幕。它僅為本地執行的操作提供服務,而無法實現實時對話。下列是getUserMedia的一些用法:
獲取用戶頭像圖片
收集音頻樣本,將它們發送給音頻轉文本的引擎
錄制音頻和視頻(不會因為丟包而導致質量下降)
我敢肯定你可以想到它的更多用法。
PeerConnection
PeerConnection是WebRCT的核心內容,也是最難實現和理解的部分。在某種程度上,它是萬能的。
它負責處理所有SDP信息交換(不是將它們通過網絡發送,而是生成信息并處理傳入的信息)。
為了連接媒體通道,它實現了ICE(如果需要,它會經過TURN轉發信息)。
它可以實時編碼、解碼視頻和音頻數據。
它通過網絡發送和接收媒體。
它通過使用自適應jitter buffer、帶寬估計、丟包隱藏和前向糾錯等算法處理網絡問題(雖然你很不想了解這些算法,但最后都需要學習)。
使用回聲消除等算法處理本地音頻問題。
大部分這些影響最終媒體質量的操作(發生在PeerConnection內部)都是基于探測:一組特定規則。因此,不同的實現也許具有不同的表現和媒體質量。
DataChannel
我之前曾討論過數據通道(data channel)。
這里我唯一要補充的是:
數據通道可以配置為可靠或者非可靠。如果將它設置為非可靠,那么信息將無法自動通過它重傳。有時,這要看你的個人喜好。數據通道也可以被配置為有序和無序傳輸信息。
數據通道被設計為在類似于WebSocket的API上運行,一旦你打開它,你可以按照類似的方式進行操作。
你可以在這里找到更多使用數據通道的方法:
https://bloggeek.me/webrtc-data-channel-uses/
WebRTC實現者的觀點
如果你想利用WebRTC實現一個應用,你需要處理以下活動:
客戶端
信令
NAT穿越
媒體
客戶端
客戶端可以是瀏覽器、移動應用、PC應用,也可以是嵌入式設備。
對于Web瀏覽器來說,你需使用JavaScript進行開發:或者直接使用WebRTC的API(不太可能),或者使用現存的框架,很多開發者會從Github開始(只要確保你選擇的是最近更新的流行平臺即可)。
對于移動應用來說,最重要的是找到適合你使用的SDK。Github上有一些可以選用,也可以使用來自Google的一些官方SDK(用于iOS和Android)。有些商業的SDK也很好用。
對于PC應用,你可以通過Electron實現。也可以使用嵌入式方法,這意味著你或者將官方的Google WebRTC代碼庫移植到你的設備上,或者自己開發。這兩種方法都有效。
信令
你需要信令服務器。WebRTC客戶端做的第一件事就是連接信令服務器。這么做的目的是協調你發起的任何會話。
信令服務器并不在WebRTC規定的范圍之內,所以你需要自行決定在此處使用的代碼。大部分代碼你可以在Github中找到,實際上瀏覽器客戶端將會成為信令服務器的實現。
請記住信令服務器可以和你的Web服務器分開,或者它們位于同一進程中(由你自己來決定)。不管如何,首先要做的是檢查是否已經為你的應用提供了某種信令機制,用于檢查非WebRTC事務。你也許可以在此機制上搭載SDP信息和其他與信令服務器相關的WebRTC。
NAT穿越
NAT穿越需要部署STUN/TURN服務器。我們先來看看哪些事不要做:
不要認為你不需要TURN。
不要使用公有STUN服務器。
不要讓一臺服務器做所有事。
不要從構建世界級服務器網絡開始,你會實現它,但需要時間。
現在來看看你該做哪些事:
將STUN和TURN部署在同一服務器,在相同進程。
使用coturn(大家都在用)。
或者從他人那里獲得NAT穿越服務,XirSys和Twilio都是很好的選擇。
媒體
如果你計劃開啟群組語音和視頻會話、連接到PSTN或其他網絡,錄制或者其他高級功能,那么你就將需要使用媒體服務器。
尋找適用于你用例的服務器。
我甚至會說,在你的技術棧里選擇任何技術之前就從這里開始。
還有一些開源或者商業選擇,它們在很多方面都不同。
WebRTC工作原理問與答
WebRTC可以用于移動應用嗎?
可以。WebRTC在瀏覽器和操作系統間(包括iOS和Android)工作。作為開源項目,許多人也將它移植到自己的環境。
開發WebRTC我都需要做什么?
除了支持WebRTC的瀏覽器,你需要安裝自己的信令服務器和TURN服務器。根據你的用例,也可以使用媒體服務器。
我在哪里了解更多關于WebRTC工作原理的知識?
你可以關注WebRTC Weekly和webrtcHacks,上面的資源非常豐富。也可以訪問官方網站(https://webrtc.org/)。
結語
本篇文章的目的是幫助你理解最基礎的WebRTC知識(如果你是一個新手)。我不想從創建“hello world”應用程序開始,你可以在網上找到很多這樣的應用。我想做的是帶你到更高的地方,讓你一覽全局。
在很多情況下,人們從一個“hello world”WebRTC實現開始,并想要使其適用于他們自己的場景。我發現很多時候這種方法是錯誤的,因為它依賴于你想要構建的內容(它將決定你的WebRTC旅程的起點)。
花些時間閱讀這篇文章,然后再閱讀一兩個WebRTC的“hello world”手冊。如果你能夠這樣做,你的WebRTC實現將會更高效。
審核編輯 :李倩
-
模塊
+關注
關注
7文章
2697瀏覽量
47446 -
WebRTC
+關注
關注
0文章
57瀏覽量
11242
原文標題:WebRTC的工作原理
文章出處:【微信號:livevideostack,微信公眾號:LiveVideoStack】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
UWB模塊工作原理 UWB模塊應用案例
什么是步進電機?它的工作原理是什么?
DC-DC升壓模塊的工作原理
什么是無刷電機?它的工作原理是什么??

反饋振蕩器的構成和工作原理
藍牙模塊的工作原理與電路設計
Agv叉車由什么構成?工作原理是什么?易損件有哪些?





 WebRTC由很多模塊構成。你想了解它的工作原理嗎?
WebRTC由很多模塊構成。你想了解它的工作原理嗎?













評論