三、修改代碼
-
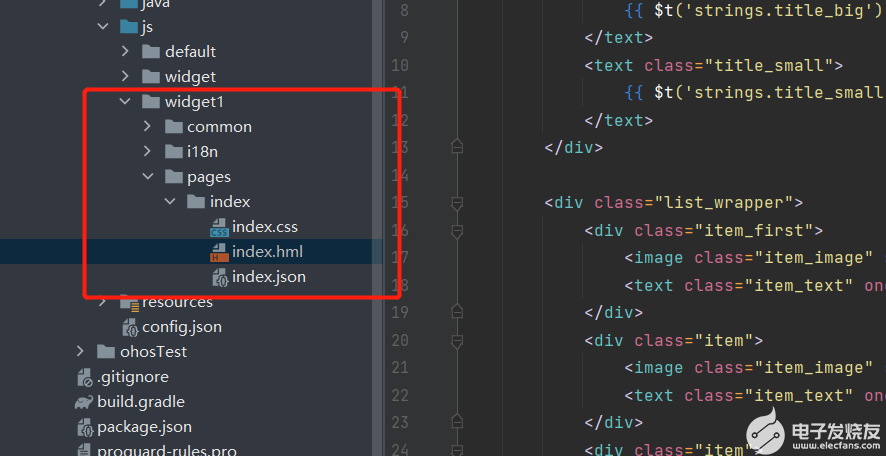
查看js下剛剛創建的卡片,如圖7。

如圖7
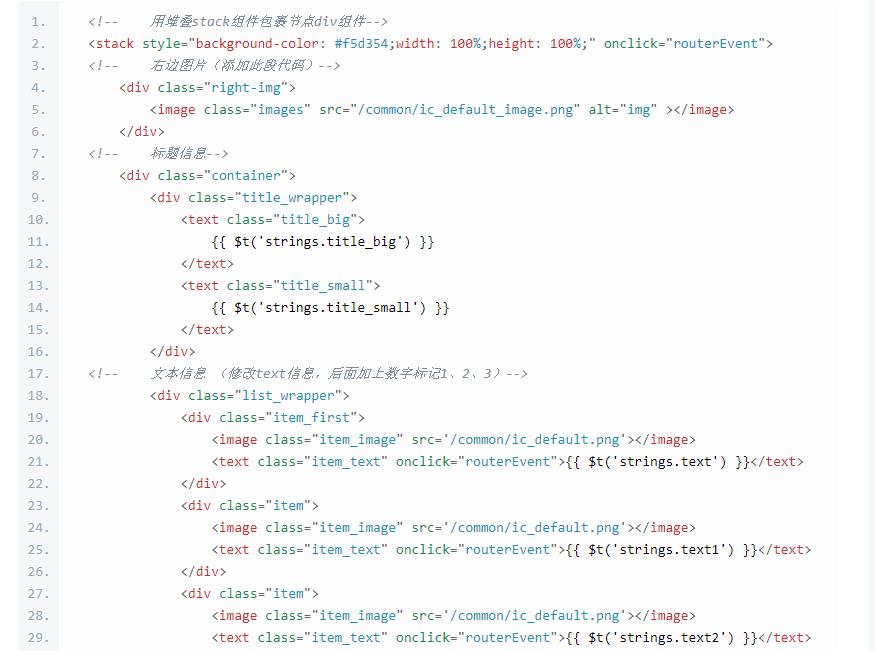
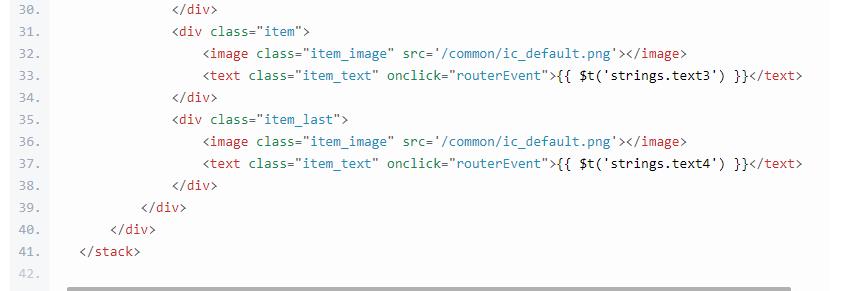
打開該文件下的index.hml文件,修改代碼。


打開該文件下的index.css文件,修改代碼(找到對應修改部分)。
.container {
flex-direction: column;
justify-content: space-between;
align-items: flex-start;
/*注釋代碼*/
/* background-color: dodgerblue;*/
/* background-image: url('/common/ic_default_image@3x.png');*/
/* background-repeat: no-repeat;*/
/* background-size: cover;*/
}
/*添加.right-img樣式*/
.right-img{
width: 40px;
height: 40px;
position: absolute;
right: 10px;
top: 10px;
border-radius: 12px;
}
/*將.title_big中的font-size: 19px;改為16px*/
.title_big {
font-size: 16px;
font-weight: bold;
color: white;
}
/*適配wearable*/
@media (device-type: wearable) {
.right-img{
display: none;
}
}
打開該文件下的i18n文件,打開.json文件,修改代碼。
zh_CN.json:
{
"strings": {
"title_big": "標題",
"title_small": "這里是副標題",
"text": "文本",
"text1": "文本1",
"text2": "文本2",
"text3": "文本3",
"text4": "文本4"
}
}en_US.json:
{
"strings": {
"title_big": "Title",
"title_small": "Text",
"text": "Text",
"text1": "Text1",
"text2": "Text2",
"text3": "Text3",
"text4": "Text4"
}
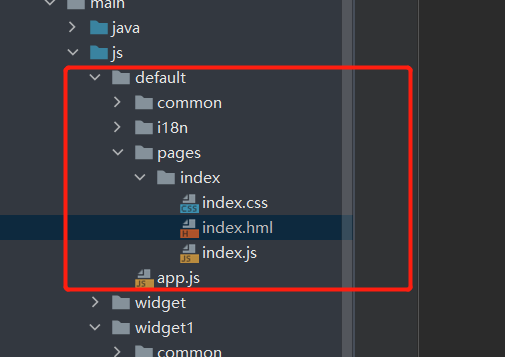
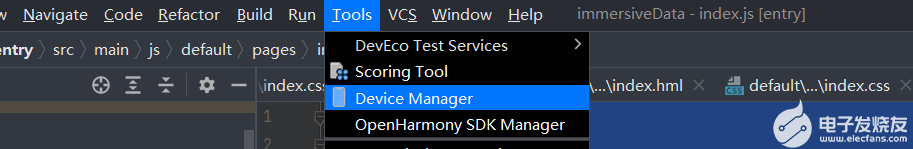
}1. 打開js下的default文件,打開pages文件,點擊index.hml.如圖8所示。

圖8
修改代碼:
index.hml
你好,歡迎來到{{title1}}{{title2}}index.css
.container {
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
}
.title {
font-size: 30px;
color: #000000;
opacity: 0.9;
margin: 4px 0px;
}
@media screen and (device-type: tablet) and (orientation: landscape) {
.title {
font-size: 100px;
}
}
@media screen and (device-type: wearable) {
.title {
font-size: 28px;
color: #FFFFFF;
}
}
@media screen and (device-type: tv) {
.container {
background-image: url("/common/images/Wallpaper.png");
background-size: cover;
background-repeat: no-repeat;
background-position: center;
}
.title {
font-size: 100px;
color: #FFFFFF;
}
}
@media screen and (device-type: phone) and (orientation: landscape) {
.title {
font-size: 60px;
}
}index.js
export default {
data: {
title1: "原子化服務",
title2: "新應用時代和新世界!"
},
onInit() {}
}
四、運行效果
-
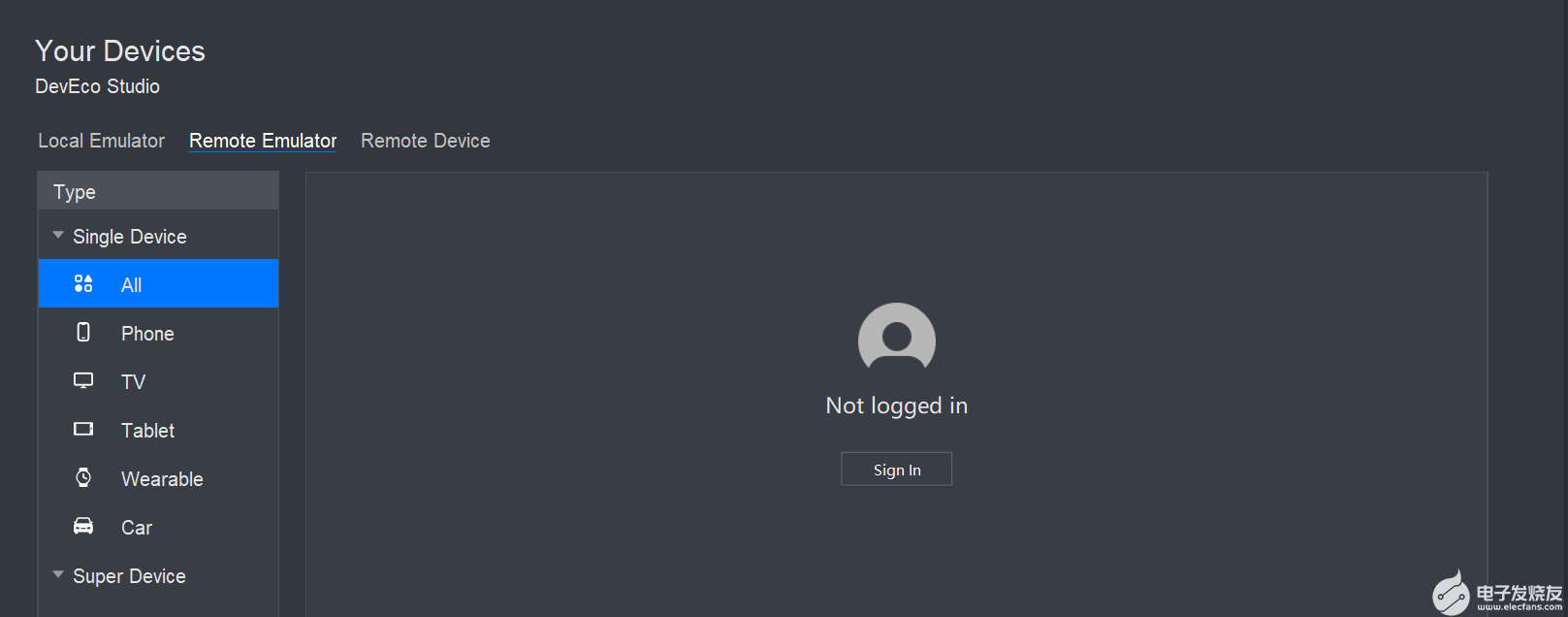
打開模擬器,如圖9所示

圖9
進行登錄,如圖10

圖10
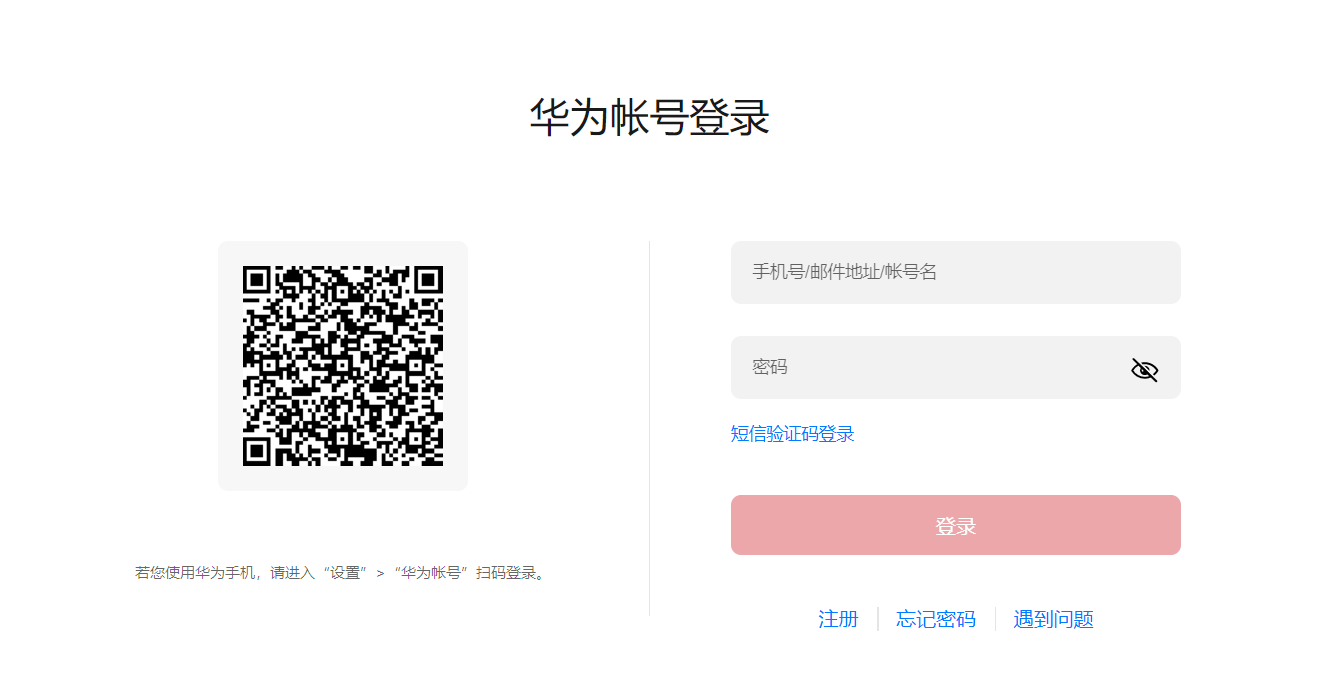
輸入你的華為賬號進行登錄,如圖11

圖11
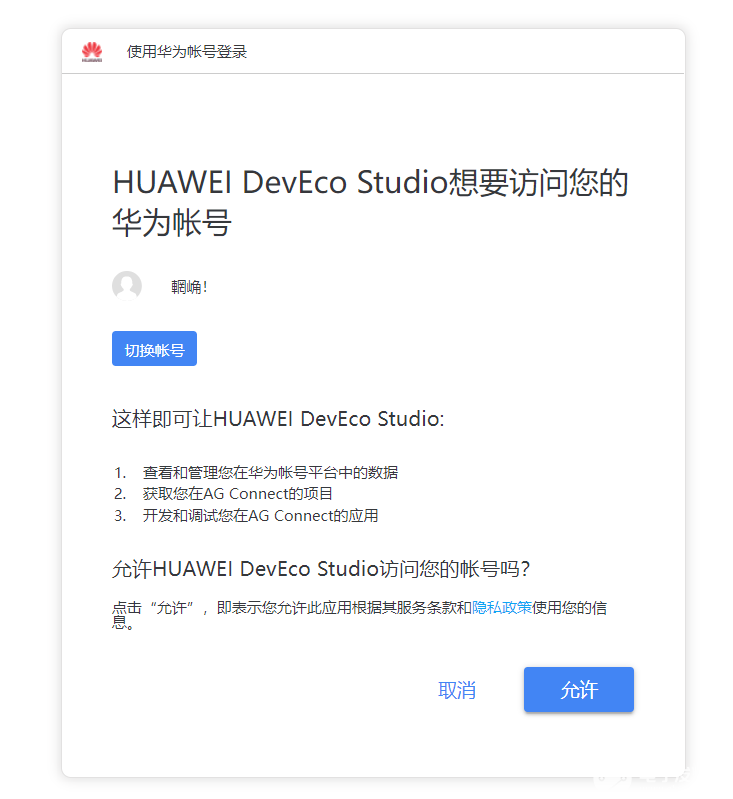
點擊允許,如圖12

圖12
登陸成功,如圖13,然后返回DevEco Studio。

圖13
-
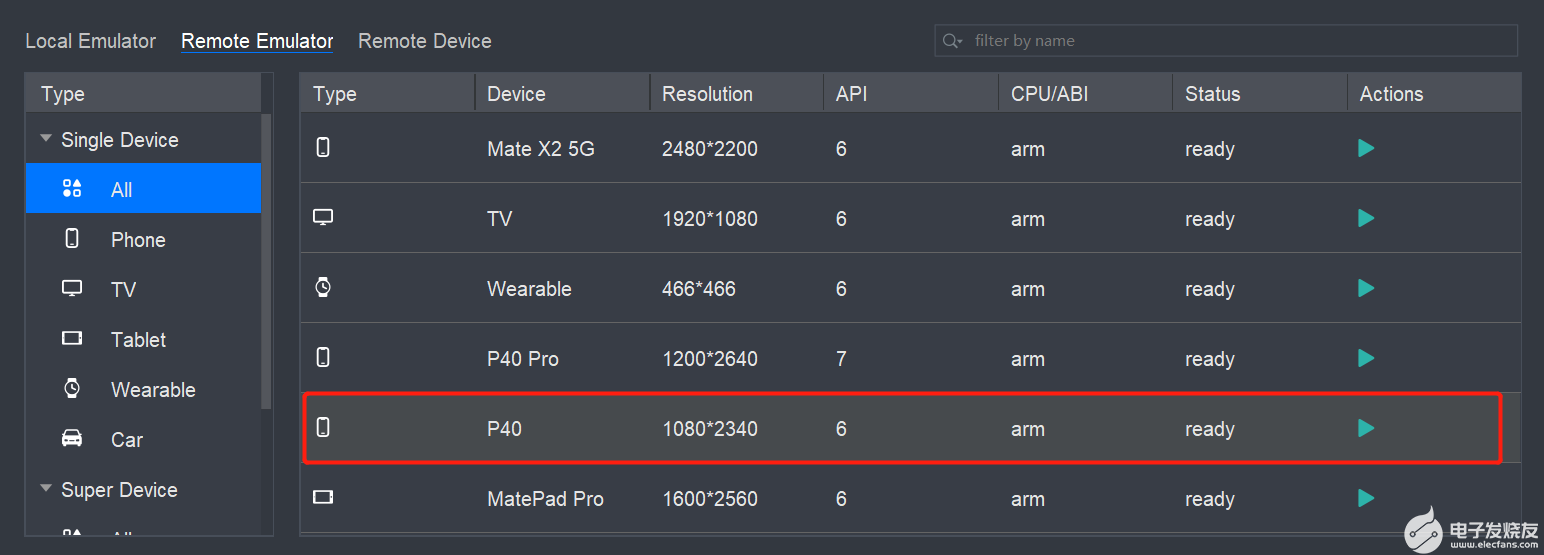
選擇模擬器,如圖14。

圖14
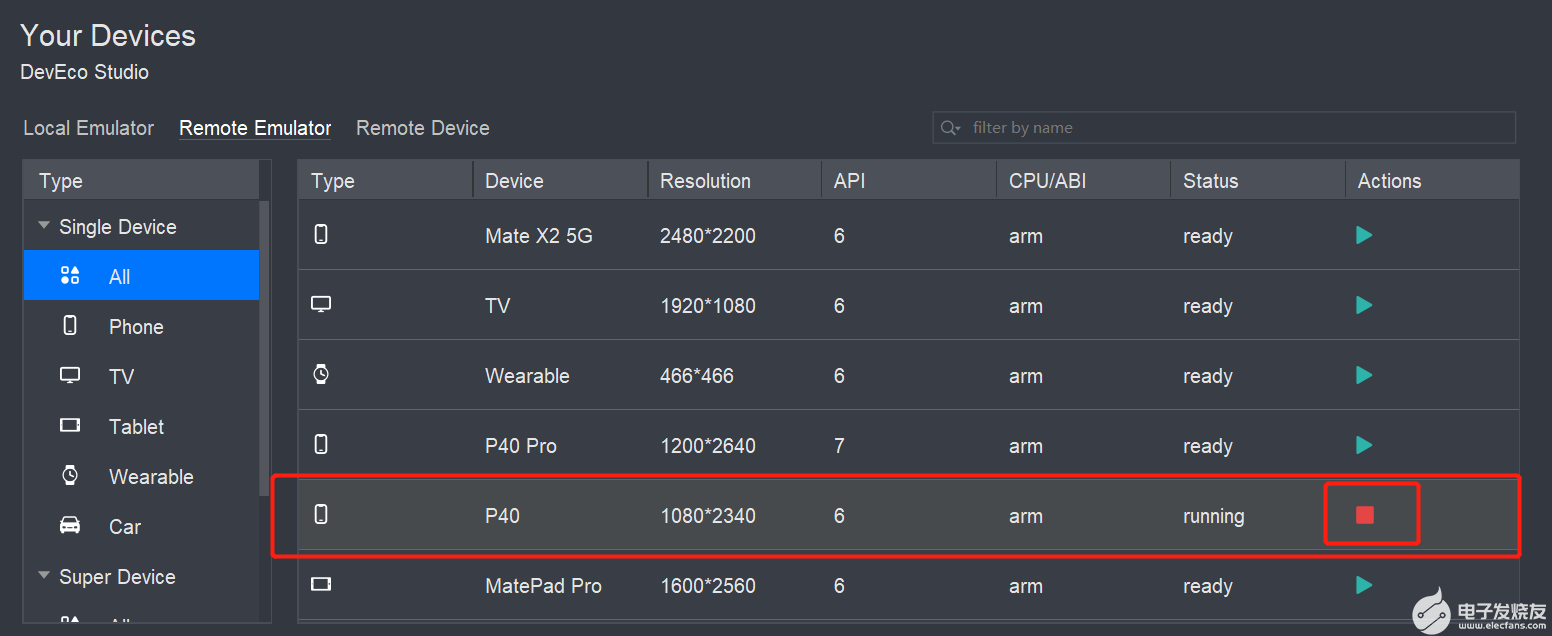
開啟成功,如圖15。

圖15
點擊小三角運行項目,如圖16

圖16
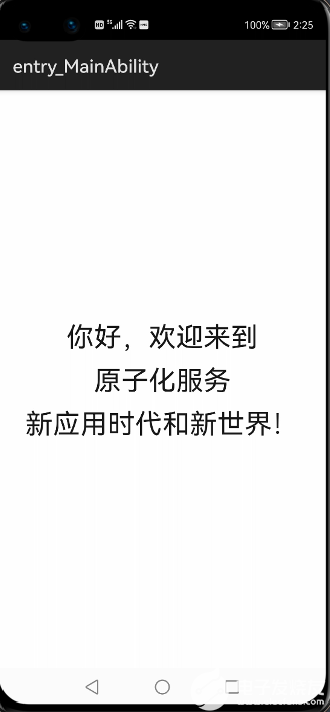
運行成功后會出現初始化頁面,如圖17

圖17
點擊模擬器中的
home鍵
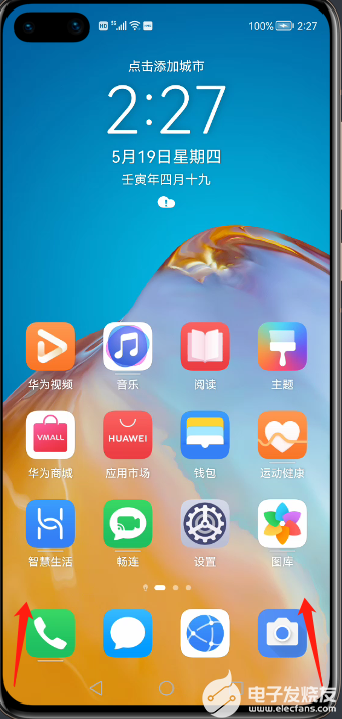
,回到桌面,然后從左下角或者右下角斜向上滑動,進入服務中心,如圖18

圖18
進入服務中心后可以看見創建的卡片(這是項目創建初始化自身就有的卡片widget),如圖19

圖19
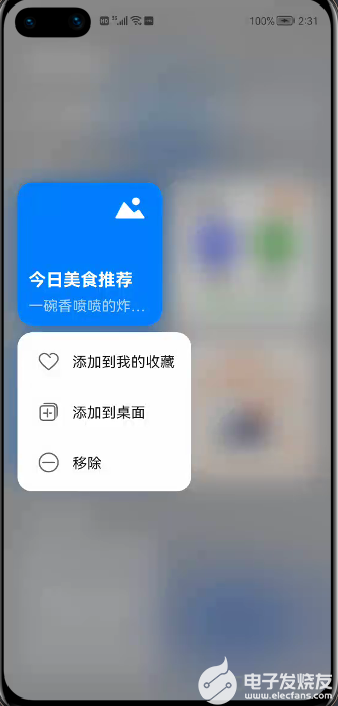
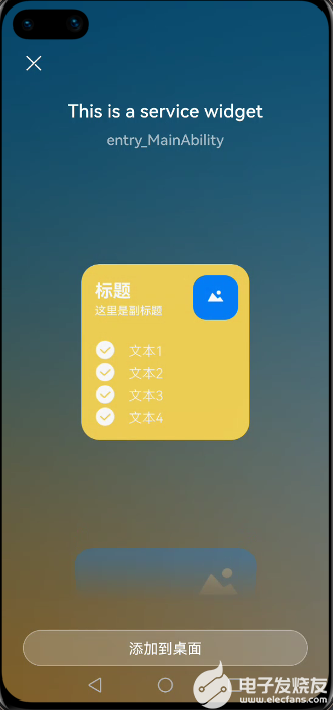
輕按卡片,添加至桌面,如圖20

圖20
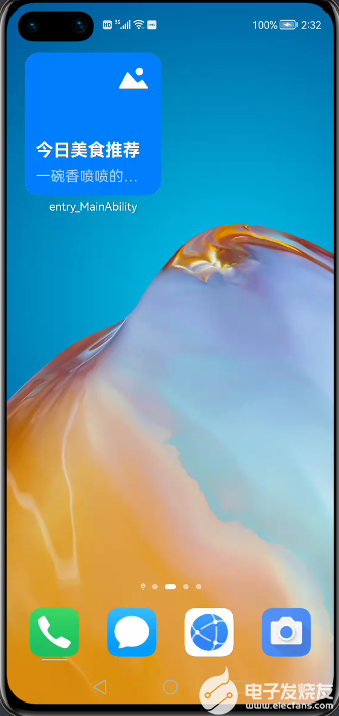
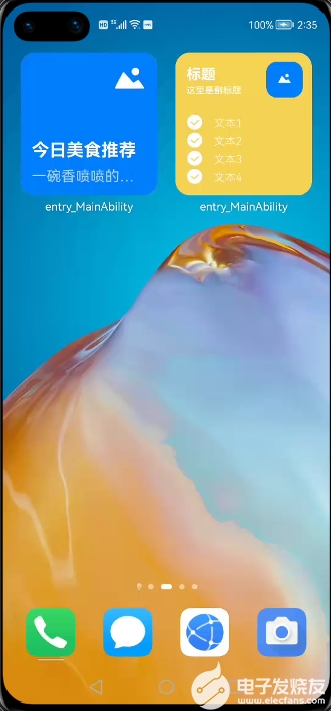
卡片成功添加至桌面,如圖21

如圖21
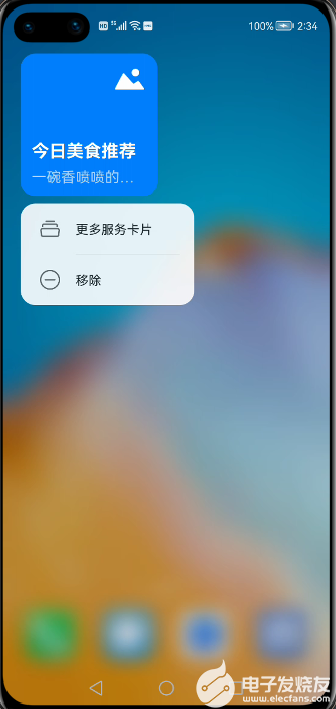
長按桌面卡片,出現彈窗,單擊更多服務卡片,選擇我們之前新創建的卡片,并且添加至桌面,如圖22、圖23、圖24



圖22圖23 圖24
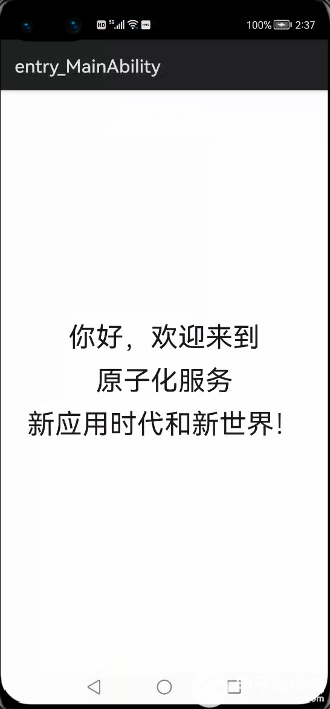
點擊新添加至桌面的卡片,回到頁面,如圖25

圖 25
-
這里想顯示其他模擬器效果,重復以上打開模擬器的步驟即可。
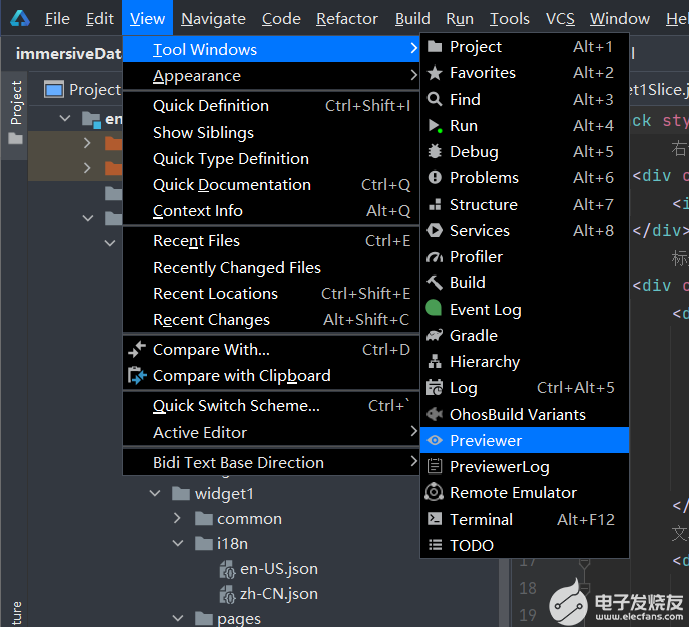
其他模擬器卡片效果可用previewr快速預覽,如圖26打開previewr。

圖26
-
HarmonyOS
+關注
關注
80文章
2127瀏覽量
33265 -
原子化服務
+關注
關注
0文章
31瀏覽量
997
發布評論請先 登錄
HarmonyOS原子化服務開發快速入門教程 (下)







 HarmonyOS原子化服務開發快速入門教程(中)
HarmonyOS原子化服務開發快速入門教程(中)















評論