作者:堅果
公眾號:"大前端之旅"
OpenHarmony布道師,InfoQ簽約作者,CSDN博客專家,華為云享專家,阿里云專家博主,51CTO博客首席體驗官,開源項目GVA成員之一,專注于大前端技術的分享,包括Flutter,鴻蒙,小程序,安卓,VUE,JavaScript。
QR code generator
本文展示了二維碼QRCode組件,以及TextInput的使用,實現了根據輸入內容實時生成二維碼。
OpenHarmony應用開發之二維碼生成器
OpenHarmony應用開發之二維碼生成器演示視頻,中華有為!

應用場景:
社交、移動支付等涉及到方便利用二維碼傳播信息的場景。
如今,隨處可見的二維碼,極大的方便了消費者,無論是進行移動支付還是和他人結成社交關系,都是可以通過二維碼進行的。甚至有人會將自己的個人簡歷、以及個人名片制作成為二維碼的形式,需要了解的人可以自行掃描二維碼,了解詳情。在進行消息傳送的時候也會更加的方便。那么在鴻蒙開發中如何利用現有組件實現類似的二維碼生成效果,本文就帶大家了解。
相關概念
容器組件
Column
基礎組件
Text
TextInput
QRCode
通用屬性
邊框設置
尺寸設置
TS語法糖
搭建OpenHarmony環境
完成本篇Codelab我們首先要完成開發環境的搭建,本示例以DaYu200開發板為例,參照以下步驟進行:
獲取OpenHarmony系統版本:標準系統解決方案(二進制)
以3.0版本為例:

搭建燒錄環境
完成DevEco Device Tool的安裝
完成Dayu200開發板的燒錄
搭建開發環境
開始前請參考工具準備 ,完成DevEco Studio的安裝和開發環境配置。
開發環境配置完成后,請參考使用工程向導 創建工程(模板選擇“Empty Ability”),選擇eTS語言開發。
工程創建完成后,選擇使用真機進行調測 。
開發教學
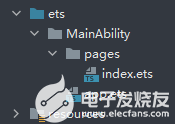
創建好的 eTS工程目錄
新建工程的ETS目錄如下圖所示。

各個文件夾和文件的作用:
index.ets:用于描述UI布局、樣式、事件交互和頁面邏輯。
app.ets:用于全局應用邏輯和應用生命周期管理。
pages:用于存放所有組件頁面。
resources:用于存放資源配置文件。
接下來開始正文。
我們的主要操作都是在在app.ets文件中,然后我將用不到10分鐘的時間,帶大家實現這個功能。
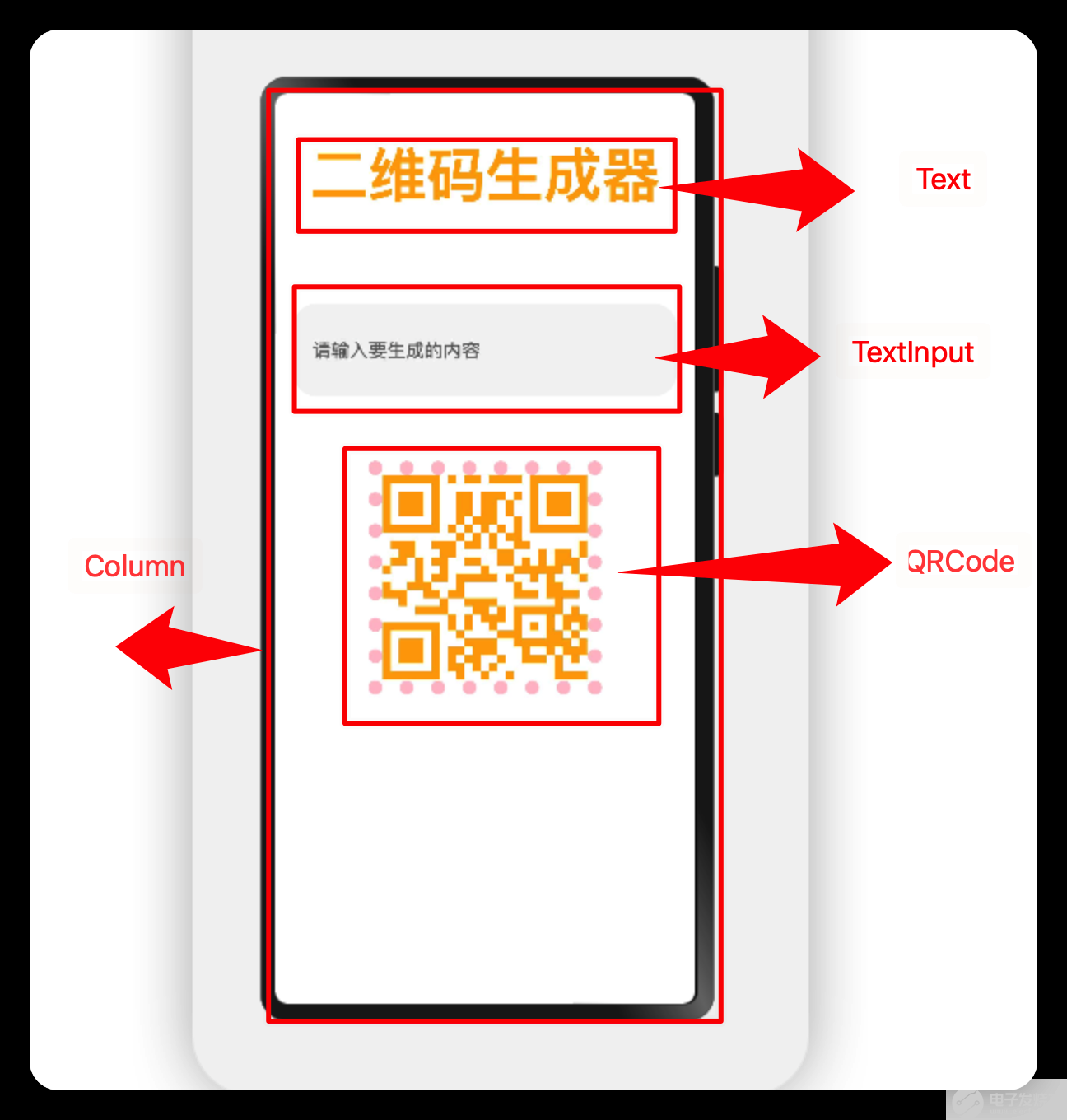
在開始之前大家可以先預覽一下我要實現的界面效果,如下圖所示:

我們可以分析一下界面布局,并進行一個簡單的拆解:
拆解

整體拆解
根據設計圖,可以看出整體是分行展示的,因此最外層是一個Column元素
第一行為標題,用Text就可以;
第二行是一個輸入框,用TextInput就可以;
第三行是一個二維碼,用QRCode就可以;
每一行之間的間隔,則可以考慮用通用屬性中的尺寸設置來操作。
通過上面這樣一步一步的分析后,基本上對大致的布局有了一個了解,最外層的控件大致選對(只要能實現的話,就是復雜度以及效率的問題),然后一步一步的拆解每一行的元素,如果有重復的或者覺得可以封裝出來的部分,則進行下一步。
具體布局
具體布局設計到一些細節的地方,例如間隔,邊框,當前組件尺寸設置等一些特殊情況,基本上就是嵌套,一層一層去實現。
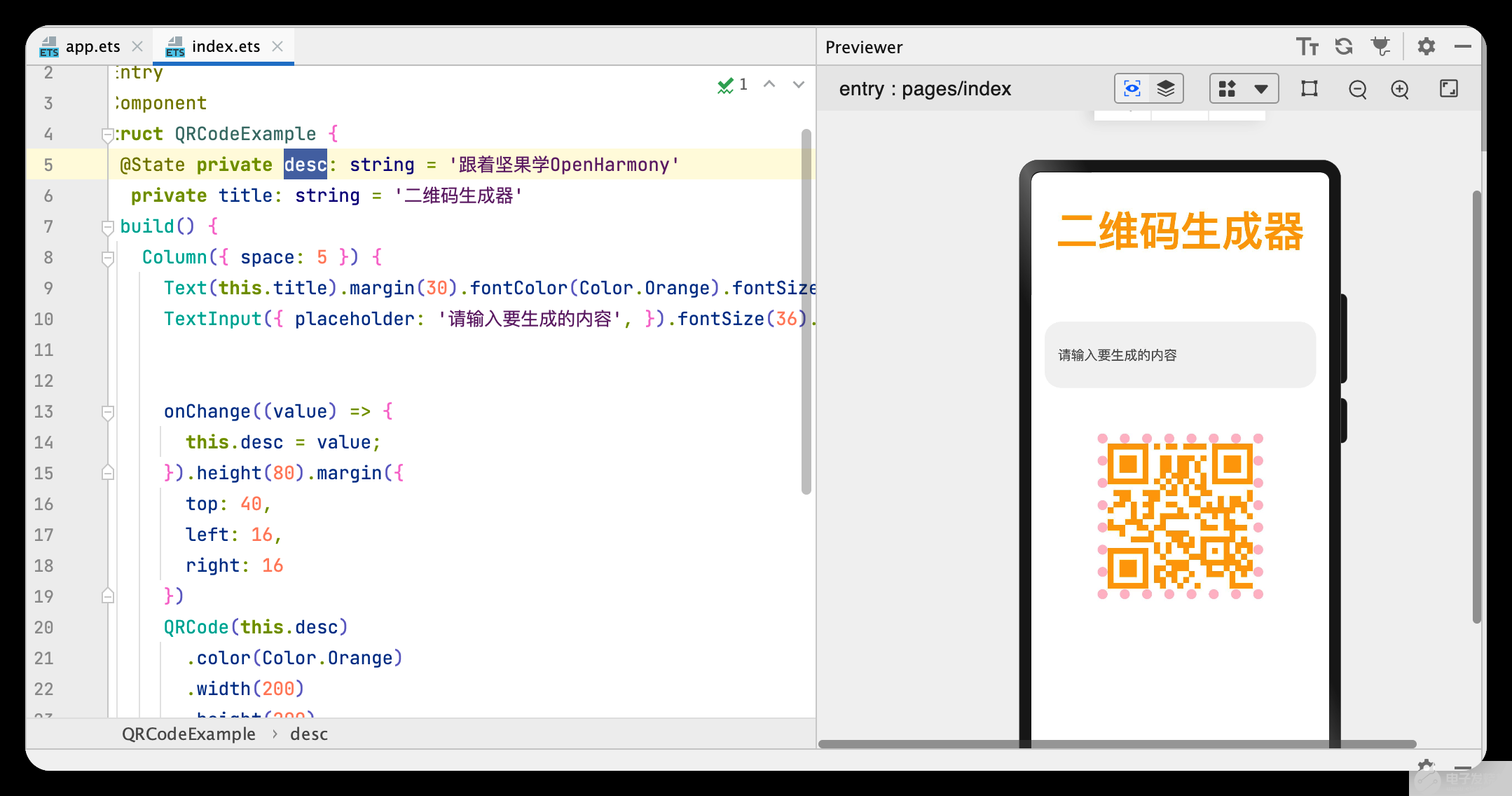
運行效果圖如下所示。

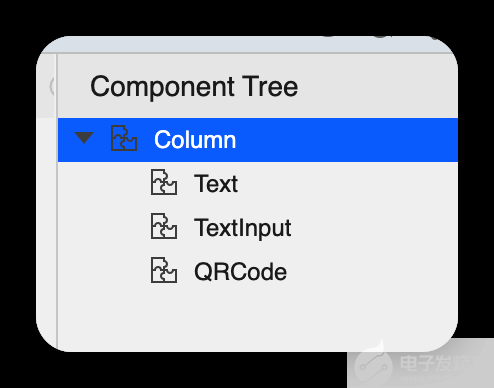
代碼結構

最后是完整代碼:
// @ts-nocheck
@Entry
@Component
struct QRCodeExample {
@State private desc: string = '跟著堅果學OpenHarmony'
private title: string = '二維碼生成器'
build() {
Column() {
Text(this.title).margin(30).fontColor(Color.Orange).fontSize(50).fontWeight(FontWeight.Bold)
TextInput({ placeholder: '請輸入要生成的內容', }).fontSize(36).enterKeyType(EnterKeyType.Go).
onChange((value) => {
this.desc = value;
}).height(80).margin({
top: 40,
left: 16,
right: 16
})
QRCode(this.desc)
.color(Color.Orange)
.width(200)
.height(200)
.margin({ top: 50 })
.border({
width: 12, color: Color.Pink, style: BorderStyle.Dotted
})
}
}
}
恭喜您

在本文中,我主要為大家講解了如下ArkUI(基于TS擴展的類Web開發范式)基礎組件
容器組件
Column
基礎組件
Text
TextInput
QRCode
通用屬性
邊框設置
尺寸設置
通過一個代碼示例,實現一個二維碼生成器,希望通過本教程,各位開發者可以對以上基礎組件具有更深刻的認識。
審核編輯:符乾江
-
HarmonyOS
+關注
關注
79文章
1980瀏覽量
30290 -
OpenHarmony
+關注
關注
25文章
3729瀏覽量
16407
發布評論請先 登錄
相關推薦
飛凌嵌入式ElfBoard ELF 1板卡-在線二維碼生成器
如何在VB 2010中制作二維碼生成器?
二維碼軟件中制作Dot Code二維碼的步驟
OpenHarmony應用開發之二維碼生成器
#深入淺出學習eTs#(九)變紅碼?專屬二維碼生成
OpenHarmony應用實現二維碼掃碼識別
如何將視頻轉換生成二維碼掃碼觀看
二維碼在智能門禁中的應用,二維碼門禁如何保證安全性





 【學習打卡】OpenHarmony應用開發之二維碼生成器
【學習打卡】OpenHarmony應用開發之二維碼生成器











評論