大家好,今天我們來一起學(xué)習(xí)分布式相關(guān)的內(nèi)容,其實(shí)對(duì)于分布式任務(wù)調(diào)度,就是對(duì)數(shù)據(jù)管理的另一種形式
啟動(dòng)本地設(shè)備FA
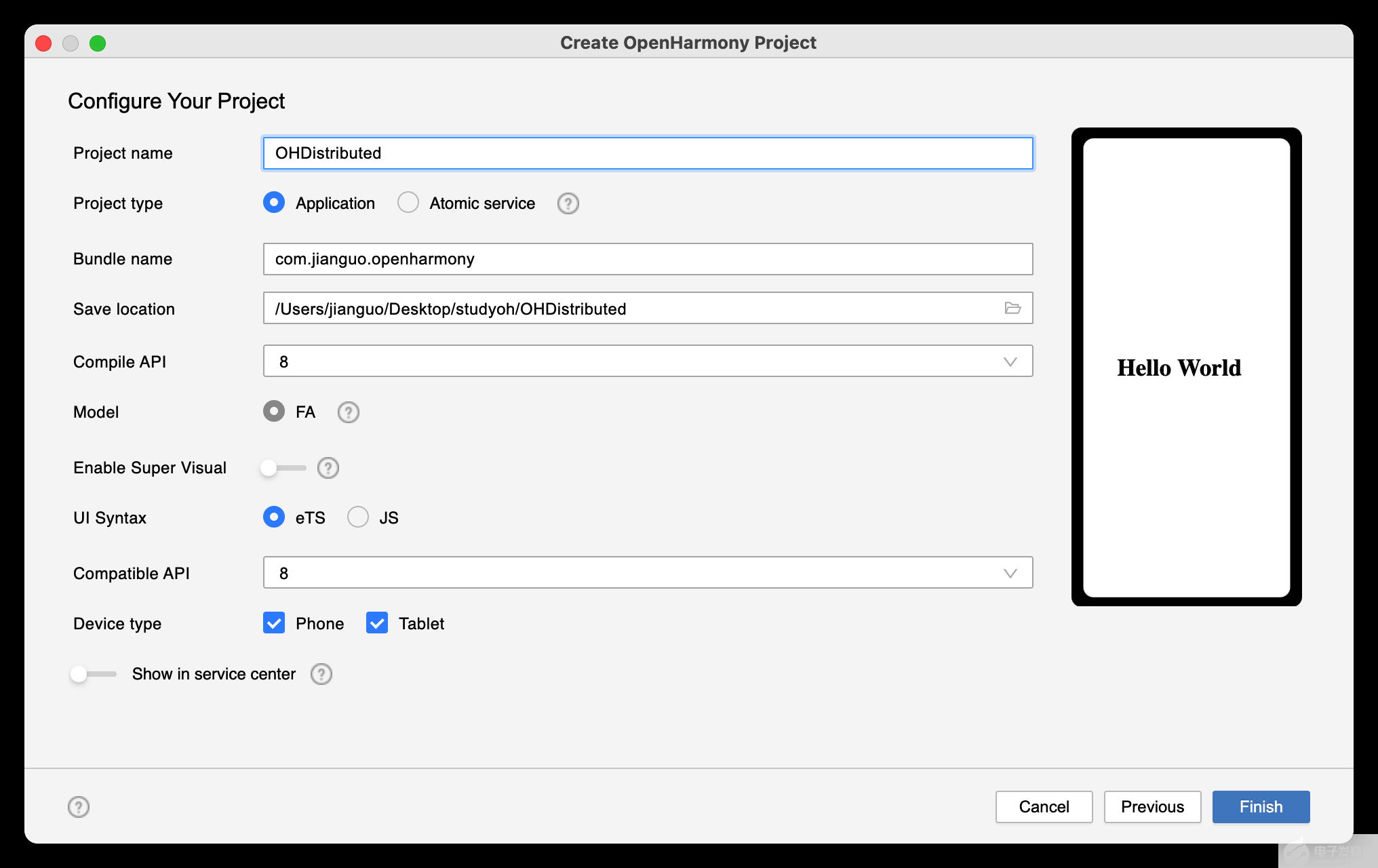
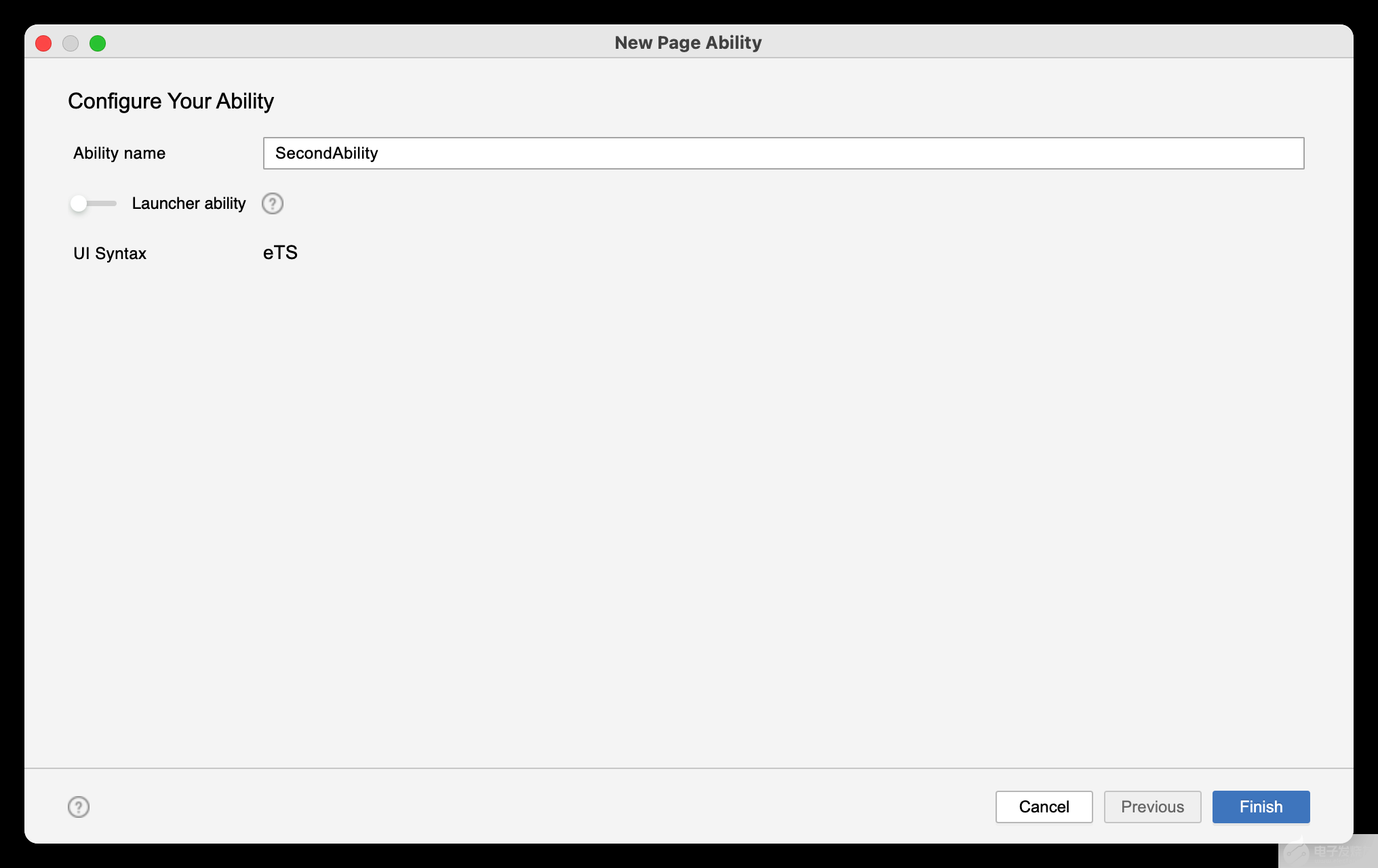
首先創(chuàng)建一個(gè)項(xiàng)目
如圖所示:

點(diǎn)擊finish即可
然后我們接下來先進(jìn)行一些基礎(chǔ)設(shè)置
我們要在DAYU200開發(fā)板上運(yùn)行這個(gè)實(shí)例,所以要做一個(gè)簽名設(shè)置
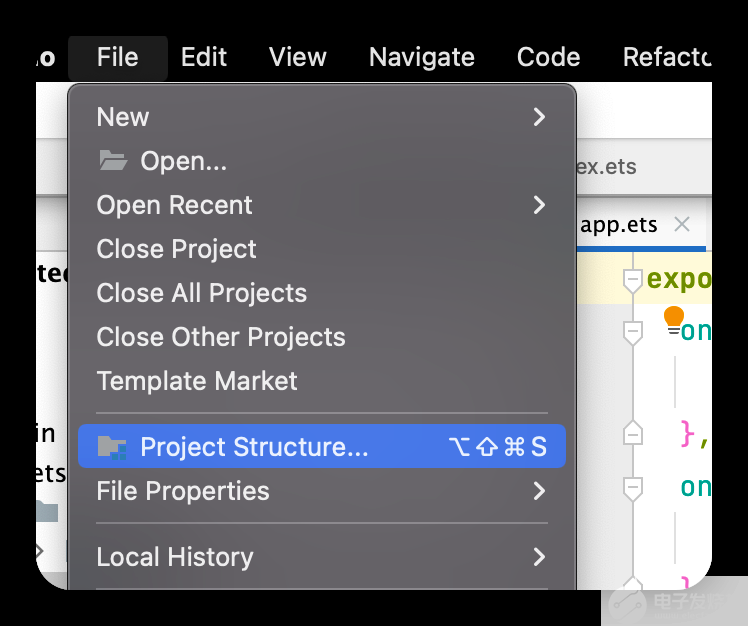
點(diǎn)擊File--- Project Struct,

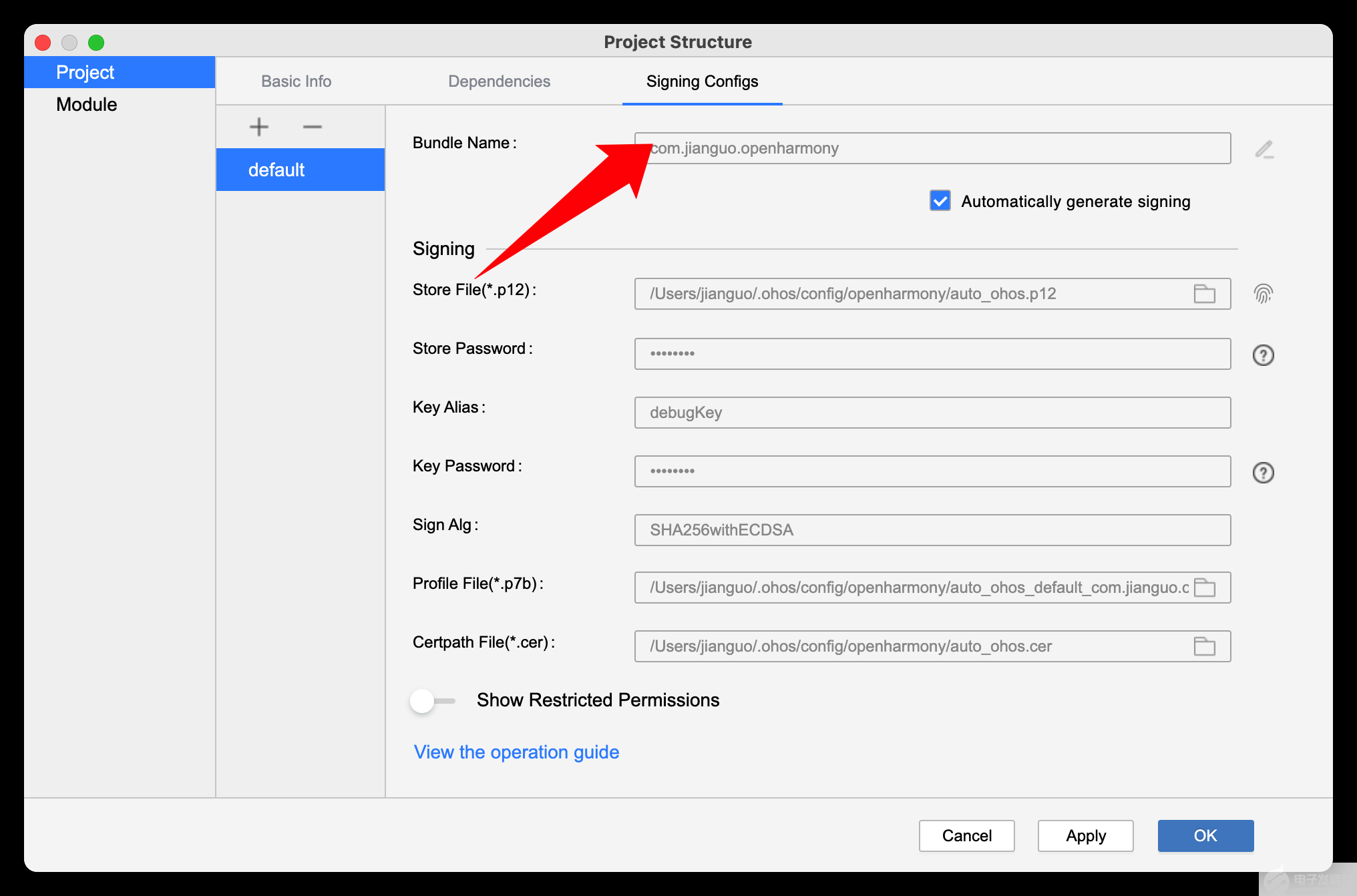
然后點(diǎn)擊Signing Configs 完成簽名設(shè)置

點(diǎn)擊ok就會(huì)完成自動(dòng)簽名。到了這兒,我們的第一步也算是完成了,接下來我們看一下下一步如何操作
回到我們今天的主題,我們是要啟動(dòng)本地的另一個(gè)FA,但是目前只有一個(gè),所以我們這個(gè)時(shí)候需要再創(chuàng)建一個(gè)
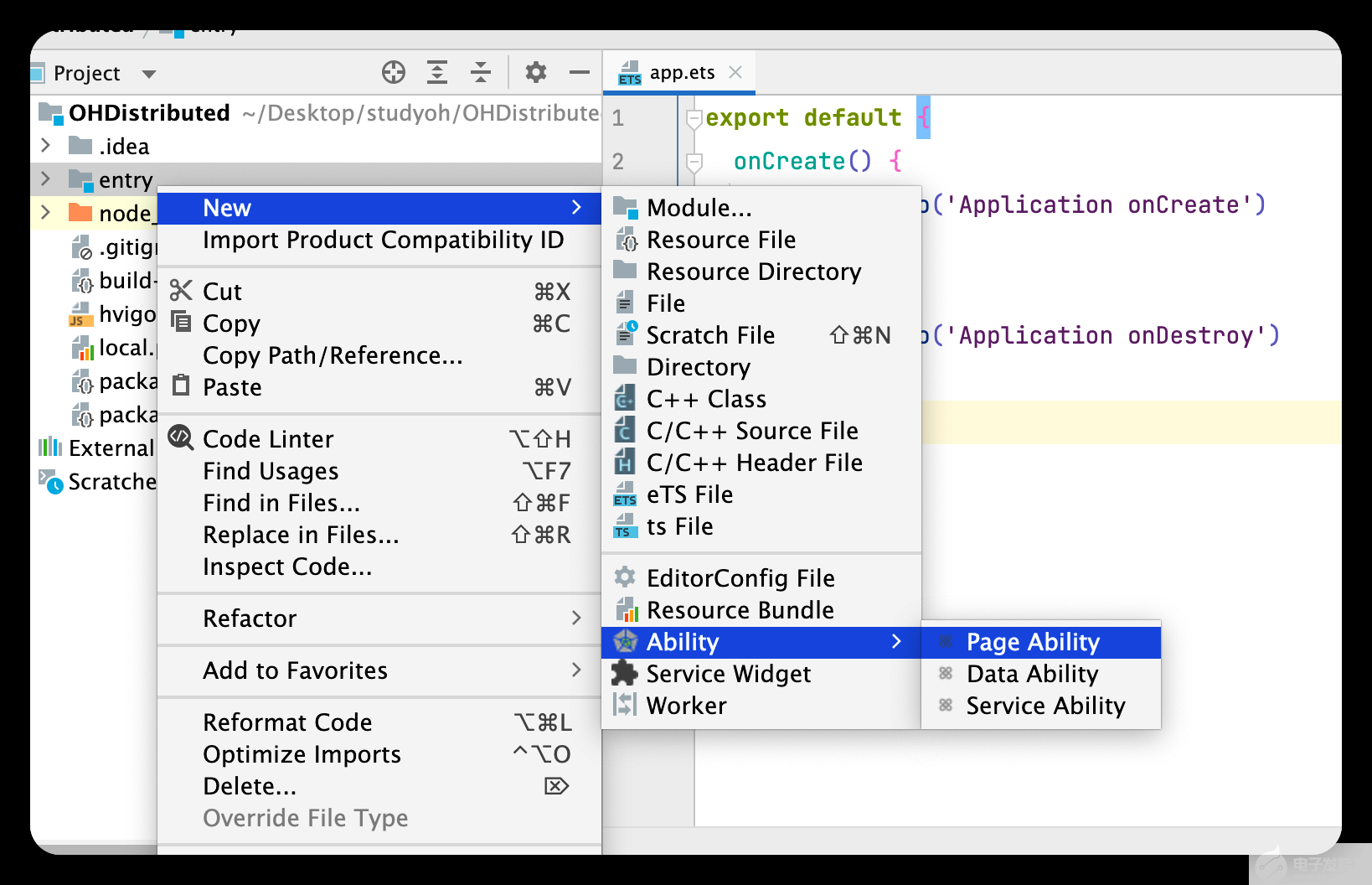
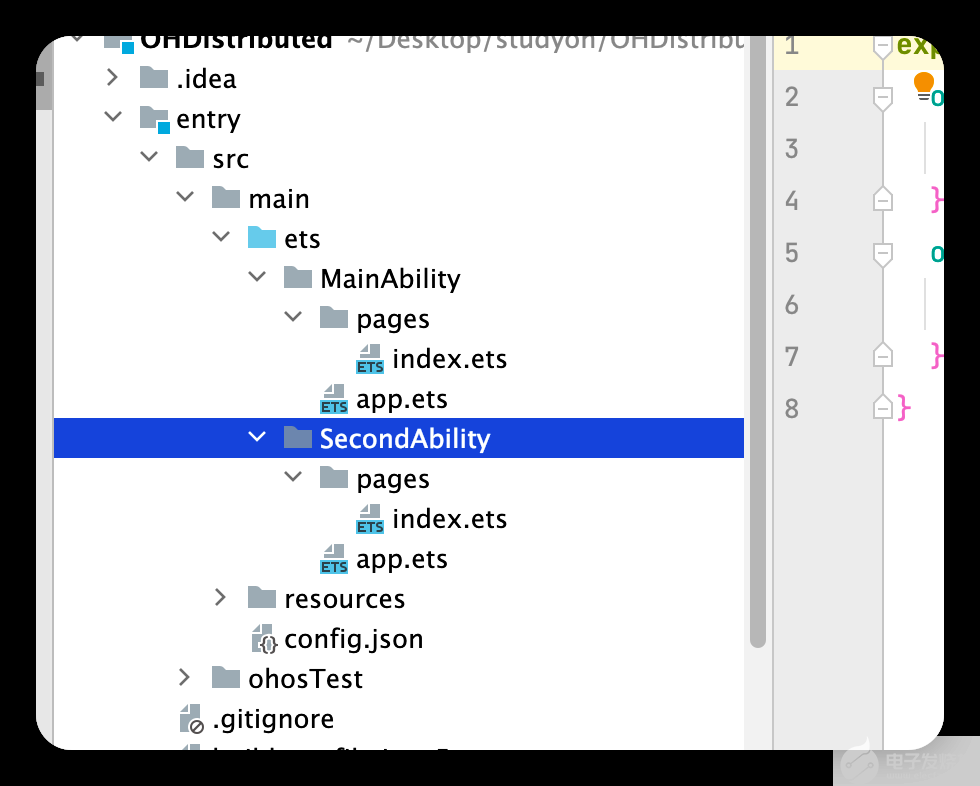
在entry模塊依次點(diǎn)擊New-Ability-PageAbility,就可以創(chuàng)建另一個(gè)FA,我們命名為SecondAbility


如下圖所示,我們已經(jīng)創(chuàng)建成功

修改SecondAbility中的默認(rèn)message
@State message: string = 'SecondAbility'
?
到這兒我們的第二步就算完成了
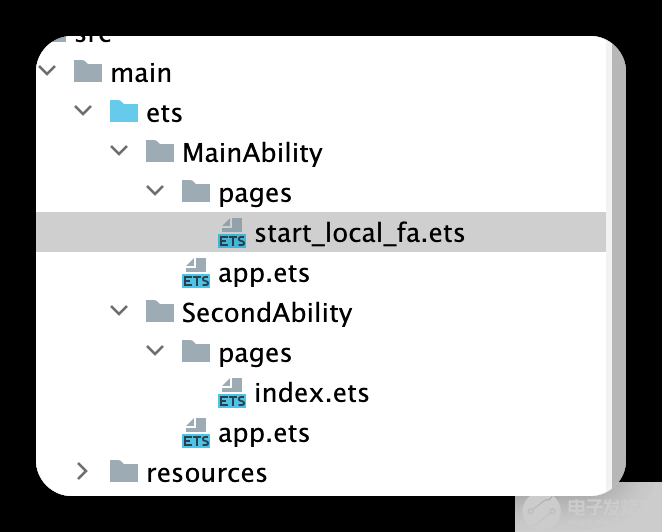
由于我們啟動(dòng)的是本地的FA,后邊為了區(qū)別啟動(dòng)遠(yuǎn)程FA,所以我們需要對(duì)文件進(jìn)行一個(gè)重命名,這樣方便我們認(rèn)識(shí)。
我們點(diǎn)擊MainAbility‘中的index.ets,右擊進(jìn)行重命名

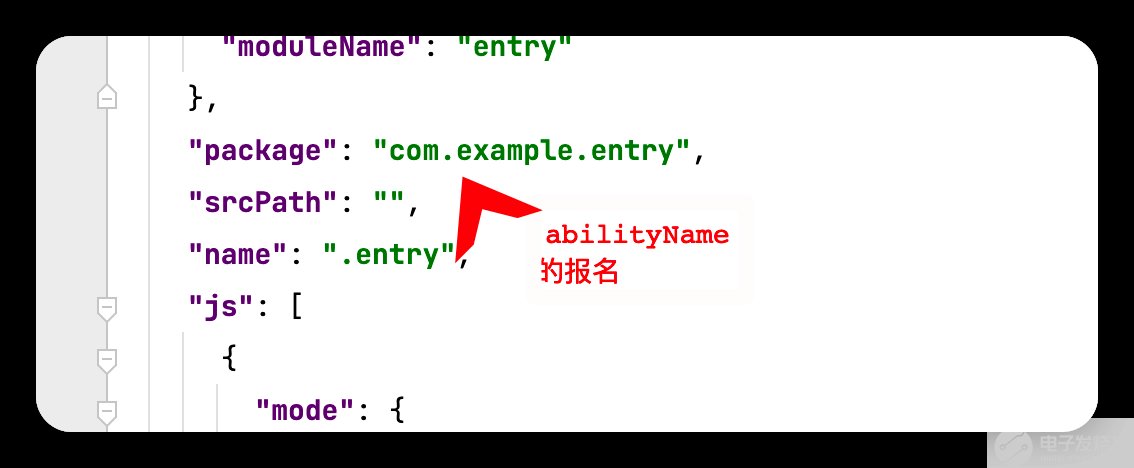
完成以上的步驟,編輯器會(huì)幫助我們對(duì)onfig.json中對(duì)項(xiàng)目進(jìn)行重構(gòu)
{
"app"
: {
"vendor"
:
"example"
,
"bundleName"
:
"com.jianguo.openharmony"
,
"version"
: {
"code"
:
1000000
,
"name"
:
"1.0.0"
}
},
"deviceConfig"
: {},
"module"
: {
"mainAbility"
:
".MainAbility"
,
"deviceType"
: [
"phone"
,
"tablet"
],
"abilities"
: [
{
"skills"
: [
{
"entities"
: [
"entity.system.home"
],
"actions"
: [
"action.system.home"
]
}
],
"orientation"
:
"unspecified"
,
"visible"
:
true
,
"srcPath"
:
"MainAbility"
,
"name"
:
".MainAbility"
,
"srcLanguage"
:
"ets"
,
"icon"
:
"$media:icon"
,
"description"
:
"$string:MainAbility_desc"
,
"formsEnabled"
:
false
,
"label"
:
"$string:MainAbility_label"
,
"type"
:
"page"
,
"launchType"
:
"standard"
},
{
"orientation"
:
"unspecified"
,
"srcPath"
:
"SecondAbility"
,
"name"
:
".SecondAbility"
,
"srcLanguage"
:
"ets"
,
"icon"
:
"$media:icon"
,
"description"
:
"$string:SecondAbility_desc"
,
"formsEnabled"
:
false
,
"label"
:
"$string:SecondAbility_label"
,
"type"
:
"page"
,
"launchType"
:
"standard"
}
],
"distro"
: {
"moduleType"
:
"entry"
,
"installationFree"
:
false
,
"deliveryWithInstall"
:
true
,
"moduleName"
:
"entry"
},
"package"
:
"com.example.entry"
,
"srcPath"
:
""
,
"name"
:
".entry"
,
"js"
: [
{
"mode"
: {
"syntax"
:
"ets"
,
"type"
:
"pageAbility"
},
"pages"
: [
"pages/start_local_fa"
],
"name"
:
".MainAbility"
,
"window"
: {
"designWidth"
:
720
,
"autoDesignWidth"
:
false
}
},
{
"mode"
: {
"syntax"
:
"ets"
,
"type"
:
"pageAbility"
},
"pages"
: [
"pages/index"
],
"name"
:
".SecondAbility"
,
"window"
: {
"designWidth"
:
720
,
"autoDesignWidth"
:
false
}
}
]
}
}
接下來我們就看一下最關(guān)鍵的一步,如何啟動(dòng)本地FA
我們可以利用一個(gè)button按鈕來對(duì)其進(jìn)行跳操作
最主要的就是onclick里面的事件
如下圖所示:
使用的時(shí)候注意導(dǎo)入包:
import featureAbiltty from '@ohos.ability.featureAbility'
featureAbiltty.startAbility({
want:
{
//設(shè)備Id,本機(jī)默認(rèn)為空
deviceId:"",
//app名稱,在config.json的bundleName
bundleName:"com.jianguo.openharmony",
//頁面名稱,注意包名
abilityName:"com.example.entry.SecondAbility"
?
?
}
然后我對(duì)上面的
deviceId:進(jìn)行說明本機(jī)默認(rèn)為空,
bundleName:在config.json的bundleName
abilityName:頁面名稱,注意包名

然后我們?cè)贒ATU20運(yùn)行
發(fā)現(xiàn)可以跳轉(zhuǎn),那么我們就實(shí)現(xiàn)了這個(gè)功能
跨設(shè)備啟動(dòng)FAs
接下來我們看一下如何啟動(dòng)遠(yuǎn)程的deviceId
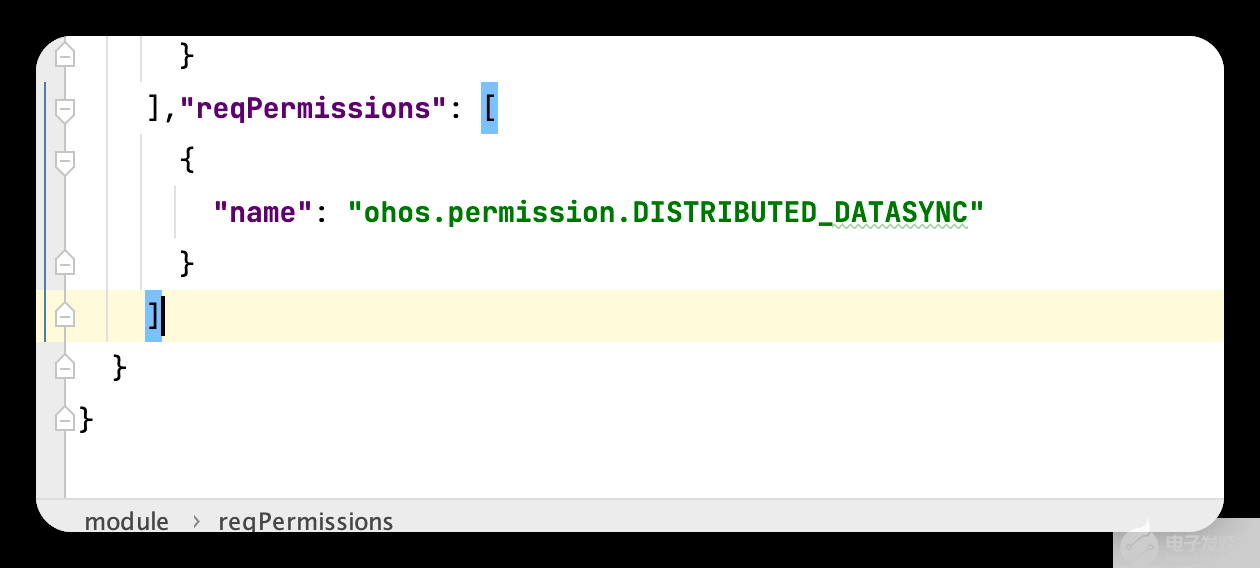
在這之前,我們需要做的事就是,在config.json配置權(quán)限
非敏感權(quán)限在這兒定義就好,如果是敏感權(quán)限,就要在運(yùn)行時(shí)發(fā)送彈窗的形式去處理。
"reqPermissions": [
{
"name": "ohos.permission.DISTRIBUTED_DATASYNC"
}
]

遠(yuǎn)程啟動(dòng)注意點(diǎn):
權(quán)限deviceId
動(dòng)態(tài)申請(qǐng)權(quán)限
//設(shè)備管理器
import deviceMAnager from'@ohos.distributedHardware.deviceManager'
import featureAbilty from '@ohos.ability.featureAbility'
//設(shè)備管理器
import deviceMAnager from '@ohos.distributedHardware.deviceManager'
//遠(yuǎn)端app信息
import bundle from '@ohos.bundle';
import abilityAccessCtrl from '@ohos.abilityAccessCtrl';
?
//動(dòng)態(tài)申請(qǐng)權(quán)限,彈窗的形式,可以通用,注意修改兩個(gè)地方,一個(gè)是包名,一個(gè)是權(quán)限列表
async function requestPermision() {
let array: Array = ["ohos.permission.DISTRIBUTED_DATASYNC"]
?
const appInfo = await bundle.getApplicationInfo("com.jianguo.openharmony", 0, 100)
let tolenId = appInfo.accessTokenId;
const atManger = abilityAccessCtrl.createAtManager();
let requestPressions: Array = []
//遍歷權(quán)限是否通過
for (let i = 0;i < array.length; i++) {
let result = await atManger.verifyAccessToken(tolenId, array[i]);
if (result != abilityAccessCtrl.GrantStatus.PERMISSION_DENIED) {
requestPressions.push(array[i]);
}
}
if (requestPressions.length == 0 || requestPressions == []) {
return;
?
}
?
let context = featureAbilty.getContext();
context.requestPermissionsFromUser(requestPressions, 1, (data) => {
?
console.info("XXXXXX data" + JSON.stringify(data))
})
}
?
@Entry
@Component
struct Index {
@State message: string = 'MainAbility'
?
aboutToAppear() {
//頁面即將顯示的時(shí)候處理,運(yùn)行時(shí)發(fā)送彈窗的形式去處理
requestPermision();
?
?
}
?
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Button("跳轉(zhuǎn)遠(yuǎn)程SecondAbility", {
type: ButtonType.Capsule
}).backgroundColor(Color.Orange).onClick((event: ClickEvent) => {
?
?
deviceMAnager.createDeviceManager("com.jianguo.openharmony", (err, value) => {
?
?
if (!err) {
let devManager = value;
//同步方式獲得可信任列表
let deviceList = devManager.getTrustedDeviceListSync();
featureAbilty.startAbility({
want:
{
//設(shè)備Id,本機(jī)默認(rèn)為空,這里只有兩臺(tái)設(shè)備,所以用數(shù)組[0]表示
deviceId: deviceList[0].deviceId,
//app名稱,在config.json的bundleName
bundleName: "com.jianguo.openharmony",
//頁面名稱,注意包名
abilityName: "com.example.entry.SecondAbility"
?
?
}
}).then((value) => {
?
console.log("Succes Data" + JSON.stringify(value))
}).catch((error) => {
console.log("failed Data" + JSON.stringify(error))
})
}
})
?
?
}).width(199)
}
.width('100%')
}
.height('100%')
}
}
-
HarmonyOS
+關(guān)注
關(guān)注
80文章
2127瀏覽量
33245 -
OpenHarmony
+關(guān)注
關(guān)注
29文章
3856瀏覽量
18686
發(fā)布評(píng)論請(qǐng)先 登錄
Git命令之本地分支與遠(yuǎn)程分支關(guān)聯(lián)和解除

Stage模型啟動(dòng)FA模型PageAbility方法
本地LabVIEW訪問遠(yuǎn)程mysql
HarmonyOS教程一基于分布式調(diào)度的能力,實(shí)現(xiàn)遠(yuǎn)程FA的啟動(dòng)
OpenHarmony JS在啟動(dòng)DevEco Studio的遠(yuǎn)程模擬器時(shí),出現(xiàn)HDC異常怎么解決
DevEco Studio中的真機(jī)無法啟動(dòng)遠(yuǎn)程FA怎么解決?
OpenHarmony開發(fā)之Ability架構(gòu)
OpenHarmony3.1release連接服務(wù)失敗是為什么?怎么解決?
OpenHarmony分布式調(diào)度啟動(dòng)遠(yuǎn)程FA之路
HarmonyOS/OpenHarmony應(yīng)用開發(fā)-FA卡片開發(fā)體驗(yàn)
HarmonyOS/OpenHarmony應(yīng)用開發(fā)-FA模型綜述
Linux平臺(tái)智能家居的本地監(jiān)控與遠(yuǎn)程監(jiān)控

鴻蒙開發(fā):啟動(dòng)本地PageAbility

鴻蒙開發(fā)Ability Kit程序框架服務(wù):FA模型啟動(dòng)Stage模型UIAbility

鴻蒙開發(fā)Ability Kit程序框架服務(wù):Stage模型啟動(dòng)FA模型PageAbility







 OpenHarmony如何啟動(dòng)FA(本地和遠(yuǎn)程)
OpenHarmony如何啟動(dòng)FA(本地和遠(yuǎn)程)












評(píng)論