項目概述
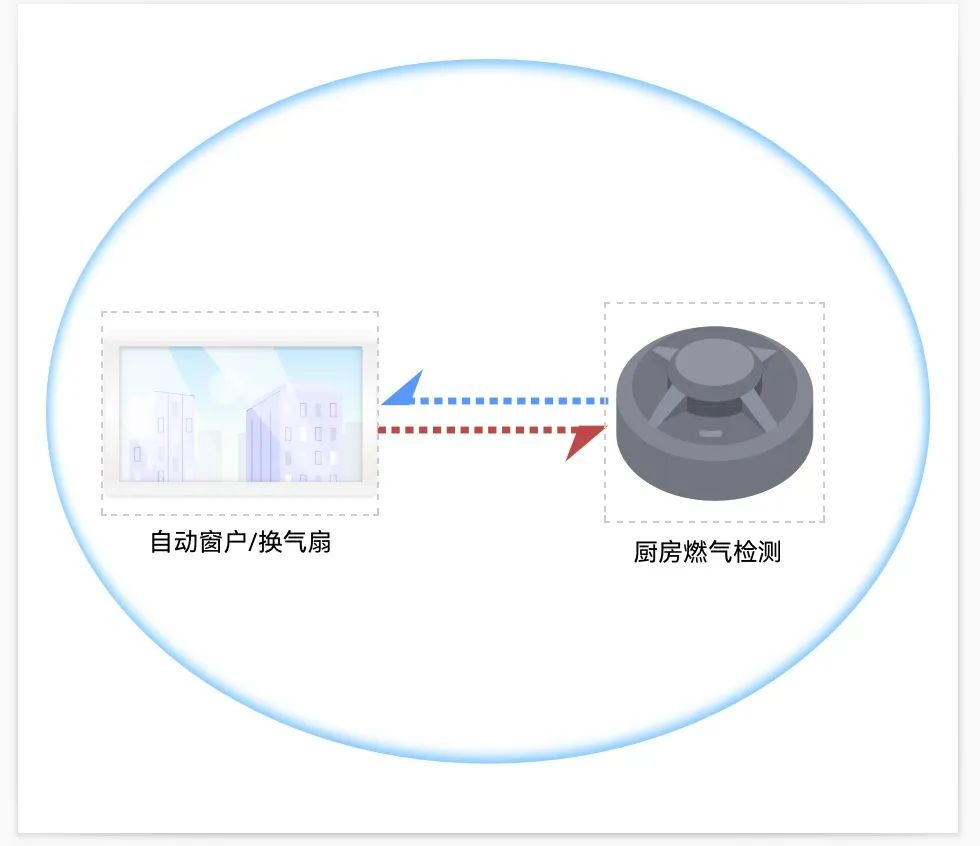
可能有些同學已經接觸過了標準系統上的軟總線應用開發,但是你玩過輕量系統上的軟總線應用嗎?現在它來了。我們利用OpenAtom OpenHarmony 3.1 Release(以下簡稱“OpenHarmony”)版本的輕量系統軟總線能力,將智能燃氣檢測設備和智能窗戶通風設備組成一個輕量級分布式網絡,實現設備之間的相互控制。 原理圖如下:

以下是實際操作效果: 當家中的燃氣告警時,無需任何操作,直接控制窗戶通風系統中的電機工作。
開發說明
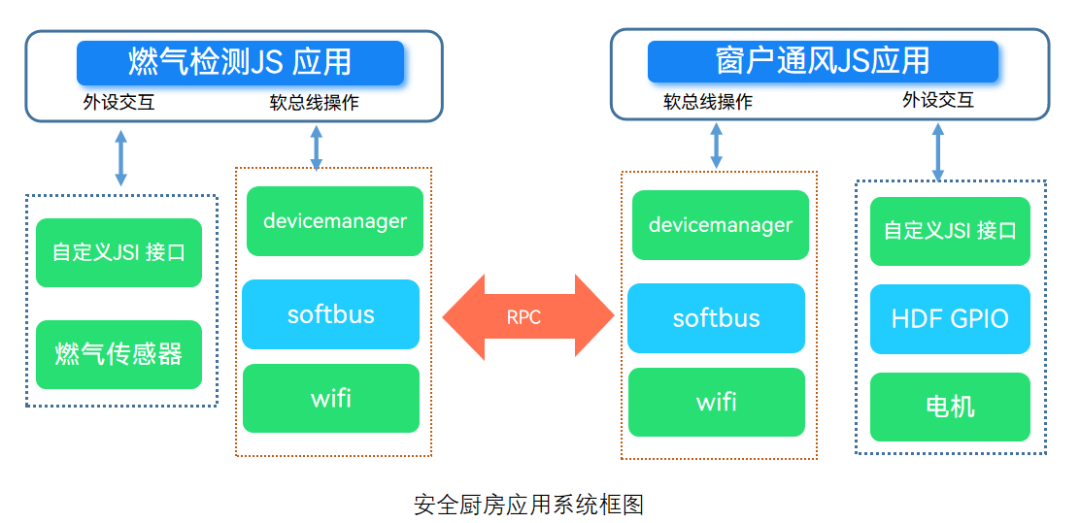
從上面的視頻中可以看到,相關案例設備的應用界面都可以分成外設交互頁面和軟總線操作頁面兩大塊。在下面的系統框圖中可以看到相關頁面和其依賴的相關輕量系統能力。例如外設交互界面通過自定義JSI接口與設備硬件打交道,軟總線操作界面則通過輕量系統的設備管理能力、軟總線能力來實現設備間的發現、認證、傳輸等軟總線操作。
在下面的內容中我們將以智能燃氣告警器設備為例,將相關開發過程分成JS應用端開發、自定義JSI實現、開發板端代碼三部分來說明:

JS應用開發
燃氣告警器JS應用是基于3.1 release版本,并結合方舟開發框架(ArkUI)、分布式組網等特性,使用JS語言開發的一款分布式安全廚房應用。為了體現了 OpenHarmony輕量級分布式特性,不僅需要考慮頁面該如何設計、應用怎樣同外設交互,還需要考慮兩個輕量級設備間如何進行設備認證,設備間如何進行通訊等問題。
所以在相關應用中設計了操作頁面,報警頁面以及設備認證頁面。其中首頁是設置燃氣濃度閾值,以及顯示當前燃氣濃度;報警頁面是當首頁檢測到當前燃氣濃度達到或高于我們設置的閾值時,會從首頁跳轉到報警界面;設備認證頁面則是對兩臺設備進行分布式組網。
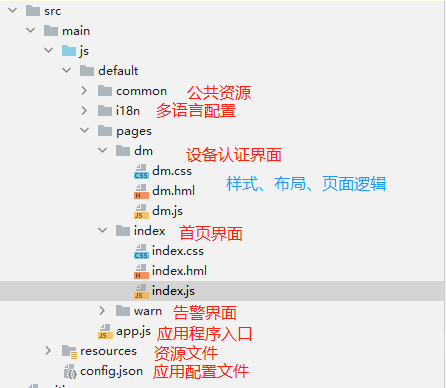
代碼結構如下圖:

外設交互頁面開發

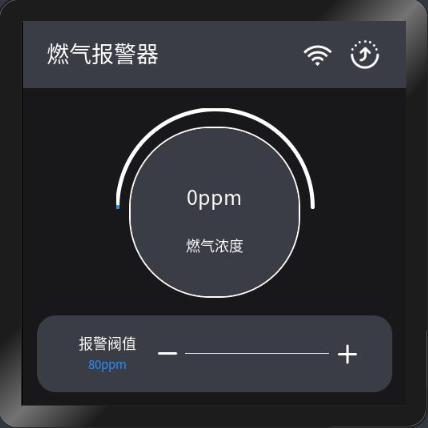
相關界面如上圖所示,我們將首頁頁面分成三個部分:頂部標簽、燃氣濃度顯示、設置告警閾值。接下來是具體的解析內容:
1)頂部標簽解析
頂部標簽中除了相關文本界面,主要是頂部兩個按鈕,分別用來顯示當前Wi-Fi連接狀態以及跳轉到設備認證頁面。
GetKey() { com.get({ // 獲取wifi狀態 key: 'storage_key', success: (data)=> { let res = JSON.parse(data) if (res.wifi) { if(res.wifi == 'connected') { this.isWifi = true; } else { this.isWifi = false; } } ..... }, }); }, changePage(operation) { router.replace({ uri:"pages/dm/dm" // 跳轉到設備認證頁面 });}
2)燃氣濃度顯示
主要是獲取當前燃氣濃度,并實時刷新到相關界面上。
onInit() { setTimeout(()=>{ setInterval(()=>this.GetKey(),500) // 每500ms 獲取一次 },3000); }, GetKey() { com.get({ key: 'storage_key', success: (data)=> { let res = JSON.parse(data) if (res.CurrentGasCONC) { this.currentValue = res.CurrentGasCONC; this.progressPercent = ((this.currentValue ) /300) * 100 if(this.currentValue >this.PresetValue && !this.isChange){ this.isChange = true; router.replace({ uri:"pages/warn/warn" // 燃氣數值超標后自動跳轉告警頁面 }); } } }, ...... });},
3)設置報警閾值
首頁界面中對于報警閾值的處理,主要包含減小預設閾值和增大預設閾值,都是通過調用相關SetKey操作完成的。
reduceProgress(){ //減小預設閾值 if (this.PresetValue <= 0) { this.PresetValue = 0 }else{ this.PresetValue = parseInt(this.PresetValue) - 20 } this.isChange = false; this.setProgress = ((this.PresetValue ) /300) * 100 this.SetKey( 'GasThreshold', this.PresetValue ); }, addProgress(){ //增大預設閾值 if (this.PresetValue >= 300) { this.PresetValue = 300 }else{ this.PresetValue = parseInt(this.PresetValue) + 20 } this.isChange = false; this.setProgress = ((this.PresetValue ) /300) * 100 this.SetKey( 'GasThreshold', this.PresetValue ); }, SetKey(key1, value1) { com.set({ key: key1 + '', value: value1 + '', // success or failed 狀態打印 });},設備認證頁面開發

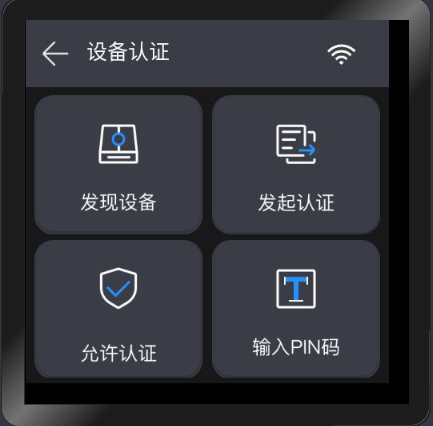
相關界面如上圖所示,我們將設備認證步驟分成四個步驟:發現設備、發起認證、允許認證、輸入PIN碼。接下來是具體的解析內容:
1)發現設備解析
設備認證因設備狀態不同顯示對應的UI,上圖顯示的UI對應設備狀態”status = start“。
startDevice(){ this.subscribeId = Math.floor(Math.random() * 10000 + 1000) var info = { "subscribeId": this.subscribeId, // 特定隨機的 "mode": 0xAA, // 設置主動發現模式,除此之外還有被動模式DISCOVER_MODE_PASSIVE "medium": 0, // 自動選擇發現介質,目前用的是coap "freq": 2, // 發送發現消息的頻率,目前用的是HIGH 還有LOW/MID/SUPER_HIGH "isSameAccount": false, // 取消同一賬號下才能發現的限制 "isWakeRemote": false, // 目前輕量系統沒有睡眠模式,所以不用睡眠喚醒功能 "capability": 0 // 目前使用DDMP devicemanager.startDeviceDiscovery(info); // 開始設備發現},2)發起認證解析
AuthenticateDevice(){ // 發起認證 let extraInfo = { targetPkgName: 'test', appName: "Newname", appDescription: "testAPP", business: '0', displayOwner: 0 }; let AuthParam = { authType: 1, // 以PIN 碼方式進行認證校驗 appIcon:null, appThumbnail:null, extraInfo: extraInfo }; let _this = this; devicemanager.authenticateDevice(this.statusInfo, AuthParam, { // 省略了相關success 和fail 回調處理,完整代碼見參考鏈接},
3)允許認證解析
當設備狀態”status = join-pin“,允許相關認證動作并且顯示相關PIN碼。
joinAuthOk() { this.joinPin() //切換顯示PIN碼界面 this.initStatue() //獲取PIN碼并顯示 devicemanager.setUserOperation(0) }, initStatue() { this.log('initStatue') const data = devicemanager.getAuthenticationParam() // 參數值轉換為 JSON 字符串寫入data this.log('getAuthenticationParam:' + JSON.stringify(data)) // Authentication type, 1 for pin code. // ode ==1,pin碼 if (data && data.authType == 1) { // 完整代碼見參考鏈接 }},
4)輸入PIN碼解析
當設備狀態"status = main-pin",進到相關PIN碼輸入、校驗界面。
mainInputPin(s) { // 輸入六位數字 if (this.pinNumb == 6) return if (this.pinNumb < 6) { this.pin[this.pinNumb] = s ++this.pinNumb } if (this.pinNumb == 6) { console.log("verifyAuthInfo ok") this.verifyAuthInfo(this.pin.join('')) // PIN碼校驗 }????},?
自定義JSI原理和實現
JSI是OpenHarmony輕量和小型系統的一種JS API實現機制,適合封裝IO、CPU密集型、OS底層等能力給到JS應用調用,通過JSI可以實現JS與C/C++代碼互相訪問。與OpenHarmony 輕量級系統中涉及到的 audio、device、sensor 等需要與硬件打交道的JSI 模塊類似,CommunicationKit 和DeviceManager模塊同樣首先要加入到相關的配置文件中。ace_lite_engine 通過JSI::SetModuleAPI將JS應用中使用的關鍵字映射成C++函數。具體操作如下:
foundation/ace/ace_engine_lite/frameworks/module_manager/ohos_module_config.h中的OHOS_MODULES新增如下字段:
{"CommunicationKit", InitNativeApiCommunicationKit},{"devicemanager",InitDeviceManagerModule},
加載自定義模塊
如上所示,在JS應用外設控制界面中數據讀取和命令下發時,引入了CommunicationKit模塊,現在我們就看一下相關具體內容:
InitNativeApiCommunicationKit函數相關內容如下:
vendor/team_x/common/communicationkit/native_utils/src/nativeapi_communication_kit.cppvoid InitNativeApiCommunicationKit(JSIValue exports) { JSI::SetModuleAPI(exports, "get", NativeapiCommunicationKit::Get); // 與JS應用中的關鍵字一致 JSI::SetModuleAPI(exports, "set", NativeapiCommunicationKit::Set);} 相關C++實現NativeapiCommunicationKit::Get 和Set 的方式類似,我們參考輕量系統源碼中其他模塊的實現,使用ExecuteAsyncWork函數。根據給定的參數創建一個異步工作,并將其分派給主應用程序任務處理程序。其獲取燃氣濃度邏輯在ExecuteGet實現,設置輕量系統燃氣告警閾值由ExecuteSet實現。函數args參數用來接收JS端傳過來的參數(JSIValue數組),argsNum表示該數組長度。
ExecuteAsyncWork(thisVal, args, argsNum, ExecuteGet, false);ExecuteAsyncWork(thisVal,args,argsNum,ExecuteSet,false);
加載設備管理模塊
與自定義模塊類似,JS應用使用軟總線接口時,需要在應用執行前加載設備管理模塊。設備管理模塊也是OpenHarmony系統中的重要組成部分,我們在標準系統中是通過NAPI的方式來加載相關模塊,而在我們輕量系統中,設備管理模塊是通過JSI的方式來加載的。首先看到InitDeviceManagerModule函數相關內容如下:
foundation/distributedhardware/devicemanager/interfaces/kits/js_mini/src/native_devicemanager_js.cppvoid InitDeviceManagerModule(JSIValue exports) { JSI::SetModuleAPI(exports, "createDeviceManager", DeviceManagerModule::CreateDeviceManager); ...... JSI::SetModuleAPI(exports, "startDeviceDiscovery", DeviceManagerModule::StartDeviceDiscoverSync); JSI::SetModuleAPI(exports, "stopDeviceDiscovery", DeviceManagerModule::StopDeviceDiscoverSync); JSI::SetModuleAPI(exports, "authenticateDevice", DeviceManagerModule::AuthenticateDevice); JSI::SetModuleAPI(exports, "verifyAuthInfo", DeviceManagerModule::VerifyAuthInfo); JSI::SetModuleAPI(exports, "setUserOperation", DeviceManagerModule::SetUserOperationSync); JSI::SetModuleAPI(exports, "getAuthenticationParam", DeviceManagerModule::GetAuthenticationParamSync); ......}
開發板端代碼開發說明
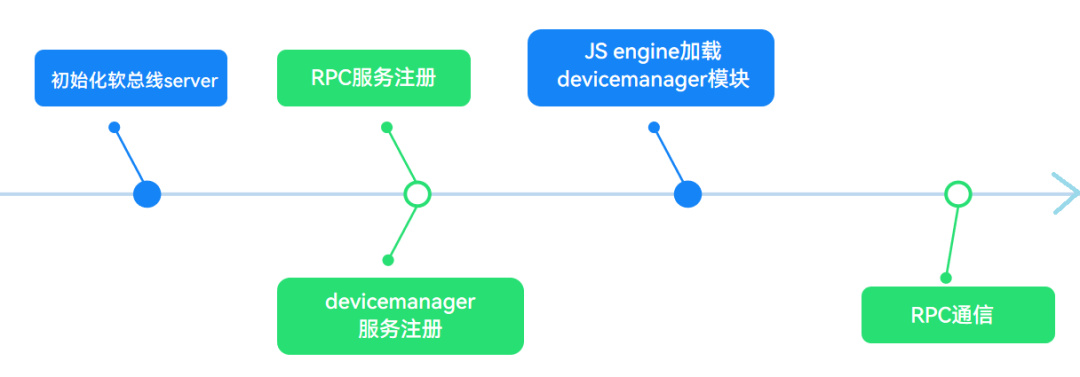
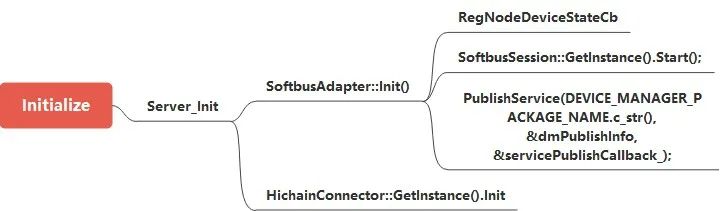
如下圖所示,我們從輕量系統軟總線設備的系統啟動流程出發,來分析軟總線應用執行的相關要點。第一步:首先初始化軟總線server;第二步:注冊與軟總線相關的服務,例如PRC、設備管理DeviceManager服務;第三步:JS engine加載DeviceManager接口聲明;第四步:具體的RPC通信操作流程。

初始化軟總線服務
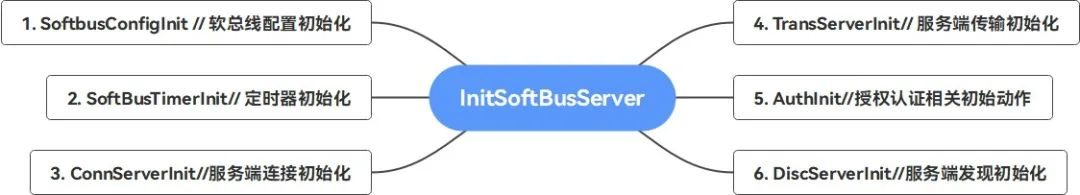
輕量系統設備啟動的啟動過程中,會注冊相關初始化軟總線服務線程。該線程中的主要內容就是調用InitSoftBusServer函數。該函數會初始化與軟總線相關的配置、發現、認證等相關操作。

軟總線相關服務注冊
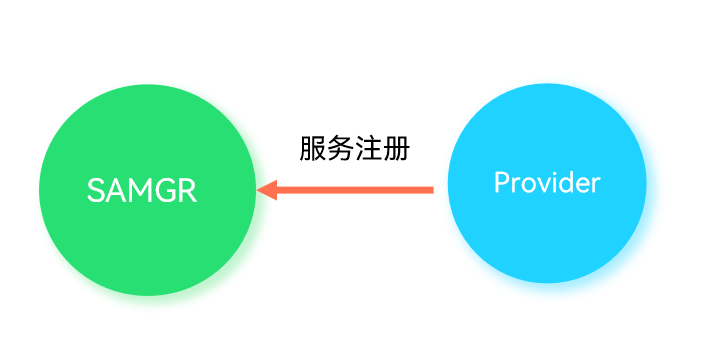
服務是OpenHarmony系統中的一個重要概念,不同的功能模塊,不同線程/進程之間的調用接口,都統一抽象成了服務。利用服務機制,操作系統、驅動框架等提供的能力都能被包裝成服務提供給到應用調用。下面給大家具體介紹軟總線相關的服務注冊細節和要點。

SAMGR:作為中介者,管理Provider提供的能力,同時幫助Consumer發現Provider的能力。
Provider:服務的提供者,為系統提供能力(對外接口)。
PRC服務注冊
RPC:(Remote Procedure Call)用于跨設備跨進程間的通信,在輕量系統軟總線應用中,我們利用RPC能力實現了安全廚房項目中兩個設備的關聯控制,RPC服務注冊的具體內容如下:
1.創建相關的靜態服務對象;
static MiniService g_miniService = { .GetName = GetName, // 相關服務名為mini_sa_rpc .Initialize = Initialize, .MessageHandle = MessageHandle, .GetTaskConfig = GetTaskConfig, SERVER_IPROXY_IMPL_BEGIN, .Invoke = FeatureInvoke, // 對外提供Invoke方法,供RPC相關client端程序調用 IPROXY_END,}; 2.注冊相關的服務和缺省對象;
SAMGR_GetInstance()->RegisterService((Service *)&g_miniService); SAMGR_GetInstance()->RegisterDefaultFeatureApi(MINI_SERVICE,GET_IUNKNOWN(g_miniService));
設備管理服務注冊
如果沒注冊設備管理服務,那么相關軟總線能力也就無從談起。在輕量系統啟動時,執行相關設備管理服務初始化動作,具體內容如下:
1)創建相關的靜態服務對象;
static DeviceManagerSamgrService service = { .GetName = GetName, // 相關服務名為dev_mgr_svc .Initialize = Initialize, .MessageHandle = MessageHandle, .GetTaskConfig = GetTaskConfig,}; 2)注冊相關的服務和缺省對象;
SAMGR_GetInstance()->RegisterService((Service *)&service)) ;SAMGR_GetInstance()->RegisterDefaultFeatureApi(DEVICE_MANAGER_SERVICE_NAME, GET_IUNKNOWN(service)); 3)執行相關初始化動作。DeviceManager服務的初始化函數將完成相關狀態回調注冊和傳輸通道初始化,然后執行相關Publish動作,做好接收發現消息的準備。

設備間RPC通信
在標準系統應用開發中,我們可以通過分布式數據庫和啟動遠程Ability的方式實現設備之間的通信,而在輕量系統中則通過RPC的方法來實現。在前面的內容中我們講了服務的概念,下面是拓展的相關原理圖:

Consumer:服務的消費者,調用服務提供的功能(對外接口)。
在完成軟總線組網后,如果檢測到燃氣度數超標后,按如下步驟即可實現對智能通風設備的控制:
1.獲取軟總線網絡中的相關節點信息;
GetAllNodeDeviceInfo("com.ohos.devicemanagerui", &nodeInfo, &infoNum); 2.獲取遠程節點發布的mini_sa_rpc服務中對應的IUnknown方法;
IUnknown *miniDefApi = SAMGR_GetInstance()->GetRemoteDefaultFeatureApi(nodeInfo[0]->networkId, "mini_sa_rpc"); 3.查詢服務所發布的相關能力,獲取指向具體API接口的指針miniInterface;
miniDefApi->QueryInterface(miniDefApi, 0, (void **) &miniInterface); 4.調用相關mini_sa_rpc對外提供的Invoke能力;
miniInterface->Invoke(miniInterface, 1, &reply, NULL, NULL);
操作體驗
1. 提前準備好安全廚房場景中的智能窗戶通風設備和智能燃氣告警設備,并完成相關的編譯和應用安裝動作;
2. 提前準備好正常工作的無線路由設備(請保證預設熱點名稱:test_wifi 密碼:12345678;是否能連接互聯網均可)
3. 將燃氣檢測設備和窗戶通風設備上電,確認兩個設備應用啟動正常和操作正常;
4. 按如下步驟將通風設備、燃氣檢測設備組成一個軟總線網絡:
● 分別點擊兩個設備應用界面右上角的軟總線配置圖標,進入軟總線配置界面;
● 點擊智能燃氣檢測設備應用發現圖標,間隔3S后點擊發起認證圖標;
● 點擊智能通風設備軟總線配置界面下的允許認證圖標,正常情況下會顯示一個6位數的PIN碼;
● 點擊智能燃氣檢測設備應用輸入PIN碼按鈕,進入數字鍵盤輸入PIN碼;
● 分別點擊兩個應用軟總線配置圖標左上角的返回按鍵,進入設備控制界面。
5. 設置燃氣檢測設備的閾值低于實際讀取的燃氣數值,燃氣檢測應用進入警報界面的同時會控制電機工作,自動通風換氣,保證家居的安全。待到實際燃氣數值低于設置的閾值時,則關閉電機。
參考鏈接
本項目中涉及到的參考資料和相關文檔路徑如下:
歐智通BES2600WM開發板快速上手學習路徑:
https://growing.openharmony.cn/mainPlay/learnPathMaps?id=17
輕量系統應用開發軟總線視頻課程:
https://www.bilibili.com/video/BV1BS4y1A7ry/?vd_source=fa133082ba4f0aaa5d2dae4f0a981ab3
設備管理模塊文檔:
https://gitee.com/openharmony/device_manager/blob/master/README_zh.md
智能燃氣檢測系統樣例:
https://growing.openharmony.cn/mainPlay/detail?sampleId=3935
智能窗戶通風系統樣例:
https://growing.openharmony.cn/mainPlay/detail?sampleId=3936
總結
從本文中可以看到與標準系統一樣應用都是調用設備管理模塊提供的相關接口來實現的軟總線發現、認證等功能,但是不同的地方在于標準系統使用了預制的DeviceManager_UI.hap來顯示PIN碼、輸入PIN碼。而輕量系統軟總線應用中,相關PIN碼顯示、PIN碼輸入需要自己調用相關接口。
與標準系統軟總線應用相比,目前輕量系統軟總線應用只實現了輕量系統設備之前數據流轉功能,輕量系統分布式拉起、分布式數據庫等功能待后續更新迭代。下一步還將研究如何利用軟總線來連接輕量系統和標準系統,敬請大家期待。
豐富多樣的OpenHarmony開發樣例離不開廣大合作伙伴和開發者的貢獻,如果你也想把自己開發的樣例分享出來,歡迎提交到OpenHarmony知識體系SIG倉庫。
審核編輯:何安
-
總線
+關注
關注
10文章
2891瀏覽量
88168 -
OpenHarmony
+關注
關注
25文章
3728瀏覽量
16398
原文標題:你玩過輕量系統軟總線應用嗎?
文章出處:【微信號:gh_e4f28cfa3159,微信公眾號:OpenAtom OpenHarmony】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
如何優化總線系統的性能
戈帥《OpenHarmony輕量系統從入門到精通50例》開發板與傳感器配置說明
中科創達旗下創通聯達推出輕量型“派”產品RUBIK Pi
海外輕量云服務器是什么意思?如何使用
前端總線是屬于什么總線
輕量服務器和云服務器ecs哪個好用一些?
海外輕量云服務器是什么
【開源鴻蒙】使用QEMU運行OpenHarmony輕量系統

美國輕量云服務器是什么?和云服務器有哪些區別
華納云:了解美國輕量云服務器的成本效益優勢
開源鴻蒙 編譯OpenHarmony輕量系統QEMU RISC-V版本

STM32L431RCT6 CAN上電后無法正常發送,但是能接收是什么原因?
什么是片上系統soc?片上系統soc主要包括什么?
介紹一種OpenAtom OpenHarmony輕量系統適配方案

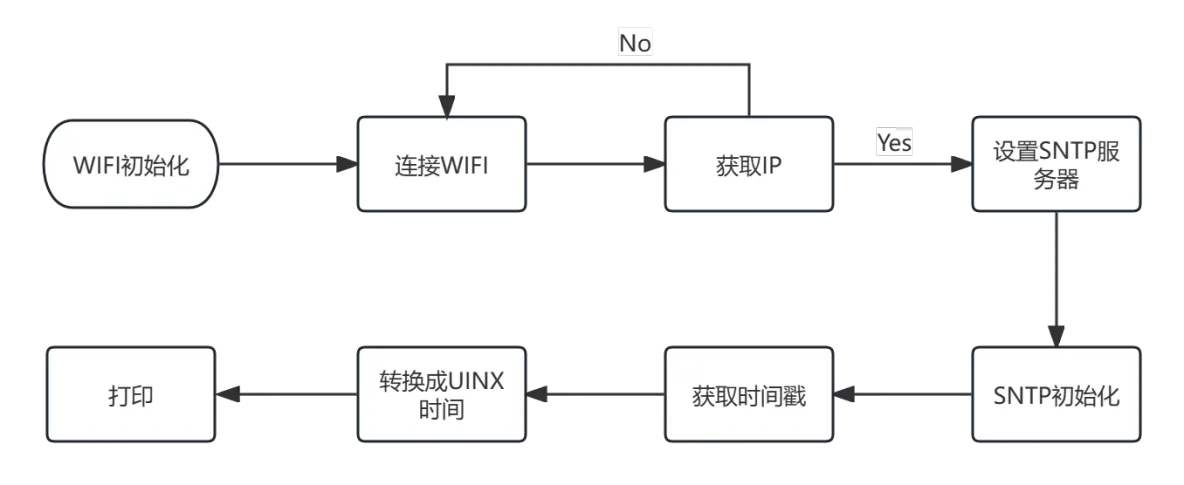
鴻蒙開發-OpenHarmony輕量系統之獲取當地時間





 嘗試輕量系統上的軟總線應用
嘗試輕量系統上的軟總線應用










評論