1.如何實現遮罩效果
使用onTouch實現按下抬起事件,.mask()實現遮罩的效果。代碼如下:
@Entry
@Component
struct Index {
@State mask:boolean=false
build() {
Column() {
Image('/comment/bg.jpg')
.mask(this.mask?new Rect({ width: '500px', height: '280px' }).fill(Color.Gray):null)
.width('500px').height('280px')
.onTouch((event: TouchEvent) => {
switch(event.type){
case TouchType.Down:
this.mask=true
break;
case TouchType.Up:
this.mask=false
break;
}
})
}.width('100%').margin({ top: 5 })
}
}
2.使用藍湖時,eTS單位的換算
eTS默認使用的單位是vp,將px轉vp:
px:屏幕物理像素單位。
vp:屏幕密度相關像素,根據屏幕像素密度轉換為屏幕物理像素
ppi:屏幕像素點密度(Pixels Per Inch-PPI),對角線像素點個數/屏幕尺寸。 即每英寸中有多少個像素點。
vp=(px*160)/PPI
PS:乘以160是因為在一些通用屏幕下160像素密度下剛好1vp=1px;
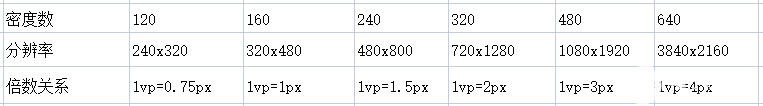
備注:各屏幕密度如下

320*480(120<160),以此類推,密度為420會歸到1080x1920里面<>
3.ets聲明式ui開發,怎么獲取當前系統時間
在這里,我們將字符串用@state包裹,這樣可以監聽數據的更新
我們給Text綁定點擊時間,然后點擊,即可顯示當前時間,下面是效果。

@Entry
@Component
struct Index {
@State message: string = 'Hello World'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold).onClick(()=>{
let date = new Date()
//獲取當前時間
// this.message=date.toLocaleString();
//周幾
// this.message=date.getUTCDay().toString();
//日期
// this.message=date.getUTCDate().toString();
// //農歷月份
// this.message=date.getUTCMonth().toString();
this.message=date.getFullYear() + "年" + (date.getMonth() + 1) + "月" + date.getDate() + "日" + date.getHours() + "時" + date.getMinutes() + "分" + date.getSeconds()+ "秒"
})
}
.width('100%')
}
.height('100%')
}
}
4.aboutToAppear和onAppear的區別?
aboutToAppear:是被@Component修飾自定義組件的生命周期方法,函數在創建自定義組件的新實例后,在執行其build函數之前執行。
onAppear:是每個組件的屬性方法,在該組件顯示時觸發此回調。
審核編輯:湯梓紅
-
HarmonyOS
+關注
關注
79文章
1979瀏覽量
30280 -
OpenHarmony
+關注
關注
25文章
3728瀏覽量
16395
發布評論請先 登錄
相關推薦




 ArkUI常見問題匯總【系列2】
ArkUI常見問題匯總【系列2】













評論