今天我們將做一個OpenHarmony趣味應用——OpenHarmony藏頭詩應用,是通過AI接口來做。通過調用指定的AI接口來做,接口會返回藏頭詩或者繼續完成詩的后面幾句。
我要實現的功能主要有:
生成藏頭詩,
生成整首詩,
你能學到的有:
網絡請求
可滾動組件
狀態管理
常用組件
常用屬性
修改應用名稱和圖標
在Config.json添加權限等
用到的接口:
接口:
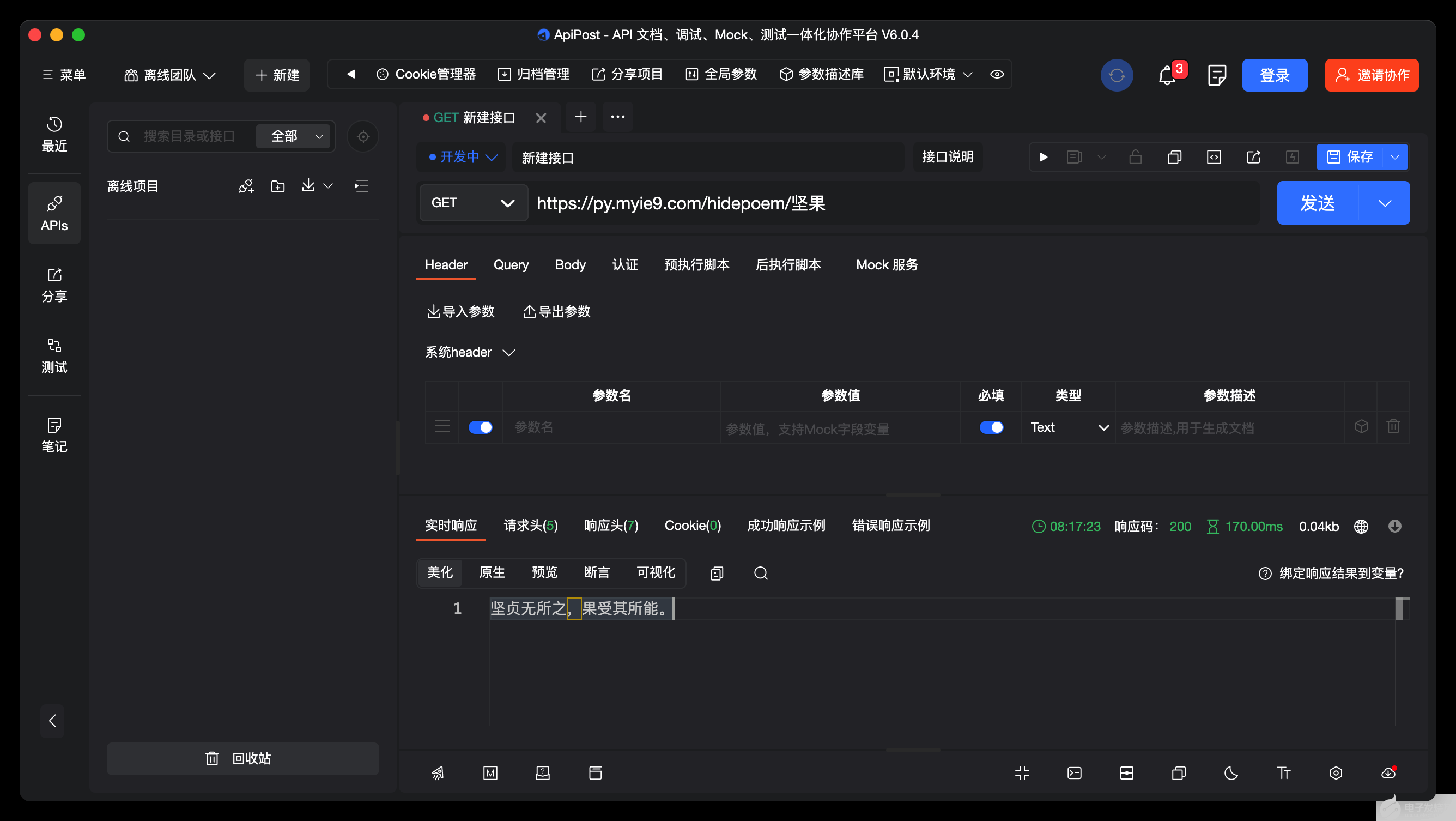
https://py.myie9.com/hidepoem/堅果
請求方式:
Get
apipost請求測試

接口:
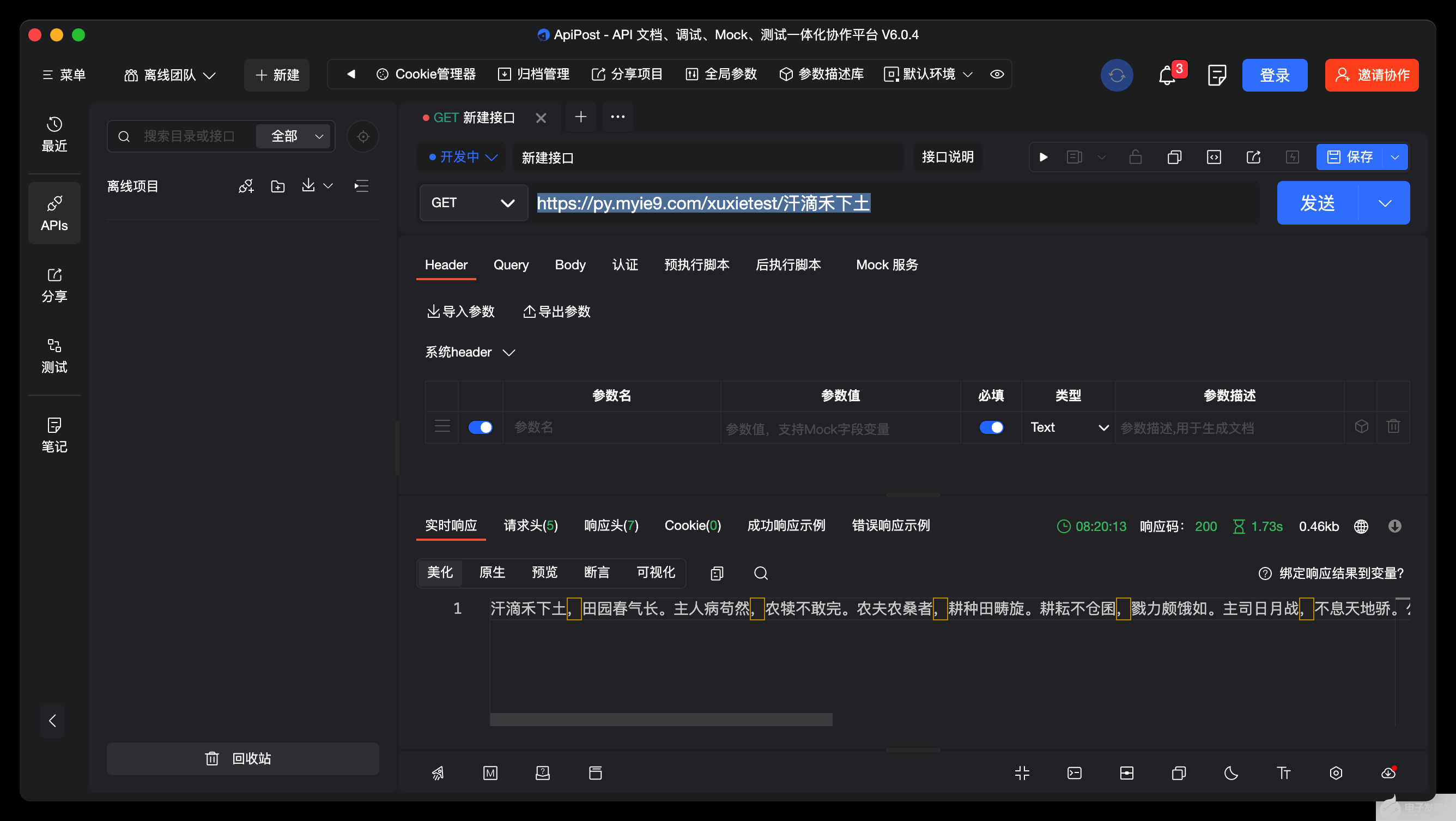
https://py.myie9.com/xuxietest/汗滴禾下土
apipost請求測試:

如何創建應用在這里不做解釋。
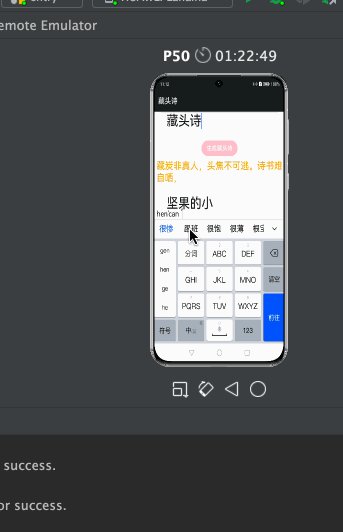
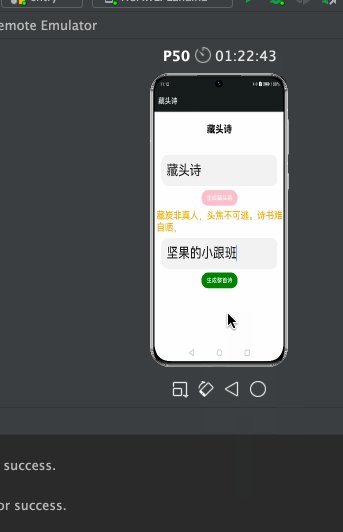
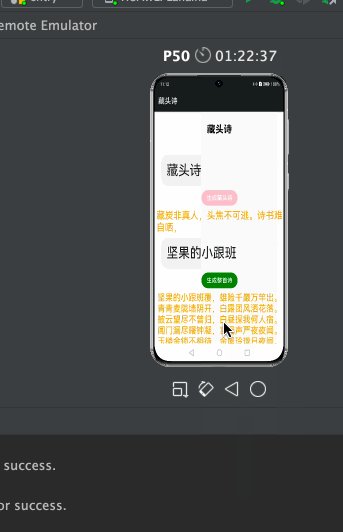
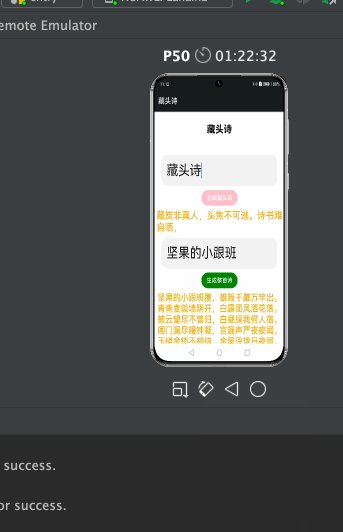
首先預覽一下應用

注意點:
允許https需要添加下面的配置
"deviceConfig": {
"default": {
"network": {
"cleartextTraffic": true
}
}
},
使用網絡請求在config.json添加權限:
"reqPermissions": [
{
"name": "ohos.permission.INTERNET"
}
],
完整代碼:
import http from '@ohos.net.http';
import RequestMethod from '@ohos.net.http';
import ResponseCode from '@ohos.net.http';
?
?
@Entry
@Component
struct Index {
@State tibetanContent: string = "堅果的小跟班";
@State tibetanInput: string = "跟著堅果學鴻蒙";
@State wholeContent: string = "";
@State wholeInput: string = "跟著堅果學鴻蒙";
private scroller: Scroller = new Scroller()
?
?
?
onCancel() {
console.info('關閉')
}
?
?
?
build() {
Scroll(this.scroller) {
Column({ space: 10 }) {
Text($r("app.string.title"))
.fontSize(26)
.fontWeight(FontWeight.Bold)
.align(Alignment.Start)
.margin({ top: 20 })
?
TextInput({ placeholder: '請輸入要生成的內容', })
.fontSize(36)
.enterKeyType(EnterKeyType.Go)
.onChange((value) => {
this.tibetanInput = value;
?
})
.height(80)
.margin({
top: 40,
left: 16,
right: 16
})
?
Button("生成藏頭詩").backgroundColor(Color.Pink)
.onClick(() => {
this.TibetanRequest();
?
})
Text(this.tibetanContent).fontSize(26).fontColor(Color.Orange)
TextInput({ placeholder: '請輸入要生成的內容', })
.fontSize(36)
.enterKeyType(EnterKeyType.Go)
.onChange((value) => {
this.wholeInput = value;
?
})
.height(80)
.margin({
?
left: 16,
right: 16
})
Button("生成整首詩").backgroundColor(Color.Green)
.onClick(() => {
this.wholePoemRequest();
})
Text(this.wholeContent).fontSize(24).fontColor(Color.Orange)
}
.padding(10)
}
?
}
//藏頭詩接口
private TibetanRequest() {
let httpRequest = http.createHttp();
httpRequest.request(
"https://py.myie9.com/hidepoem/" + this.tibetanInput,
{
method: RequestMethod.RequestMethod.GET,
readTimeout: 15000,
connectTimeout: 15000,
},
(error, data) => {
if (error) {
console.log("error code: " + error.code + ", msg: " + error.message)
} else {
let code = data.responseCode
if (ResponseCode.ResponseCode.OK == code) {
this.tibetanContent = data.result.toString();
?
let header = JSON.stringify(data.header);
console.log("result: " + this.tibetanContent);
console.log("header: " + header);
} else {
console.log("response code: " + code);
}
?
}
}
?
);
}
?
//整首詩接口
private wholePoemRequest() {
let httpRequest = http.createHttp();
httpRequest.request(
"https://py.myie9.com/xuxietest/" + this.wholeInput,
{
method: RequestMethod.RequestMethod.GET,
readTimeout: 15000,
connectTimeout: 15000,
},
(error, data) => {
if (error) {
console.log("error code: " + error.code + ", msg: " + error.message)
} else {
let code = data.responseCode
if (ResponseCode.ResponseCode.OK == code) {
this.wholeContent = data.result.toString();
let header = JSON.stringify(data.header);
console.log("result: " + this.wholeContent);
console.log("header: " + header);
} else {
console.log("response code: " + code);
}
}
}
);
}
}
發起網絡請求
使用 @ohos.net.http 模塊發起網絡請求分為以下步驟:
引入http模塊
import
http
from
'@ohos.net.http'
;
創建一個httpRequest
let
httpRequest
=
http
.
createHttp
();
發起http請求
httpRequest 提供了兩種 request() 方法進行網絡請求,分別是無 RequestOptions 參數的請求和有 RequestOptions 參數的請求。分別介紹如下:
無 RequestOptions 參數請求
-
//藏頭詩接口
private TibetanRequest() {
let httpRequest = http.createHttp();
httpRequest.request(
"https://py.myie9.com/hidepoem/" + this.tibetanInput,
{
method: RequestMethod.RequestMethod.GET,
readTimeout: 15000,
connectTimeout: 15000,
},
(error, data) => {
if (error) {
console.log("error code: " + error.code + ", msg: " + error.message)
} else {
let code = data.responseCode
if (ResponseCode.ResponseCode.OK == code) {
this.tibetanContent = data.result.toString();
?
let header = JSON.stringify(data.header);
console.log("result: " + this.tibetanContent);
console.log("header: " + header);
} else {
console.log("response code: " + code);
}
?
}
}
?
);
}
request() 方法默認采用 get 方式請求。
上述代碼,重點是通過調用HTTP的AI接口,來獲取生成接口返回的詩的內容,并顯示在應用界面上。
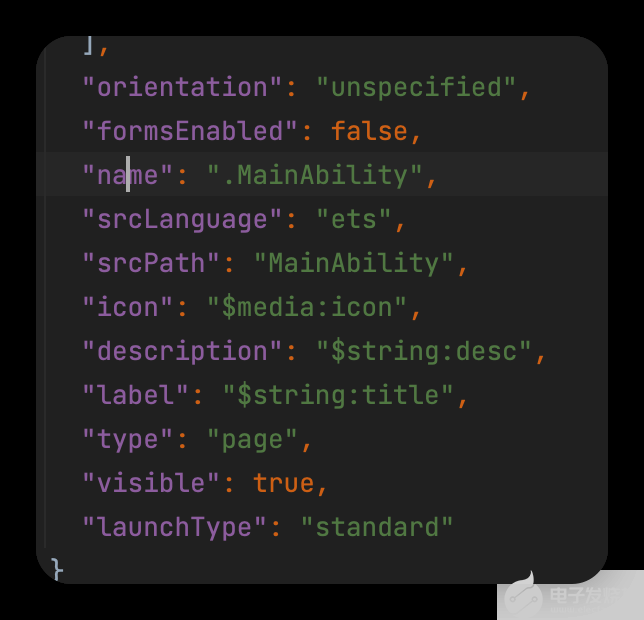
修改應用描述信息
默認的應用描述信息,集中在config.json文件中。

修改string.json內容如下:
"srcLanguage": "ets",
"srcPath": "MainAbility",
"icon": "$media:icon", //應用圖標
"description": "$string:desc",
"label": "$string:title", //應用名稱
"type": "page",
"visible": true,
"launchType": "standard"
這么有趣的應用就這樣完成了,比起js開發方式,eTS是不是更為簡單呢。
-
HarmonyOS
+關注
關注
80文章
2127瀏覽量
33247 -
OpenHarmony
+關注
關注
29文章
3856瀏覽量
18687
發布評論請先 登錄
OpenHarmony2025年度競賽訓練營重磅開啟
請問下,openharmony支持哪一款龍芯的開發板?有沒有開源的龍芯的openharmony源碼?
2024年OpenHarmony社區年度激勵公示
OpenHarmony程序分析框架論文入選ICSE 2025

鴻湖萬聯亮相OpenHarmony人才生態大會2024
觸覺智能亮相OpenHarmony人才生態大會2024

星光璀璨,聆聽 OpenHarmony 貢獻者之聲
OpenHarmony首次亮相歐洲開源會議

第三屆OpenHarmony技術大會星光璀璨、致謝OpenHarmony社區貢獻者
第三屆OpenHarmony技術大會 “OpenHarmony開發者激勵計劃”授牌儀式圓滿舉行

OpenHarmony年度技術俱樂部、個人及活動評選結果公示
基于ArkTS語言的OpenHarmony APP應用開發:HelloOpenharmony

基于ArkTS語言的OpenHarmony APP應用開發:HelloOpenharmony
河南大學OpenHarmony技術俱樂部正式揭牌成立







 OpenHarmony趣味應用 OpenHarmony藏頭詩應用
OpenHarmony趣味應用 OpenHarmony藏頭詩應用












評論